기본적인 로그인페이지 만들기🎈
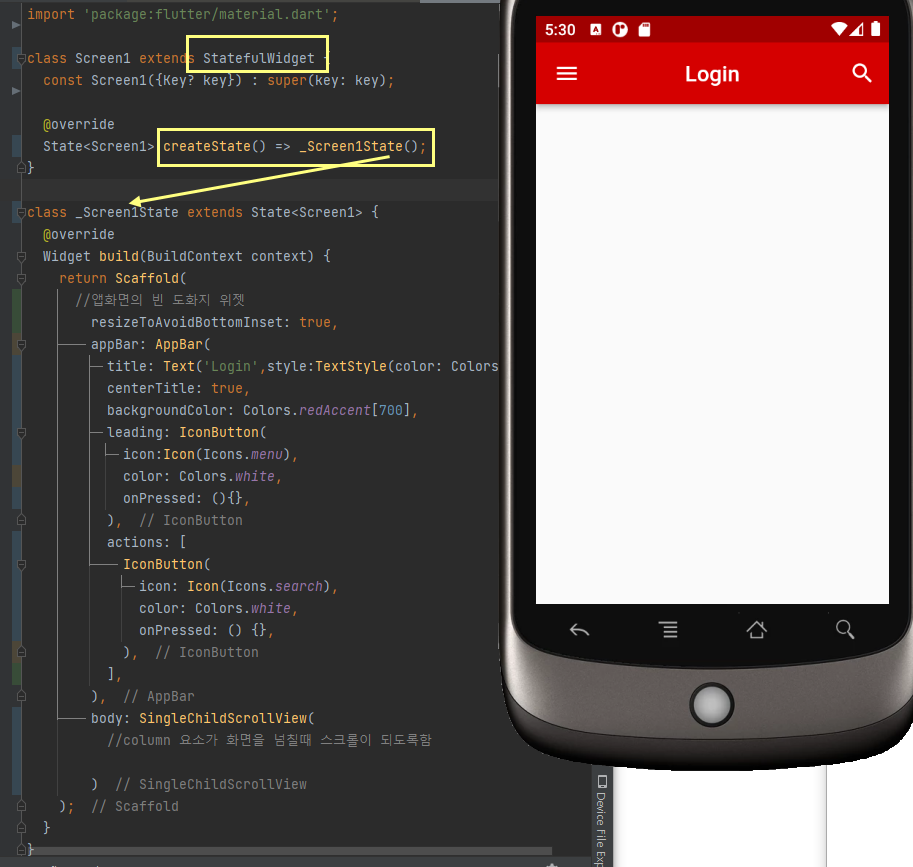
로그인화면의 text필드는 state가 바뀌므로 stateful widget으로 만든다.

body에 Form위젯을 추가한다.
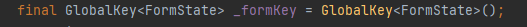
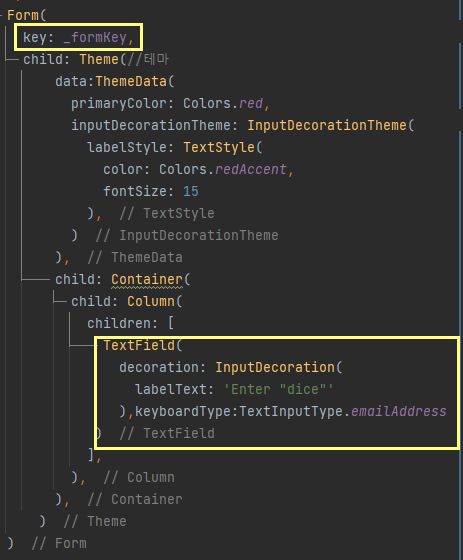
Form 이라는 위젯은 child 파라미터와 Key 파라미터를 받는다. child 에는 TextFormField등을 넣어주고 key에는 GlobalKey를 넣어주면 된다. 이 key는 나중에 폼 내부의 textFormField값들을 저장하고 validation을 진행하는데 사용된다.


TextField 추가 화면
.gif)
체크를 하면 키보드 창이 내려가지만 아직 키보드 외 영역 클릭시 키보드 내려가게 하는 기능은 넣지 않은상태.
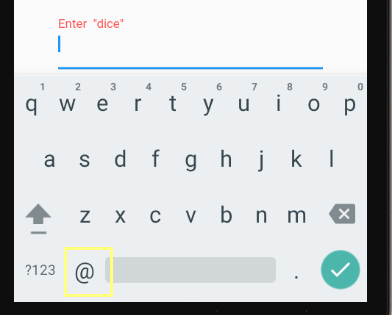
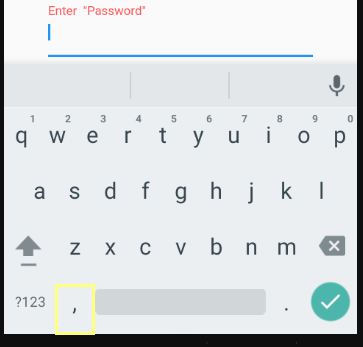
TextInputType emailAddress와 text의 차이
- emailAddress

