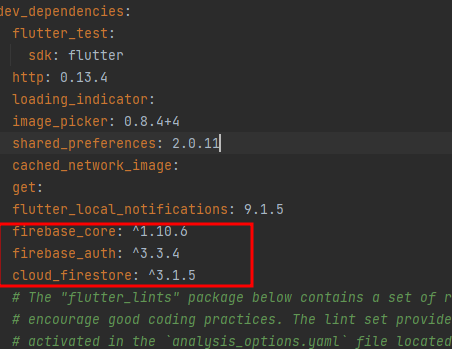
1.pubspec.yaml에 패키지 설치하기
firebase_core: ^1.10.6
firebase_auth: ^3.3.4
cloud_firestore: ^3.1.5

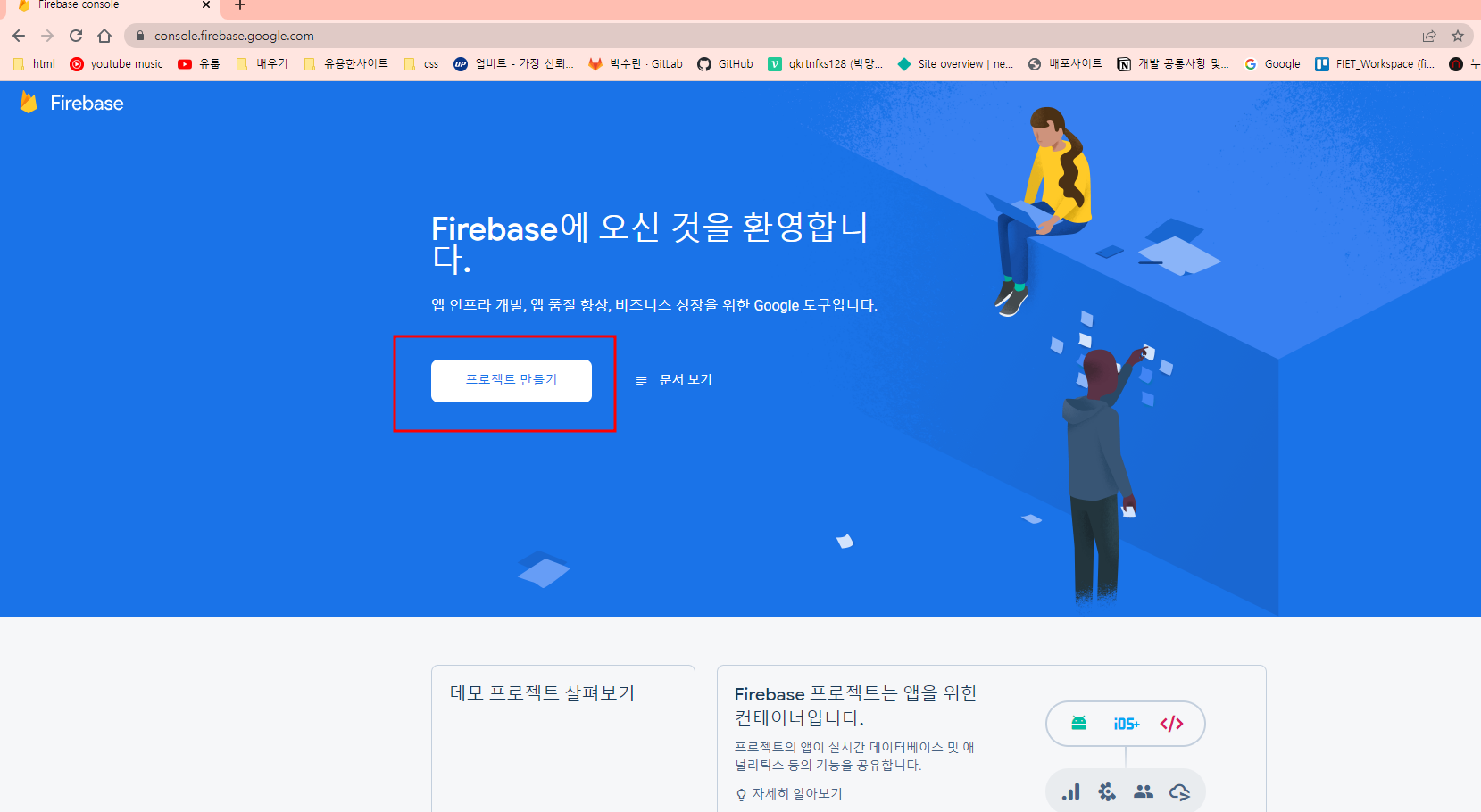
2.구글에 firebase console검색해서 들어가서 프로젝트 만들기


