1.notification.dart 상단에 import
import 'package:timezone/data/latest_all.dart' as tz;
import 'package:timezone/timezone.dart' as tz;
2.아래코드 추가
//특정시간에 알림 띄우는 법
showNotification2() async {
tz.initializeTimeZones();
var androidDetails = const AndroidNotificationDetails(
'유니크한 알림 ID',
'알림종류 설명',
priority: Priority.high,
importance: Importance.max,
color: Color.fromARGB(255, 255, 0, 0),
);
var iosDetails = const IOSNotificationDetails(
presentAlert: true,
presentBadge: true,
presentSound: true,
);
// tz.TZDateTime.now(tz.local):이폰의 현재시간
notifications.zonedSchedule(
2,
'특정시간알림',
'5초지났다',
tz.TZDateTime.now(tz.local).add(Duration(seconds: 5)),
NotificationDetails(android: androidDetails, iOS: iosDetails),
androidAllowWhileIdle: true,
uiLocalNotificationDateInterpretation:
UILocalNotificationDateInterpretation.absoluteTime
);
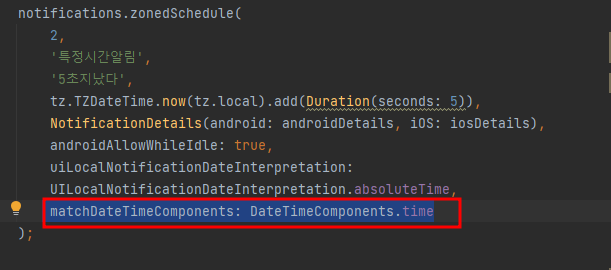
}2-1. 매일 특정시간에 알림받고 싶다면
matchDateTimeComponents: DateTimeComponents.time 추가

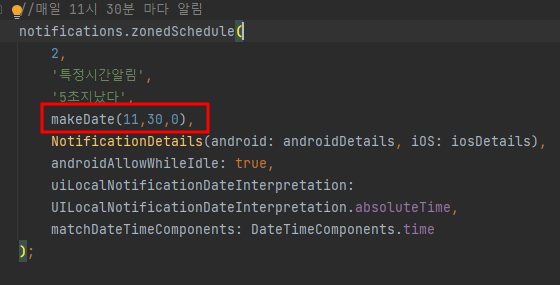
특정시간을 만들어주는 함수
makeDate(hour, min, sec){
var now = tz.TZDateTime.now(tz.local);
var when = tz.TZDateTime(tz.local, now.year, now.month, now.day, hour, min, sec);
if (when.isBefore(now)) {
return when.add(Duration(days: 1));
} else {
return when;
}
잘 작동

2-2. 매주 특정시간에 알림받고 싶다면
matchDateTimeComponents: DateTimeComponents.dayOfWeekAndTime 추가
....매월, 매년도 있음
2-3. 매일 주기적으로 알림띄우고 싶다면
showNotification2() async {
tz.initializeTimeZones();
var androidDetails = const AndroidNotificationDetails(
'유니크한 알림 ID',
'알림종류 설명',
priority: Priority.high,
importance: Importance.max,
color: Color.fromARGB(255, 255, 0, 0),
);
var iosDetails = const IOSNotificationDetails(
presentAlert: true,
presentBadge: true,
presentSound: true,
);
// tz.TZDateTime.now(tz.local):이폰의 현재시간
//매일 주기적으로 알림띄우기
notifications.periodicallyShow(
3,
'제목3',
'내용3',
RepeatInterval.daily,
NotificationDetails(android: androidDetails, iOS: iosDetails),
androidAllowWhileIdle: true
);
}3.사용하고 싶은곳에 적용
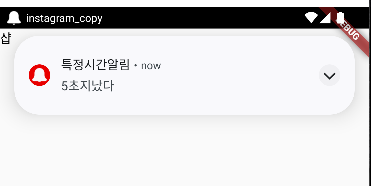
4.결과

5초뒤에 잘나옴

안녕하세요 좋은 포스팅 잘 보고갑니다 :)
몇 가지 궁금한 것이 있는데요, 혹시 '특정 시간을 만들어주는 함수' makeDate에서 if문으로 when.isBefore(now) 분기처리는 왜 하는 건가요??
그리고 해당 값이 참일 경우 when.add(Duration(days: 1))을 반환하였는데 어떤 의미인지 궁금합니다