공식 문서 : React Datepicker crafted by HackerOne
npm 사이트 : react-datepicker
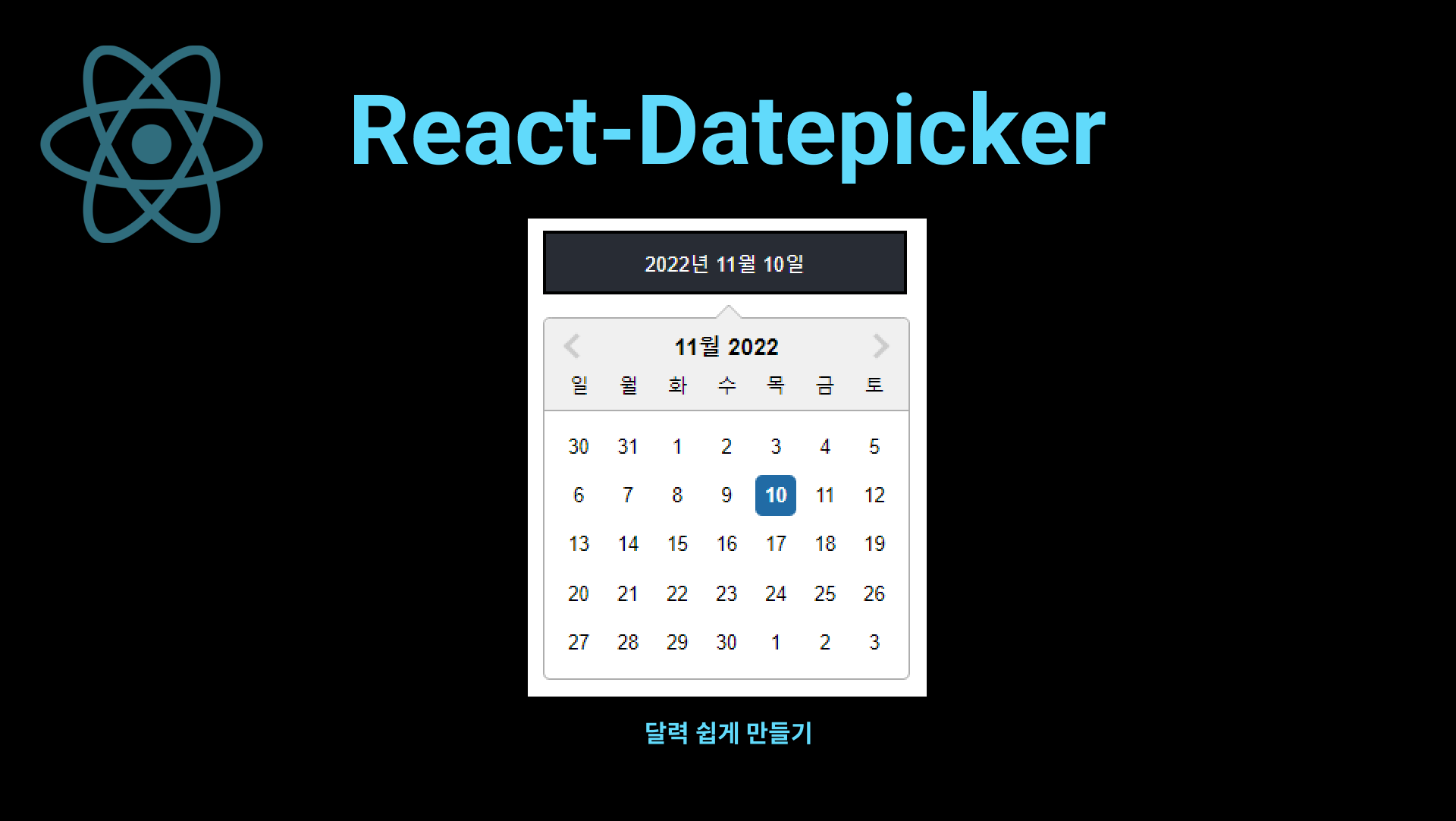
React-DatePicker은 React에서 많이 사용되고 있는 달력 라이브러리이다.

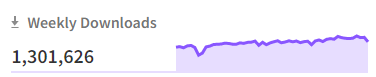
npm 다운로드 수로 많은 사람들이 다운 받아서 사용하고 있음을 알 수 있다.
설치
npm 설치
npm install react-datepicker --saveyarn 설치
yarn add react-datepicker설치 확인
package.json에서 설치를 확인한다.
"react-datepicker": "^4.8.0",원하는 파일에 import
import DatePicker from 'react-datepicker';
*import* 'react-datepicker/dist/react-datepicker.css';기본 예제 따라해보기
공식문서에 다양한 예제가 나와있다.