3.앱에 firebase추가하기
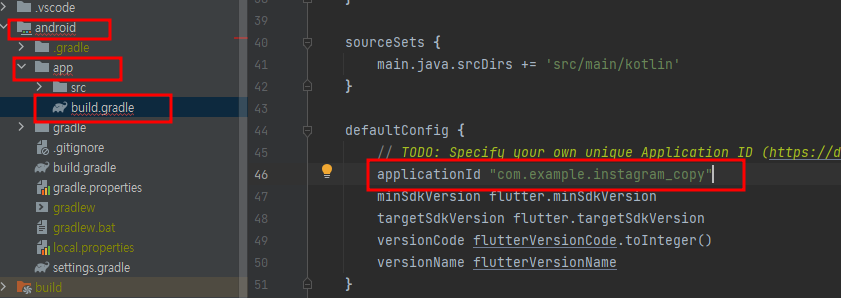
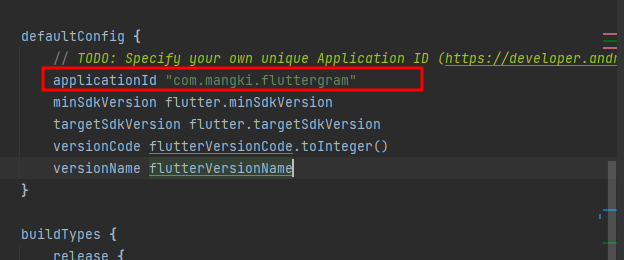
3-1.앱 아이디 확인

com.회사명(없으면 example).프로젝트명
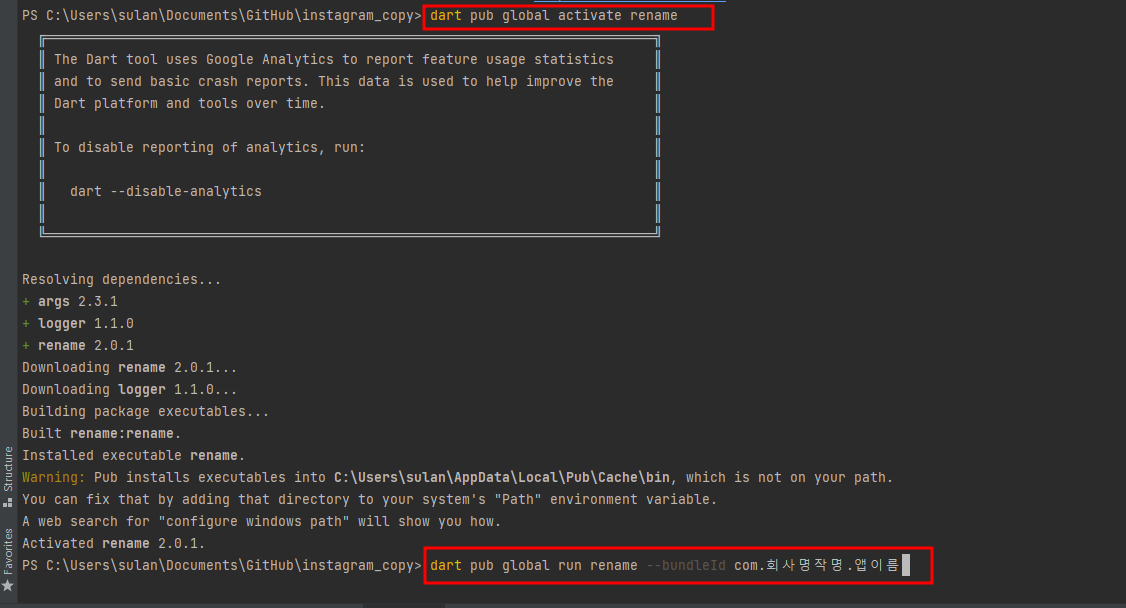
+수정방법
터미널에 가서

(주의) 앱이름, 회사명에 _ 언더바 있으면 안됨.

