
Vue.js 입문기 #2
강의같은거 찾아보고 따라할때는 '아~~이렇게 하면 되는구나~ 쉽네!'해놓고
막상 혼자 하려고 하면 기억이 안나거나 에러가 뜬다. 😥
역시 혼자 공부하면서 터득하는게 가장 기억에 잘 남고 문제가 뭔지 찾는 과정에서 해결방법도 알 수 있고 다음에 같은 실수를 안하거나 하더라도 해결방법을 알지 않을까..!

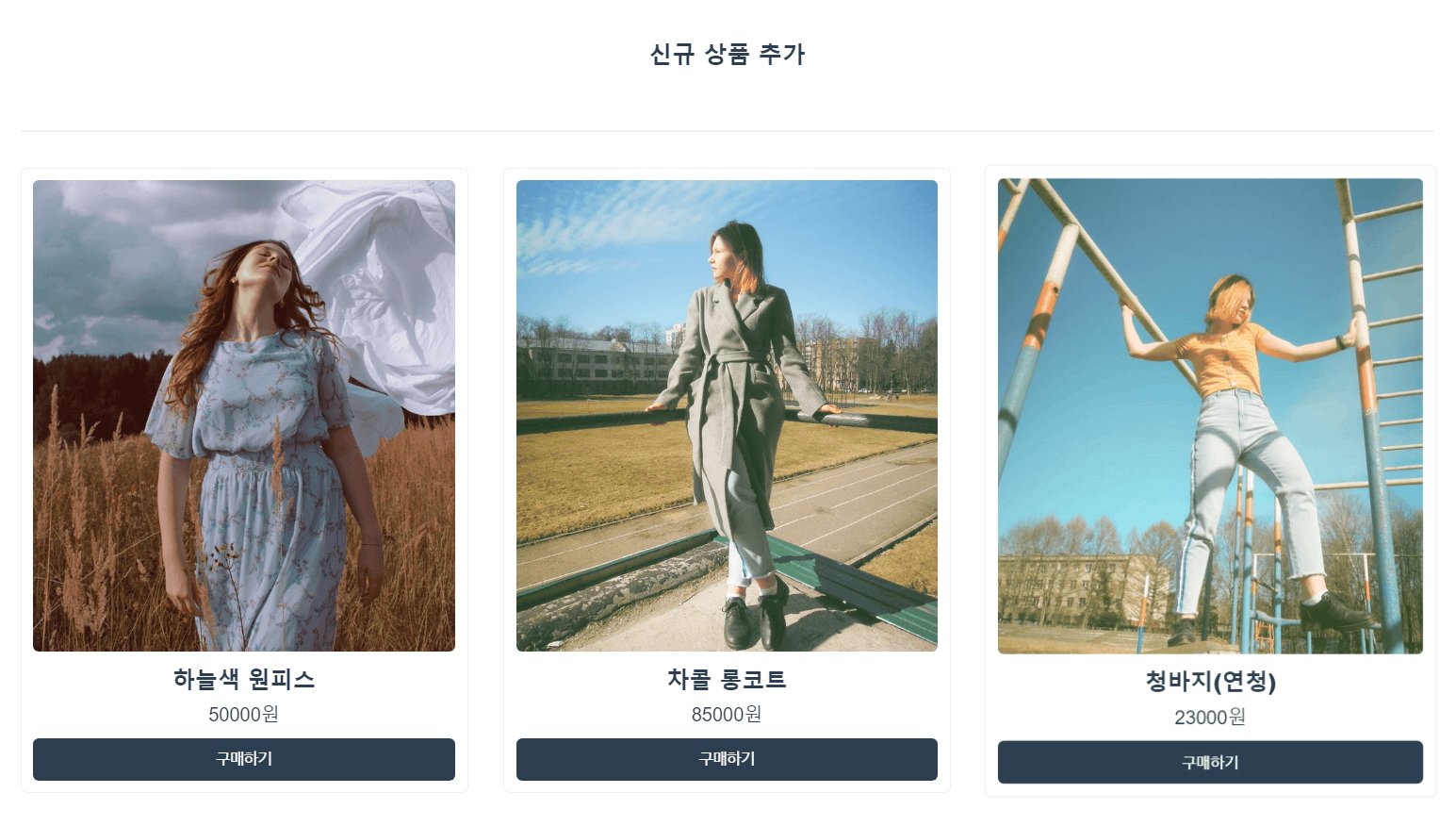
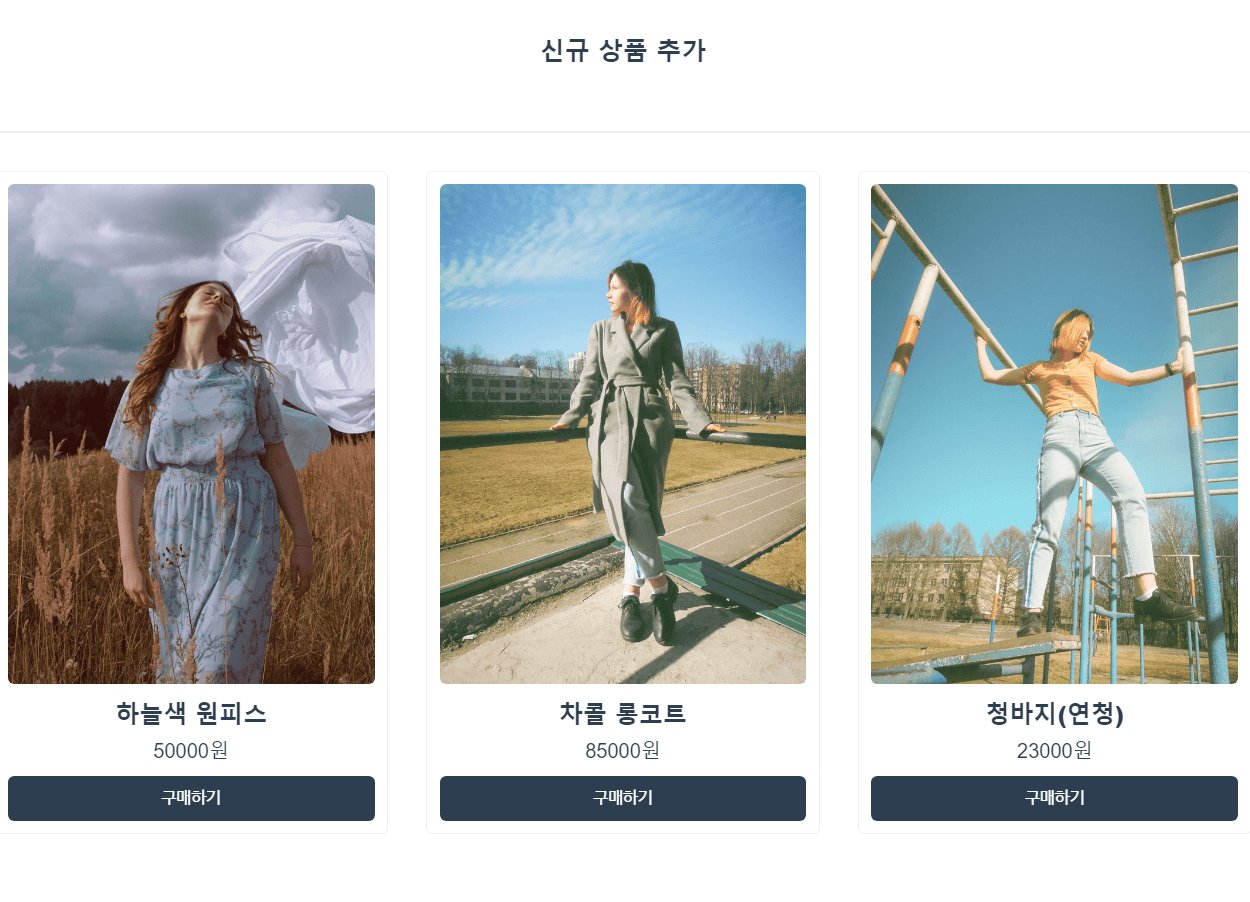
일단 지난 번에 했던것을 다시 정리해보면 크게 데이터 바인딩하기, export/import 사용하기였었다.