- text

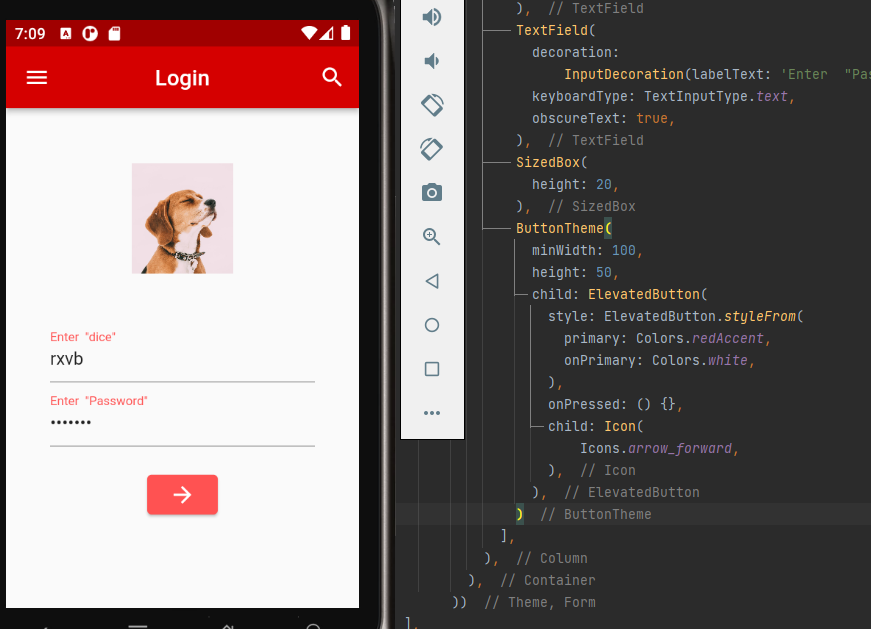
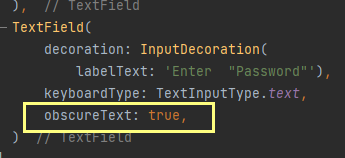
점으로 보여주기
obscureText:true,를 넣어준다

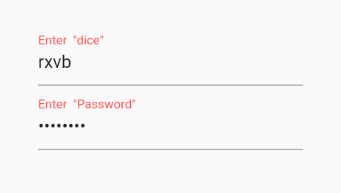
결과

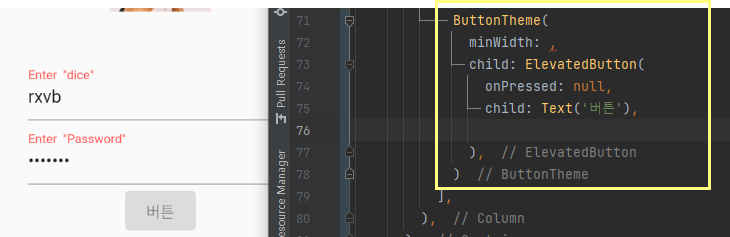
주사위게임페이지로 가는 버튼을 만든다.

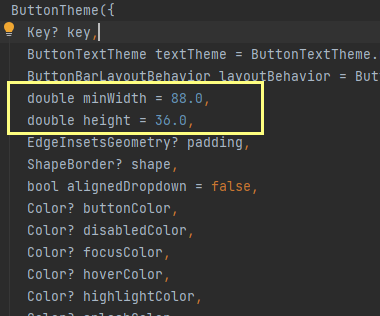
ButtonTheme 속성중 minWidth와 height는 사이즈가 지정이 되어있는데 가급적 정해진 사이즈 이상을 사용하라는 뜻이다.

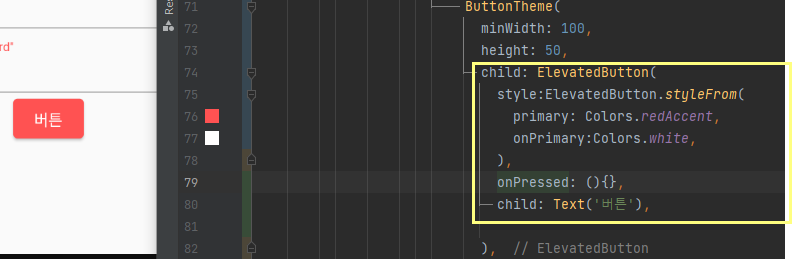
onPressed:null로 해두니 버튼의 스타일이 먹히질 않았다. onPressed:(){} 로 바꾸니 정상적으로 나온다.

최종 화면 🎁