바로 바뀜
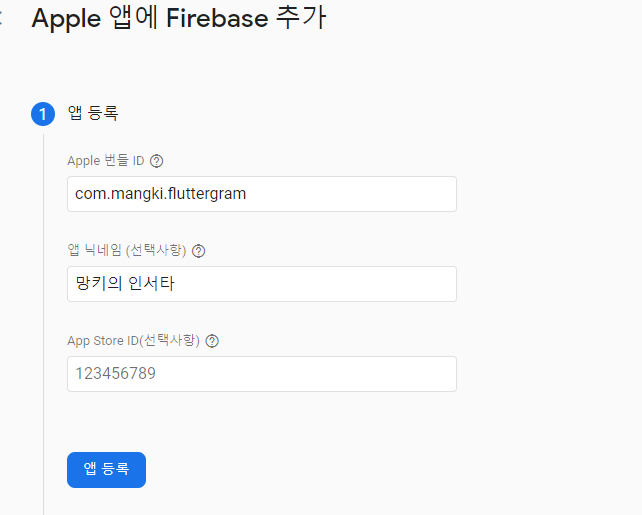
3-2.애플,안드,웹에 아이디를 복붙해서 앱등록하기

3-2-1.추가할때 여러 단계(구성파일다운로드 firebase SDK추가 등 )가 있었는데 그냥 다음다음해서 넘어가도 된다.
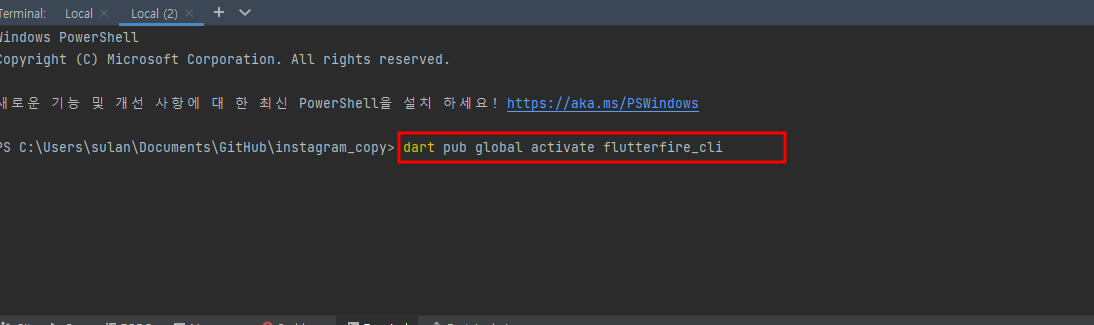
4.flutter 앱에 firebase 세팅하기
터미널 열고 dart pub global activate flutterfire_cli


