
React 실전 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 감정일기장 만들기
☑️ React-Router-Dom의 유용한 기능 활용
- 프로젝트를 더 견고하게 만들기
- React-Router-Dom을 활용해 여러가지 기능을 업그레이드
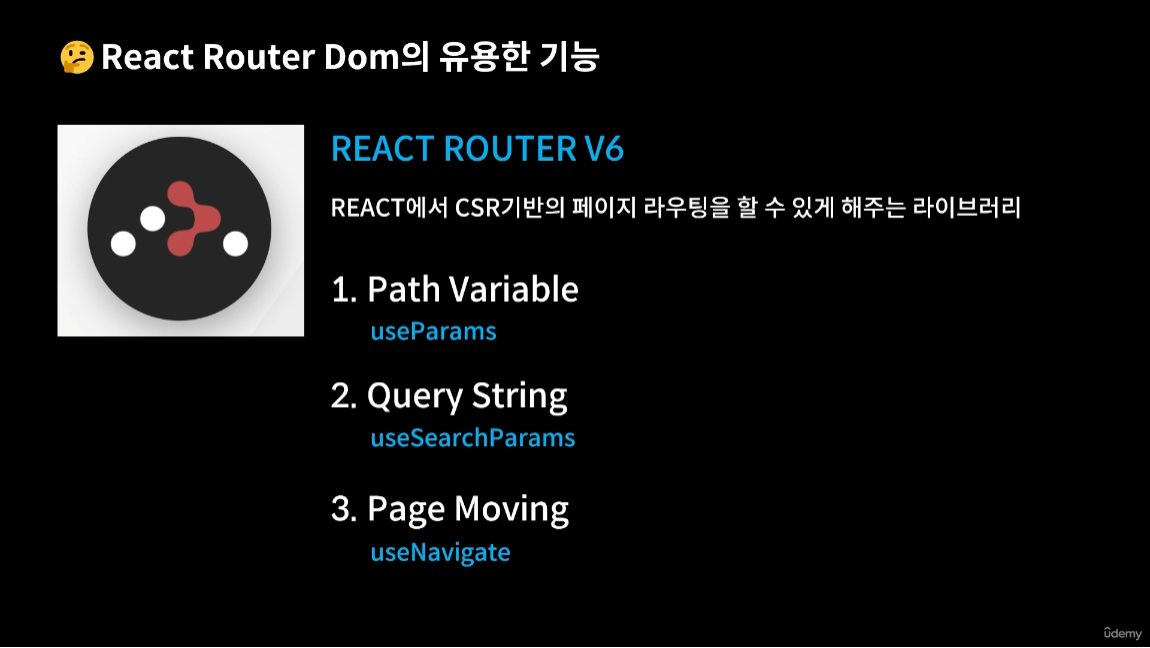
v6 : 버전 체크
Path Variable
- 경로의 변수를 사용하는 기법
useParams를 사용하여 어떤 페이지를 보여줘야할지 전달
Query String
useSearchParams를 사용하여 URL과 함께 데이터를 전달할 수 있는 가장 쉽고 간단한 방법
Page Moving
useNavigator를 사용하여 페이지를 이동시키기
(링크 태그가 아닌 유저가 액션을 하지 않더라도 강제로 이동시키는 코드)
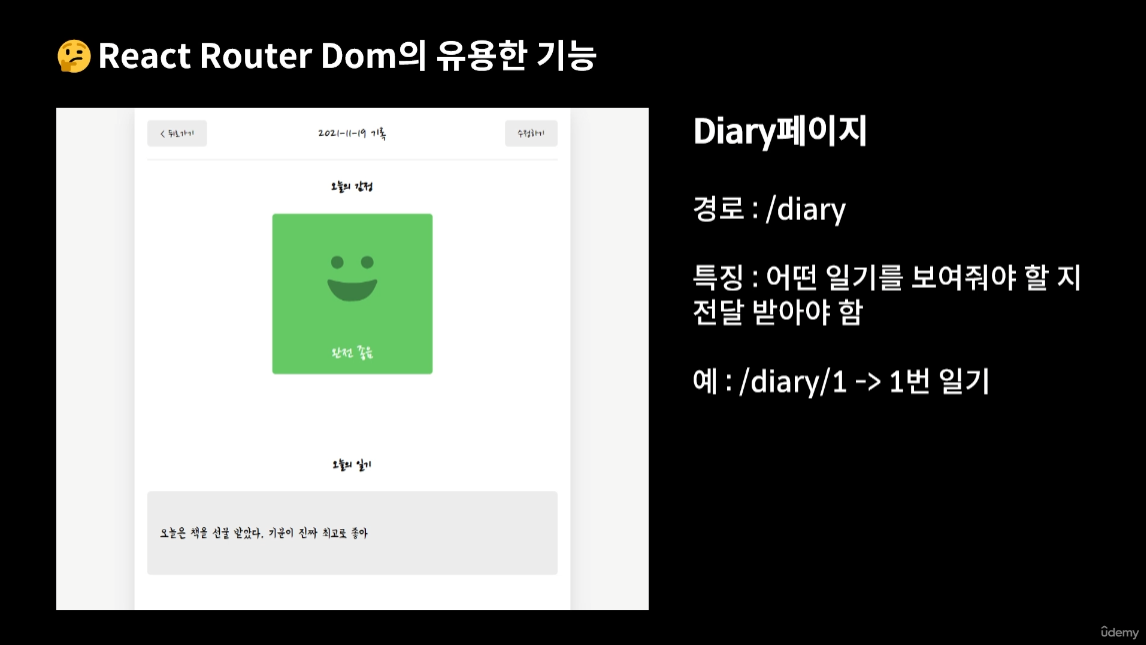
☑️ Path Variable을 활용해 각 일기의 상세페이지 구현
src/App.js
<Route path="/diary/:id" element={<Diary />} />- No routes matched location "diary/1" : 매칭되는 경로가 없다 (pathVariable 처리 전)
- 매칭될 수 있도록 path="/diary/:id" 작성
src/pages/diary.js
import { useParams } from "react-router-dom"; // custom hooks
const Diary = () => {
const { id } = useParams(); // pathVariable = id (경로의 변수 담아서 전달)
console.log(id); // id check (콘솔에 출력)
return (
<div>
<h1>Diary</h1>
<p>이곳은 다이어리 상세 페이지 입니다.</p>
</div>
);
}
export default Diary;- 보통 이런 상세 페이지를 구현하게 될 때 URL에 1이라는 숫자를 붙여서 1번 페이지, 2번 페이지, ... 이런 식으로
일기 데이터의 id를 넣어주게 됨 - 내가 보여줄 일기가 id=1 일기인지 id=2의 일기인지 알아야 (/diary/1 -> 1번 id를 가진 일기)
- 이렇게
URL에 변수를 담아서 전달하는 방법을 경로의 변수를 사용한다고 하여pathVariable이라고 부름 - pathVariable은 react-router에서
useParams라는 custom hook을 사용해서 가져올 수 있음 (import). custom hook을 통해 일기의 id 같은 것을 전달해서 꺼내올 수 있음 - URL경로/id로 브라우저 주소 확인
custom hook
리액트의 hook은 아니지만 별도 라이브러리가 자신의 라이브러리 기능을 더 편하게 이용할 수 있도록 만들어준 사용자 정의 hook
☑️ Query String을 활용해 일기 수정페이지에 데이터 전달하기
Query String은 pathVariable과 유사하게 URL을 사용하면서 /edit?id=10&mode=dark 이런 식으로name과 value를 엮어서 데이터를 전송할 수 있는 기법- 간단하게 페이지에 데이터를 전송할 수 있는 방법으로 굉장히 자주 이용된다
ex) Query String을 한번 확인해보면 이 페이지는 이런 식으로 데이터를 처리하는구나라고 어느 정도 유추해볼 수 있음
https://www.coupang.com/vp/products/209272?itemId=1008939&vendorItemId=3087575897&isAddedCart=
- 이 Query를 경로와 함께 보낼 수 있도록 localhost:3000/edit?id=10&mode=dark 로 먼저 브라우저에서 전송
- Query String을 사용하면 별도의 처리를 하지 않아도 자동으로 매핑이 됨. 이 말은
