저번의 댓글 기능을 추가하는 글에 이어서
자신의 웹사이트에 채팅 기능을 추가해봅시다!
채팅 기능은 구현하는데 있어서 정말 많은 비용이 들기 때문에 직접 구현해보지는 않고 기능만 빌려올거에요
채팅 기능을 빌려주는 사이트
1) tawk 로그인

로그인 버튼을 눌러 로그인해주세요
계정이 없다면 회원가입을 합니다

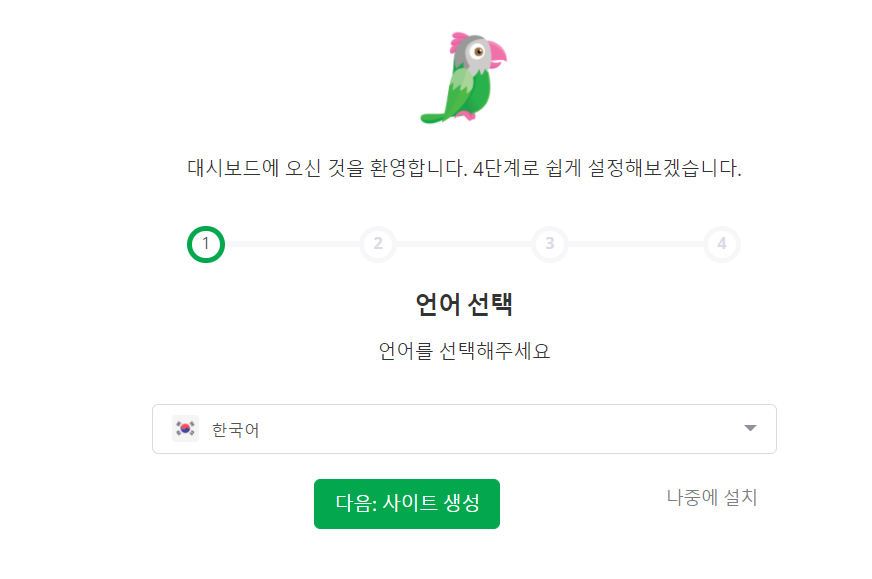
