
SSR Migration(Nuxt + Firebase) Series
1. Set Environment 👈🏻
2. Firebase Usage
CSR : Client Side Rendering
SSR : Server Side Rendering
* CSR은 SPA(Single Page Application)을 포함하는 개념
기존에
CSR방식으로 구현된 프로젝트를SSR방식으로Migration하는 과정*마이그레이션(migration) : 하나의 운영환경으로부터 더 나은 운영환경으로 옮아가는 과정을 뜻하는 정보통신 용어
🧩 create nuxt project with vuetify
$ npx create-nuxt-app yourProjectName
create-nuxt-app v3.7.1
✨ Generating Nuxt.js project in tennis-9-in-nuxt
? Project name: tennis-9-in-nuxt
? Programming language: JavaScript
? Package manager: Npm
? UI framework: Vuetify
? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selectio
n)
? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Server (Node.js hosting)
? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert select
ion)
? What is your GitHub username? yourName
? Version control system: Git$ npm run servelocalhost:3000

🔥 install firebase
$ npm install firebase$ npm install @nuxtjs/firebase
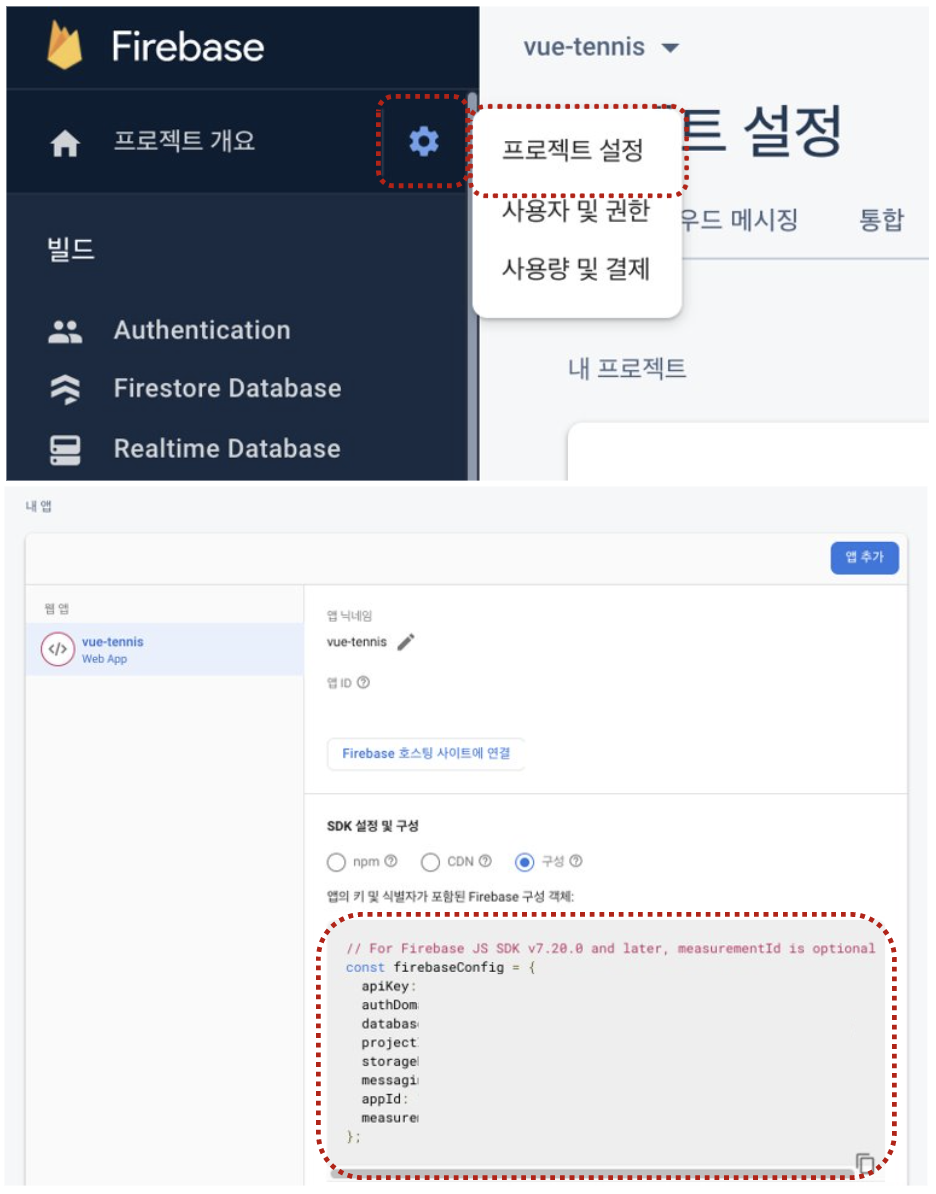
firebase > 프로젝트 설정 > 일반 > 내 앱 > SDK 설정 및 구성 > 구성(firebaseConfig 내용 복사)

nuxt.config.js내용 수정
modules: ['@nuxtjs/firebase'],
firebase: {
{
config: {
apiKey: '<apiKey>',
authDomain: '<authDomain>',
projectId: '<projectId>',
storageBucket: '<storageBucket>',
messagingSenderId: '<messagingSenderId>',
appId: '<appId>',
measurementId: '<measurementId>'
},
services: {
// Just as example. Can be any other service.
auth: true,
firestore: true,
functions: true,
storage: true,
database: true,
analytics: true,
}
}
}Error : Cannot read property 'apps' of undefined
- 원인 파악
$ npm install --save⇒npm WARN @nuxtjs/firebase@7.6.1 requires a peer of firebase@^8.3.1 but none is installed. You must install peer dependencies yourself.
