
React 실전 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 감정일기장 만들기 프로젝트 기초공사1
☑️ 1. Font 설정
- 프로젝트에서 전역에 사용할 웹 폰트(Open Font License) : Google Font
@import - src/App.css
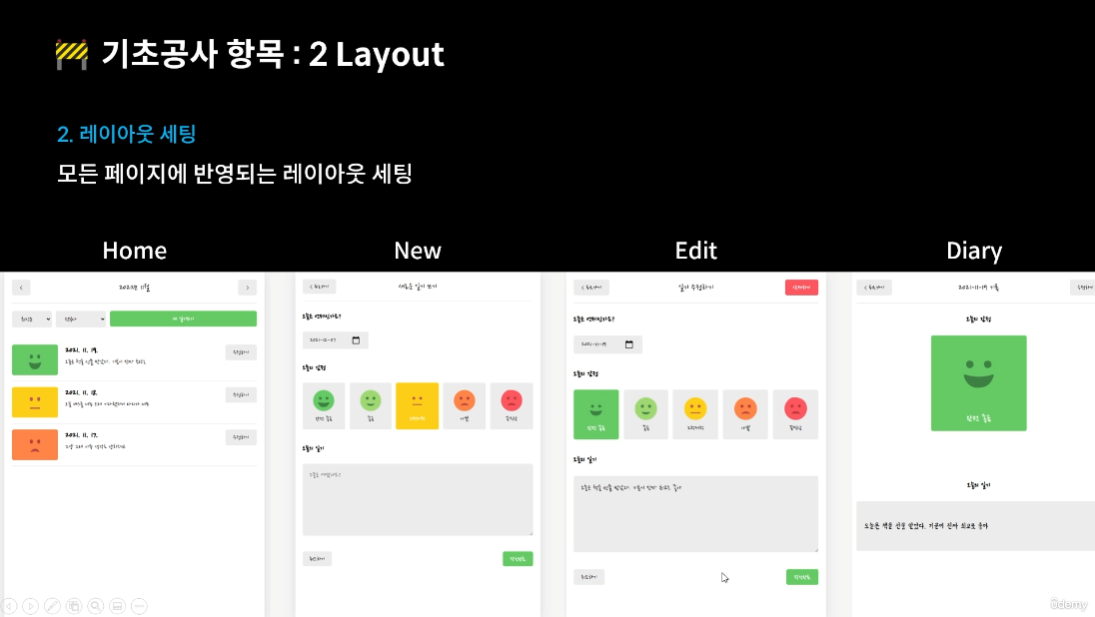
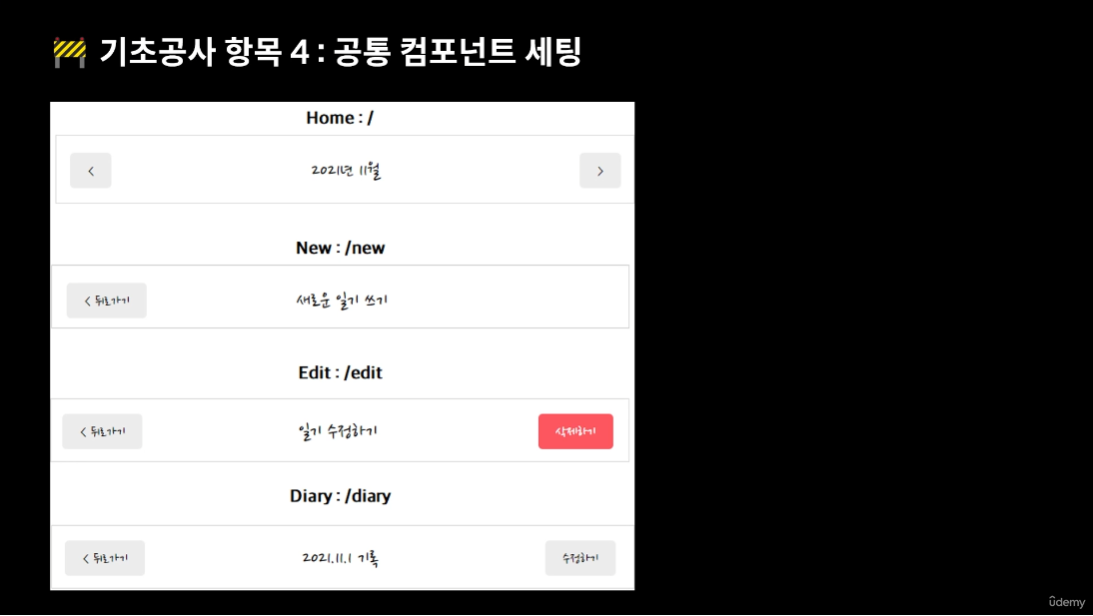
☑️ 2. Layout 설정
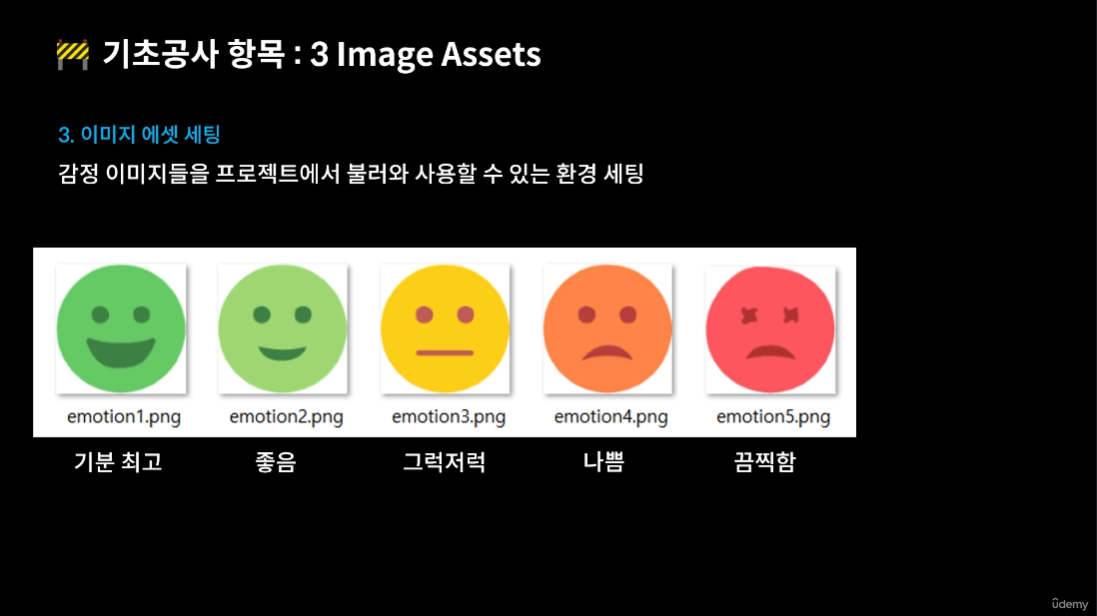
☑️ 3. Image Assets 설정
- public/assets/에 이미지 저장
const env = process.env;
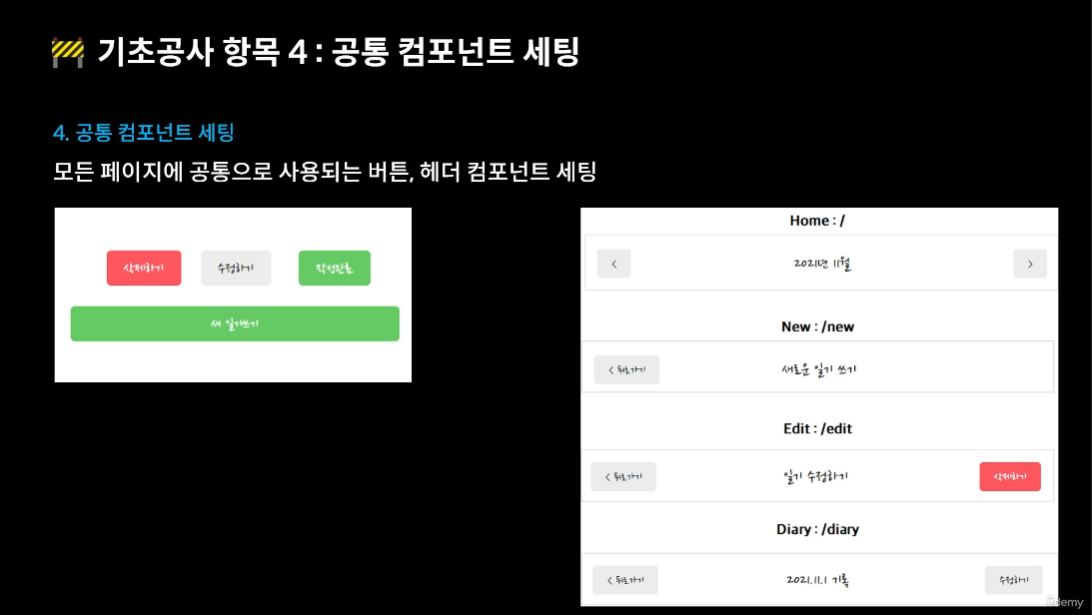
env.PUBLIC_URL = env.PUBLIC_URL || "";☑️ 4. 공통 Components 설정
