
React 실전 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 감정일기장 만들기
☑️ 리액트 웹 어플리케이션을 만들려면?
- 3가지 페이지로 구성되는 리액트 웹 어플리케이션 만든다
- 여러 페이지로 구성된 웹 서비스를 만들기 위해서는 먼저 웹 서버가 여러 개의 페이지를 어떻게 관리하고 페이지 이동 같은 요청들을 어떻게 처리하는지 웹 사이트의 페이지에 관련한 기초 지식을 알고 있어야 한다.

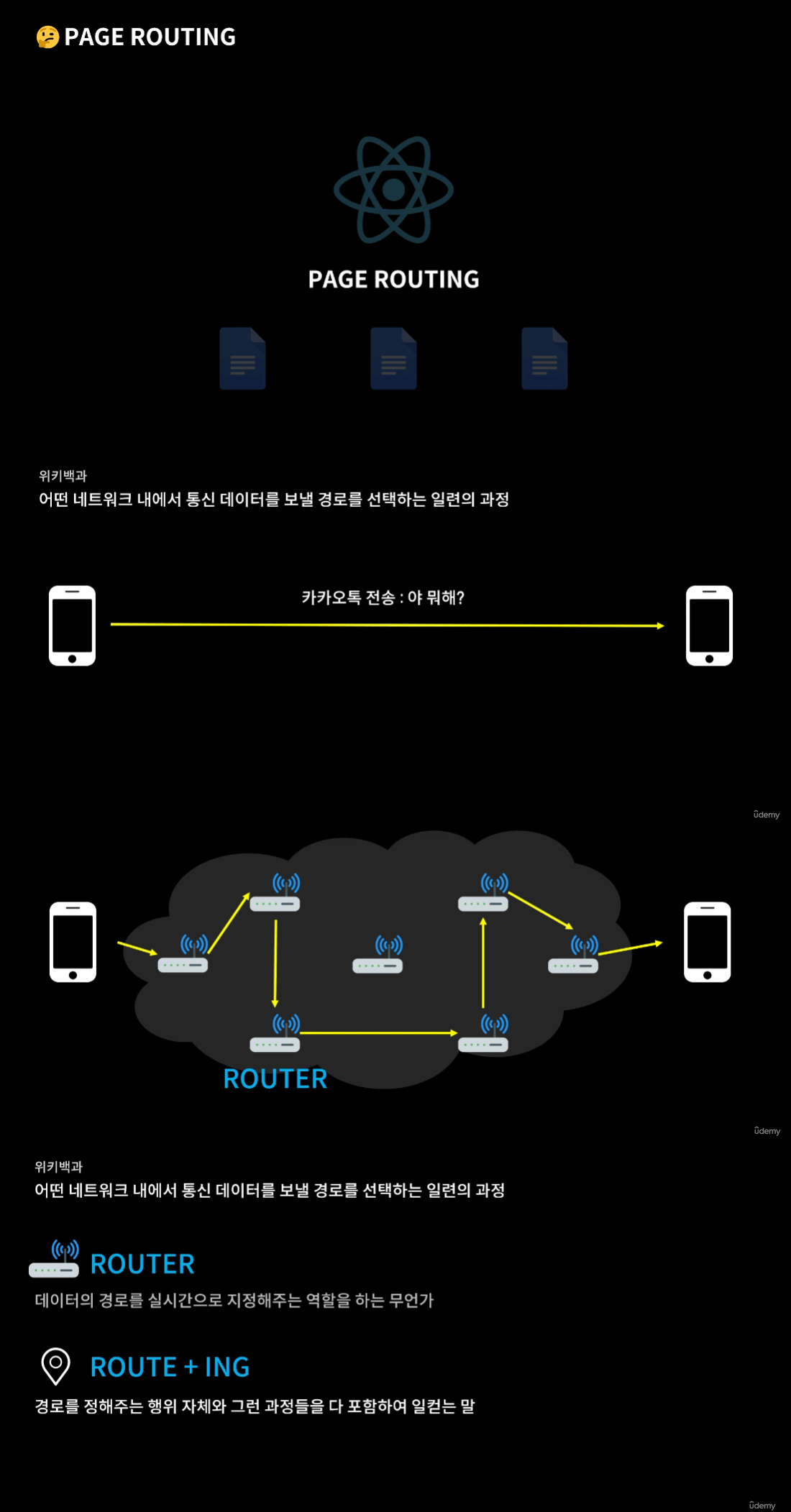
☑️ 라우팅이란?
- 카카오톡을 전송한 행위 = 친구에게 데이터를 전송하는 과정
- 만약 우리가 지하철을 타고 어디론가 가게 될 때 환승을 하는 것처럼 우리가 보내는 이 데이터들도 지하철을 타듯이 이런 네트워크 장치들을 거쳐서 이동하게 된다.