환경변수등록을 하라고 한다
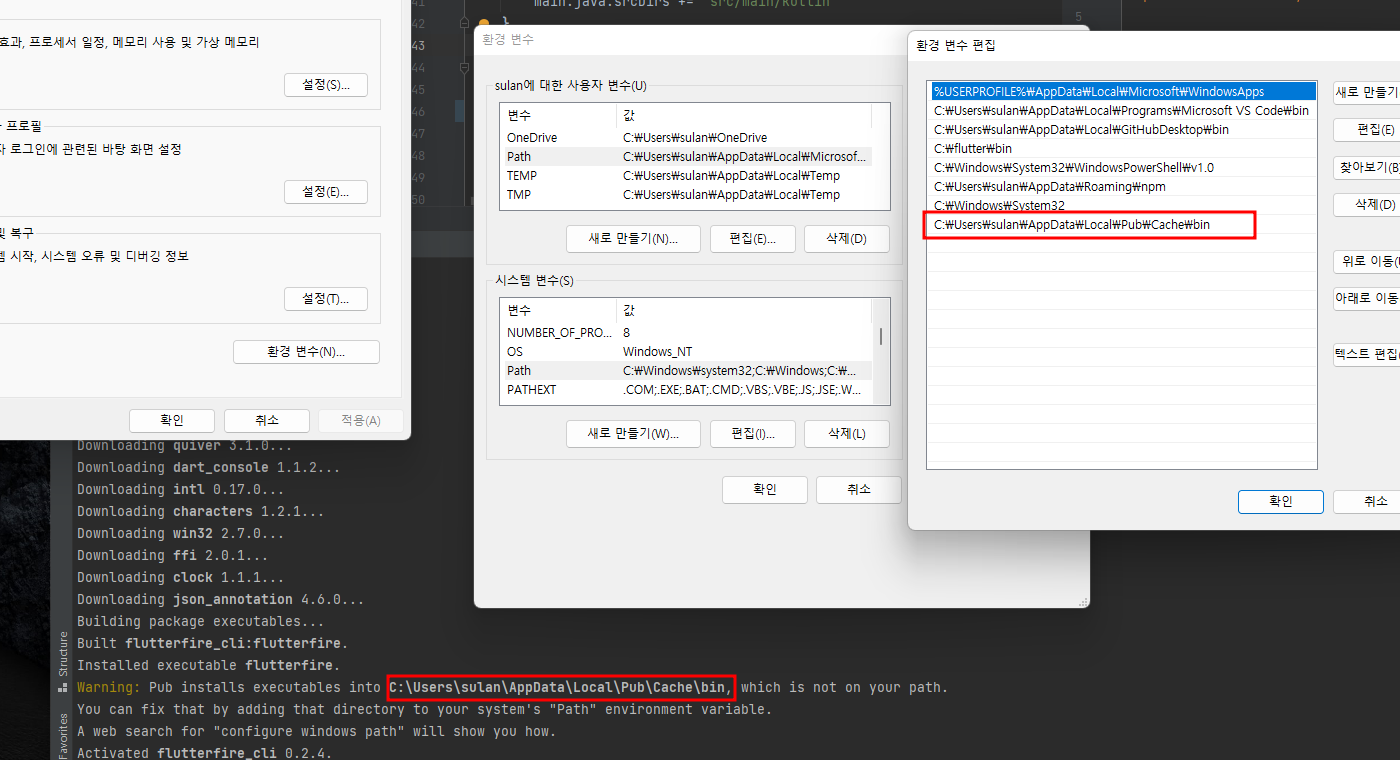
4-1.환경변수 등록하기(윈도우)

5.터미널에 flutterfire configure

안되면 컴퓨터 재부팅
그래도 안되면 환경변수 다시 한번확인해보기...