기존 URL 뒤에 ?id=10&mode=dark같은 이런 경로들은 페이지 라우팅하는 경로에 영향을 안 준다는 의미로 받아들이면 됨 - Edit 컴포넌트에서 받은 Query String을 꺼내서 사용
- id=value를 바꿔서 브라우저에서 확인 (콘솔 출력)
src/page/edit.js
import { useSearchParams } from "react-router-dom"; // custom hook
const Edit = () => {
// 배열을 반환 (비구조화 할당)
// 첫번째 인덱스는 get 메소드를 활용해 꺼내쓰는 용도로 사용
// 두번째 인덱스는 첫번째 인덱스를 변경시키는 용도 (=Query String을 바꿀 수 있다)
const [searchParams, setSearchParams] = useSearchParams();
// id 꺼내기
const id = searchParams.get("id");
console.log("id :", id); // 콘솔에 출력
// mode 꺼내기
const mode = searchParams.get("mode");
console.log("mode :", mode);
return (
<div>
<h1>Edit</h1>
<p>이곳은 수정페이지 입니다.</p>
// setSearchParams를 바꾸는 버튼 추가
// 실시간으로 Query String을 변경시킬 수 있음
<button onClick={()=>setSearchParams({who: "winterlood"})}>QS Change</button>
</div>
);
}
export default Edit;pathVariable과 Query String을 활용하면 우리가 어떤 페이지에든 어떤 데이터든 다 전달할 수 있다
☑️ Page Moving을 활용해 일기 수정페이지에서 다른 페이지 이동하기
- Edit 컴포넌트에서
useNavigator라는 또 다른 react-router의 custom hook 활용해 다른 페이지로 이동할 수 있게 하기 - 이동하는 버튼에 onClick 이벤트로 이동시킬 수 있도록 navigate 함수를 호출하고 인자로 이동할 경로 작성
- /home : 홈
- -1 : 뒤로 이동
src/pages/Edit.js
import { useNavigate, useSearchParams } from "react-router-dom";
const Edit = () => {
// navigate 함수를 useNavigate에 담기
const navigate = useNavigate();
const [searchParams, setSearchParams] = useSearchParams();
const id = searchParams.get("id");
console.log("id :", id);
const mode = searchParams.get("mode");
console.log("mode :", mode);
return (
<div>
<h1>Edit</h1>
<p>이곳은 수정페이지 입니다.</p>
<button onClick={()=>setSearchParams({who: "winterlood"})}>QS Change</button>
// 이동 버튼 추가
<button onClick={()=>{navigate("/home")}}>홈으로 가기</button>
<button onClick={()=>{navigate(-1)}}>뒤로 가기</button>
</div>
);
}
export default Edit;navigate 기능
- 이런 페이지 이동은 가령 로그인하지 않은 사용자가 로그인 페이지로 가려고 할 때 그 때 로그인 값을 검사해서 로그인을 안 했다면 로그인 페이지로 강제로 보내버리는 기능을 위해서 존재한다.
- 링크 태그를 클릭하지 않아도 의도적으로 페이지를 바꿔버릴 수 있다.




Custom.훅인.useParam과 useSearchParam코드좀 볼수있을까용?