언어는 한국어로 설정해주시고

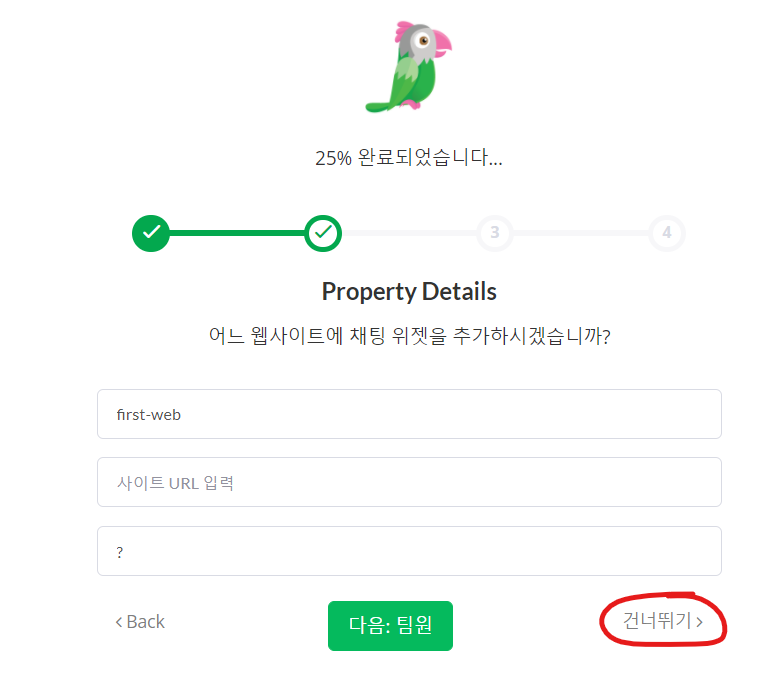
2, 3단계는 건너뛰기 해줄게요

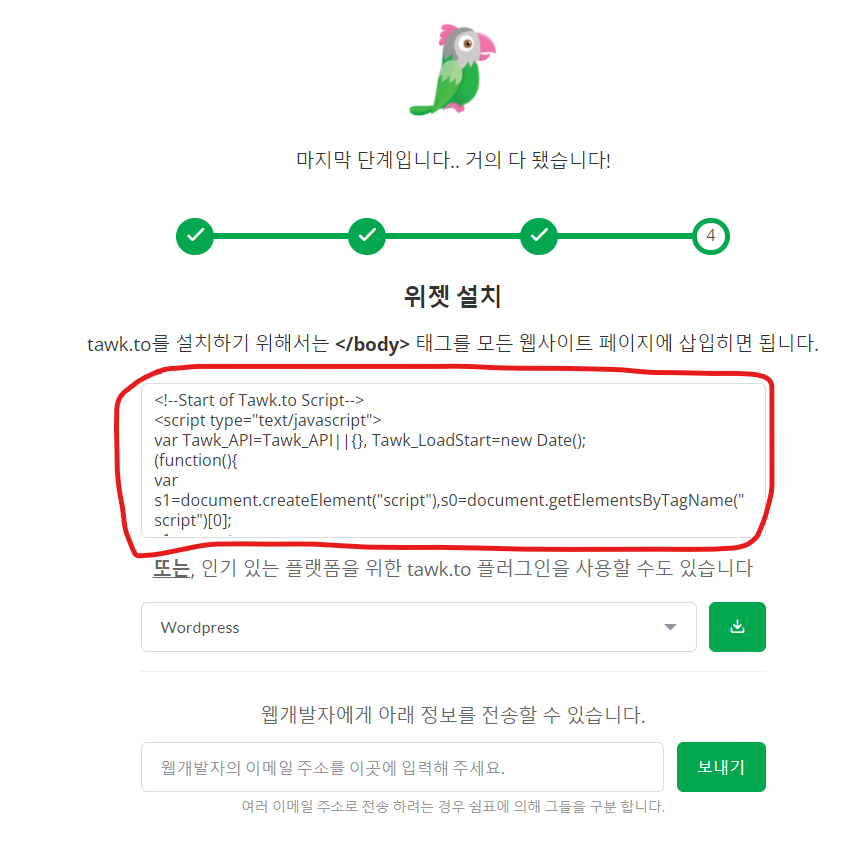
그러면 4단계에 채팅 기능을 넣을 수 있는 코드를 줍니다
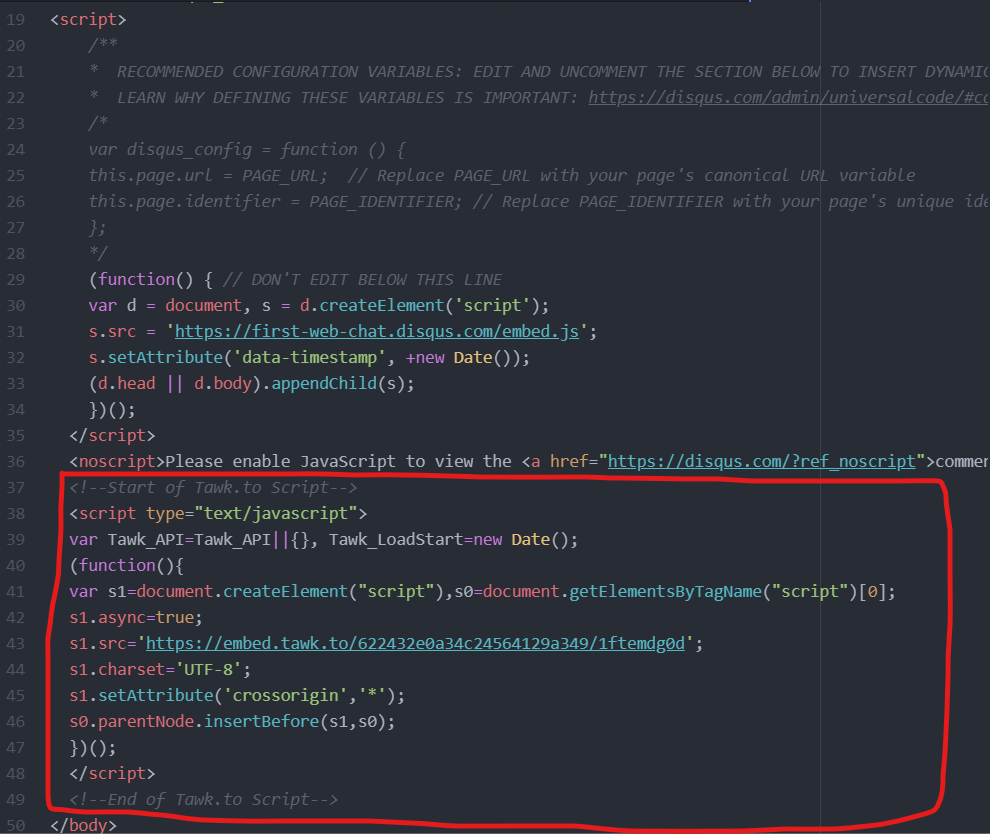
복사해줍시다!
2) 채팅 기능 추가하기

