
[fastcampus] 30개의 프로젝트로 배우는 프론트엔드 with React (6-1)
(6) React로 구현하는 Image Gallery (Drag & Drop)
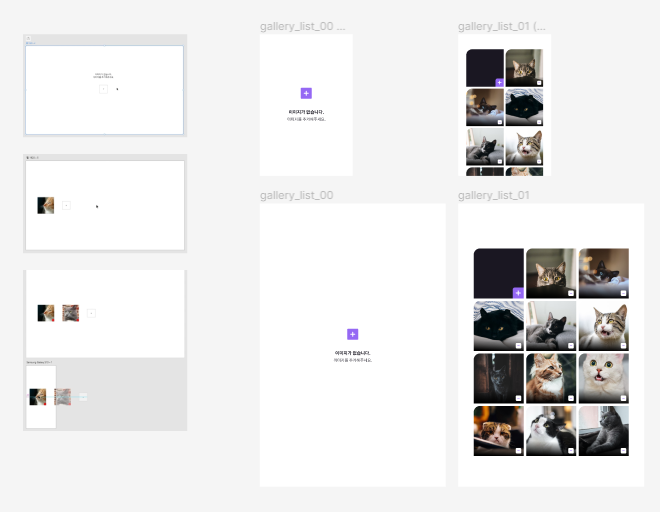
1) UI 및 유저 흐름 설계
- 이미지가 없을 때
- 버튼을 눌러서 이미지를 추가/삭제 할 때
- 이미지가 여러개 추가될 때 (반응형 버전)
- 추가 : Figma로 커스텀해서 여러개의 갤러리일 때
2) React 프로젝트 생성 및 UI 구현
Type Script + React (CRA)
yarn 설치 (npm install -g yarn) : npm보다 패키지 간 의존성, 충돌 방지
yarn create react-app 폴더명 --template typescript
yarn 설치 및 사용법
yarn 설치 에러 시 : C:\Users\PC\AppData\Roaming\npm로 들어가서 yarn이 기존에 있다면 삭제 (exist error)
npm cache 강제 삭제 및 오류체크
설치된 설정 파일 체크
컴포넌트 : 태그로 만들어진 함수
초기화
App.css 모두 지우기
App.tsx 초기 상태 지우고 App() 함수만 남겨두기
index.tsx는 React 두번 렌더링 되는 이슈 해결하기
UI 구현
기능을 위한 UI 구현 후 이후 커스텀
components/ImageBox.tsx
TS이므로 이미지 src의 type을 string으로 지정해 props으로 받아오기
function ImageBox(props:{
src: string;
}) {
return (
<div className="image--box">
<img src={props.src} />
</div>
)
}
export default ImageBox;App.tsx
이미지 갤러리의 div 만들기
ImageBox import 후 체크
input : 이미지 파일이 첨부될 때 (file type)
import React from 'react';
import './App.css';
import ImageBox from './components/ImageBox';
function App() {
return (
<div className="container">
<div className="initial--box">
<div className="text--center">
이미지가 없습니다.<br />이미지를 추가해주세요.
</div>
<input type="file" />
<div className="plus--box">
+
</div>
</div>
{/* <ImageBox src="hello" />
<ImageBox src="hello" />
<ImageBox src="hello" />
<ImageBox src="hello" /> */}
</div>
);
}
export default App;App.css
이미지가 없는 경우의 화면 스타일링
.initial--box {display:flex;flex-direction:column;align-items:center;justify-content:center;gap:80px;}
@media screen and (max-width: 500px) {
.initial--box { gap:40px; }
}
.text--center {text-align:center;}
.plus--box {display:flex;align-items:center;justify-content:center;width:100px;height:100px;border:1px solid #333;font-size:24px;line-height:24px;}
.image--box {width:200px;height:200px;min-width:200px;min-height:200px;}로직 구현부분은 다음에 작성
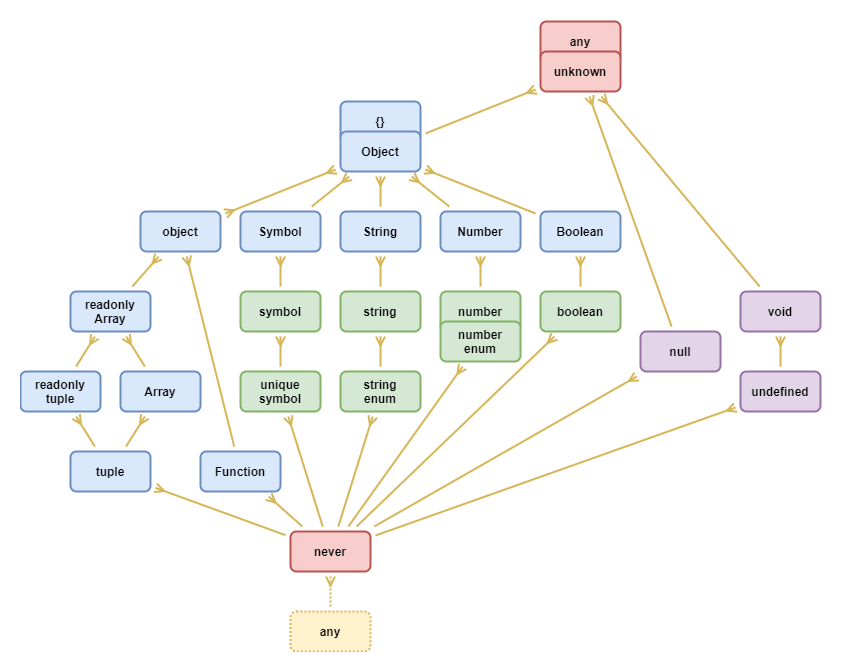
만들면서 찍먹하는 타입스크립트...^^ (복습중)
- React TypeScript Cheatsheet
- TypeScript-Handbook 한글 문서
- 한 눈에 보는 타입스크립트
- Typescript 연습장(Typescript Exercise)
- 타입스크립트 꿀팁
- typescript 환경준비 및 오류 해결
- 왜 타입스크립트는 환영받는가? (feat.타입과 에러)
- TypeScript - 데이터 타입