댓글 기능을 직접 만들기 위해서는 정말 많은 노력이 필요합니다.
그렇기에 우리는 댓글 서비스를 제공해주는 곳에서 댓글 기능만을 저의 웹사이트에 가져와보도록 하겠습니다.
댓글 서비스 제공 사이트
- DISQUS
- LiveRe
우선 Disqus에 로그인합니다.

중앙의 GET STARTED 버튼 눌러주세요

그럼 이런 창이 뜨는데요
I want to install Disqus on my site 클릭

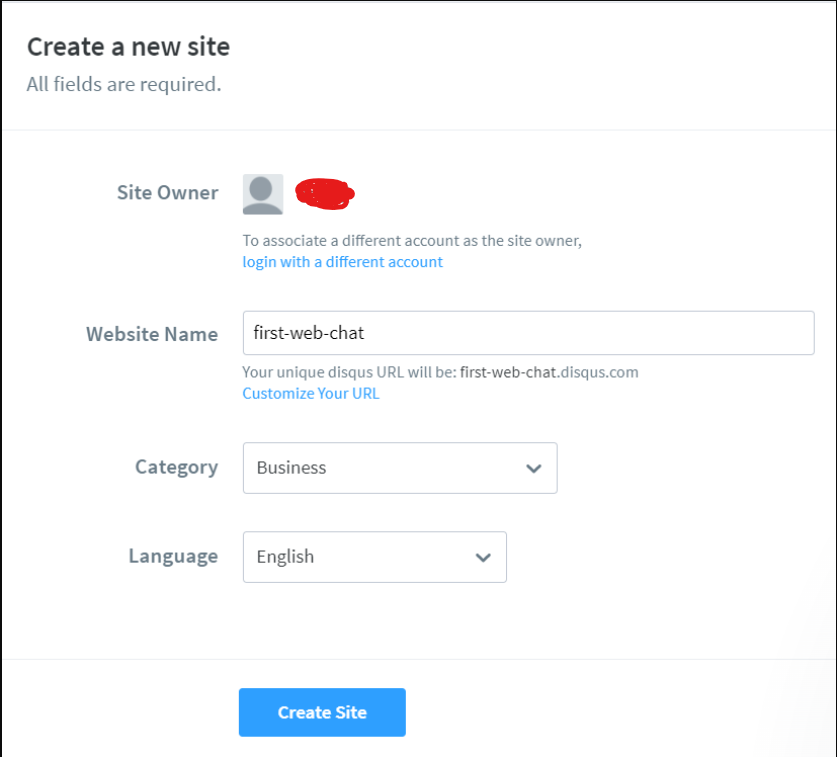
Website Name은 원하시는 이름으로 설정해주시고
Category도 아무거나 해주셔도 됩니다.
Language는 Korean이 없더라구요.. 저는 일단 English로 설정했습니다.

그러면 새로운 화면이 뜰겁니다.
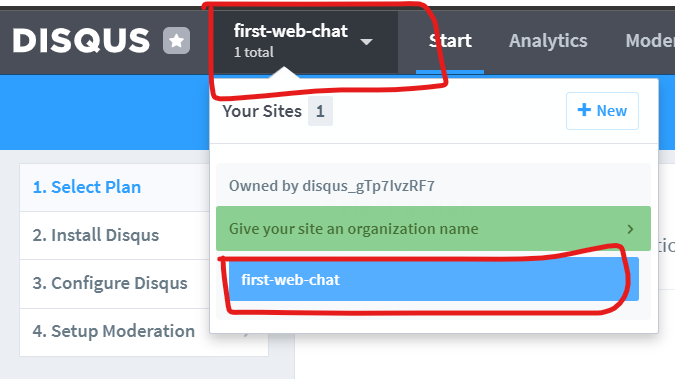
왼쪽 상단의 이 버튼을 눌러주시고
방금 설정한 WebSite Name을 눌러주세요