배열 안에 있는 각 객체에 이미지를 태그 src 속성에 넣어 불러올 때 생겼던 문제도 해결했었다.
오늘은 해당 상품을 클릭하면 상품에 대한 모달창이 나타나는 것과 컴포넌트를 사용해보고자 한다.
조건문은 이번엔 간단히 사용하는 방법(문법정도?)만 숙지할 생각이다.
click 이벤트 사용하기
태그의 속성으로 v-on:click="넣을 클릭 이벤트"와 같은 형태로 작성하면 된다기에
v-on:click="console.log('클릭되었나?')"와 같은 형태로 작성했는데 에러메시지가 떴다.
(v-on:click 대신 @click을 사용해도 동일한 동작을 한다.)
Uncaught TypeError: Cannot read properties of undefined (reading 'log')라는 걸 보니 이 안에서 콘솔로그를 찍는 것은 불가능 한가보다.
그래서 script 태그 안에 methods로 등록해서 사용해보기로 했다.
export default {
name: 'App',
components: {},
data() {
return {
menu: ['Home', 'About', 'menu3', 'menu4'],
items: item,
};
},
methods: {
클릭이벤트: function () {
console.log('클릭되었나?'); // 여기에 작성했음!
},
},
};<div v-on:click="클릭이벤트" class="item-list" v-for="(item, i) in items" :key="i">클릭이벤트를 넣을 요소는 바로 위 <div>태그인데 이렇게 작성하니 또 동작을 안했다.
<div v-on:click="클릭이벤트()" class="item-list" v-for="(item, i) in items" :key="i">그런데 이렇게 작성하면 또 동작을한다. 함수 호출을 여기서 하는거랑 함수만 넣어주는거랑 뭐가 다른가.. 값을 증감시킬때는 함수이름만 써넣고 콘솔이나 리턴할때는 여기서 호출해야되는건가..(?)
또 뷰 뉴비 헷갈리기 시작.. 😧
궁금증은 해결하지 못했지만ㅜㅜ 일단 동작시켜보면서 차이를 확인하면 스스로 습득할 수 있지 않을까 싶어 동작 구현을 먼저 해보기로 했다.
++ 확인해보니 한글로 작명한 함수여서 제대로 동작을 안한것 같다.
영어 네이밍으로 다시 바꿔서 동작시키니 두 방식 모두 동일하게 동작하는 것을 확인했다.
<div @click="클릭이벤트(item)" class="item-list" v-for="(item, i) in items" :key="i">methods: {
클릭이벤트: function (e) {
console.log(e);
console.log('클릭되었나?');
},
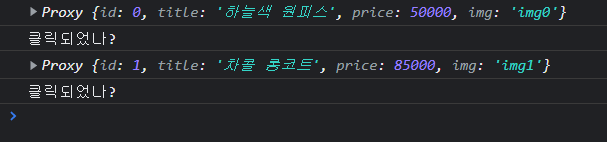
},클릭 이벤트의 파라미터로 item을 넣고 콘솔에 출력해보기로 했다.

Proxy 오브젝트 형태로 아이템 객체가 출력되는 것을 확인할 수 있었다.
이제 대충 확인했으니 함수 작성을 다시 해서 원하는 결과를 만들어보기로 했다.
컴포넌트 사용하기
컴포넌트를 만들어서 가져와보기 위해 파일을 하나 더 생성했다. 2단어 이상이 들어가지 않으면 기본적으로 에러를 출력한다고 해서 ModalPage.vue파일을 하나 생성했다. 1단어가 더 편하고 네이밍하기 좋긴하지만 json파일을 수정해야 된다고 하길래 일단은 그냥 사용하기로 했다.