자신의 html 파일 코드에 붙여넣기 해주고 파일을 눌러서 실행해봅시다!

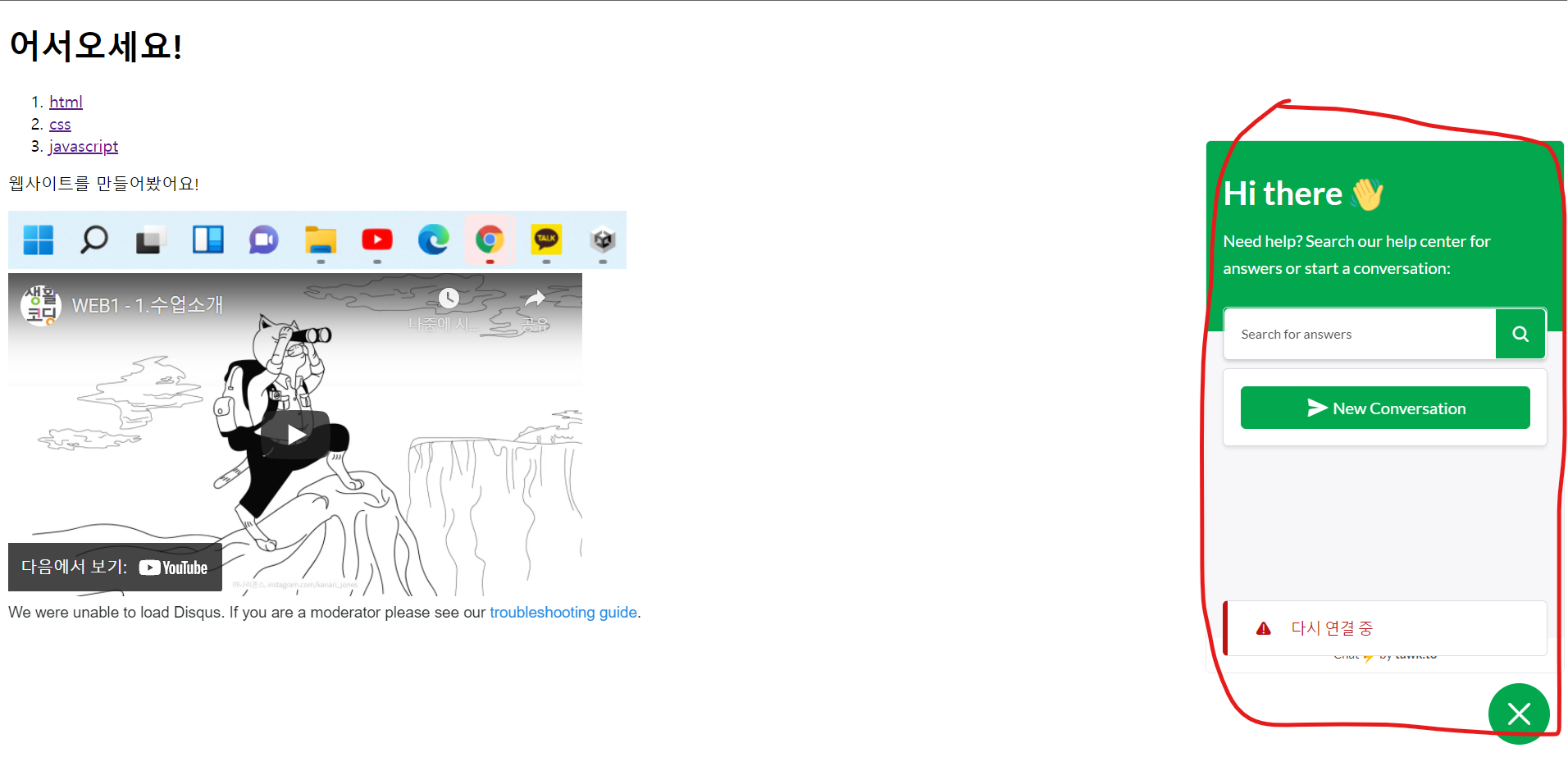
그럼 이렇게 채팅 기능이 정상적으로 작동하지 않는 것을 볼 수 있는데요

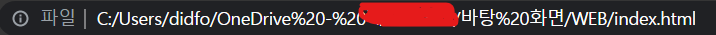