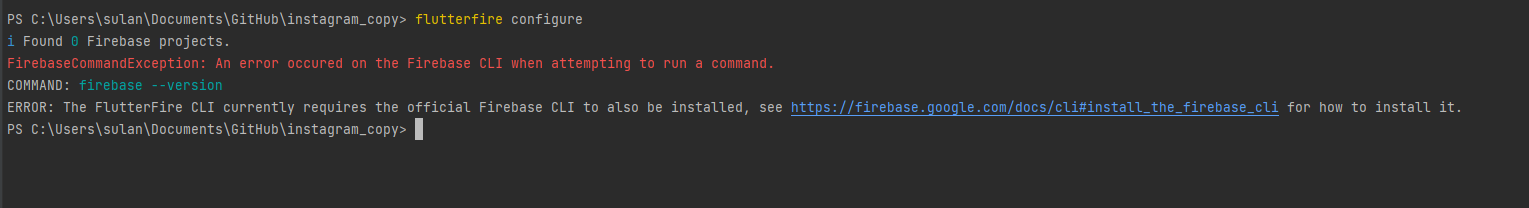
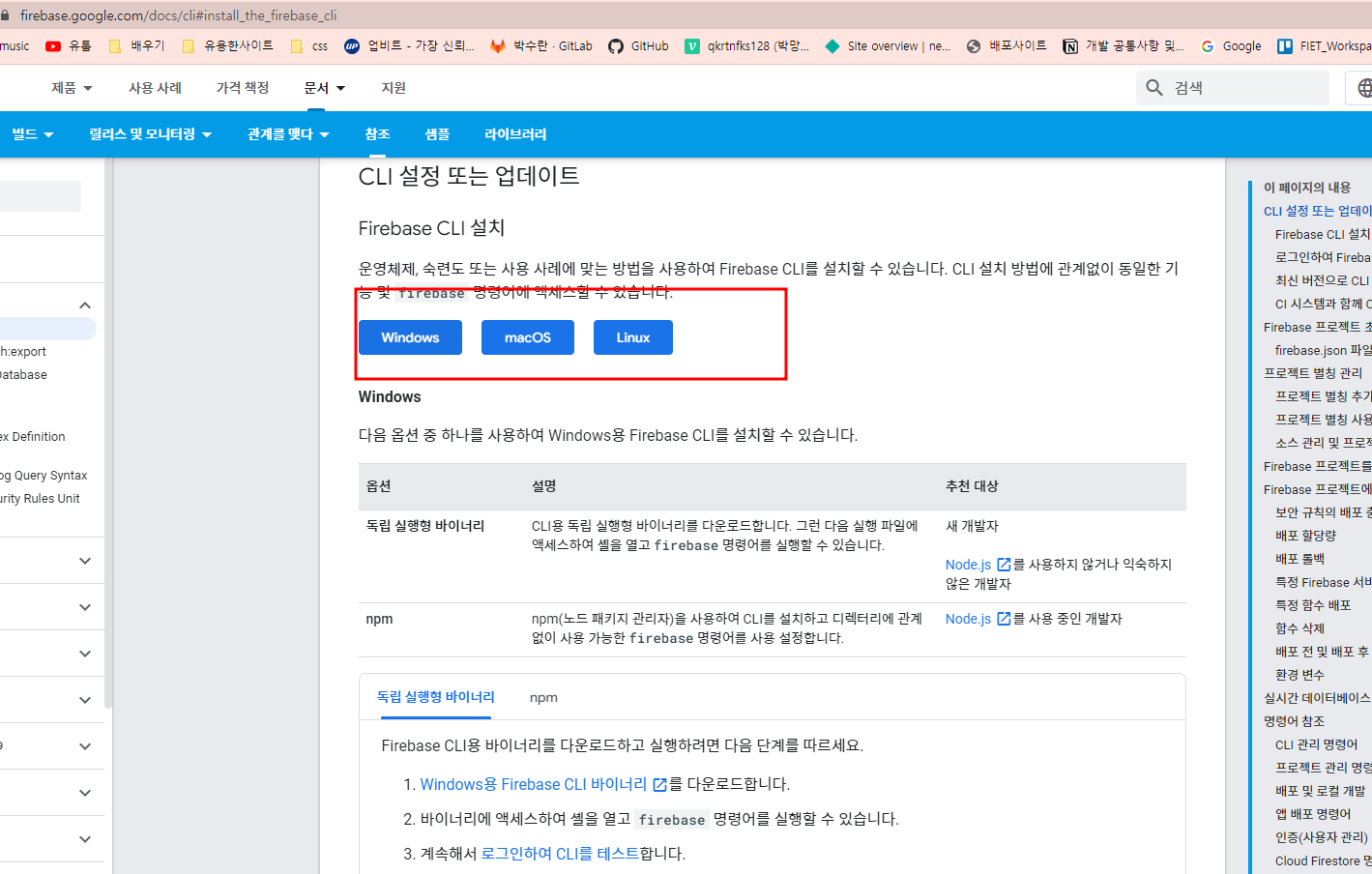
5-1.FlutterFire CLI를 받으라고 한다 링크 눌러서 받는다.

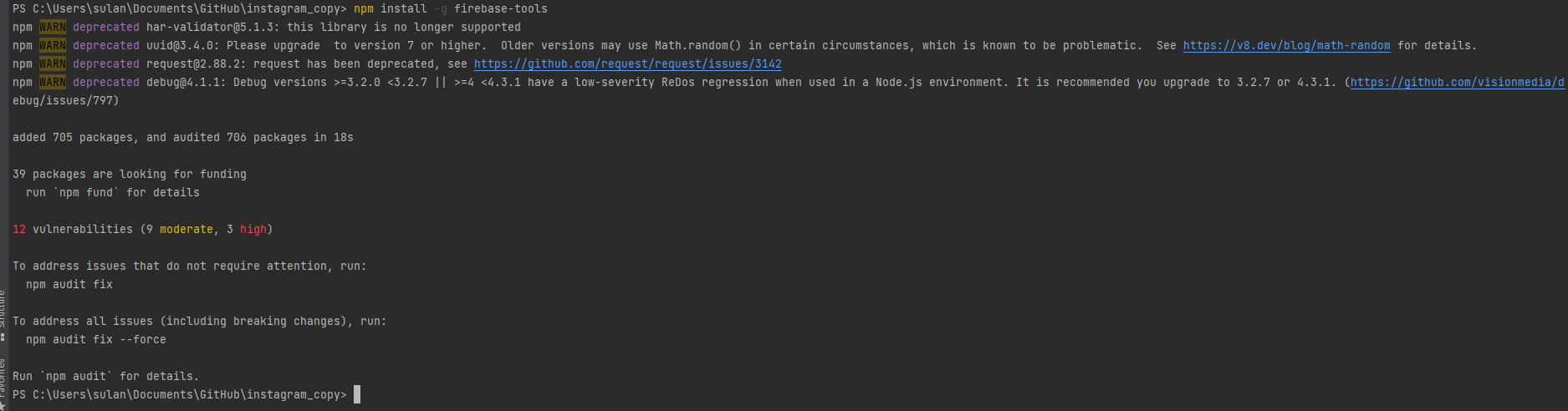
Node.js가 설치되어있어서 npm으로 진행.



