
드디어 Vue 프레임워크를 공부해볼 날이 올줄이야..ㅜㅜ
자바스크립트랑 병행하면서 함께 공부해보기로 했다.
Vue 뉴비의 Vue 입문기
시작하기 전에 Node 설치와 VS Code 확장 프로그램도 설치를 완료했다.
vue create 프로젝트명 명령어를 사용하여 새 프로젝트를 만든 후 npm run serve 명령어로 빌드하였다. (만든 뷰 프로젝트 폴더에서 npm run serve해야 오류가 안뜬다.)
로컬 주소가 터미널에 뜨는데 복사 붙여넣기 하거나 ctrl을 누르고 클릭하면 브라우저창이 열린다.

나의 첫번째 뷰! 사용방법이 다른 프레임워크들에 비해서 쉽다고 한다.
뷰로 페이지 만들어보고.. 다음 타자는 리액트다.
일단 첫번째로 App.vue의 <template> 안에 작성되어있던 태그는 모두 지워주었다.
- 반복문을 사용해서 네비게이션 바 만들기

<!-- App.vue -->
<template>
<nav class="nav-container">
<div class="nav">
<a class="logo" href="#">LOGO</a>
<ul class="nav-menu">
<li>Home</li>
<li>About</li>
<li>menu3</li>
<li>menu4</li>
</ul>
</div>
</nav>
</template>우선 템플릿 안에 nav바를 하나 만들어보았다.
중복되는 li 요소는 반복문을 사용해보기로 했다.
<!-- app.vue -->
<li v-for="(menuItem, i) in menu" :key="i">Home</li>값을 바인딩하기 전에 for문을 작성했다. v-for문법을 사용해서 반복문을 사용할 수 있는데
마치 html의 속성처럼 사용할 수 있다는 특징이 있었다. v-for="(반복되는아이템) in 반복횟수"
자바스크립트의 for in문이 생각나는 형태였다.
반복문을 사용하자니 :key라는 속성을 넣지 않으면 에러를 뱉어내서 추가해 주었다.
(각 요소별로 구분할 수 있도록 key값을 넣어주어야 한다고 한다.)
v-for의 두번째 매개변수로 index가 들어오기 때문에 이것을 키값을 설정했다.
MenuItem으로 key값을 설정해도 상관없을 것 같다.
HTML에 바인딩할 메뉴 데이터는 스크립트 태그 안 data(){}의 리턴값으로 메뉴를 배열로 만들어놓았다.
<script>
export default {
name: 'App',
components: {},
data() {
return {
menu: ['Home', 'About', 'menu3', 'menu4'],
};
},
methods: {},
};
</script>
우선 반복문이 잘 동작하는지 확인해보았다. 이제 데이터를 바인딩해보기로 했다.
<li v-for="(menuItem, i) in menu" :key="i">{{ menu[i] }}</li>
각 메뉴의 인덱스를 가지고 있는 i를 배열의 n번째 요소마다 출력할 수 있도록 menu[i]로 달아놓았다. menuItem을 넣어도 똑같이 동작할까 궁금해서 menu[menuItem]을 넣어보았지만 정상적으로 동작하지 않았다. 인덱스가 아니라 값을 가지고 있어서 그런 것 같다.
그래서 다른 방법으로 시도해보았다. 아래의 방법으로도 동일한 결과값이 나왔다.
<li v-for="menuItem in menu" :key="menuItem">{{ menuItem }}</li>굳이 i값을 사용하지 않아도 원하는 결과물을 얻을 수 있었다.
html을 작성하는데 뷰가 무서운 빨간줄을 띄웠다.

렌더링은 잘 되는데 무슨 문제인가 싶게 빨간줄을 자꾸 보여줘서 오류 메시지를 확인해보았다.
The template root requires exactly one element.
1개의 부모 태그 안에 모든 요소가 다 들어가야되는 것 같다. div 안에 모두 넣어줬더니 빨간줄이 사라졌다.

