
React 실전 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 감정일기장 - Firebase 배포 & Open Graph
- 제작한 리액트 프로젝트를 배포하기 위해 여러가지 방법을 채택할 수 있는데, 서버를 구축한다는 건 생각보다 복잡함
- 왜냐?
서버 유지 비용, 클라우드를 쓴다면대여 비용, 어떻게 설정할지방화벽부터 하나하나 다 해야 함.. - 그렇기 때문에 배포를 처음 해 보거나 서버에 대한 이해가 없는 초보자도 쉽게 사용할 수 있는 엄청나게 쉬운 배포 솔루션을 사용해보자.
☑️ Firebase란?
- 구글에서 만들어진 앱을 성공적으로 빌드하고 실행할 수 있도록 해주는 서비스
- 구글 계정만 있다면 사용 가능 (요금제 안내 -
Spark 요금제로 배포할 예정) - 파이어베이스 콘솔 : 서비스의 대시보드
- 복습 : TIL - firebase + Vue
☑️ Firebase에 프로젝트 생성하기
- 프로젝트 만들기 (3단계) : 프로젝트 이름 지정 > 구글 애널리틱스 설정 > 구성 애널리틱스 구성
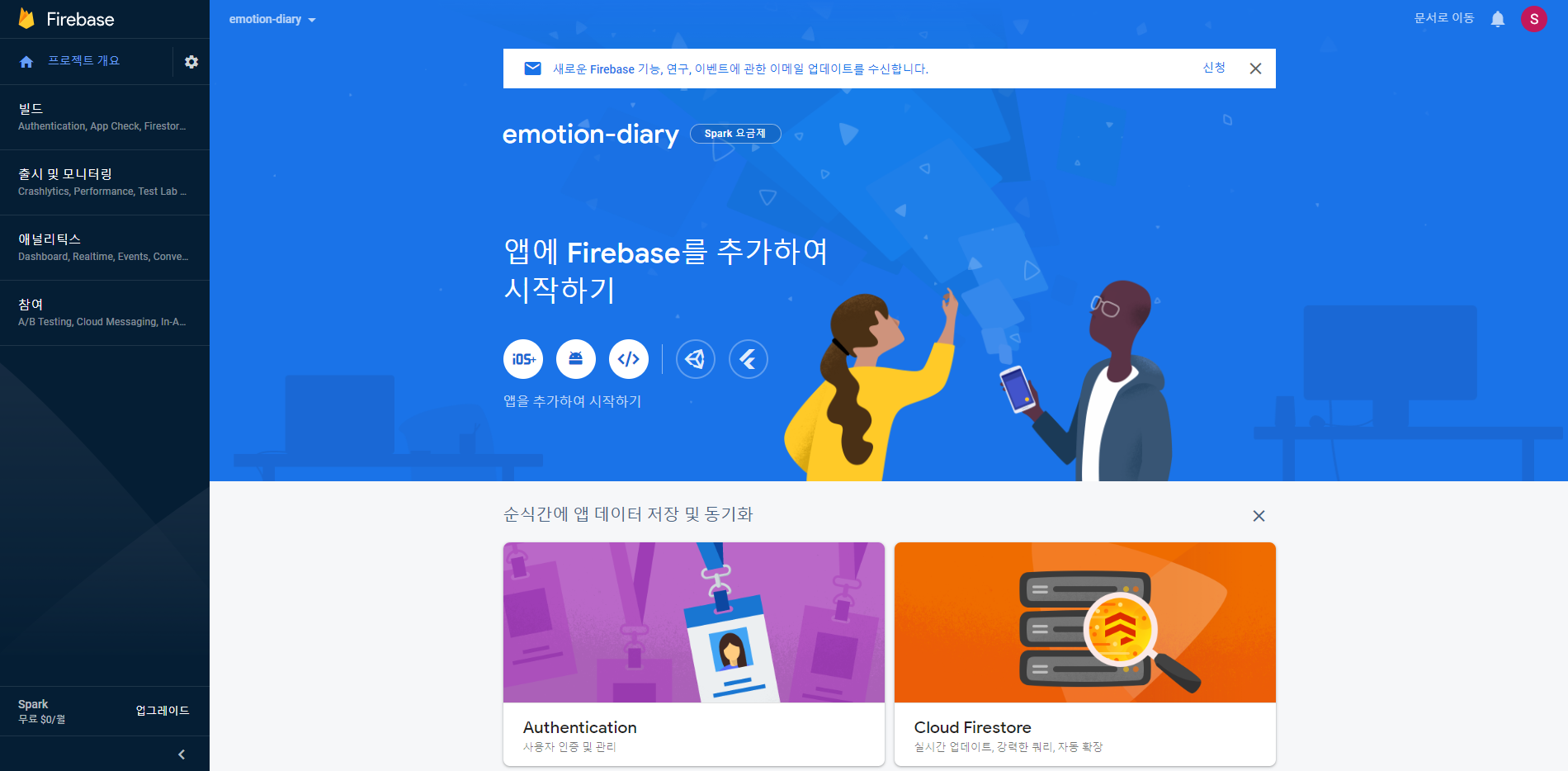
- 프로젝트 생성 후
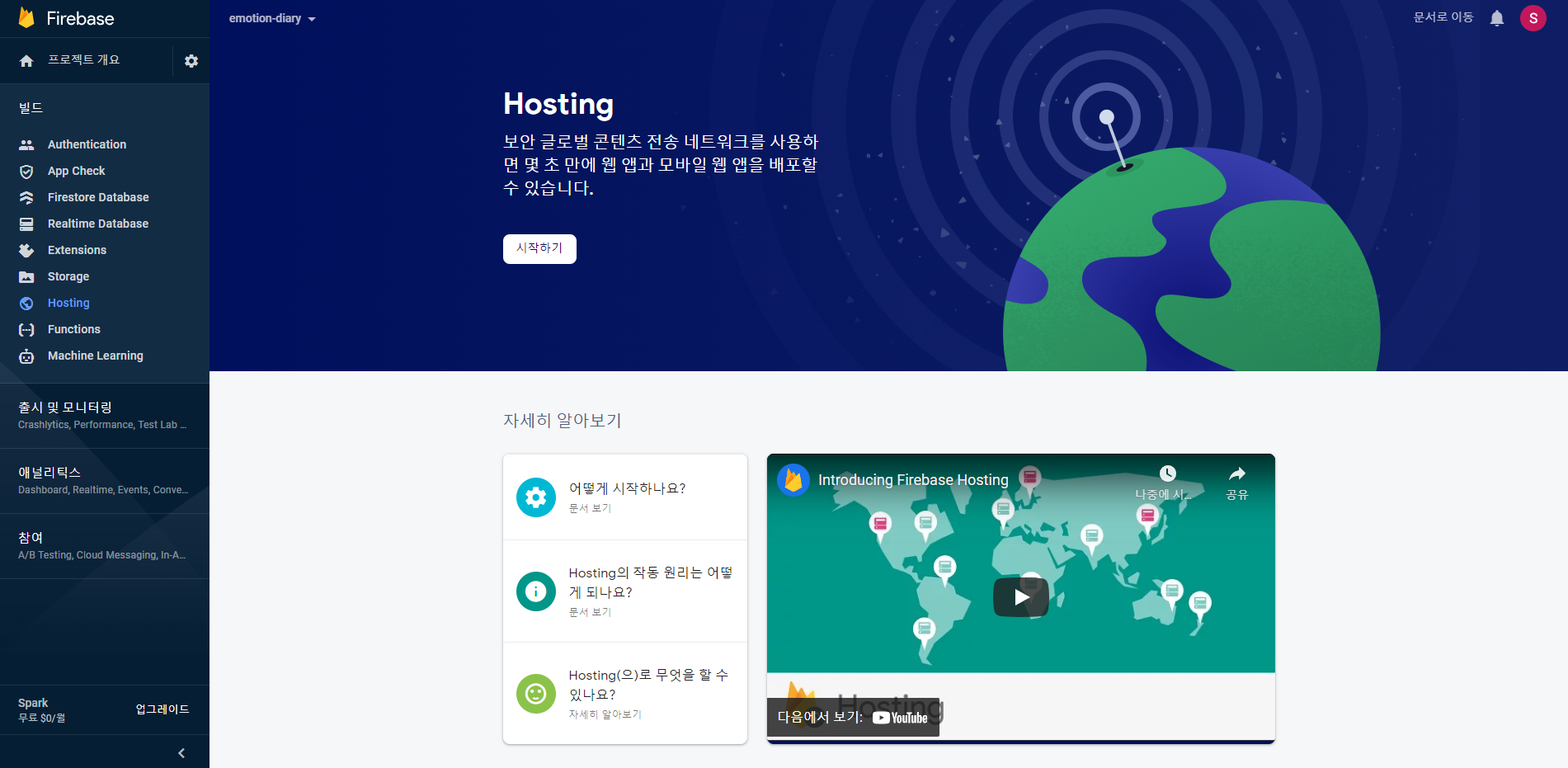
- 대시보드 왼쪽 메뉴에서 빌드 > Hosting 시작하기
☑️ Firebase 설치 및 초기화
1) Firebase CLI 설치 (윈도우/맥 터미널에서 명령어 입력)
npm install -g firebase-tools
1-1) Firebase 인증 받기 (설치 후 브라우저가 뜨면서 인증 확인)
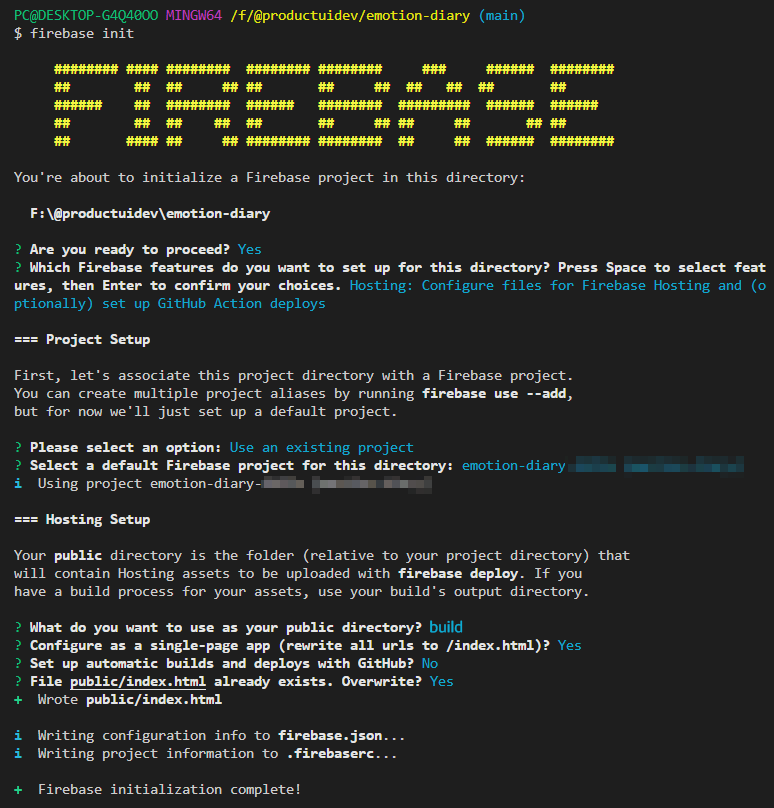
2) 프로젝트 초기화
firebase init
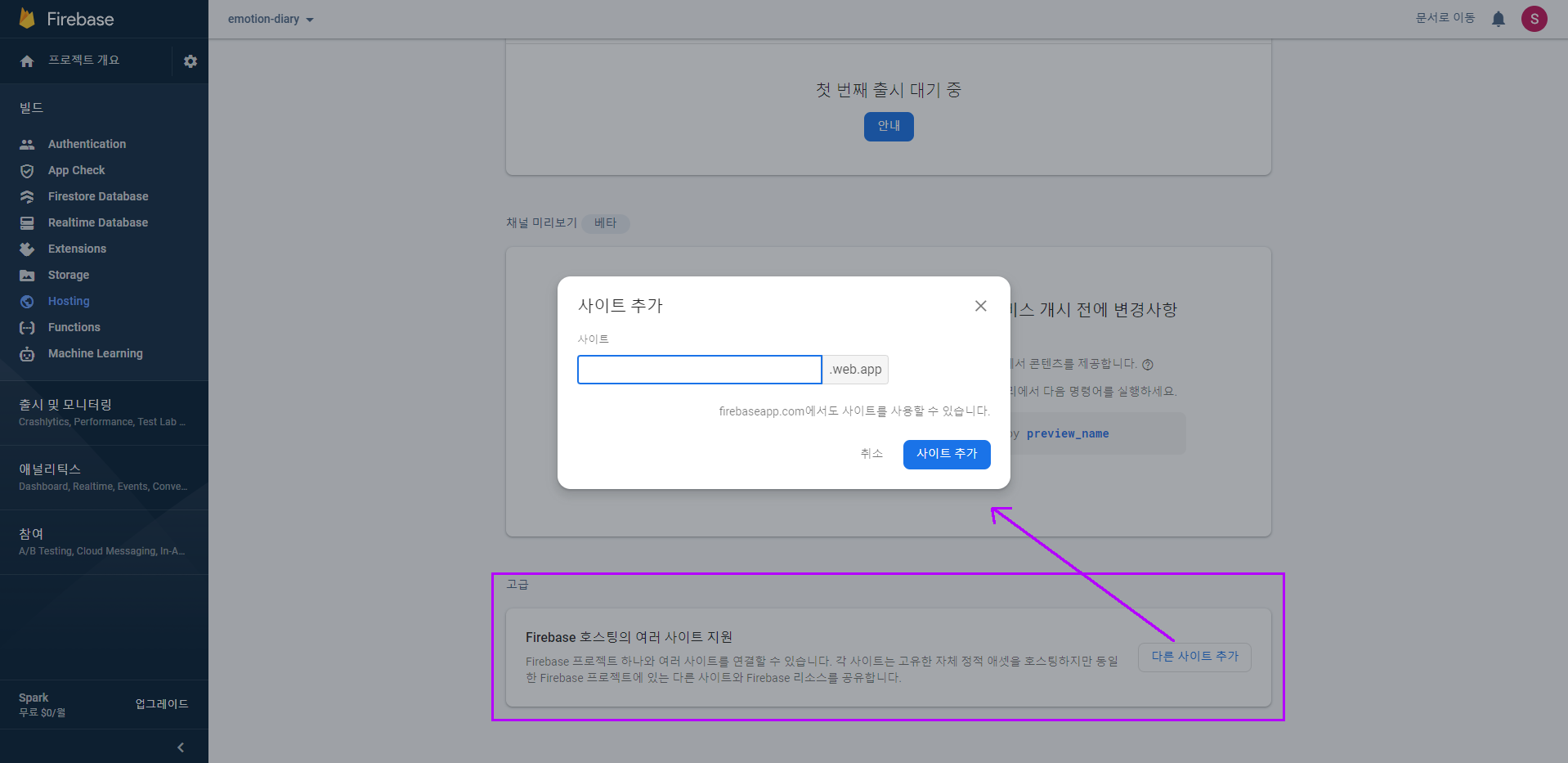
2-1) 프로젝트 내 다른 사이트 추가
- 프로젝트 생성 시 기본 생성된 사이트를 사용해도 되고
- 또는 Hosting 대시보드 하단에 고급 > Firebase 호스팅의 여러 사이트 지원에서