주소를 보시면 웹서버를 거치지 않고 파일로 직접 열었다는 것을 알 수 있죠. 원인은 이것 때문입니다.
다시 웹서버를 통해 열어봅시다. 저는 Web Server for Chrome라는 웹서버 프로그램(크롬 플러그인)을 사용했습니다.

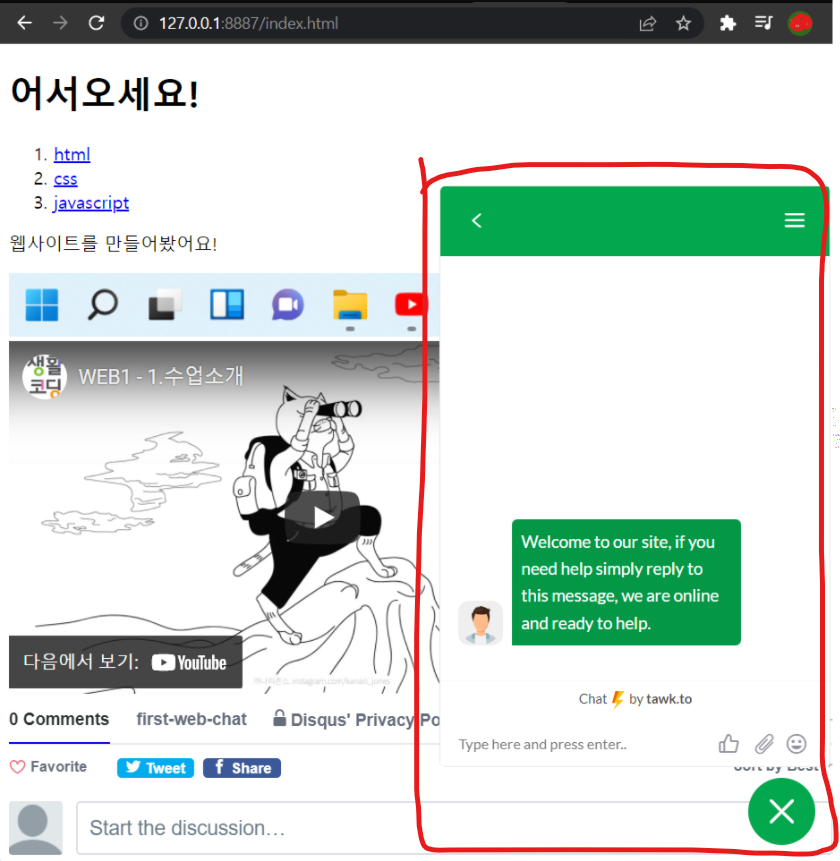
그러면 짠!
이렇게 채팅 기능을 사용할 수 있게 되었습니다
3) 채팅 기능 관리하기