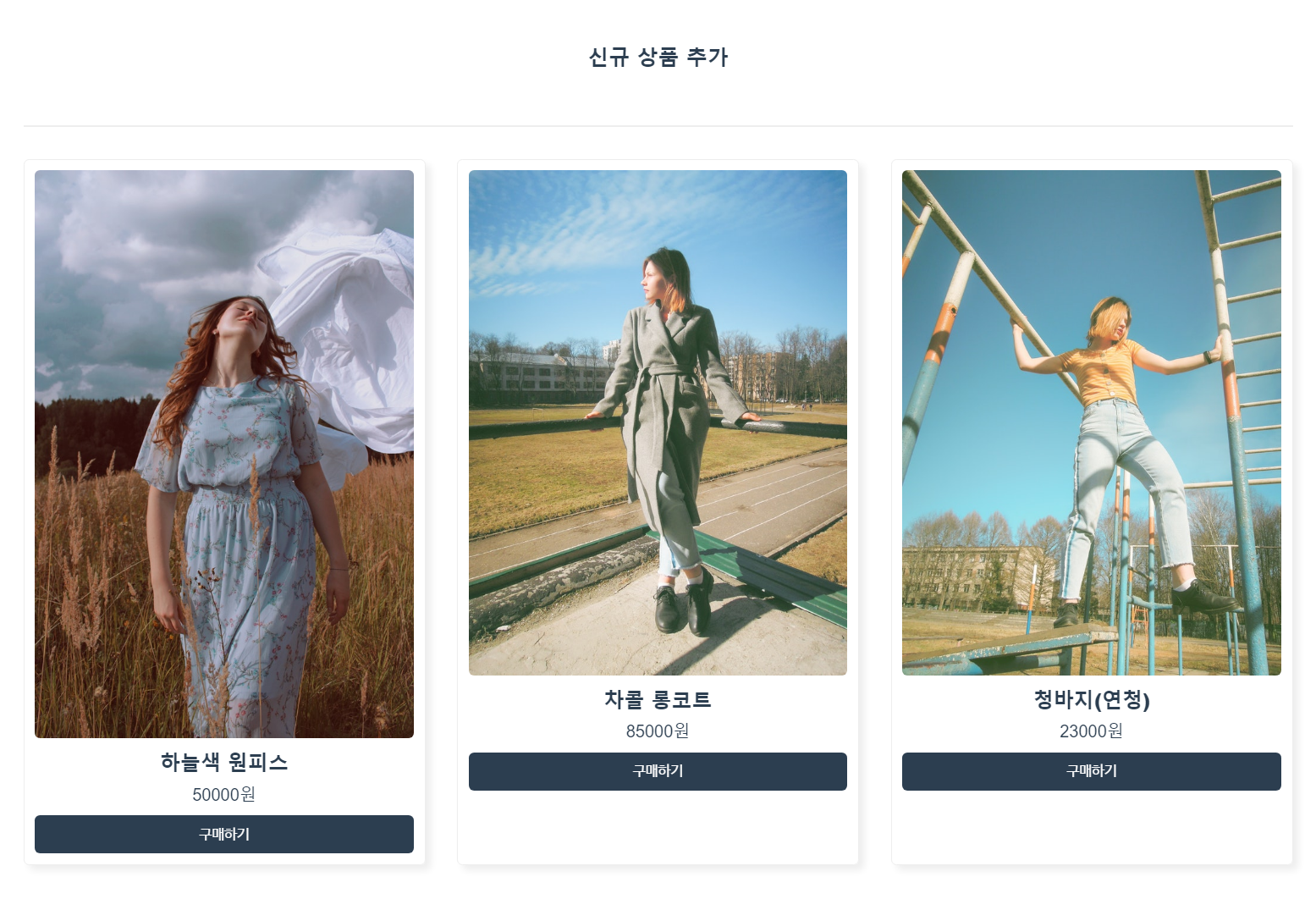
html과 css로 대충 상품을 보여주는 구조를 작성해보았다.