<!-- ModalPage.vue -->
<template>
<div class="modal-bg">
<div class="modal-container">
<h2>모달창 제목</h2>
<p>모달창 내용</p>
<button>닫기</button>
</div>
</div>
</template>새로 만든 파일 템플릿 태그 안에 구조만 대략적으로 만들어놓고 컴포넌트가 잘 불러와지는지 테스트해볼 것이다.
<!-- ModalPage.vue -->
<script>
export default {
name: 'ModalPage',
data() {},
};
</script>2단어 이상으로 네이밍도 해주었다. 이제 App.vue파일로 가서 만든 컴포넌트를 불러올 것이다.
컴포넌트 만드는 순서
- 컴포넌트 vue파일 만들기
- 불러올 곳에 import 하기
- export default 안에 compponents 에 만든 컴포넌트 이름 작성해주기
- html로 가서
<컴포넌트이름/>또는<컴포넌트이름> </컴포넌트이름>과 같은 형태로 작성해서 사용하기
components: {
ModalPage,
},동일한 이름인 경우엔 이렇게 한번만 작성할 수 있다. ModalPage : ModalPage 이런식으로 2번 작성하지 않아도 된다.
처음에 data()에다가 불러와놓고 왜 에러나지 하고 있었다.ㅋㅋㅋ
컴포넌트는 컴포넌츠 안에 잘 불러와야한다..

일단 제대로 불러와 지는 것은 확인했으니 상품을 클릭했을 때 모달이 뜨도록 코드를 수정해볼 것이다.
겸사겸사 모달창 스타일링도 함께 진행해야겠다.
<ModalPage v-if="false" />v-if문을 사용해 불러온 컴포넌트는 우선 안보이도록 처리하였다.
이후 data에 isModalOpen이라는 값에 false를 넣고 v-if 부분을 수정하였다.
<ModalPage v-if="isModalOpen" />data() {
return {
menu: ['Home', 'About', 'menu3', 'menu4'],
items: item,
isModalOpen: false, // 이거로 모달 보이고 안보이고 제어할 것임