네트워크 장치 = 지하철 역에 비유- 그러나 데이터는 인간이 아니기 때문에 인간처럼 자기가 어느 역에서 내려서 어디로 가야겠다라고 스스로 판단할 수 있는 능력이 없다. 그래서 지하철 역으로 비유되는 이런 네트워크 장치들이 자신한테 도착한 데이터들이 실시간으로 어디로 가야 되는지 다음 역은 어디고, 어디로 가라 이렇게 갈 길을 알려주게 된다. 네비게이션만 해도 현재 교통량을 보고 정체 구간인 경우 다른 곳으로 유도해서 가르쳐 주는 것처럼 지하철 역으로 비유되는 네트워크 장치들도 최대한 빨리 갈 수 있도록 이렇게 실시간으로 경로를 지정해준다.
라우터: 실시간으로 데이터들이 어디로 가야 될지 알려주는 길잡이라우팅: 경로를 정해주는 행위 그 자체- 정리하면, 라우팅은 휴대폰으로 다른 휴대폰에 카카오톡 메시지를 보낼 때 이렇게 여러 경로를 거쳐서 보내지는 과정들이 라우팅이라고 부를 수 있는 것이다.
☑️ 페이지 라우팅이란?

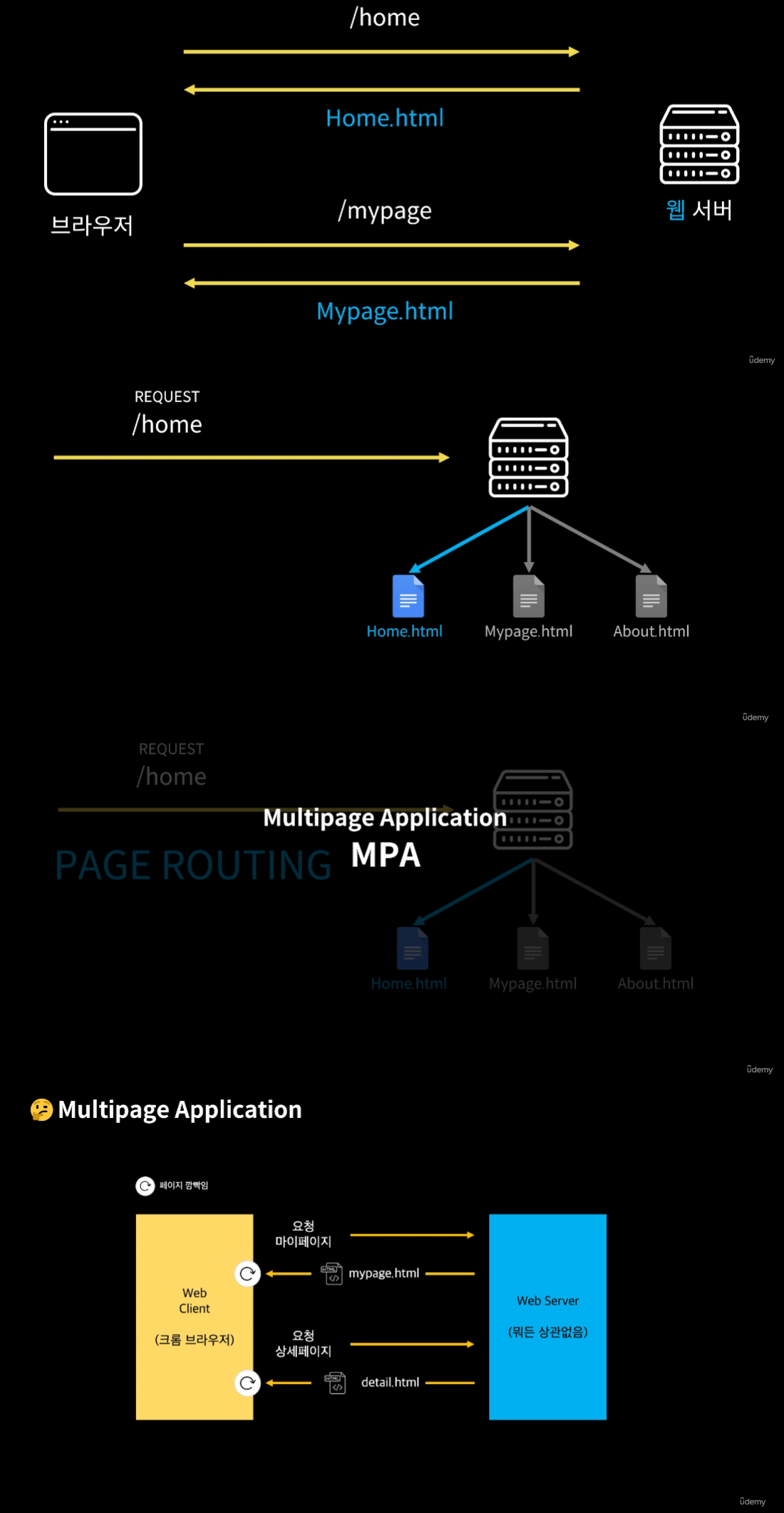
- 우리가 인터넷을 사용해서 웹사이트에 접속한다는 건 이렇게
브라우저를 통해서 웹 서버에게 경로의 요청을 날리고 웹 문서를 받아보는 과정 - /home 경로로 요청을 보내게 되면 home에 해당하는 웹 문서인 Home.html을 웹 서버가 브라우저에게 보내주게 되어 우리가 home이라는 이름을 가진 페이지에 접속할 수 있는 것이다. 여기서 mypage로 이동하고 싶다면 /mypage 경로로 요청을 보내고 웹 서버는 Mypage.html 문서를 반환해서 우리가 mypage라는 이름을 가진 페이지에 접속하는 것이다.