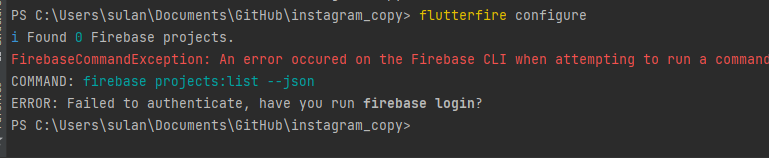
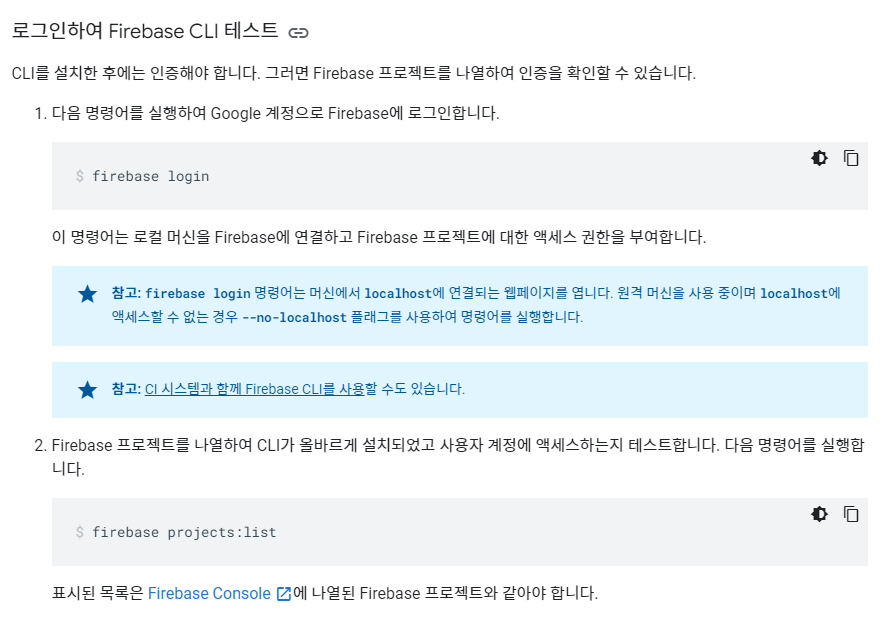
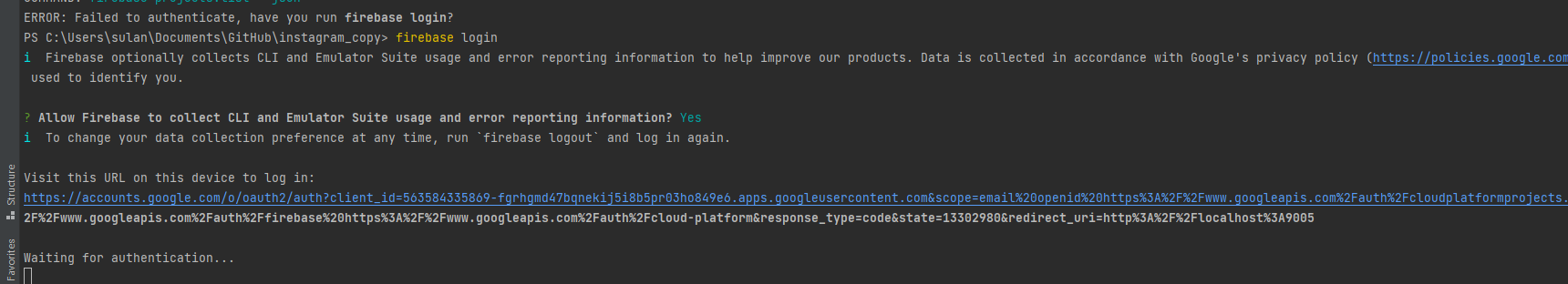
5-2.다시 flutter configure를 터미널에 입력하면 로그인 했냐고 그런다. 아래 방법대로 로그인을한다.