다른 사이트 추가로 내가 프로젝트를 저장하고 싶은 사이트를 추가해도 됨
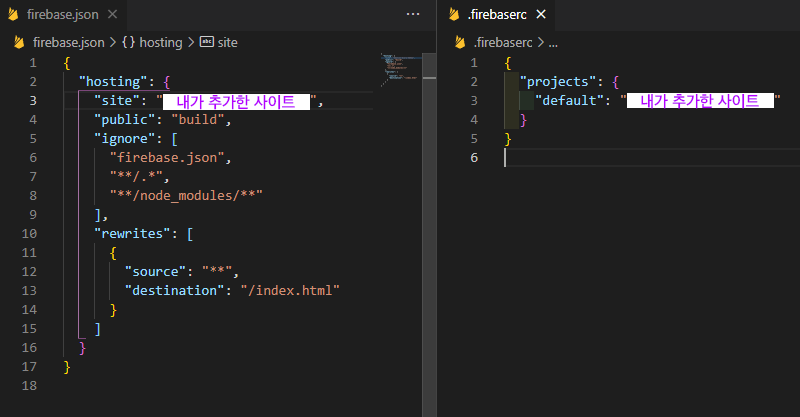
2-2) VSCode에 생성된 firebase.json과 .friebaserc 파일 수정하기
☑️ Re-Build & Deploy
3) 배포 전 최종으로 Build 하기
npm run build
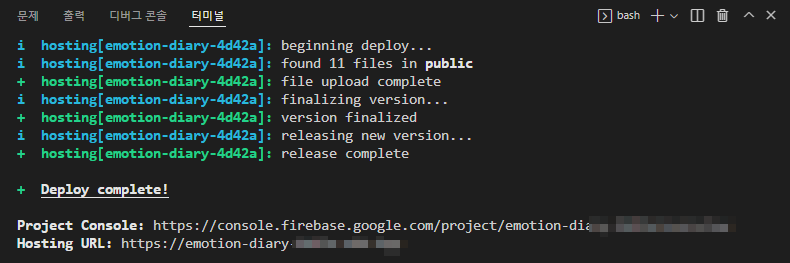
4) 파이어베이스에 배포하기
- 모든 준비가 되었다면 build된 정적 파일에 대해 배포
firebase deploy
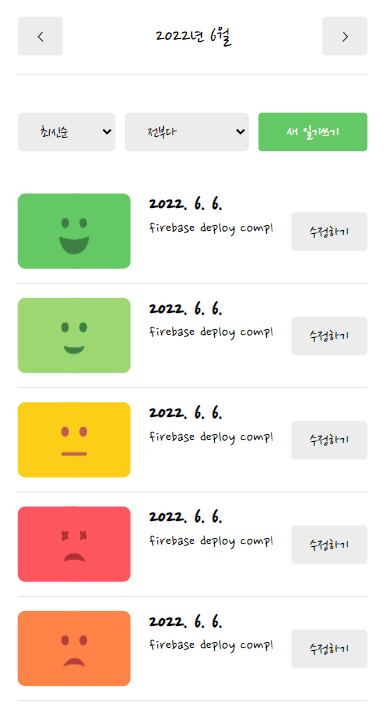
5) 사이트 접속해보기
✔️ 배포 시 나올 수 있는 에러
TypeError, SyntaxError, missing Type, 오타, HTML rewrite error(firebase default page) 등이 있을 경우 배포 후 페이지가 안 보이거나 흰 화면으로 보일 수 있음 (그 외 만든 페이지에 정규식 있다면 iOS safari, IE 표출 에러 등)
