
React 실전 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 감정일기장 만들기
☑️ 페이지 라우팅 사전 준비
- 신규 프로젝트 생성 후 CRA 설치
- React-Router-Dom 라이브러리 이용 (공식문서 활용하여 설치하기, 현재 "react-router-dom": "^6.3.0" 버전)
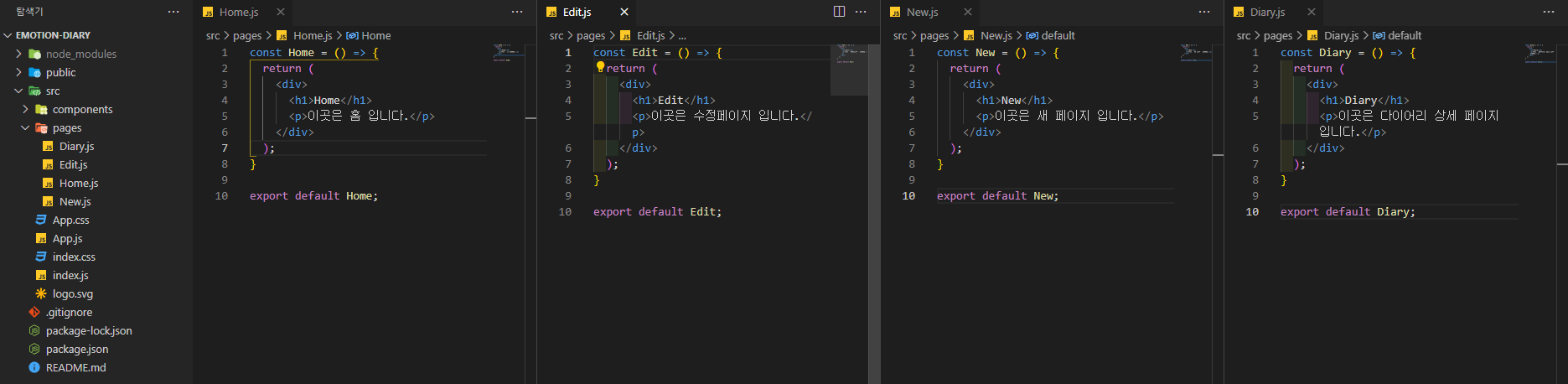
☑️ 페이지로 사용될 컴포넌트 제작
- src > pages 디렉토리 생성
- Home.js : 일기장 홈 페이지 생성
CREATENew.js : 새 일기쓰기 페이지 생성UPDATEEdit.js : 수정 페이지 생성READDiary.js : 다이어리 상세 페이지 생성
☑️ 페이지 라우팅 설정
- 설치한
React-Router-Dom을 사용해서 방금 만든 4개의 페이지를 특정 주소에 연결해서 페이지 라우팅 BrowserRouter컴포넌트(import 후)를 최상위 태그로 App 컴포넌트 감싸기 : 감싸지는 부분은 브라우저 URL과 매핑될 수 있음- 4개의 페이지 역할을 하는 컴포넌트 import
- 브라우저 URL이 바뀌게 되면 어떤 컴포넌트를 렌더링하여 그 컴포넌트가 페이지 역할을 하게 될 것인지 결정하기 위해서 바뀔 부분을
Routes라는 컴포넌트로 감싸준다 (import도 같이) - Routes 하위에
Route라는 컴포넌트를 이용하는데 이것은 실질적으로 URL 경로와 컴포넌트를 매핑시켜준다 (import도 같이)
Route path="/경로" element={페이지 컴포넌트}
src/App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import RouteTest from "./components/RouteTest";
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary" element={<Diary />} />
</Routes>
</div>
</BrowserRouter>
);
}
export default App;- localhost:3000/ 뒤에 경로를 붙여서 렌더링 확인
☑️ 페이지 이동 TEST
- anchor 태그를 활용하여 페이지를 이동시키는 방식이 아닌 새로고침 없이 페이지를 이동시키는 방식(CSR)
- React-Router에서는 별도의 컴포넌트를 이용해서 페이지 이동을 하게 됨
- 페이지 이동을 실험하기 위해 src/components 디렉토리 생성 후 RouteTest.js 만들기
- Link 컴포넌트 import 후 경로 명시
Link to={경로}
src/components/RouteTest.js
import { Link } from "react-router-dom";
const RouteTest = () => {
return (
<div>
<Link to={"./"}>HOME</Link><br />
<Link to={"./new"}>NEW</Link><br />
<Link to={"./diary"}>DIARY</Link><br />
<Link to={"./edit"}>EDIT</Link><br />
</div>
);
}
export default RouteTest;☑️ 확인
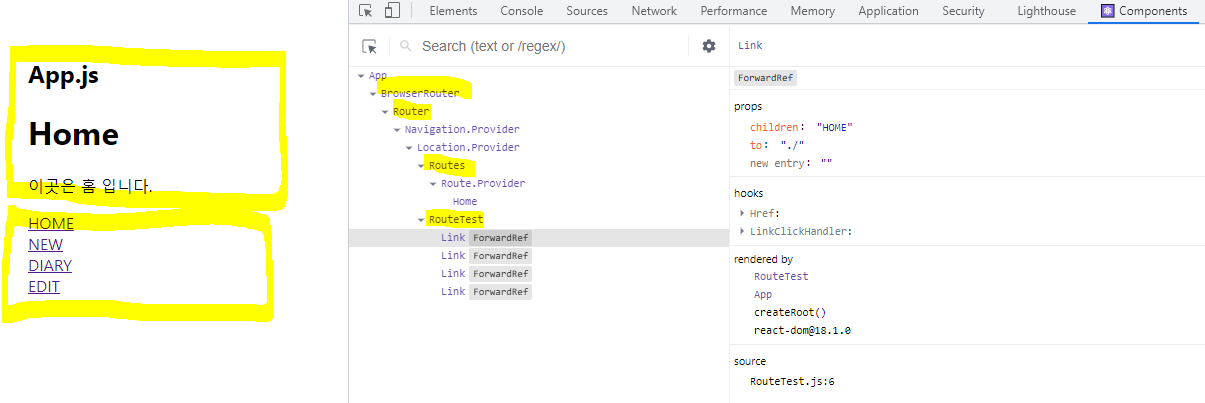
- App 컴포넌트에 RouteTest 추가하여 4개 링크 작동 확인
- 실제로 페이지가 이동한 거라기보다 페이지 역할을 하는 컴포넌트를 갈아끼운 거라고 생각하면 됨
src/App.js
import "./App.css";
import { BrowserRouter, Route, Routes } from "react-router-dom";
import RouteTest from "./components/RouteTest";
import Home from "./pages/Home";
import New from "./pages/New";
import Edit from "./pages/Edit";
import Diary from "./pages/Diary";
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/new" element={<New />} />
<Route path="/edit" element={<Edit />} />
<Route path="/diary" element={<Diary />} />
</Routes>
</div>
<RouteTest />
</BrowserRouter>
);
}
export default App;- React Developer Tools로 확인