<script>
export default {
name: 'App',
components: {},
data() {
return {
menu: ['Home', 'About', 'menu3', 'menu4'],
items: ['하늘색원피스', '차콜 롱코트', '청바지(연청)'],
price: [50000, 85000, 23000],
};
},
methods: {},
};
</script>JSON 파일이나 서버로 받아올 데이터가 따로 없어서 data(){}에 하드코딩해서 작성해보았다.
<div class="item-container">
<div class="item-list" v-for="(item, i) in items" :key="i">
<ul class="item">
<img src="./assets/img0.jpg" alt="" />
<li class="item-name">{{ item }}</li>
<li class="item-price">{{ price[i] }}원</li>
</ul>
<button class="btn">구매하기</button>
</div>
</div>
값을 바인딩하는 것은 아까 nav 메뉴 만들때와 똑같이 작성했지만
이미지 링크는 어떻게 불러와야할까하는 문제가 생겼다.
export default문법도 사용해볼겸 직접 데이터를 만들어서 import하려고 했는데 확장자를 .JSON으로 하는 바람에 오류가 나서 한참을 헤맸다. .js 파일로 만들어야 정상 작동되는 것을 알게되었다. (아직 갈길이 멀군아...😣)
export default [
{
id: 0,
title: '하늘색 원피스',
price: 50000,
img: 'img0',
},
{
id: 1,
title: '차콜 롱코트',
price: 85000,
img: 'img1',
},
{
id: 2,
title: '청바지(연청)',
price: 23000,
img: 'img2',
},
];
이렇게 배열안에 객체를 만들어서 import해보기로 했다!
기존에 data(){}에 작성한 상품명과 가격 배열은 지워버렸다.

App.vue스크립트 태그 안에 import item from './assets/product.js';로 작성한 파일을 불러왔다. 불러와놓고 사용하지 않으니 에러를 뱉어낸다. (사용할게요.. 화내지마세요ㅠㅠ)
import 다음에 짓는 이름은 원하는 이름으로 작명할 수 있다.
이제 이 작명한 것을 data(){}안에 적어주면 된다.
<script>
import item from './assets/product.js';
export default {
name: 'App',
components: {},
data() {
return {
menu: ['Home', 'About', 'menu3', 'menu4'],
items: item,
};
},
methods: {},
};
</script>items라는 키의 값으로 넣어줬다! 이렇게 해주고 나서야 뷰가 화를 내지 않았다.ㅠㅠ 무서웡
동일한 방법으로 이미지도 불러오려고 했는데 렌더링 화면을 보니 이미지가 출력되지 않았다.
실패는 성공의 어머니가 될까요..?😢
(뷰린이 이미지 못넣어서 우는중..😭)
<img :src="`./assets/${item.img}.jpg`" alt="" />속성에 값 넣을때 :를 붙이라고 들어서 그렇게 사용했는데 src앞에 : 달고 그 안에 경로 지정까지 잘 했다고 생각했는데 HTML 요소를를 확인해보니 <img src="./assets/img0.jpg" alt=""> 이런식으로 작성이 되어있고 이미지는 출력이 안됐다. 도대체 뭐가 문제인지 몰라서 다른 방법도 시도해봤지만 역시 실패 ㅠㅠ 결국 구글링을 통해 방법을 찾기로 했고 뷰린이를 구제해줄 구세주님께서 잘 정리해놓은 글을 보고 해결하는데 성공했다.