☑️ Open Graph 설정
-
강의에서 준비된 Open Graph용 thumbnail.png 파일 public 폴더에 넣기
-
public/html에 meta property 추가하기 (og:image, og:site_name, og:description)
<!DOCTYPE html>
<html lang="ko">
<head>
<title>감정일기장 | React</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="requiresActiveX=true" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="description" content="나만의 감정 일기장" />
<meta name="format-detection" content="telephone=no" />
<meta property="og:image" content="%PUBLIC_URL%/thumbnail.png" />
<meta property="og:site_name" content="감정일기장" />
<meta property="og:description" content="나만의 작은 감정 일기장" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
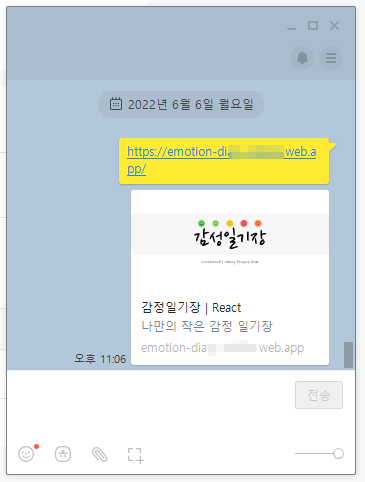
</html>build & firebase deploy 한 후PC 카카오톡에서 Open Graph 잘 나오는지 확인
✔️ Open Graph 적용 후 이미지 안 나올 경우 해결 방법
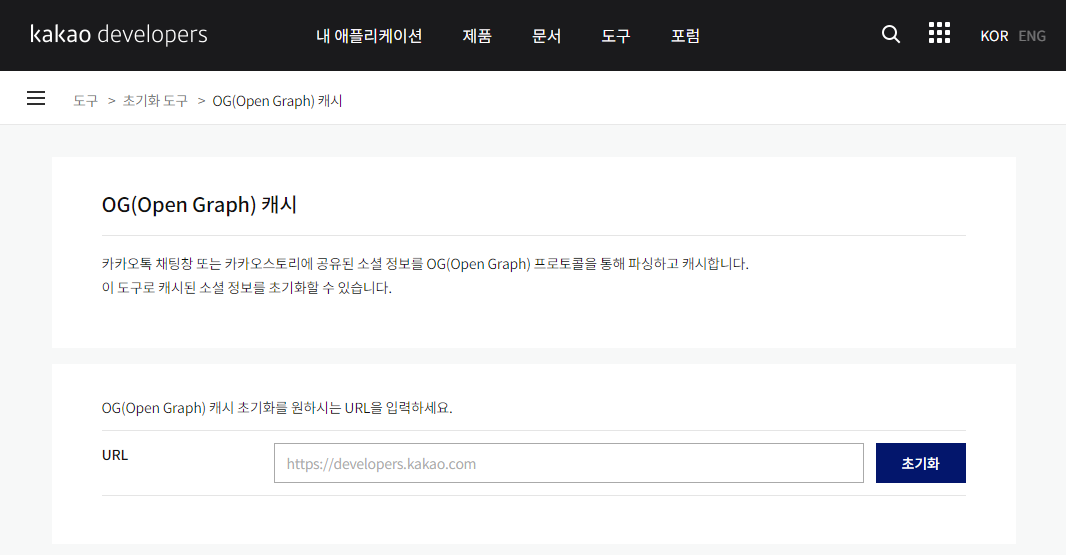
Kakao Developers > 도구 > 초기화 도구 > OG(Open Graph) 캐시에 가서 OG(Open Graph) 캐시 초기화를 원하시는 URL을 입력하기
💬 드디어 프로젝트 완성 & udemy 강의도 끝!
