
SSR Migration(Nuxt + Firebase) Series
1. Set Environment
2. Firebase Usage 👈🏻
🔥 firestore usage
pages > index.vue내용 추가
<script>
export default {
async mounted() {
console.log('mounted')
const db = await this.$fire.firestore
// const users = this.$fire.firestore.collection('users').doc(uid).get()
console.log('here', db)
},
}
</script>console

주의 사항
1.this.$firestore(x) ⇒this.$fire.firestore(o)
*버전에 따라 다름(필자의 환경 =>"@nuxtjs/firebase": "^7.6.1")
2.nuxt.config.js > firebase > services⇒firestore: true확인
👨🏻🚒 functions usage
REF : 로컬에서 함수 실행
https://firebase.google.com/docs/functions/local-emulator
REF : 자바스크립트 프로젝트에 Firebase 추가
https://firebase.google.com/docs/web/setup
REF : Functions
https://firebase.google.com/docs/functions/manage-functions?hl=ko
1. 선행
$ npm install -g firebase-tools : firebase-tools 설치
$ firebase login : firebase에 로그인
2. firebase 초기화
$ firebase init : functions만 선택한 후 설치
(프로젝트 내에 functions 폴더가 생성된 것을 확인할 수 있음)
3. nuxt.config.js 내용 수정
firebase: {
config: {
...
},
services: {
...
functions: {
location: 'asia-northeast3', // firebase project 설정에 따름
// Cloud Functions 위치
// https://firebase.google.com/docs/functions/locations
},4. firebase admin SDK 설정
local에서myFirebaseProject를 다룰 수 있게 됨
그만큼 리스크가 크기 때문에key관리에 신경써야 함
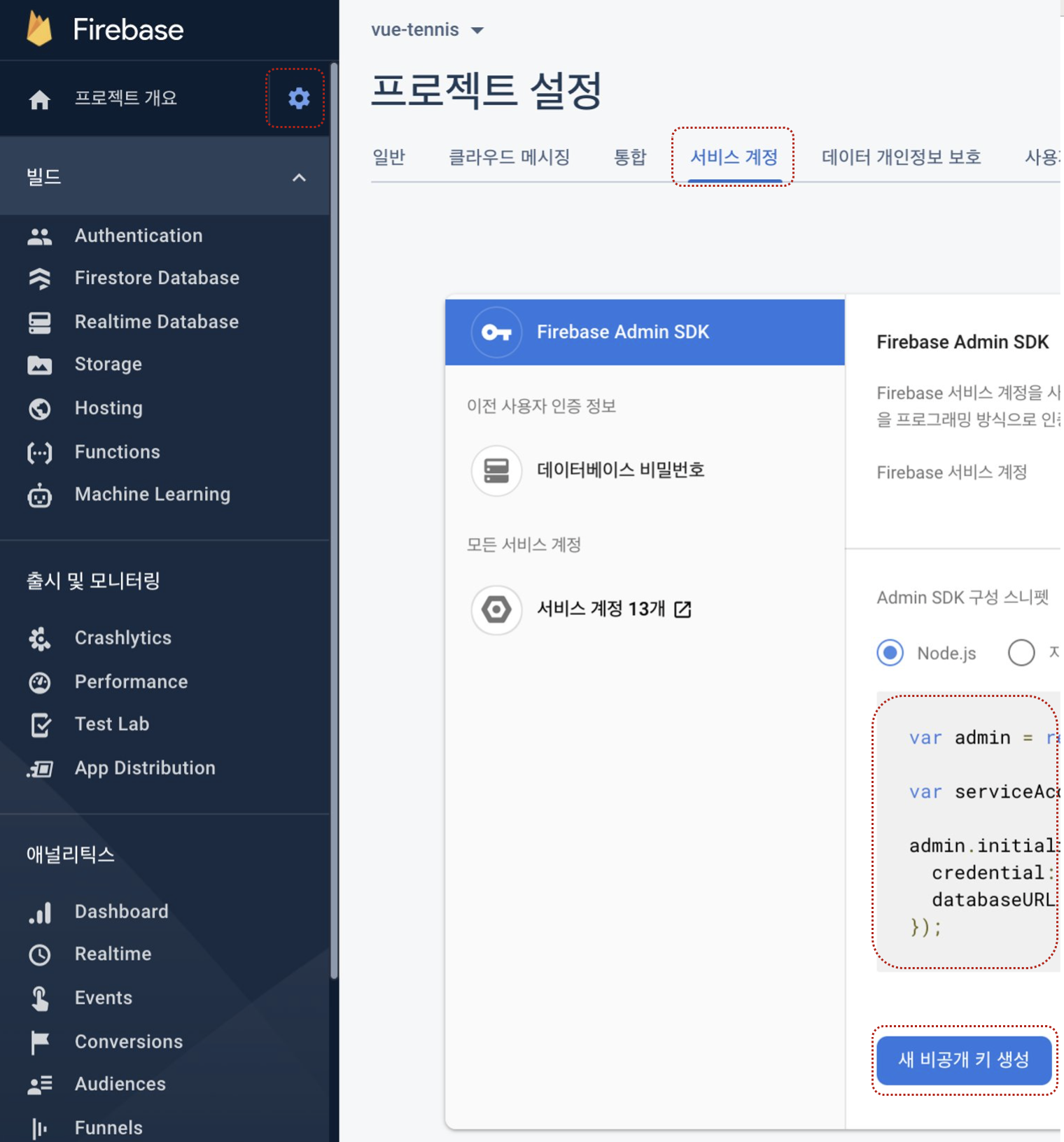
1. firebase > myProject > 프로젝트 설정 > 서비스 계정 > firebase admin SDK 구성 스니펫 확인