(이미지 못넣는 뷰린이에게 한줄기 빛이 됐던 글)
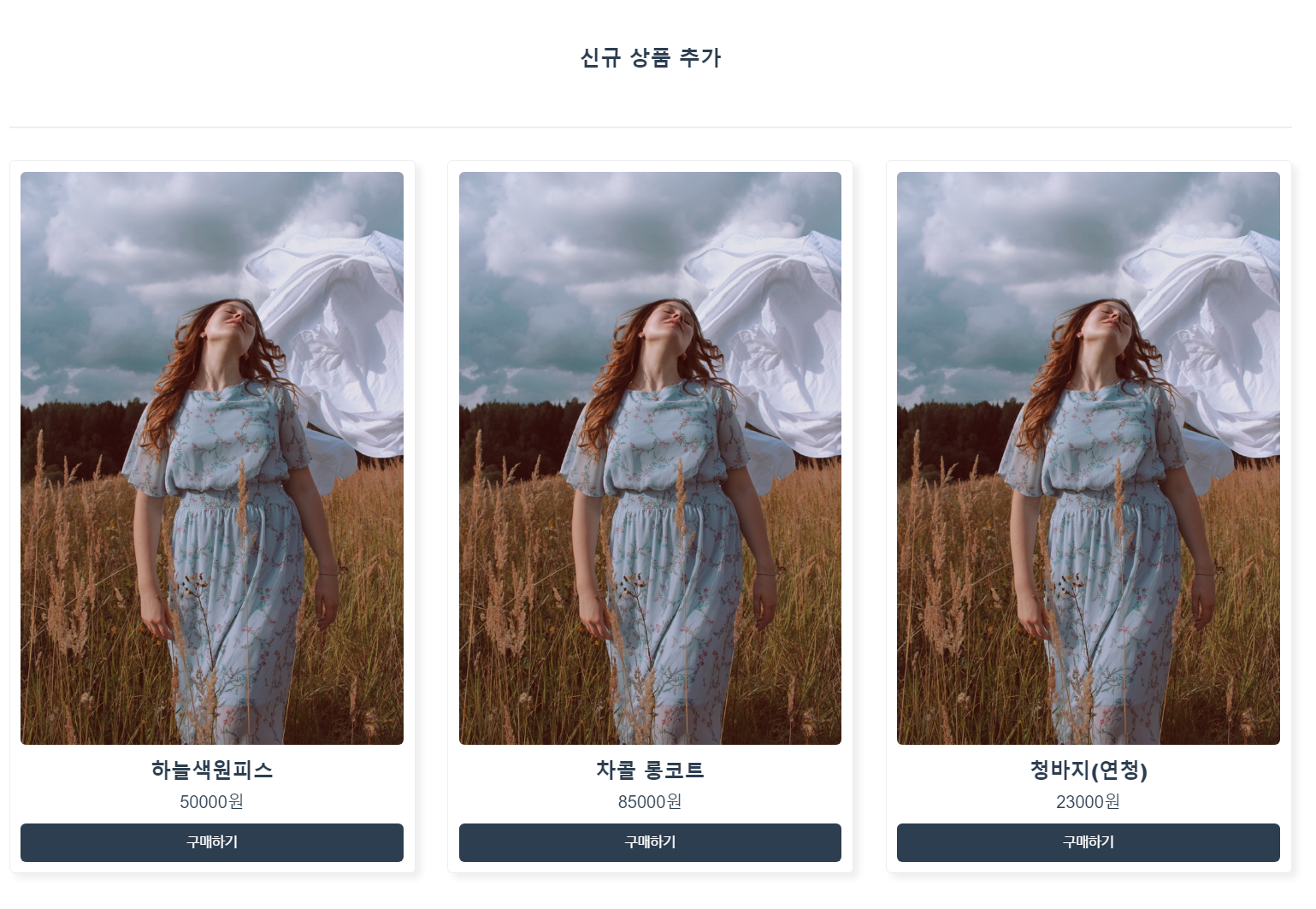
이미지 넣기에 성공했다! 🎉
<img :src="require(`@/assets/${item.img}.jpg`)" alt="" />require()안에 작성해야 정상적으로 출력이됐다.

이미지 길이 조절은 좀 필요할 것 같지만.. 어쨌든 불러와지는게 중요했기 때문에 생략한다.
다음번엔 if문 사용도 해봐야겠다.
자바스크립트보다 뷰 문법 새로 익히는게 아직은 낯설다.
오늘 공부한 것 :
1. 데이터 바인딩하기
2. v-for (반복문) 사용하기
3. 데이터 export,import
(특히 이미지 넣기......)
참고 자료
이미지 무료 사이트에서 주워온 이미지 3장
Vue js 이미지 경로 변수 처리하기