💬 원래는 혼자 인터넷 자료+강의만 보고 실습해보려고 위에 TIL firebase 등등 이것저것 서칭하다가 1) 아빠 병원 급입원🏣 2) 자바스크립트 어려움😢 등등으로 1월 중순~말에 생각한 계획이 깨졌고, 당연히 회사를 다니고 있으니 회사 업무랑 병행하다가 어찌저찌 6월 초에서야 완성했다..😀
TIL에 쓴 거 돌이켜 보니 TO-DO LIST 같은 기본 리액트 프로젝트 고작 하나인데도 만들기까지 정말 알아야 할 거가 생각보다 많았다는 걸 느꼈다..
💬 나는 예전 디자이너 시절 혼자 정적 사이트를 만들고자(이것 역시 나중에 사이트 운영+기획 관련된 썰을 쓰고자 포스팅해야겠단 생각이 있는데 대학교에서 일할 당시 예산없음(개발업체 유지보수 계약 내역에 추가 제작 사항 없음) + 출판사에서 일할 시절 랜딩페이지 제작 시 타 부서 개발자 일정 바쁨 등으로 인해).. 안되면 내가 하면 되지라는 생각으로 국비지원으로 4개월 간 퍼블리싱 수업을 들은 적이 있었다. (단순 정적 페이지 제작이라 해도 그게 일이되면 아무래도 다 인건비니까..)
그때 막 HTML4(XHTML)에서 HTML5, CSS3로 달라진 버전을 듣고, 웹표준/웹접근성, (수업명에는 JavaScript라고 하지만) J-Query (Method와 많이 쓰이는 예제 위주의) 수업을 들을 때랑 다르게 리액트 하나 구현해보고자 했는데... 생각보다 난이도가 확 올라간다는 것을 체감할 수 있었다. 그건 아마도 J-Query가 아닌 Vanilla JS이기 때문일 것이고, React를 구현하기 위해 설치해야 하고 알아야 하는 동작원리들이 많아서겠지. 서버/클라이언트, JSON, JavaScript의 동작원리, DOM, node, API 등등.. (그래서 처음 블로그 만들 때부터 챌린지 계획을 세운 것이었다. 일단 60%는 채운 거 같다 😁)
이 강의를 들으면서 자바스크립트, 컴퓨터 프로그래밍 원리로 이해하는 리액트에 대해 알게 되어 좋다. 강사가 대학생이라 그런지 20대 주니어 개발자라는 Persona의 멘탈모델을 이해한다는 마음으로 열심히 수강해보긴 했는데, 현실에서 여러가지 일상과 업무에 치이다 보니 타이트하게 듣지 못한 게 아쉽다..
💬 한 가지 아쉬운 점은 이 강의에서 에러를 해결하지 못한 게 있는데 마지막날 버그(new Date), 일기 id가 1번이 아닌 0번부터 시작(id+1)인데 강의를 다시 듣고 수정해보았는데 미결로 남아있다.. (생각중)
💬 어쨌든 리액트 기본은 마쳤는데, 앞으로의 공부 계획..
1) 다른 강의에 있는 JS+리액트, TS+리액트 실습
2) 다른 강의 완강 (TS, Redux, Vue, GraphQL)
3) 새로운 강의를 수강할지(추천된 강의가 있다)
고민중