y를 입력하면

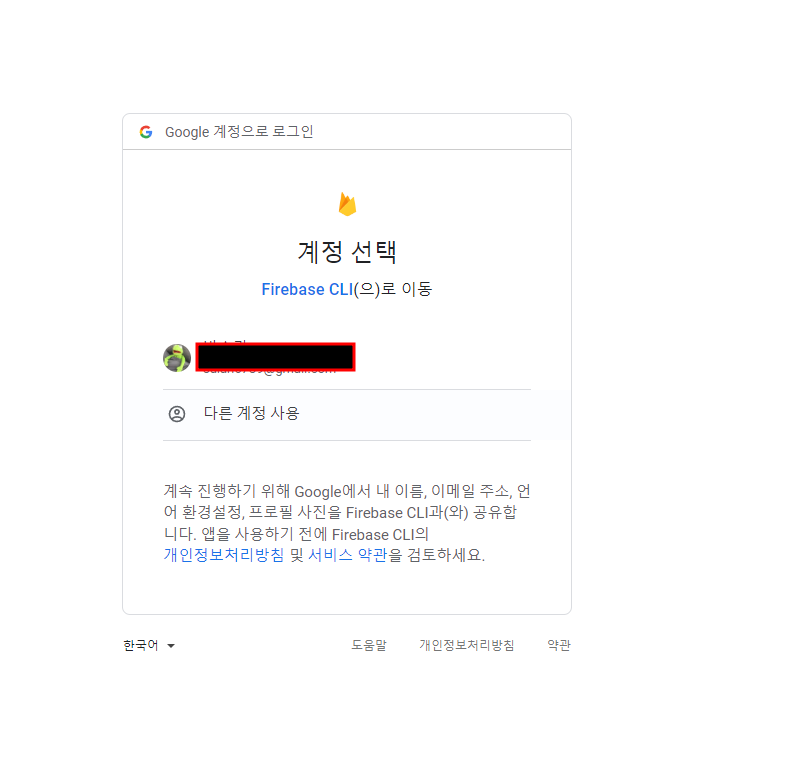
로그인을 하라고 한다

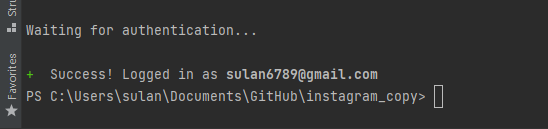
로그인을하면 터미널에


로그인한 구글이메일주소가 나오면서 성공이 뜬다.!
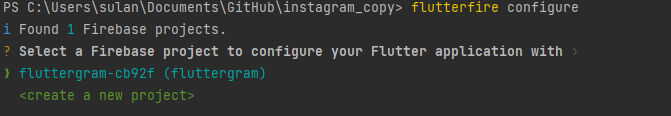
로그인후 다시 flutterfire configure하면
이렇게 프로젝트가 나온다

6.방향키를 눌러서 내가 등록한 프로젝트를 선택한다.
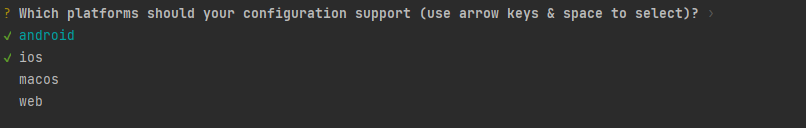
7.플랫폼을 선택하라고 한다.
지금 개발중인 플랫폼을 선택하면 된다