2. 하단의 새 비공개 키 생성을 통해서 키 파일을 다운받은 후 myProject > functions 경로로 이동
(key 파일명을 알맞게 수정함 / 필자의 경우 vue-tennis-key.json)

3. firebase console 내 firebase admin SDK 구성 스니펫을 복사하여
myProject > functions > index.js에 붙여넣음
const functions = require('firebase-functions')
var admin = require('firebase-admin')
var serviceAccount = require('./vue-tennis-key.json')
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
databaseURL: 'myDatabaseURL',
})
const db = admin.database()
const fdb = admin.firestore()4. gitignore 등록 (중요❗️❗️)
root > functions > .gitignore
root > .gitignore과 구분됨에 주의 🚨
node_modules
vue-tennis-key.json
.env5. 새로운 테스트 함수(function) 작성
: root > functions > index.js 내용 수정
exports.createUser = functions.auth.user().onCreate(async (user) => {
console.log('firebase funtions : createUser')
const { uid, email, displayName, photoURL } = user
const time = new Date()
const userInfo = {
email,
displayName,
photoURL,
nickName: displayName,
sex: '',
birth: '',
location: '',
}
await fdb.collection('users').doc(uid).set(userInfo) // set user at Firestore
userInfo.createdAt = time.getTime()
db.ref('users').child(uid).set(userInfo) // set user at RealTime Database
})
exports.deleteUser = functions.auth.user().onDelete(async (user) => {
console.log('firebase funtions : deleteUser')
const { uid } = user
await db.ref('users').child(uid).remove()
await fdb.collection('users').doc(uid).delete()
})6. 함수 배포(deploy function)
: $ firebase deploy --only functions:createUser
: $ firebase deploy --only functions:deleteUser
7. 테스트 함수 작동 확인
: firebase > myProject > Functions > 로그
- 위에서 작성한
function에서console로 찍은 내용을 확인할 수 있음 - 여기서 예시로 작성한
createUser함수의 경우,
auth에서user가 새로 생성되거나 삭제되는 경우를 트리거로 하고 있기 때문에,
아래auth usage파트에서 작성한 코드를 기반으로 작동함.
따라서auth usage파트를 작성한 후에7. 테스트 함수 작동 확인내용을 확인 바람