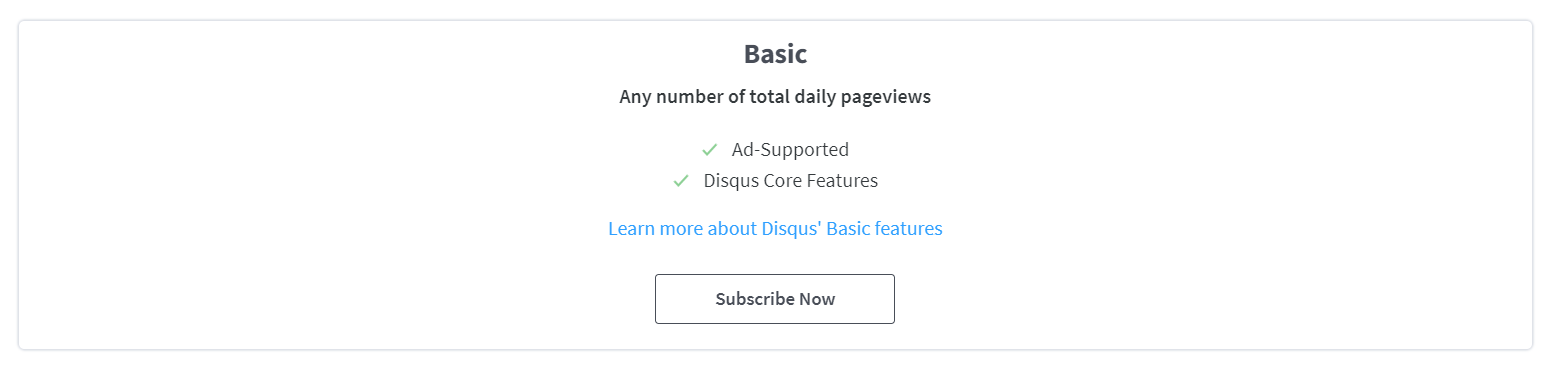
돈 내라는 말에 당황하지 마시고 밑으로 내려주시면

Basic이 보입니다. 이걸 눌러주세요.