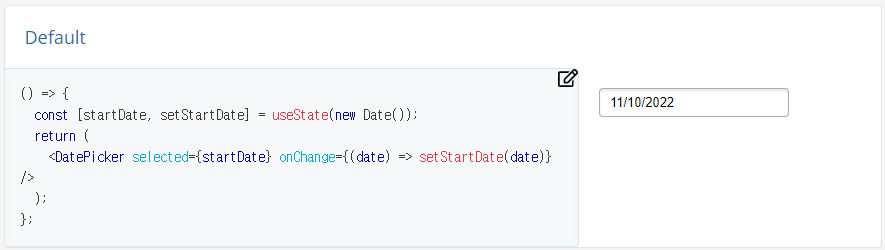
코드 적용
import React, { useState } from "react";
import DatePicker from 'react-datepicker';
*import* 'react-datepicker/dist/react-datepicker.css';
const ReactDatePicker = () => {
const [startDate, setStartDate] = useState(new Date());
return (
<div>
<DatePicker
selected={startDate}
onChange={(date) => setStartDate(date)}
dateFormat="yyyy-MM-dd"
/>
</div>
);
};
export default ReactDatePicker;적용 화면

CSS 부분 변경
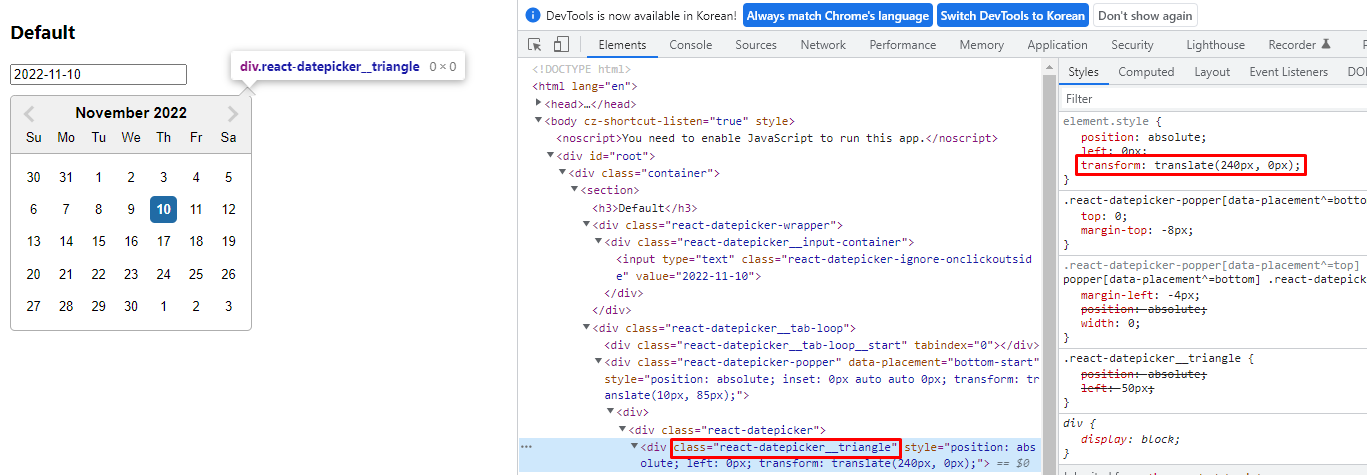
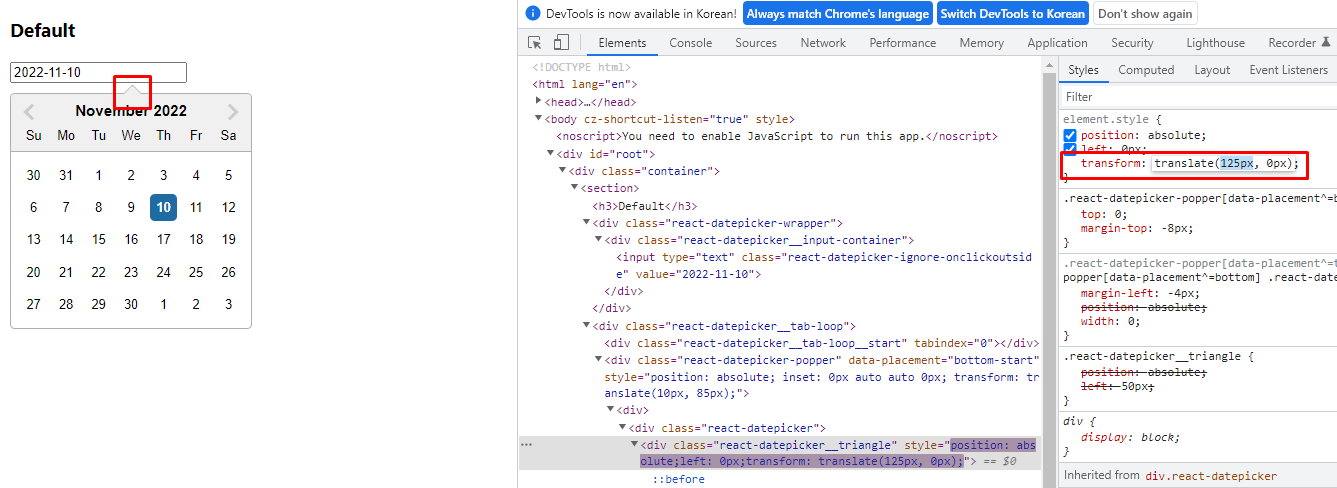
삼각형 부분이 왜인지… 위치가 맞지않았다. (이유 아시는 분…?)