};
},그리고 상품을 클릭하면 저 값을 true로 바꾸기 위해 클릭 이벤트를 달 div박스에 @click을 수정하였다.
<div @click="isModalOpen = true" class="item-list" v-for="(item, i) in items" :key="i">
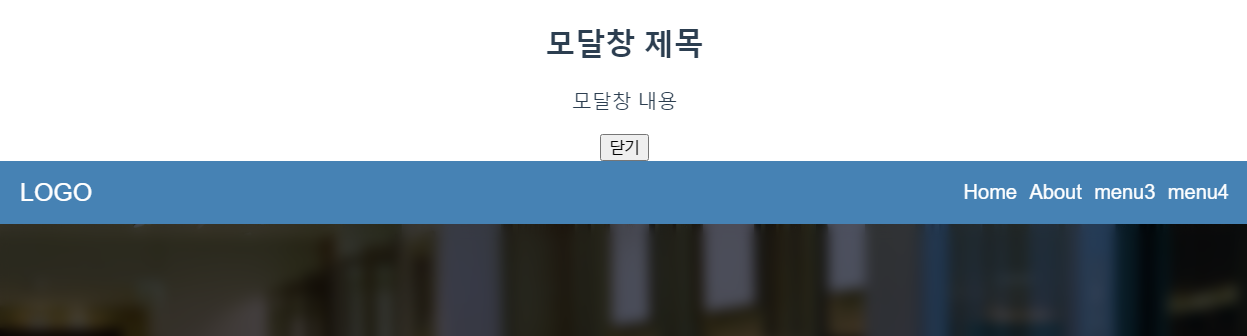
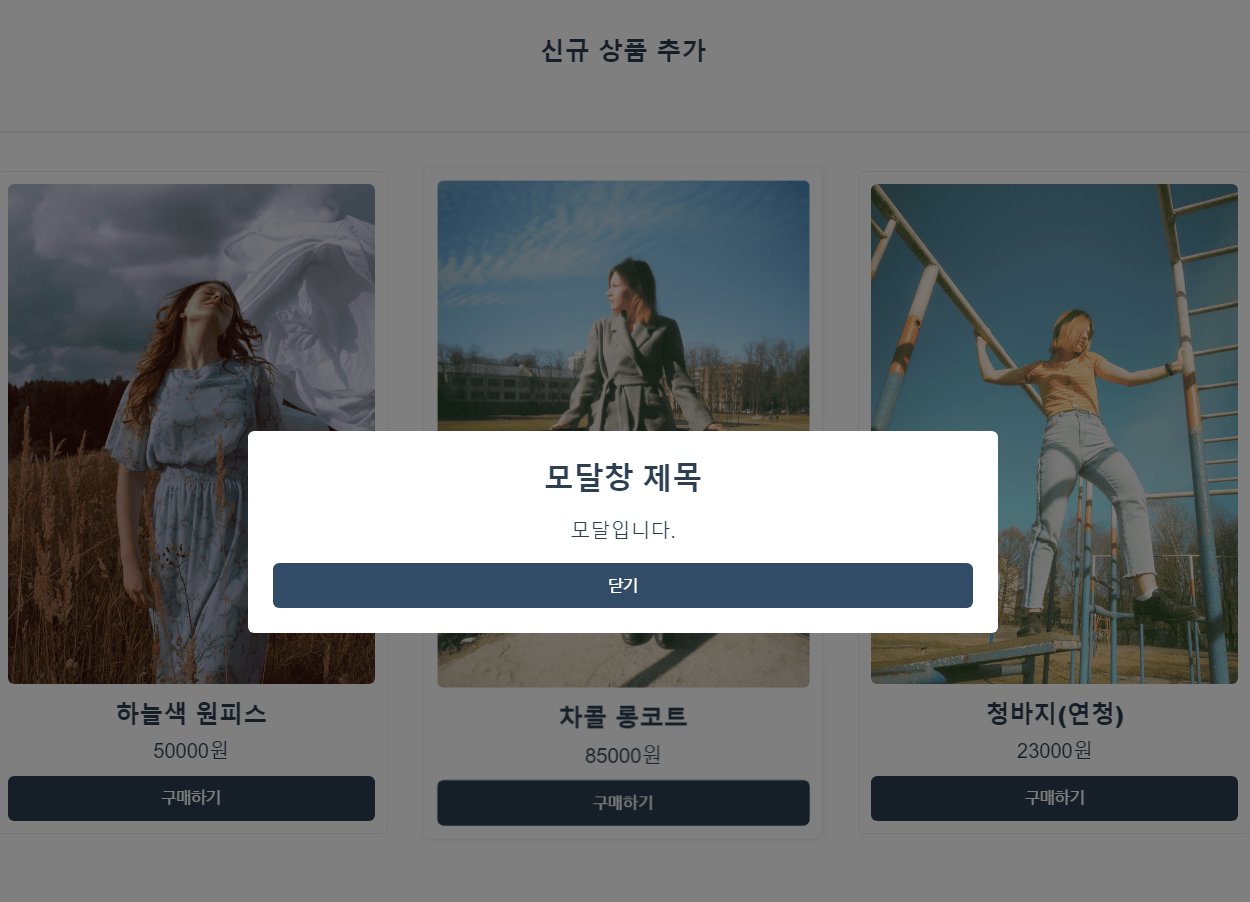
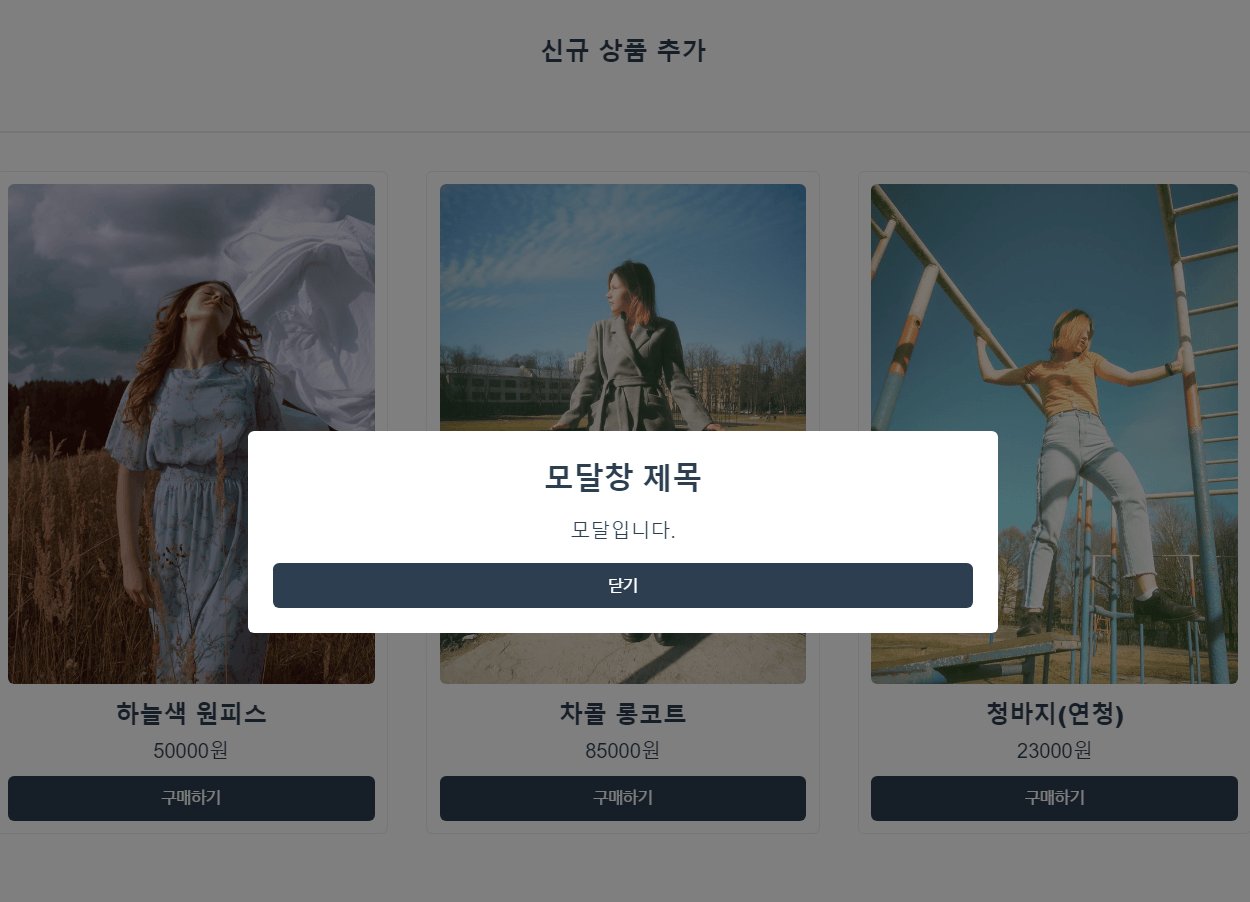
상품을 클릭하면 모달창이 잘 나타난다.
이제 해결해야될 문제가 있다. 닫기 버튼을 누르면 모달창이 닫혀야하는데 컴포넌트가 분리되어 있어서 이 값을 어떻게 처리할 것이냐이다. 닫기버튼에 그냥 @click="isModalOpen = false"라고 작성해버리면 아무런 동작을 하지 않는다.
이 문제를 해결하는 방법은 다음에 이어서 작성하면서 코드를 수정해보려 한다.
참고 자료
Vue.js