🚒 auth usage
1. nuxt.config.js 내용 수정
: 아래와 같이 작성할 경우, Auth State가 변경될 때마다 onAuthStateChangedAction이 실행됨.
firebase: {
config: {
...
},
services: {
...
auth: {
initialize: {
onAuthStateChangedAction: 'onAuthStateChanged',
},
ssr: true,
disableEmulatorWarnings: false,
},
}
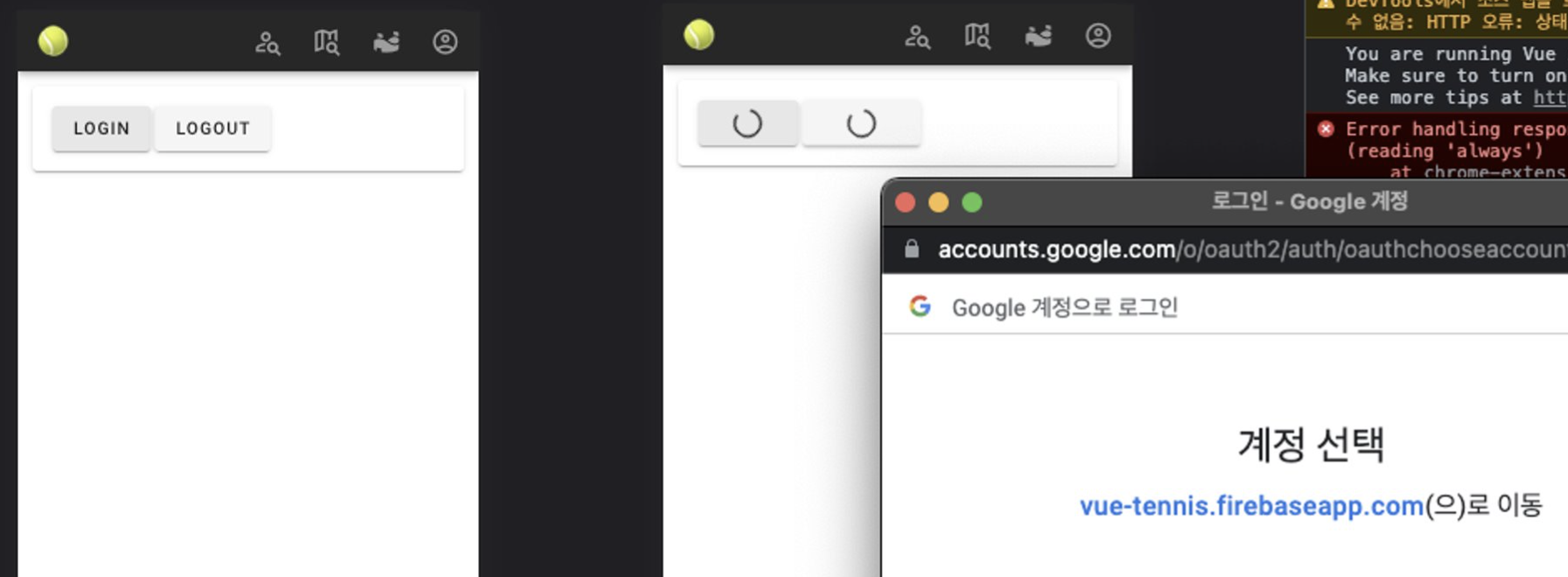
}2. pages > mypage.vue 내용 수정
<template>
<v-container>
<v-card>
<v-card-text>
<v-btn @click="login" :loading="isProcessing">login</v-btn>
<v-btn @click="logout" :loading="isProcessing">logout</v-btn>
</v-card-text>
</v-card>
</v-container>
</template>
<script>
export default {
data() {
return {
isProcessing: false,
}
},
methods: {
async login() {
if (this.isProcessing) return
this.isProcessing = true
const provider = new this.$fireModule.auth.GoogleAuthProvider()
try {
const snapshot = await this.$fire.auth.signInWithPopup(provider)
} catch (err) {
alert('로그인 실패', err)
console.log(err)
} finally {
this.isProcessing = false
}
},
async logout() {
if (this.isProcessing) return
this.isProcessing = true
try {
await this.$fire.auth.signOut()
console.log('로그아웃 성공')
} catch (err) {
alert('로그아웃 실패.', err)
console.log(err)
} finally {
this.isProcessing = false
}
},
},
}
</script>http://localhost:3000/mypage

3. Vuex(store)
store > state.js
export default () => ({
user: null,
fireUser: null,
})store > mutations.js
mutations에서state.user = payload와 같이 직접 할당을 하면 에러 발생 🚨
import initialState from './state'
export default {
RESET_STORE: (state) => {
Object.assign(state, initialState())
},
SET_FIRE_USER: (state, fireUser) => {
const { uid, email, displayName, photoURL } = fireUser
state.fireUser = { uid, email, displayName, photoURL }
},
SET_USER: (state, user) => {
if (user) {
const {
email,
displayName,
photoURL,
nickName,
sex,
birth,
location,
} = user
state.user = {
email,
displayName,
photoURL,
nickName,
sex,
birth,
location,
}
} else {
state.user = null
}
},
}store > actions.js
export default {
async onAuthStateChanged({ commit }, { authUser }) {
let unsubscribe = null
if (!authUser) {
if (unsubscribe) unsubscribe()
return
}
commit('SET_FIRE_USER', authUser)
const subscribe = (authUser) => {
const ref = this.$fire.firestore.collection('users').doc(authUser.uid)
unsubscribe = ref.onSnapshot((doc) => {
if (doc.exists) commit('SET_USER', doc.data())
}, console.error)
}
subscribe(authUser)
},
}
🧯🧑🏻🚒👩🏻🚒🕯
REF : nuxt-firebase-demo