저의 웹사이트에 추가한 채팅 기능에 채팅을 보내보았습니다

그러자 열려있던 tawk.to 사이트에서 엄청난 알림음이...
제가 만든 웹사이트에 방문자가 채팅을 남기면 제 계정이 연결된 tawk에서 알림이 오는 방식인가 봅니다.
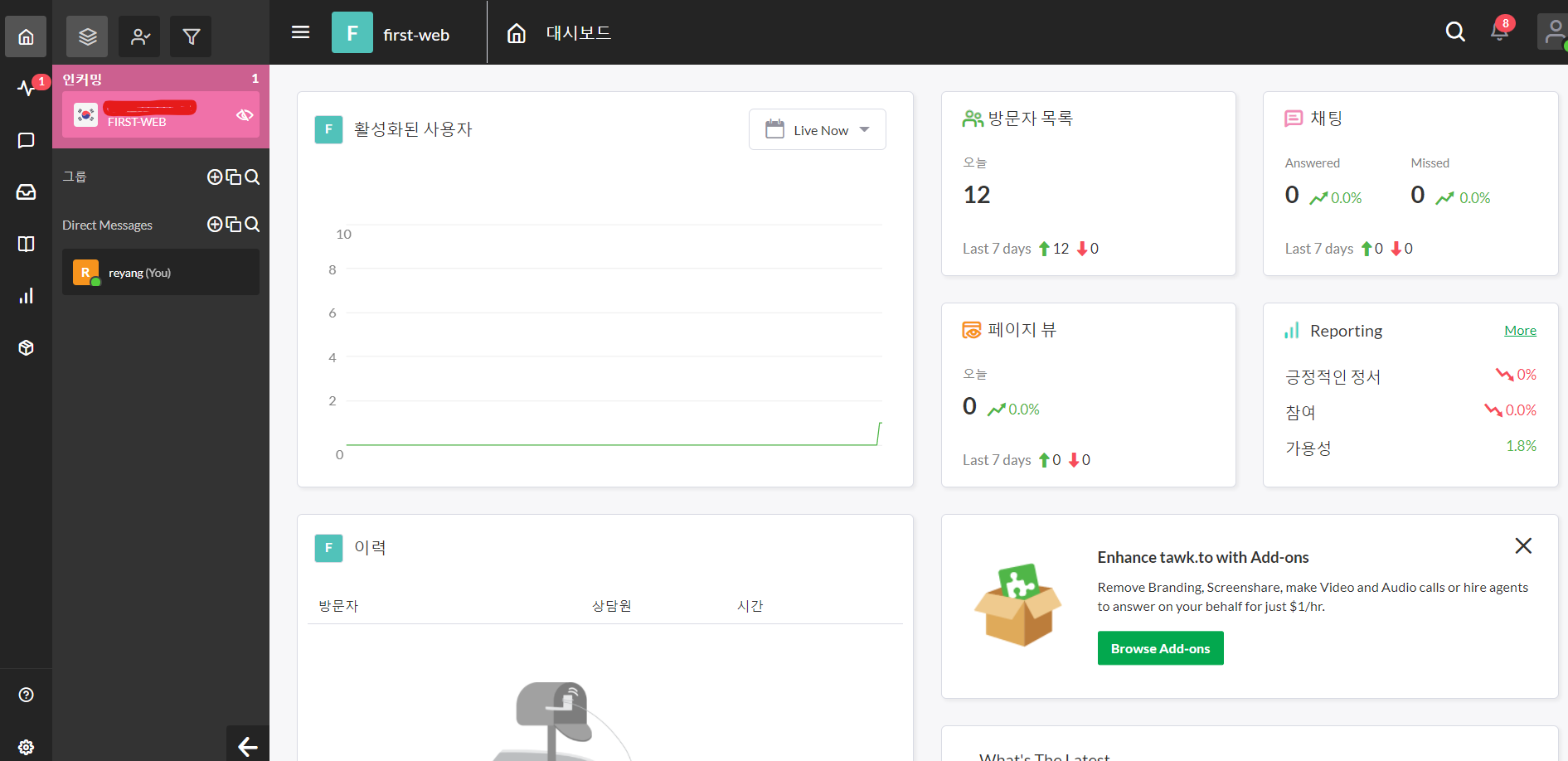
왼쪽 상단의 분홍색을 눌러서 채팅과 방문자를 확인해봅시다.
(빨간색으로 가린 부분은 ip주소입니다)