개발자 도구를 통해 해당 위치의 calssName을 알아내고

조정해서 css 속성 값을 넣어서 원하는 위치를 맞춘뒤에, css 속성을 넣어준다.
.react-datepicker__triangle {
transform: translate(125px, 0px) !important;
}기존 datepicker에 있던 값에서 덮어씌우는 것이기 때문에 !important 속성을 넣어줘야한다.
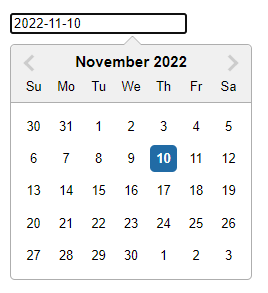
적용 화면

삼각형 위치까지 제대로 들어간 것을 볼 수 있다.
언어 바꾸기
Locale 설정
기본은 영어로 설정되어 있고, 한국어로 변경 가능하다.
date-fns 설치
npm install date-fns --save원하는 언어를 import 한다.
import { ko } from "date-fns/esm/locale";DatePicker속성에 locale={ko}을 추가한다.
<DatePicker
locale={ko}
selected={startDate}
onChange={(date) => setStartDate(date)}
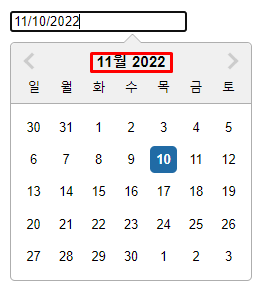
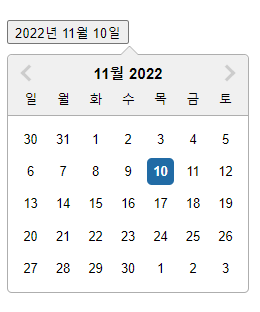
/>적용 화면

input 내용 변경
input에 표시되는 내용이 '년 월 일'로 표시됐으면 한다.
dataFormat 속성에 원하는 날짜 포맷을 적는다.
<DatePicker
locale={ko}
selected={startDate}
onChange={(date) => setStartDate(date)}
dateFormat="yyyy년 MM월 dd일"
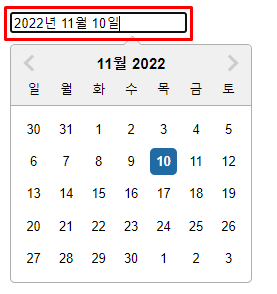
/>적용 화면

input 창 custom 하기
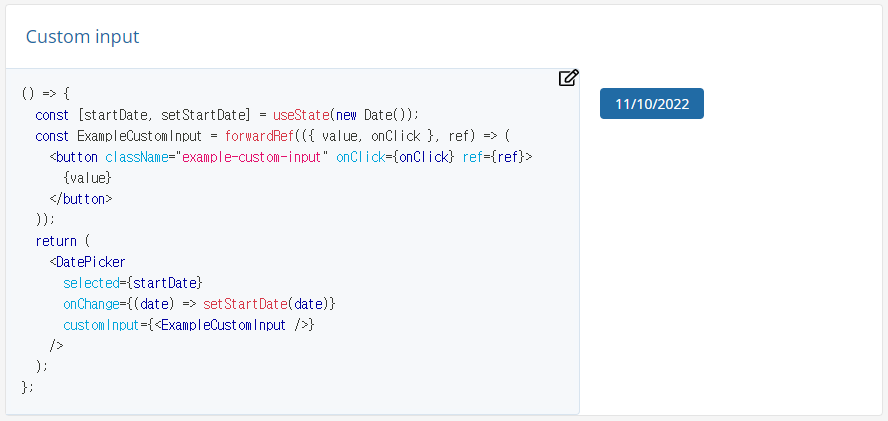
공식문서를 참고하여 예제를 만든다.

forwardRef을 import 한다.
import React, { useState, **forwardRef** } from "react";forwardRef hook을 이용해서 CoustomInput 를 만든다.
const ExampleCustomInput = forwardRef(({ value, onClick }, ref) => (
<button className="example-custom-input" onClick={onClick} ref={ref}>
{value}
</button>
));DatePicker속성에 customInput={<ExampleCustomInput />}을 추가한다.
<section>
<h3>Default</h3>
<DatePicker
locale={ko}
selected={startDate}
onChange={(date) => setStartDate(date)}
dateFormat="yyyy년 MM월 dd일"
customInput={<ExampleCustomInput />}
/>
</section>적용 화면

input이 button으로 바뀐 것을 볼 수 있다.
CSS 변경
여기서 css 속성을 추가하고 싶다면 className example-custom-input을 이용해서 css 속성을 추가하면 된다.
.example-custom-input {
background-color: #282c34;
color: white;
cursor: pointer;
width: 240px;
padding: 10px;
margin-bottom: 5px;
}적용 화면