즉,@nuxtjs/firebase@7.6.1은firebase@^8.3.1을 필요로 하는데, 설치되어있지 않다.- 해결
package.json수정
"firebase": "^9.1.2",⇒"firebase": "^8.3.1",
수정 후npm install
📦 dotenv
중요한 키를
git에 올리지 않고 보호하기 위한 조치
dotenv에 키를 이관require('dotenv').config()를 importprocess.env.yourKey를 통해 사용.gitignore에dotenv추가
$ npm install dotenv$ npm install @nuxtjs/dotenvroot > dotenv: 기존nuxt.config.js내용 이관
(주석, 따옴표, 마지막 빈 줄 등 제거)
VUE_APP_apiKey=<apiKey>
VUE_APP_authDomain=<authDomain>
VUE_APP_projectId=<projectId>
VUE_APP_storageBucket=<storageBucket>
VUE_APP_messagingSenderId=<messagingSenderId>
VUE_APP_appId=<appId>
VUE_APP_measurementId=<measurementId>nuxt.config.js수정
require('dotenv').config()
modules: [..., '@nuxtjs/dotenv'],
firebase: {
// REQUIRED: Official config for firebase.initializeApp(config):
config: {
apiKey: process.env.VUE_APP_apiKey,
authDomain: process.env.VUE_APP_authDomain,
databaseURL: process.env.VUE_APP_databaseURL,
projectId: process.env.VUE_APP_projectId,
storageBucket: process.env.VUE_APP_storageBucket,
messagingSenderId: process.env.VUE_APP_messagingSenderId,
appId: process.env.VUE_APP_appId,
measurementId: process.env.VUE_APP_measurementId,
},.gitignore내용 추가 :.env
🗒 package.json 확인
- 현재까지의
package.json확인
{
"name": "tennis-9-in-ssr",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
},
"dependencies": {
"@nuxtjs/dotenv": "^1.4.1",
"@nuxtjs/firebase": "^7.6.1",
"core-js": "^3.15.1",
"dotenv": "^10.0.0",
"firebase": "^8.3.1",
"nuxt": "^2.15.7",
"vuetify": "^2.5.5"
},
"devDependencies": {
"@nuxtjs/vuetify": "^1.12.1"
}
}buildmodules vs modules
buildmodules은 개발 중에만 필요하거나 빌드를 실행하는 데만 필요하므로 프로덕션 번들에서 제외됨
REF : nuxt-firebase-demo