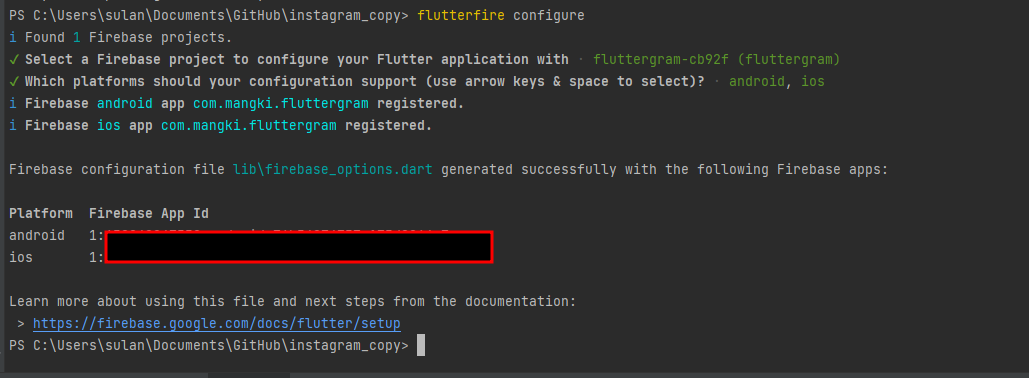
성공적으로 설치 완료가 되었음을 확인할수있다
8.main.dart에 import한다
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
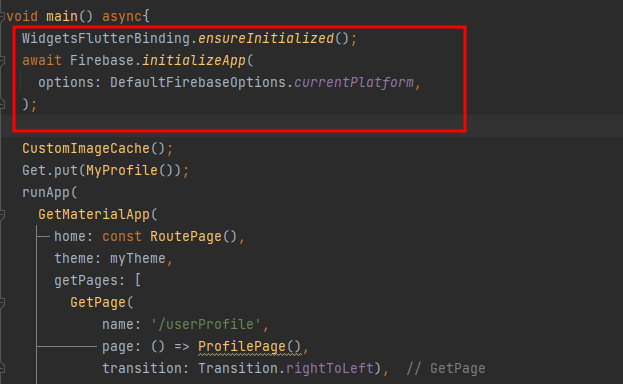
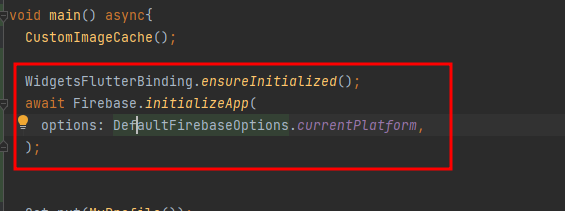
9.void main(){}에 아래의 코드를 추가하고 async로 바꾼다.
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);

Cache clear코드를 아래에 두었더니 오류가 났다
Unhandled Exception: 'package:flutter/src/foundation/binding.dart': Failed assertion: line 143 pos 12: '_debugInitializedType == null': is not true.
순서를 바꾸니 오류없이 잘 나온다.

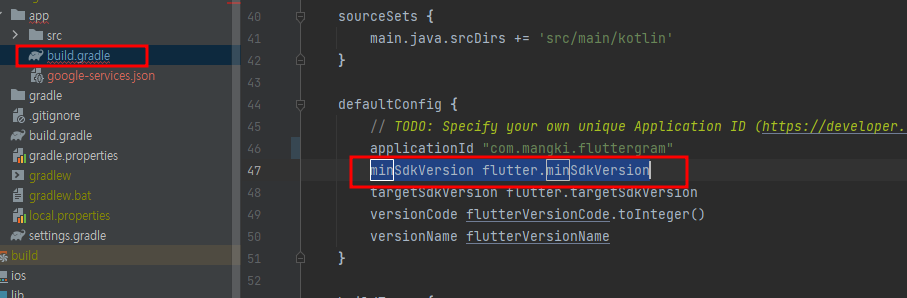
10.build.gradle 세팅
android>app>build.gradle 파일 오픈해서
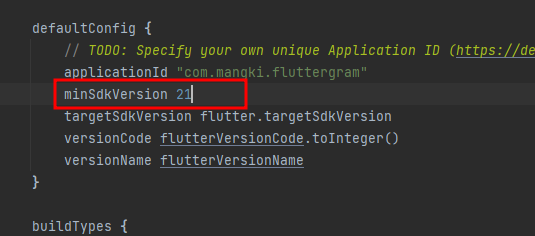
minSdkVersion ~~부분을
minSdkVersion 21 이렇게 바꿔준다


10-1.(맥북)ios/Podfile 파일 오픈해서
맨 위에 platform :ios, '9.0' 이렇게 되어있으면 '10.0' 으로 바꾸기.
(Firebase가 요구하는 최소 OS 버전이 있어서 바꾸는 것)
11.Run(아이폰은 설치후 첫 실행시 10여분 걸림)
