
React 실전 (Project)
Udemy - 한입크기로 잘라 먹는 리액트
📌 감정일기장 - 배포 준비 & 빌드
이제까지 작업한 프로젝트 재점검
☑️ index.html 수정
- public/index.html의 head 부분 수정
<!DOCTYPE html>
<html lang="ko">
<head>
<title>감정일기장 | React</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="requiresActiveX=true" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="description" content="나만의 감정 일기장" />
<meta name="format-detection" content="telephone=no" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
☑️ 각 페이지별 title 수정
- 각 페이지(컴포넌트)가 mount될 때 default title에서 각 페이지명으로 수정되도록 useEffect 활용
- titleElement : title이라는 TagName을 갖는 모든 Elements를 가져와서 반환 결과값에 0번째를 추려내어 각 페이지에 맞게 title명을 변경
Home
useEffect(()=>{
const titleElement = document.getElementsByTagName("title")[0];
titleElement.innerHTML = `감정 일기장`;
},[]);New
useEffect(()=>{
const titleElement = document.getElementsByTagName("title")[0];
titleElement.innerHTML = `감정 일기장 - 새 일기`;
},[]);Diary
useEffect(()=>{
const titleElement = document.getElementsByTagName("title")[0];
titleElement.innerHTML = `감정 일기장 - ${id}번 일기`;
},[id]);Edit
useEffect(()=>{
const titleElement = document.getElementsByTagName("title")[0];
titleElement.innerHTML = `감정 일기장 - ${id}번 일기 수정`;
},[id]);☑️ favicon 변경
- public/favicon.ico 변경 (강의 자료 ico로 덮어쓰기)
☑️ Build
- 프로젝트를 배포하기 위해서는 소스 코드들에 공백도 많고 띄어쓰기도 많은데 이런 것들도 다 용량에 해당됨. 실제 배포 시에는 이런 용량들을 줄여서 배포해야 함
Build: 사진 여러 개 전송 시 압축해서 보내듯이 코드를 압축해 서버에 전송하는 작업- package.json에서 "scripts" 부분의 "build":"react-scripts build"를 확인할 수 있는데 build 명령 내리면 배포할 수 있는 파일로서 활용할 수 있는 압축도니 파일을 얻을 수 있음
npm run build
- 프로젝트 크기에 따라 시간 소요 다름
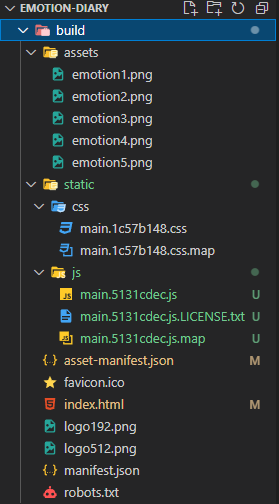
- build 완료 시 The build folder is ready to be deployed. 출력되고 build라는 폴더가 생성된 것을 확인할 수 있음
- build를 하게 되면 자동으로 React Application을 압축된 형태로 만들어준다.
- 자바스크립트 압축(Minify) / 난독화(Uglify)
- 코드 경량화
- 파일 용량 자체도 줄어들고, 해석도 빨라짐
- 인터넷만을 통해 데이터 통신을 하는 웹 서비스의 처리 속도 개선을 위해서는 반드시 고려해야 하는 부분
- 보통 개발할 때에는 디버깅을 쉽게 하기 위해 일반 코드를 사용하고, 실제 서비스할 때에는 Minifed 된 코드를 사용
- 배포하기 전 디버그 하여 오류를 수정 후 depoly(배포) 준비
☑️ Deploy
배포
- serve 패키지 설치
npm install -g serve
- build한 작업물을 서버에 배포
serve -s build
- Local (내 컴퓨터) On Your Network (나와 같은 공유기를 쓰는 사람들이 볼 수 있는 주소)
- localhost:3000에서 새로고침하면 정상적으로 출력
💬 밀린 포스팅 주말에 몰아쓰기