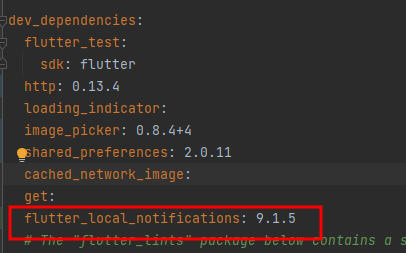
1.package 설치하기
pubspec.yaml에 flutter_local_notifications추가하기

2.notification.dart파일을 만들어서 아래 코드 넣기
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
final notifications = FlutterLocalNotificationsPlugin();
//1. 앱로드시 실행할 기본설정
initNotification() async {
//안드로이드용 아이콘파일 이름
var androidSetting = AndroidInitializationSettings('app_icon');
//ios에서 앱 로드시 유저에게 권한요청하려면
var iosSetting = IOSInitializationSettings(
requestAlertPermission: true,
requestBadgePermission: true,
requestSoundPermission: true,
);
var initializationSettings = InitializationSettings(
android: androidSetting,
iOS: iosSetting
);
await notifications.initialize(
initializationSettings,
//알림 누를때 함수실행하고 싶으면
//onSelectNotification: 함수명추가
);
}
//2. 이 함수 원하는 곳에서 실행하면 알림 뜸
showNotification() async {
var androidDetails = AndroidNotificationDetails(
'유니크한 알림 채널 ID',
'알림종류 설명',
priority: Priority.high,
importance: Importance.max,
color: Color.fromARGB(255, 255, 0, 0),
);
var iosDetails = IOSNotificationDetails(
presentAlert: true,
presentBadge: true,
presentSound: true,
);
// 알림 id, 제목, 내용 맘대로 채우기
notifications.show(
1,
'제목1',
'내용1',
NotificationDetails(android: androidDetails, iOS: iosDetails)
);
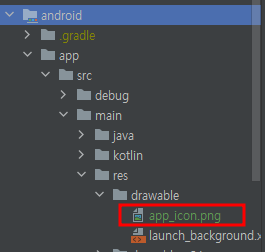
}2-1. 아이콘 이미지를 android>app>src>main>res>drawable에 넣어주어야 한다.

흰색이고 뒷배경이 투명한 png파일이여야한다.
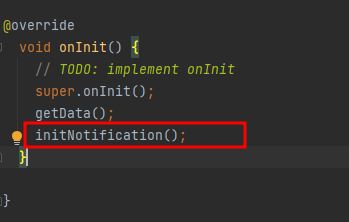
3.앱켰을시 가장먼저 함수가 호출될수 있도록 initNotification()넣어주기.

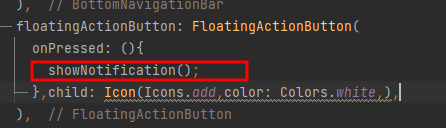
4.사용하고 싶은 곳에 showNotification()넣기

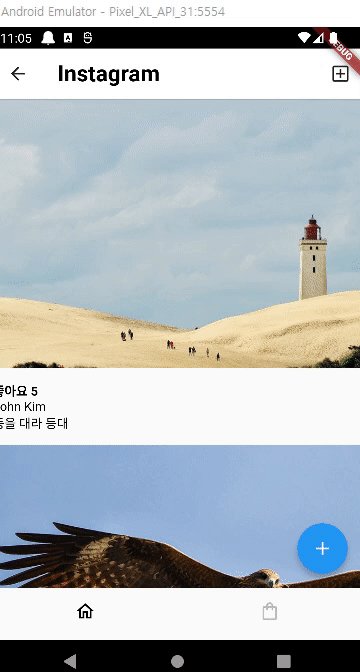
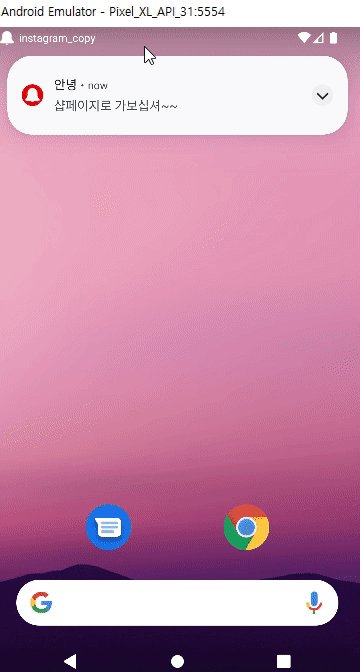
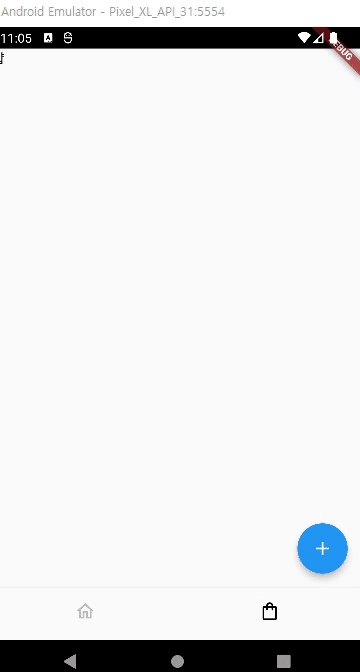
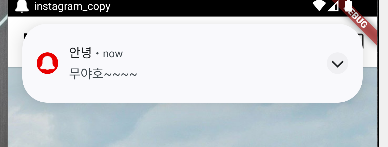
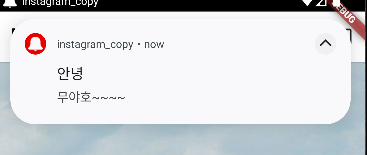
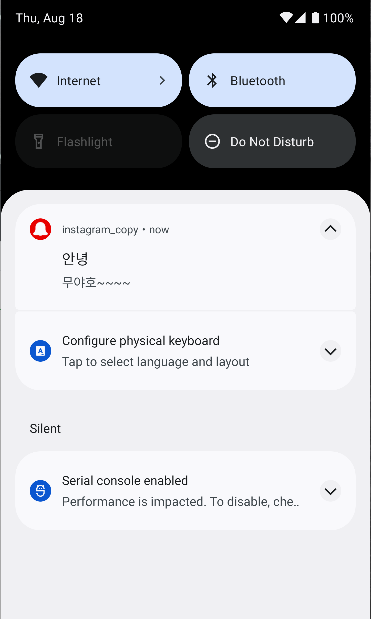
5.실행결과




백그라운드에서 알림을 누르면 앱이 켜진다.
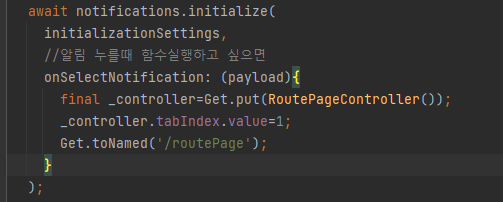
++알림 누르면 원하는 페이지 이동 하기
norification.dart에 notifications.initialize찾아서 onSelectNotification에 페이지 이동하는 함수를 넣어준다