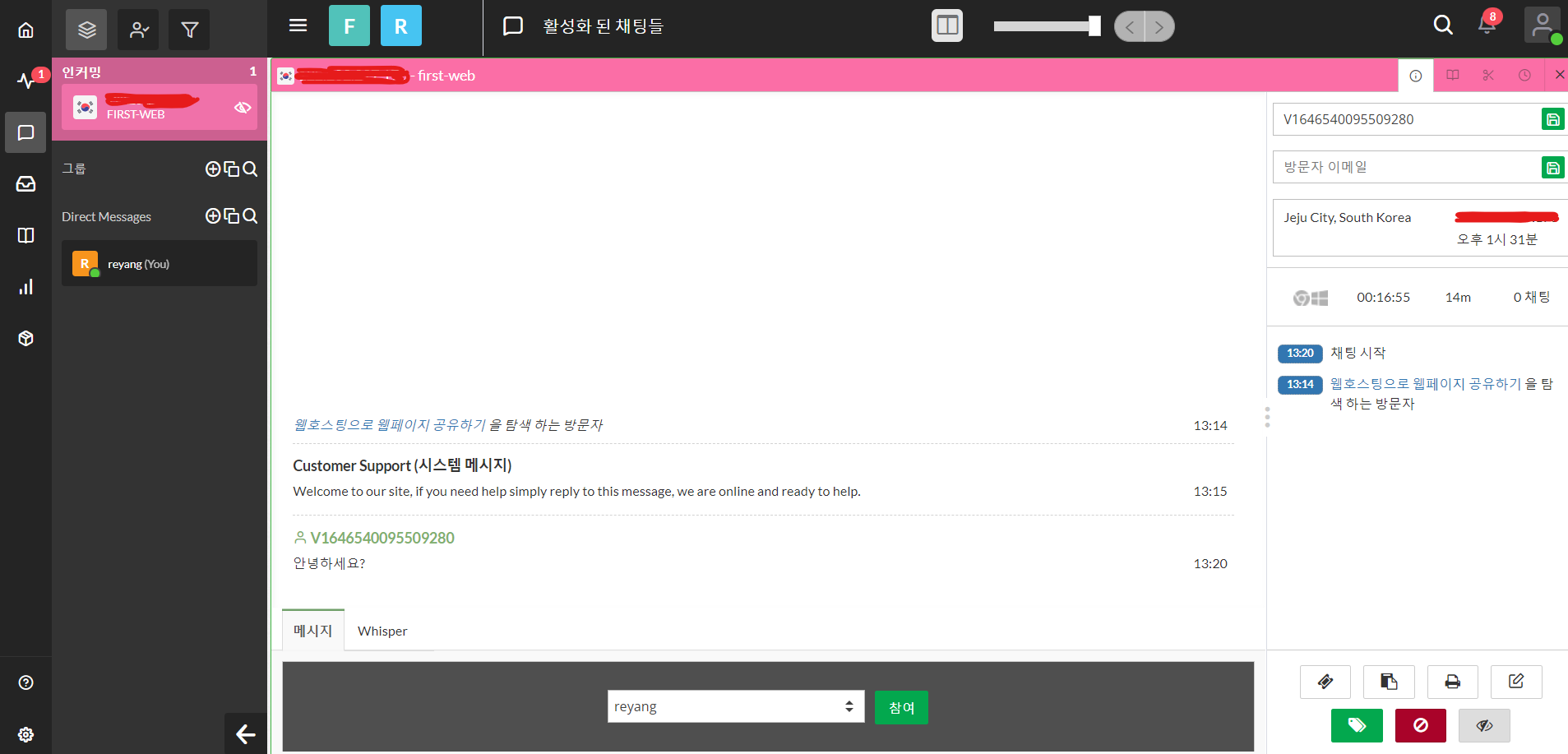
그러면 아까 방문자가 보냈던 메세지와 함께 채팅을 할 수 있는 채팅창이 뜹니다
방문자에게 채팅을 보내보겠습니다
하단에서 방문자 이름 선택해주시고(저의 경우엔 reyang) 참여를 눌러주세요