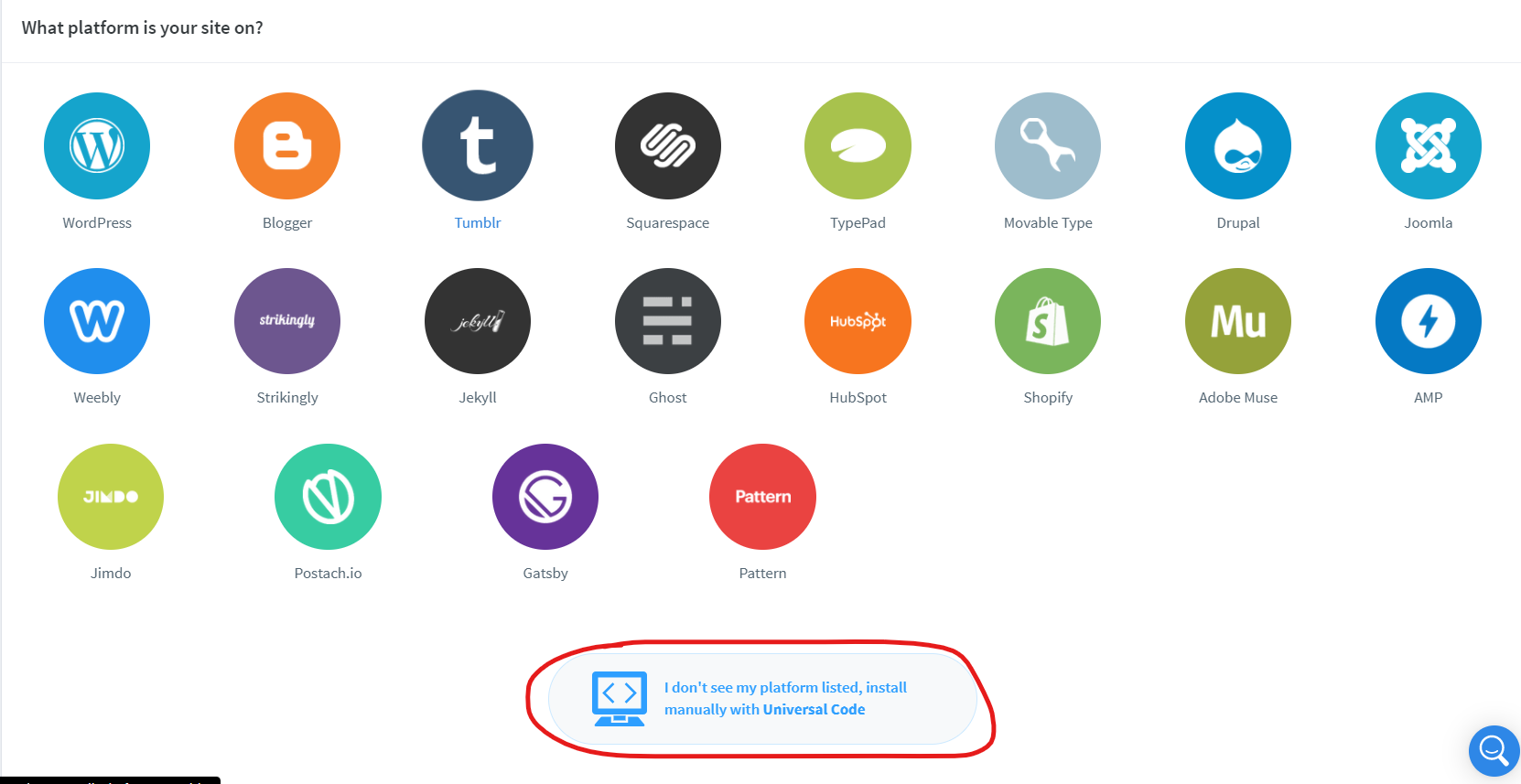
하단의 Universal Code 클릭

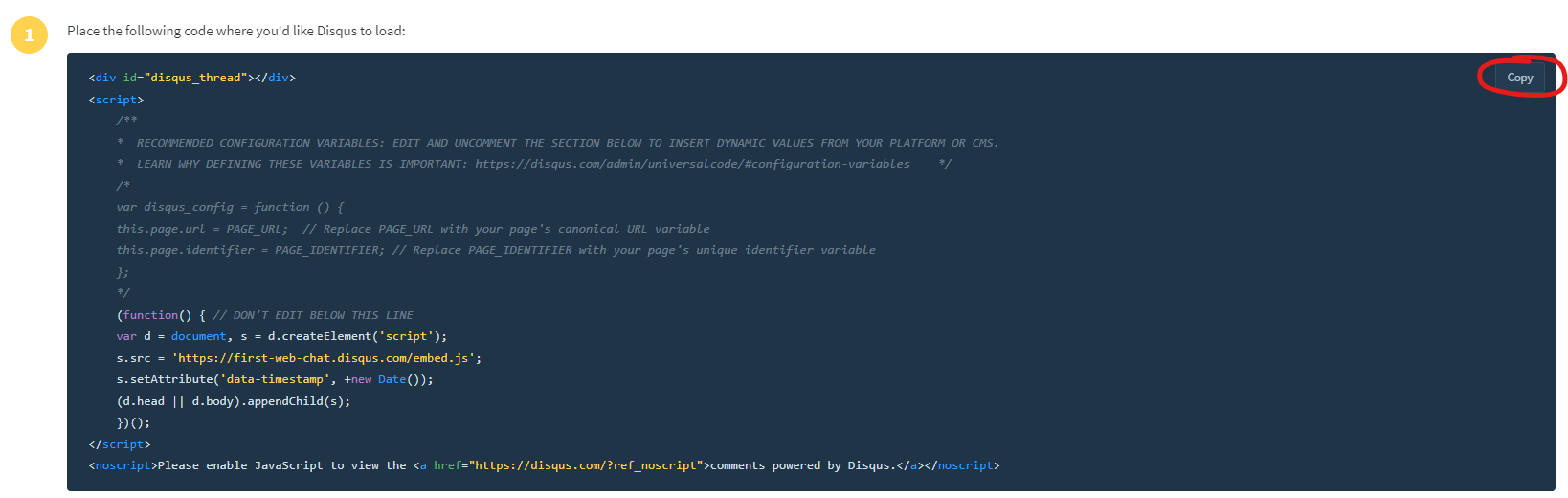
그러면 이런 화면이 보일겁니다.
감이 오셨을지도 모르지만 이게 바로 채팅 기능 코드입니다!
바로 copy를 눌러서 복사해줍니다.