- 페이지 라우팅은 단순히 어떠한 요청에 따라서 어떤 페이지를 돌려줄 지 결정하는 그런 과정이다.
웹 서버가 요청에 명시되어 있는 경로에 따라 알맞은 페이지를 선택하고 그 페이지를 반환해서 사용자가 그 페이지에 접속하는 그 과정 자체를 말한다.
MPA (Multi Page Application)
-
가령 쇼핑몰의 경우에도 index 페이지, 상품 리스트 페이지, 상품 정보 페이지, 로그인 페이지, 회원가입 페이지 등 엄청나게 많은 페이지를 가지고 있는데,
웹사이트를 개발할 때 전통적으로는 우리가 방금 설명한 페이지 이동 방식처럼 각각의 페이지 이동마다 이렇게 페이지를 요청하는 방식을 사용하게 된다. -
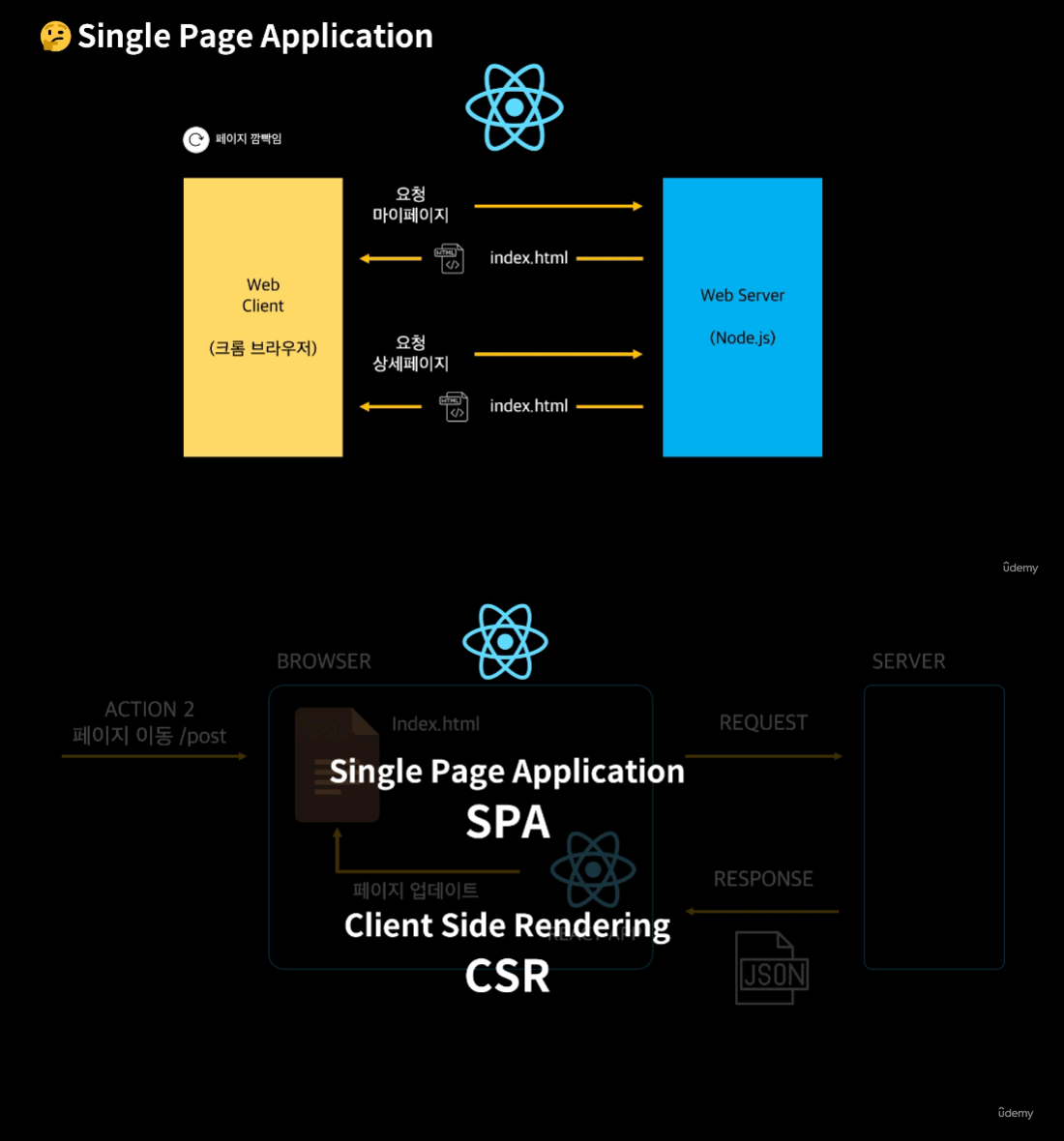
MPA는 페이지가 이동하게 될 때마다 새로운 페이지를 웹 서버에게 요청하고 응답을 받으면 브라우저가 마치 새로 고침되는 듯이 깜빡이면서 이동하게 된다.
