
Vue 입문기#4
모달창에 트랜지션/애니메이션효과를 넣어보자
지난번에 만들어보았던 모달창에 애니메이션 효과를 넣어보려 한다.
Vue가 제공하는 트랜지션 컴포넌트를 사용해보기로 했다.
<transition>
<ModalPage :items="items" :index="index" @modalClose="isModalOpen = false" v-if="isModalOpen" />
</transition>이렇게 만들어놨던 모달 컴포넌트에 transition 태그로 감싸보았다.
이제 <transition name="네이밍"> 트랜지션 태그 안에 name속성을 넣어 작명을 해주고 style을 입혀주면 된다.
<transition name="fade">fade이라고 작명해보았다. 스타일 태그에서 fadeinOut효과를 넣어볼 것이다.
/* 모달 페이드 */
.fade-enter-from {
/* 시작시 효과 */
opacity: 0;
}
.fade-enter-active {
/* 전체 단계에서 적용될 부분*/
transition: all 1s;
}
.fade-enter-to {
/* 끝나는 효과 */
opacity: 1;
}.네이밍-enter-from/active/to클래스명을 이용하여 트랜지션/애니메이션을 넣을 수 있다.
-
v-enter-from(
.네이밍-enter-from)
애니메이션의 처음 시작 상태이다.
예를 들어, 불투명도를 0%~100%의 효과를 넣고자 한다면 여기서 0을 입력해주면 된다. -
v-enter-active(
.네이밍-enter-active)
애니메이션이 동작하는 동안 적용될 효과를 넣으면 된다.
트랜지션이나 애니메이션이 완료되면 제거된다.
duration이나 delay같은 것을 여기서 작성해주면된다. -
v-enter-to (
.네이밍-enter-to)