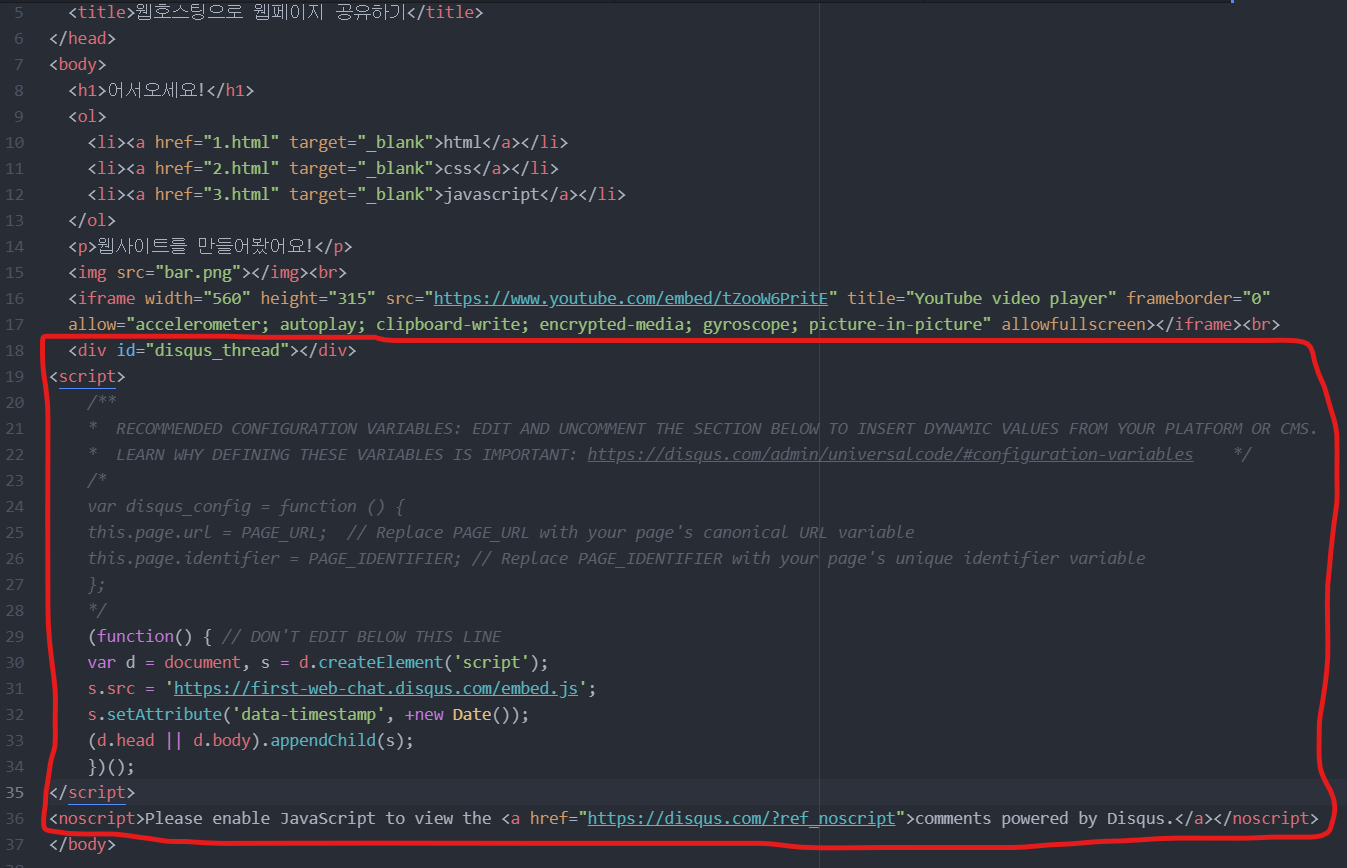
채팅 기능 코드를 html 파일에 붙여넣기 해줍시다.
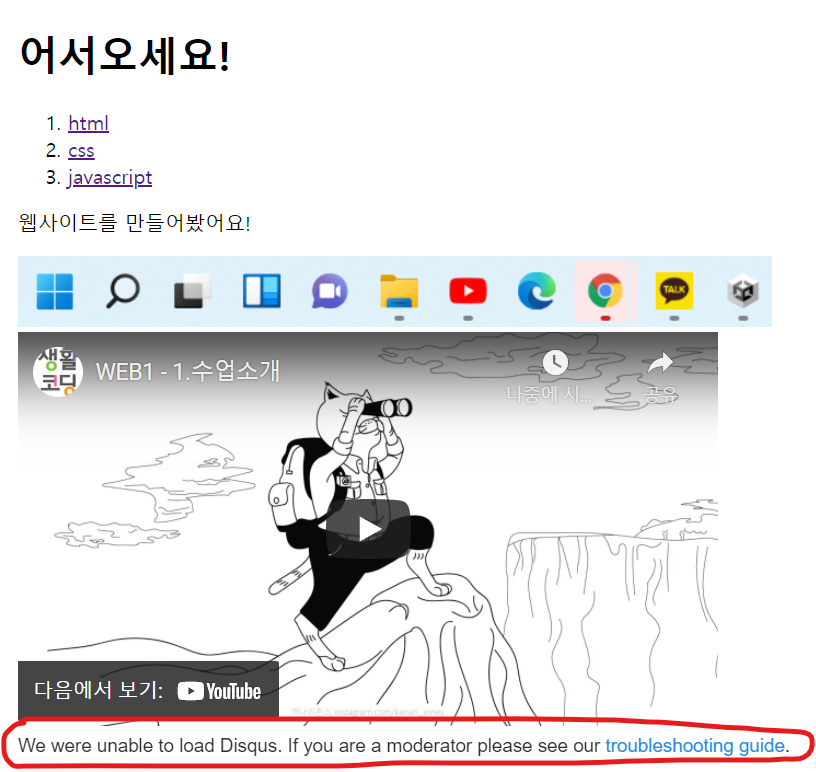
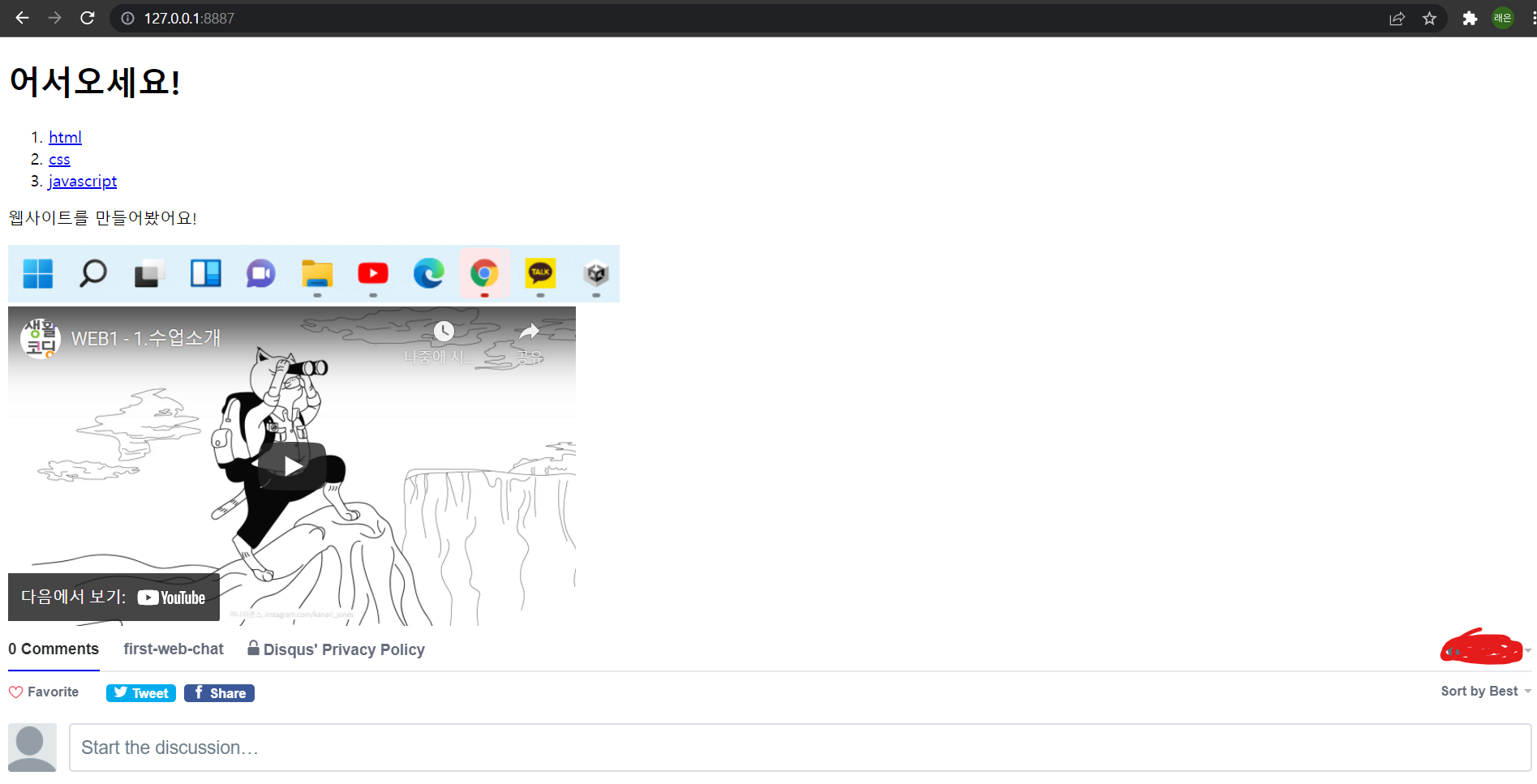
그러고 나서 html파일을 눌러 실행해주면~

뭔가 잘못되었습니다.
하지만 걱정하지마세요!
이것은 보안 문제로 disqus측에서 막아놓은 것입니다.
웹서버 프로그램을 사용하면 해결됩니다!
저는 Web Server for Chrome 을 이용했습니다.

웹서버를 설치하니 정상적으로 채팅 기능이 추가되었습니다!
짝짝짝

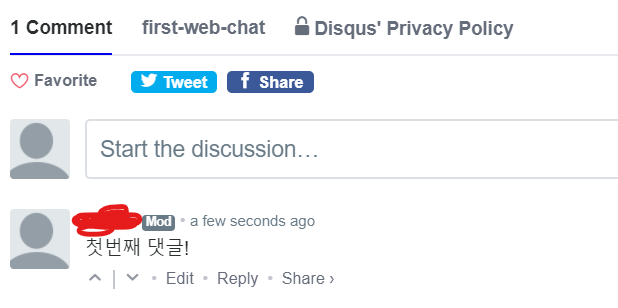
댓글을 직접 달아봤어요.. 정말 신기합니다
(이미지를 드래그하는 식으로 이미지도 삽입 가능하다고 합니다)
