유튜브 영상을 가져온 웹페이지들을 많이 보셨을텐데요
정말 쉽습니다!
1) 가져올 유튜브 영상 들어가기
우선 유튜브에 들어갑니다.
저는 지금 수강하고 있는 생활코딩 영상을 가져와볼게요.

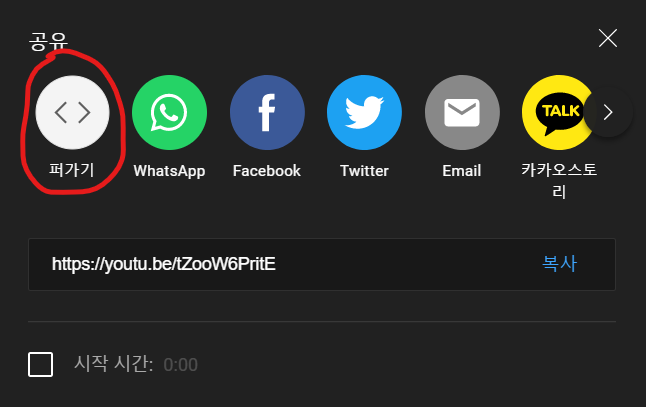
영상 하단의 공유 버튼을 눌러줍니다.

퍼가기를 눌러줍니다.

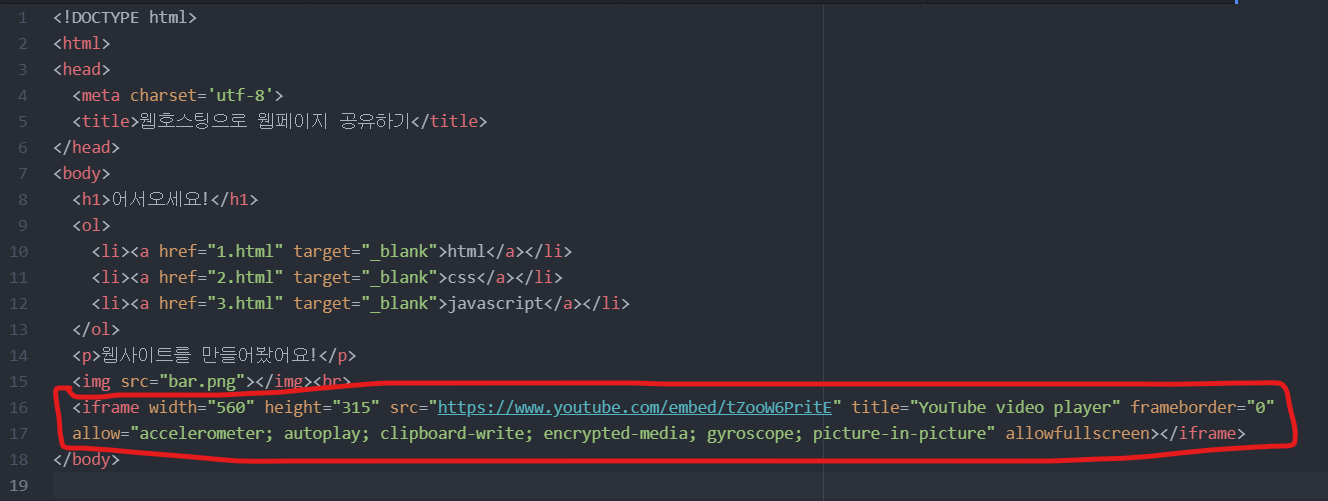
그러면 이런 창과 함께 오른쪽에 iframe 태그가 나옵니다.
이 코드를 복사해줍시다.
- 시작 시간 : 체크 시, 영상 시작 시간 설정 가능
- 플레이어 컨트롤을 표시합니다 : 영상을 재생할 때 재생바(?) 보이기 옵션
2) 내 웹사이트 코드에 영상 추가하기

그리고 저의 웹사이트에 붙여넣기 해주면~

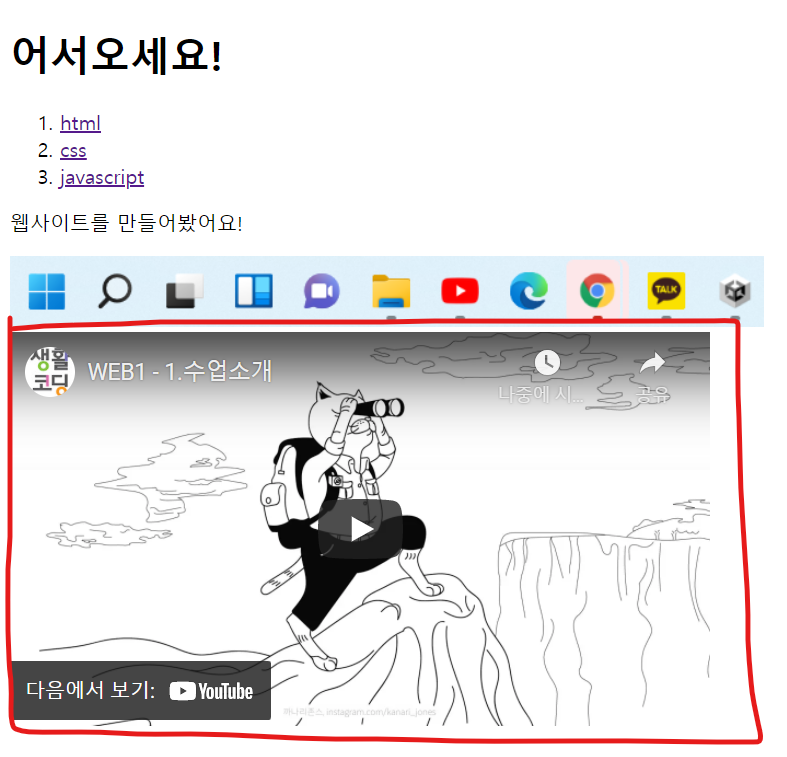
이렇게 유튜브 영상을 추가할 수 있습니다.
정말 쉽죠!!
동영상 플랫폼에서 동영상을 가져오는 방식은 다들 비슷합니다.
위 방법으로 유튜브 뿐만 아니라, 다른 곳에서도 동영상을 쉽게 가져올 수 있습니다.
