
📝문제
- 인자를 세개 받습니다.
- 첫번째 인자는 년도에 해당하는 숫자입니다.
- 두번째 인자는 월에 해당하는 숫자입니다.
- 세번째 인자는 일에 해당하는 숫자입니다.
- 년도 인자만 받았을 경우 →
"1234년"과 같은 형식의 문자열을 리턴 해주세요. - 년도,월 인자를 받았을 경우 → 년도와 월을 조합해서
"1234년 5월"과 같은 형식의 문자열을 리턴 해주세요. - 년도,월,일 인자를 전부 받았을 경우 → 년도,월,일을 조합해서
"1234/5/6"과 같은 형식의 문자열을 리턴 해주세요.
meetAt(2022); // 결과 --> "2022년"
meetAt(2032, 3); // 결과 --> "2032년 3월"
meetAt(1987, 10, 28); // 결과 --> "1987/10/28"초기 작성 코드
function meetAt(year, month, date) {
if(year){
return year + "년";
} else if(year, month){
return year + "년 " + month + "월"
} else {
return year+"/"+month+"/"+date;
}
}
console.log(meetAt(2022)) // 2022년
console.log(meetAt(2022,04)) // 2022년
console.log(meetAt(2022,04,27)) // 2022년년까지밖에 안나왔다
인자가 존재하는지 파악하는 조건을 찾아야했다.
구글링 후 코드
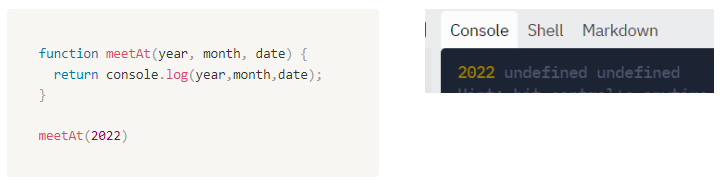
자바스크립트에서 매개 변수를 제공하지 않으면 기본값은 undefined이다.
console.log로 확인해봤다.
function meetAt(year, month, date) {
return console.log(year,month,date);
}
meetAt(2022)
따라서 매개변수가 정의되지 않을 경우 인자 !== undefined 인지 확인하는 방법이 가능했다.
function meetAt(year, month, date) {
if(year !== undefined && month === undefined && date === undefined){
return year + "년";
} else if(year !== undefined && month !== undefined && date === undefined){
return year + "년 " + month + "월"
} else {
return year+"/"+month+"/"+date;
}
}이렇게 해도 결과값은 제대로 나왔다.
그러나 좀 더 좋은 코드가 있을 것 같아서 구글링하다가 한참 위 기수이셨던 분의 벨로그를 발견했다.
벨로그 참고 후 코드
🙏🏻 감사합니다!! https://velog.io/@devmoonsh/JavaScript-여러-인자를-가진-함수
매개변수의 순서와 조건문의 특성을 잘 파악해면 간단하게 해결할 수 있는 문제였다.
첫 코드 작성 때 조건을 year부터 작성했었다.
조건문 if는 true가 나오는 순간 끝나는 특성이 있는데, 첫 코드에서 모든 값이 year까지만 나왔던 것은 year이 true였기 때문이었다!
따라서 조건을 반대로 작성하면 간단하게 해결할 수 있었다.
function meetAt(year, month, date) {
if(date){
return year+"/"+month+"/"+date;
} else if(month){
return year + "년 " + month + "월";
} else {
return year + "년";
}
}이렇게 되면 year만 있을 경우에 아래처럼 조건문이 동작한다.
date → false
month → false
year → true (출력) 마지막 조건이 정상적으로 출력된다.
기본기가 얼마나 중요한 지 깨달은 과제였다. 조건문의 특성을 나름 알고있다고 생각했는데 아니었다...🥲 더 열심히 배우자 아자!!!🔥🔥🔥