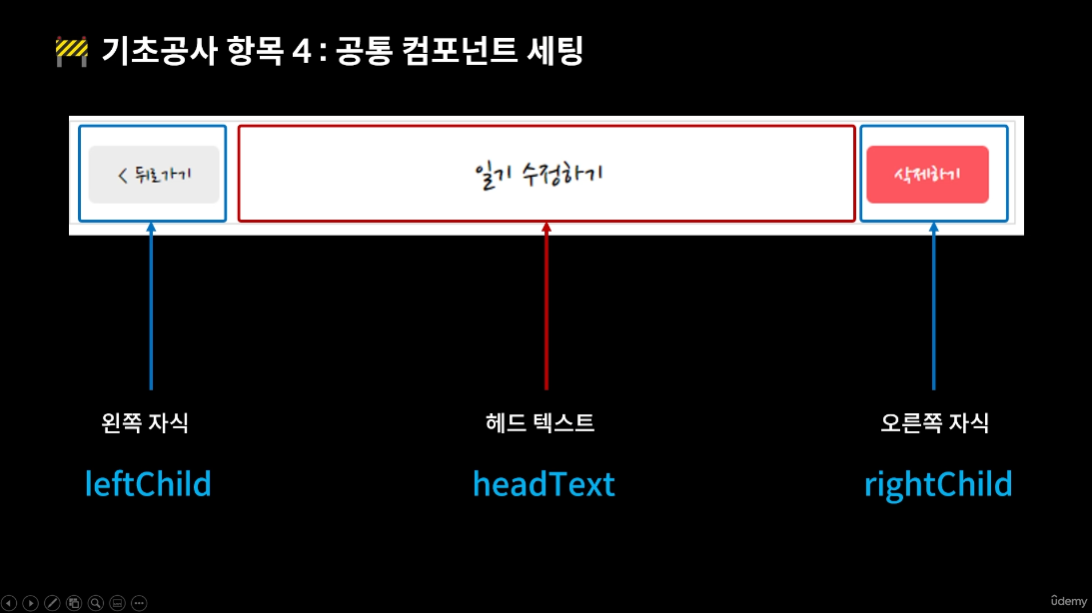
- src/components/MyHeader.js : 공통 헤더 컴포넌트
const MyHeader = ( {headText, leftChild, rightChild}) => {
return (
<header>
<div className="head_btn_left">{leftChild}</div>
<div className="head_text">{headText}</div>
<div className="head_btn_right">{rightChild}</div>
</header>
);
}
export default MyHeader;
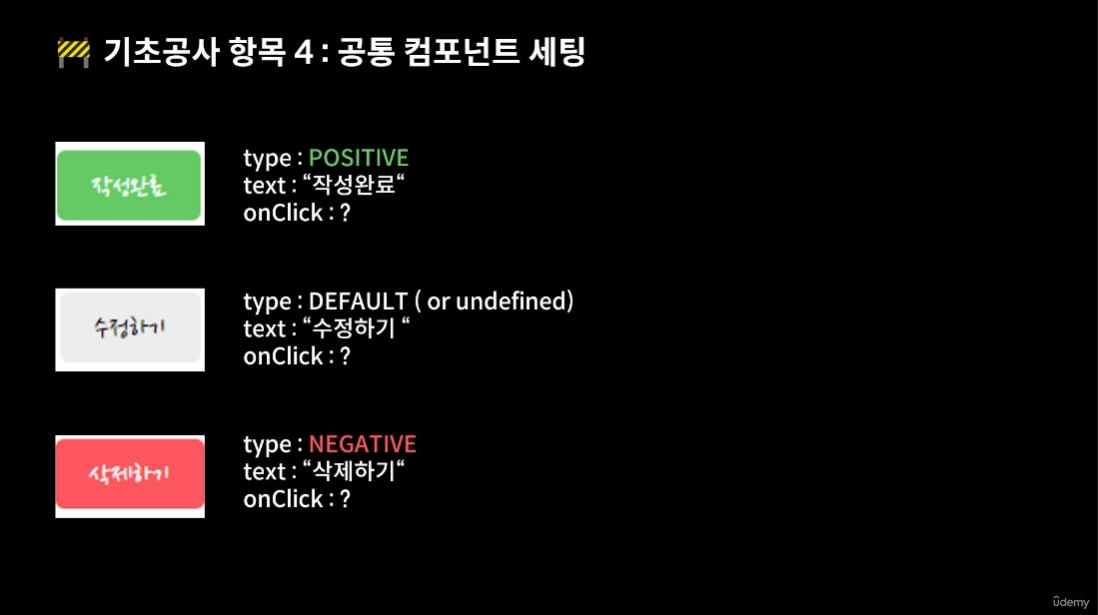
- src/components/MyButton.js : 공통 버튼 컴포넌트
const MyButton = ({text, type, onClick}) => {
const btnType = ["positive", "negative"].includes(type)? type:"default";
return (
<button
className={["MyButton", ` MyButton_${btnType}`].join("")}
onClick={onClick}
>
{text}
</button>
);
}
MyButton.defaultProps = { type: "default", };
export default MyButton;공통 컴포넌트 point
- props으로 내려주기 (type, text, onClick / headText, leftChild, rightChild)
- btnType 설정 (positive, negative, default)
- defaultProps 설정
💬 이번 부분은 아무래도 디자인/퍼블리싱과 관련이 많은 부분이었지만 구현에 집중해서 들으려 애썼다(난 이제 디자이너가 아니니까) But 직업병 탓이었을까, 폰트 선택한 것에서부터... 왠지 모를 안드로이드 감성이 느껴졌다...😅 하하하ㅏㅏ