-
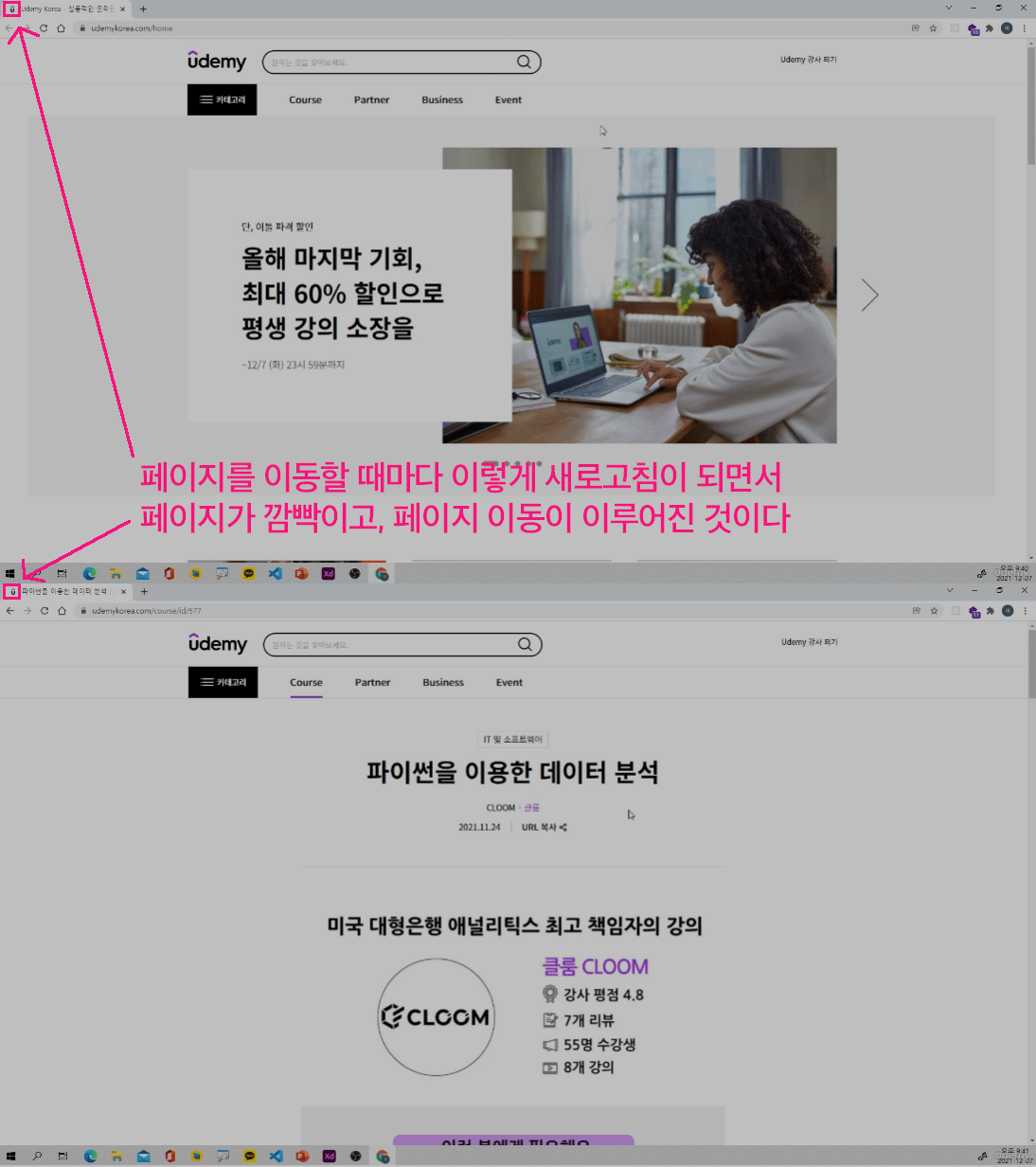
예시 : 유데미 코리아도 MPA로 만들어져 있다.