2.1.8이상의 버전에서만 지원하며, 가장 마지막 상태에 적용될 효과를 넣어주면 된다.
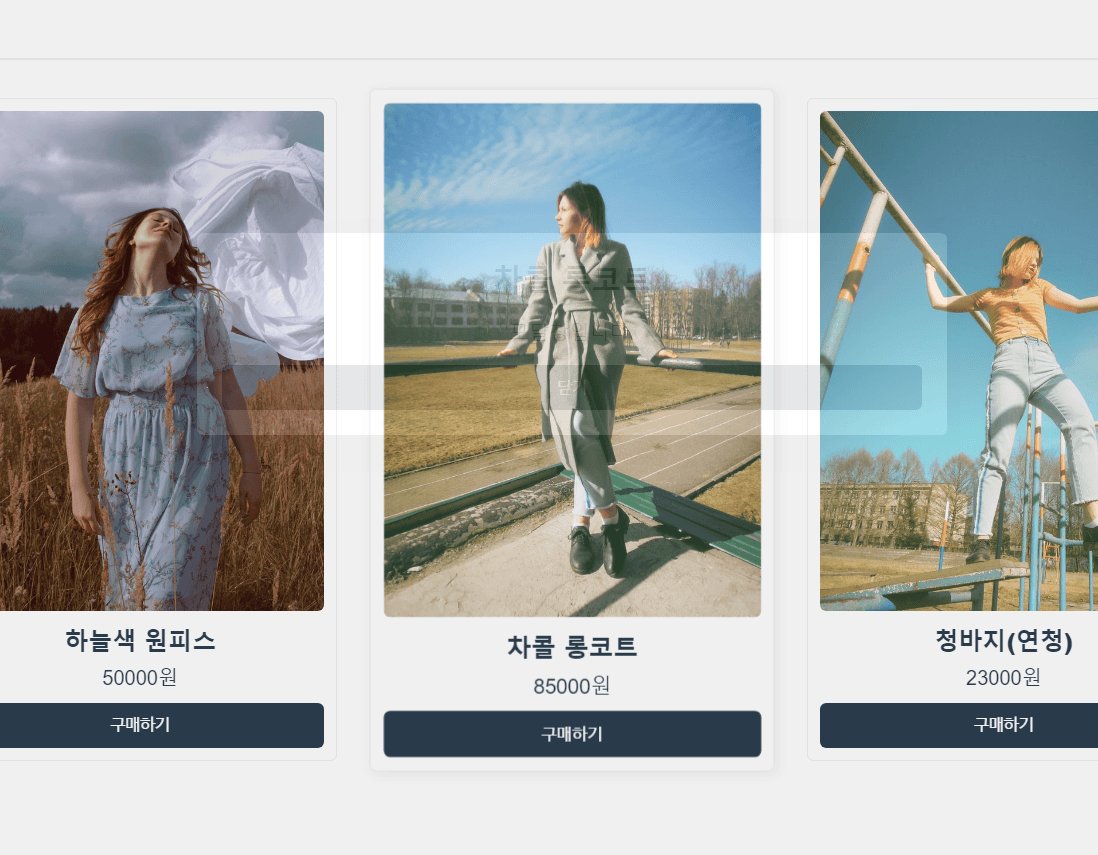
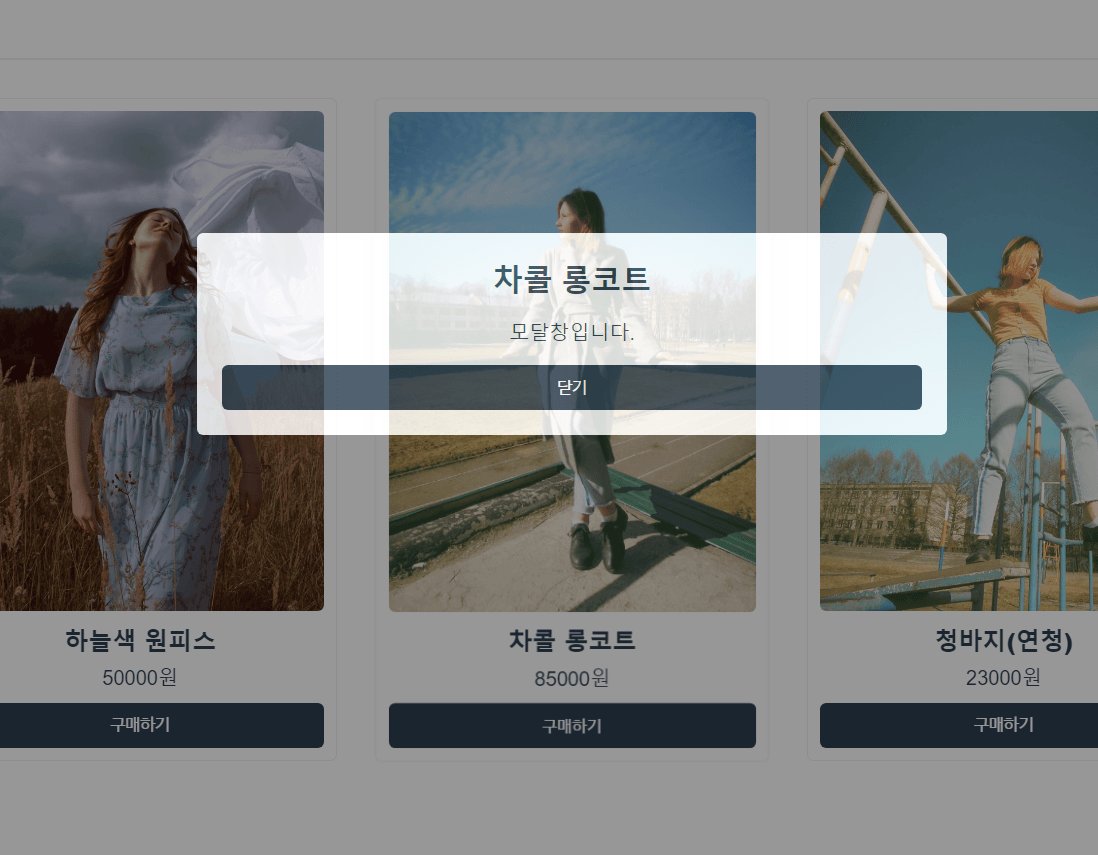
위 세가지 클래스로 작성한 것을 렌더링된 화면에서 확인해보면 다음과 같다.

transition을 넣으니 좀 더 자연스럽게 모달창이 나타난다.
하지만 v-enter-from/active/to는 모달창이 열릴때만 동작하고 있기 때문에 닫기 버튼은 여전히 자연스럽지 않게 닫혀버린다.
이제 닫기 버튼을 눌렀을 때도 자연스럽게 동작하는 코드를 추가해볼 것이다.
.fade-leave-from {
opacity: 1;
}
.fade-leave-active {
transition: all 1s;
}
.fade-leave-to {
opacity: 0;
}아까 작성했던 것과 비슷하지만 살짝 다른! enter대신 leave를 넣어주면 된다.
그리고 enter-from은 시작이 불투명도 0에서 시작해서 enter-to에 1로 도착했다면
여기서는 그 반대로 작성해주면 된다.

이렇게만 작성해줘도 굉장히 쉽게 모달창의 fadeInOut효과가 완성된다.
-
v-leave-from (
.네이밍-leave-from)
leave의 첫 시작상태이다. -
v-leave-active(
.네이밍-leave-active)
leave가 진행중일 때 적용될 효과를 넣어주면 된다
duration, delay같은 효과가 여기에 들어간다. -
v-leave-to(
.네이밍-leave-to)
2.1.8이상의 버전에서만 지원되며 leave가 끝나는 상태이다.
동시에 v-leave-to가 제거된다.
이 방법 외에도 다른 방법으로도 효과를 넣을 수 있어서 찾아보고 하나씩 해봐야겠다.
참고 자료
Vue.js 트랜지션&애니메이션
