HTML 파일 열기 VS 서버를 통해 열기
내가 만든 웹페이지(html 파일)를 직접 눌러 여는 것과
서버를 통해서 여는 것은 무슨 차이일까?
- 웹페이지의 구성요소 파일들이 모두 WEB 디렉토리에 있다고 가정합니다.
1) HTML 파일로 열기

우선 파일탐색기에 들어가 내가 만든 html 파일을 열어 웹페이지를 열었다면

위처럼 파일 경로가 뜰 것이다.
또한 이 페이지에서 링크를 클릭했을 경우, 내 컴퓨터의 WEB 디렉토리에서 다른 웹페이지를 가져오고 이미지 또한 가져온다.
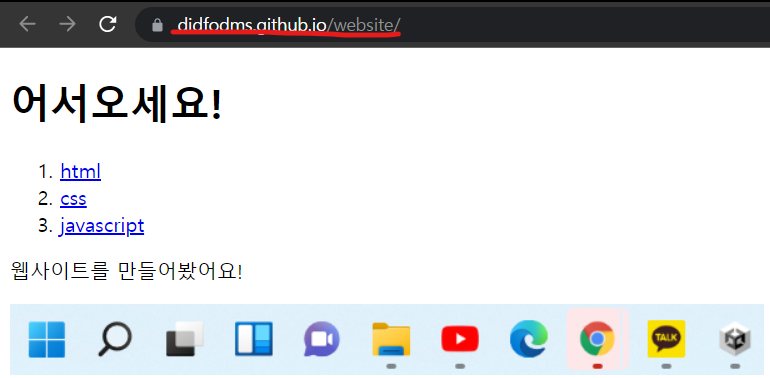
2) 서버를 통해 열기

-> Web Server for Chrome 사용 (내 컴퓨터에 서버 프로그램 설치)

-> Github pages 기능 사용 (웹호스팅으로 웹서버 빌려옴)
위 두가지 경우처럼 서버를 통해 웹페이지를 열 경우, 서버의 데이터베이스에 있는 WEB 디렉토리 파일들이 요청되어진다.
다시 말하자면, 웹페이지를 열었을 때 내 컴퓨터(클라이언트)가 서버에게 "이미지 보여줘" 라고 요청한다.
서버는 그런 클라이언트의 요청에 응답하면서 자신의 데이터베이스에 저장된 WEB 디렉토리 파일들 중 요청에 해당하는 이미지 파일을 꺼내줌으로써 응답하는 것이다.
결론
1) 내 컴퓨터에서 파일로 직접 여는 방법
완성된 웹페이지를 나는 볼 수 있지만 다른 컴퓨터들은 볼 수 없다.
요청되면 응답해서 나타나야 할 이미지 파일 등이 내 컴퓨터에만 있기에 문제가 생긴다.
2) 서버를 통해 여는 방법
서버의 데이터베이스에 웹페이지를 구성하는 모든 파일들이 저장되므로 모든 클라이언트가 서버와 소통할 수 있다면, 모든 컴퓨터에서 완성된 웹페이지를 볼 수 있다.