- 이렇게 MPA 방식으로 구현된 웹 서비스들은 페이지가 이동할 때마다 브라우저 상단의 favicon이 깜빡이면서 브라우저가 웹 페이지에 대한 데이터를 받으면 새로고침이 되면서 페이지를 이동시키는 것이 특징이다.
☑️ 리액트는 SPA 방식
- 단일 페이지 어플리케이션이라는 뜨으로 정말 페이지가 한 개짜리 밖에 없는 간단한 웹 어플리케이션
- 우리가 페이지를 이동하고 싶어도 웹 서버한테 새로운 페이지를 요청하려고 해도 정말로 페이지가 하나 밖에 없으니까 다른 페이지를 주고 싶어도 웹 서버가 줄 수가 없음
☑️ 감정일기장 프로젝트
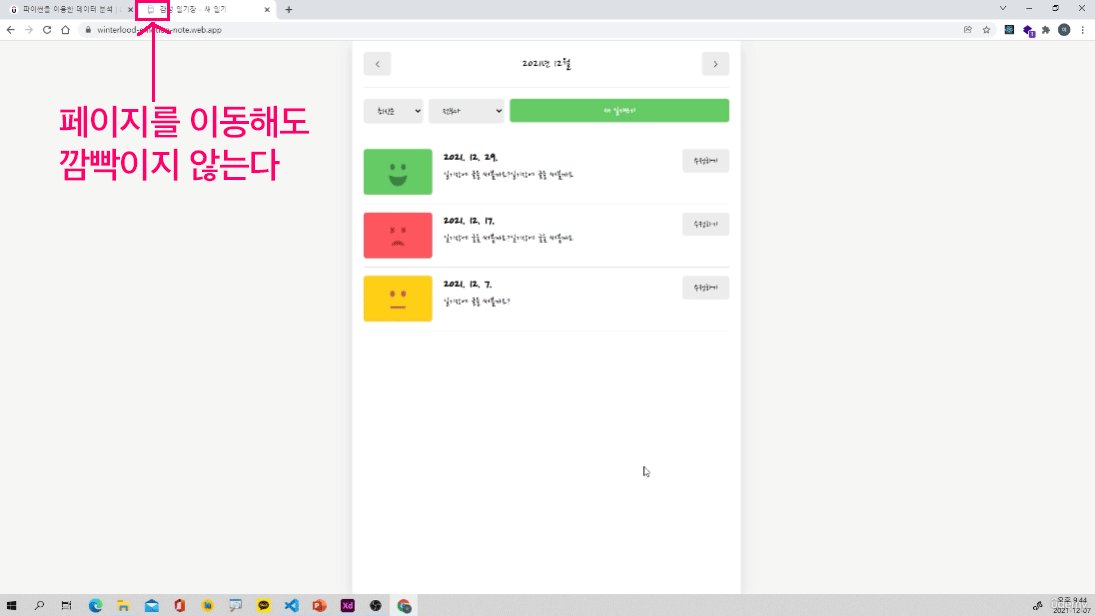
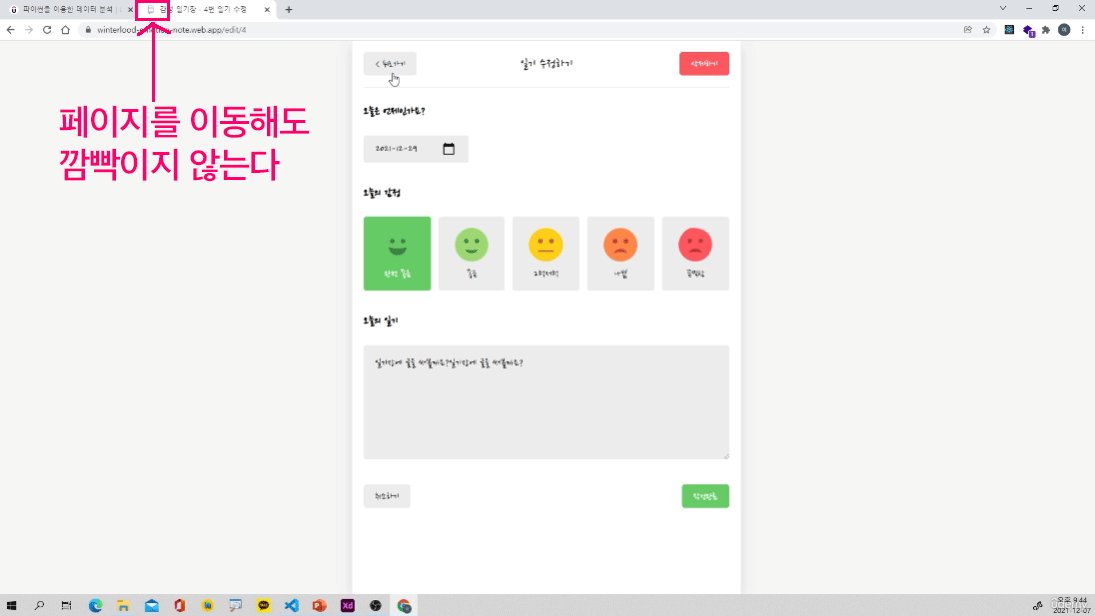
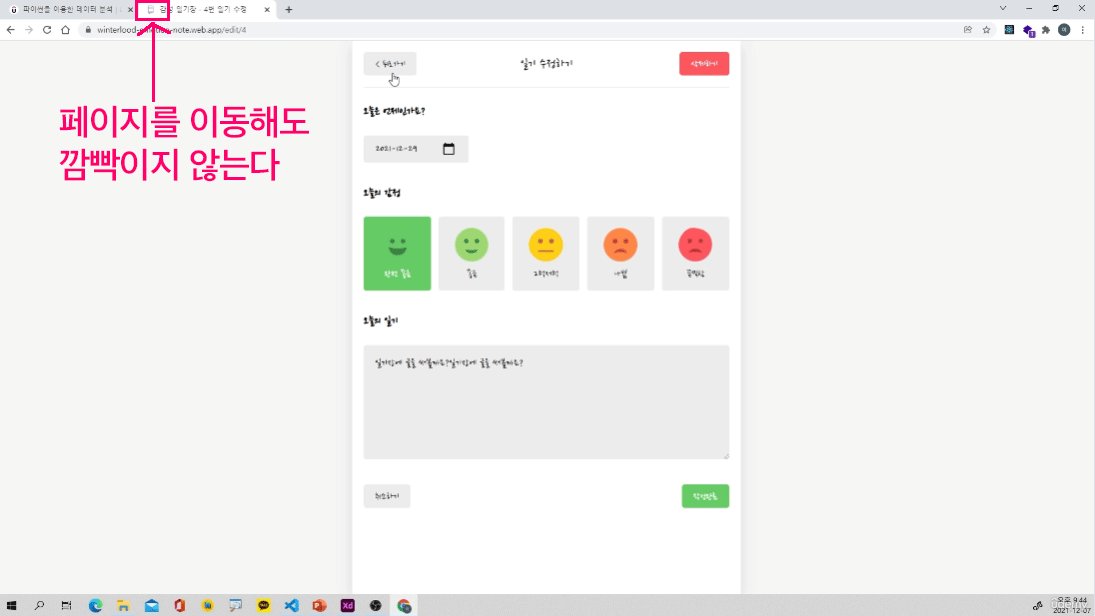
- 우리가 만들 감정일기장은 SPA 방식으로 만들어서 이렇게 페이지가 이동해도 favicon이 깜빡이지 않는다.

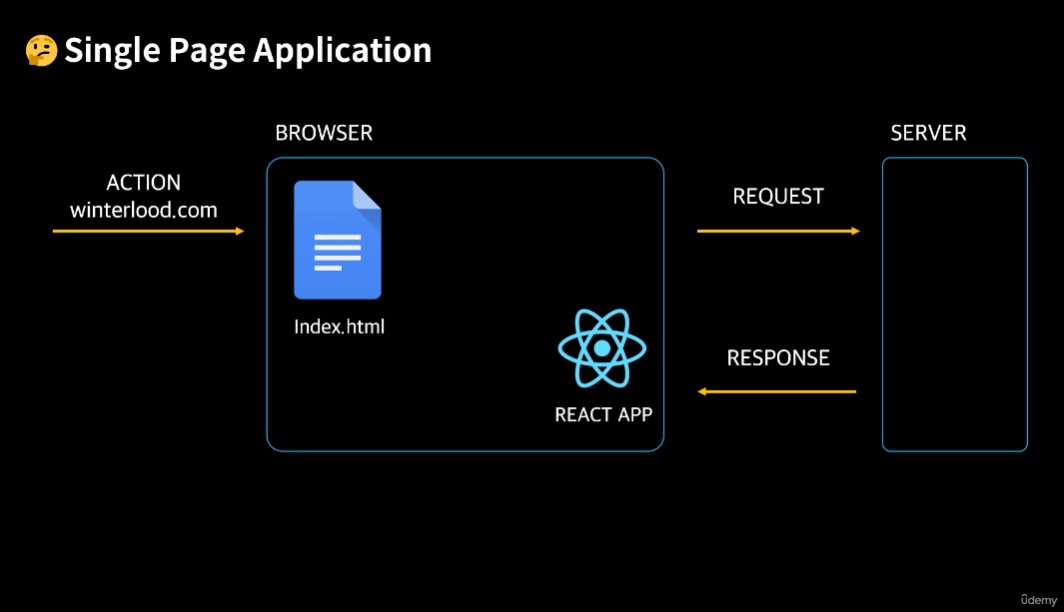
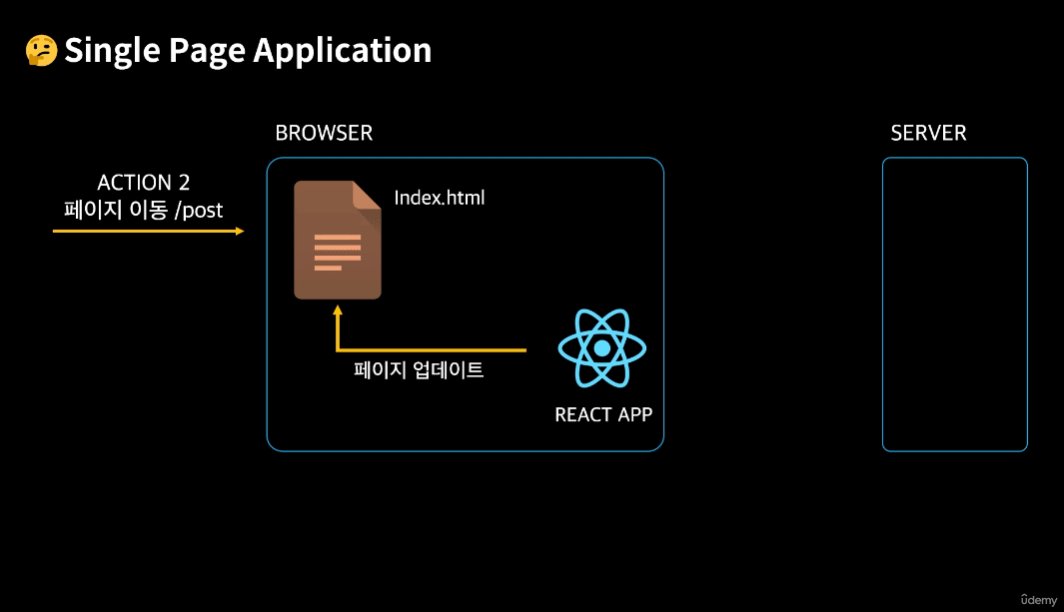
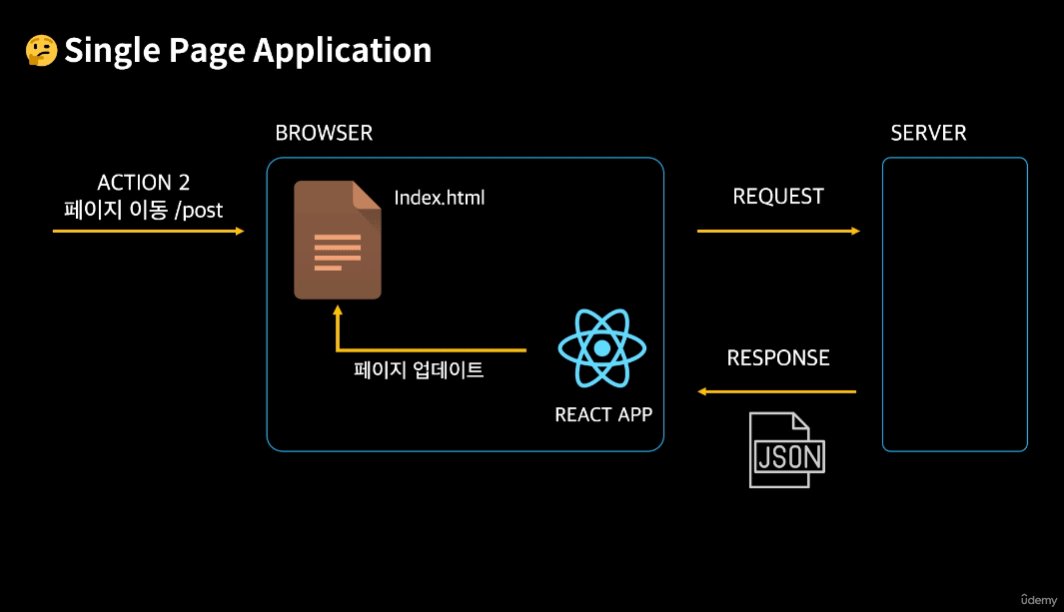
SPA (Singple Page Application)

-
어떤 요청을 하든 똑같은 html 페이지인 Index.html을 우선 보내주고, 그 다음 보이는 것처럼 리액트 앱을 통째로 던져주게 된다. 만약에 이 상태에서 Post라는 페이이지로 이동하고 싶어서 어떤 버튼을 클릭했다면 서버한테 이 Post 페이지를 달라는게 아니고
리액트 앱이 알아서 페이지를 업데이트를 시켜버린다. -
MPA 방식대로면 서버랑 통신을 했어야 하는 건데 그냥 브라우저가 혼자 알아서 처리해버면 되니까 서버 대기 시간 이런 게 필요 없고 그냥 바로 슉 하고 페이지가 업데이트 되버린다.
-
컴포넌트 교체되듯이 빠른 속도로 페이지가 변경된다. 이런 방식으로 페이지를 이동하게 되면 페이지 이동할 때마다 서버랑 통신에서 기다리는 시간 자체가 없어져 버리니까
페이지 전환 자체게 굉장히 빨라지게 된다. -
페이지 이동 시 MPA 방식은 html 문서부터 데이터까지 다 한꺼번에 조립해서 받아야 했는데 (시간 소요)
SPA 방식을 이용한 페이지 이동은 일단 웹 페이지 먼저 바꿔버리고 지금 데이터가 없다면 로딩을 잠깐 띄워놓고 데이터가 들어오면 그 때 데이터를 보여주면 되기 때문에 굉장히 빠른 페이지 이동을 할 수 있게 된다.
CSR (Client Side Rendering)

SPA 방식 예시 - NICE API
💬 이건 React는 아니고 Vue로 만들어져 있는데 회사에서 운영 업무를 하다가 PC/Mobile 관련 Viewport를 수정하는 업무 요청이 있었다. 기존 MPA 방식과 다르게 되어 있었는데, 다행히 내가 이론으로라도 SPA에 대해서 공부를 했어서 구글링으로 서칭하여 개발자 분과 같이 해결했던 경험이 있다 😉
💬 그 때 개발자 분 환경셋팅이 IntelliJ에서 Node Runtime을 통해서 Vue로 만들어진 작업을 수정하는데 Viewport 때문에 관련 CSS/SCSS 수정도 필요했지만, vue.config.js였나 아무튼 viewport 관련 meta-tag도 수정해야 해서 구글링하고 디버깅하여 해결했던 기억이 있다.
💬 사실 난 코드를 잘 치는 편은 아닌 거 같은데, 이론이나 작동원리를 알면 구글링 + 페어 코딩을 통해서 어느 정도는 해결해 나갈 수 있지 않을까 하는 기대감도(그래서 더더욱 준비를 잘해서 좋은 동료를 만날 수 있도록 해야할 것이다..!)
내가 이전에 몇 번 언급했던 JSP 과장님의 경우에도 원래 그분은 서버 개발자인데도 내가 디자인/퍼블리싱해서 드린 작업물을 같이 테스트를 하면서 수정할 일이 많았다. 그 때 내가 모르는 부분을 스피드웨건처럼 설명해주셔서 나도 힌트를 얻기도 했고, 반대로 그 분 역시 동작하지 않는 게 있을 때 내가 설계한 의도를 설명하면서 마크업에 있는 클래스를 기준으로 변경해보세요라고 전달 드려서 다시 변경해 해결하신 것도 있었다. 그 분 역시 비전공자 개발자셨는데(사회복지학과를 나오셨는데 학교다닐 때 취미로 하던 게 직업이 되었다며) 그런데도 부족한 부분이 있어 계속 공부하고 찾아보신다고 했었던 기억이 난다. 코드몽키처럼 줄줄 코드가 나오면 좋겠지만.. 사실 디자인할 때도 내가 혼자나 소규모로 디자인하던 것과 달리 디자인팀에서 디자인할 때도 손과 발이 되어 UI를 만드는 사람도 있었지만 UX나 서비스 정책을 근거로 뒷받침해주는 이도 있었고, 내가 보는 관점 외에 다양하게 사고할 수 있도록 의견을 주는 경우도 있었다. 물론 그 과정이 사실 쉬운 건 아닌데(서로의 생각을 맞춰가는 과정들).. 말이라는 게 아 다르고 어 다르기 때문에 의도와 전달이 다를 수도 있고.. 아무튼 협업은 그런 거 같다. 사람마다 각자 잘하는 게 다 다르다. 모든 게 완벽한 사람은 세상에 난 없다고 생각한다. 그래서 잘 못하는 부분에 대해서 계속 끌어 올리려고 하는 것도 좋지만 혼자 만들어가는 게 아니라면 각자가 잘하거나 자신있는 부분을 서로 끄집어 내고 합을 맞추어 가는 게 진짜 협업 아닐까?