채팅을 보냈습니다.
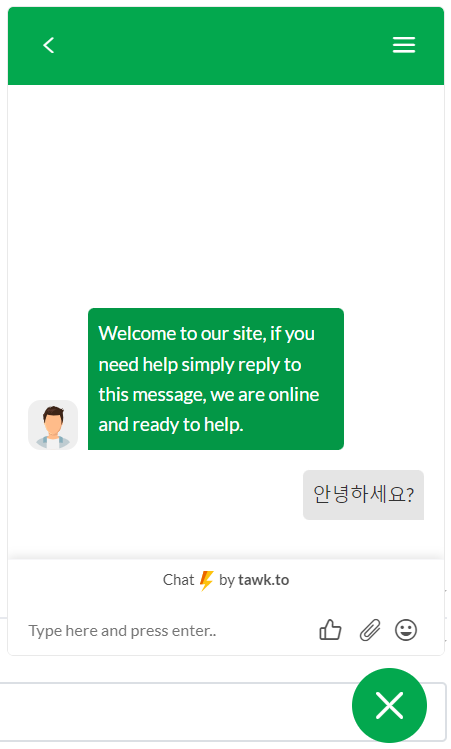
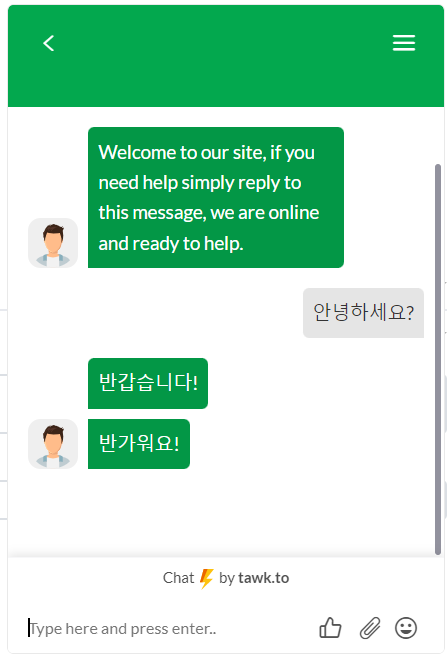
방문자의 화면에서는 어떻게 뜰까요?

채팅이 이렇게 도착했네요!
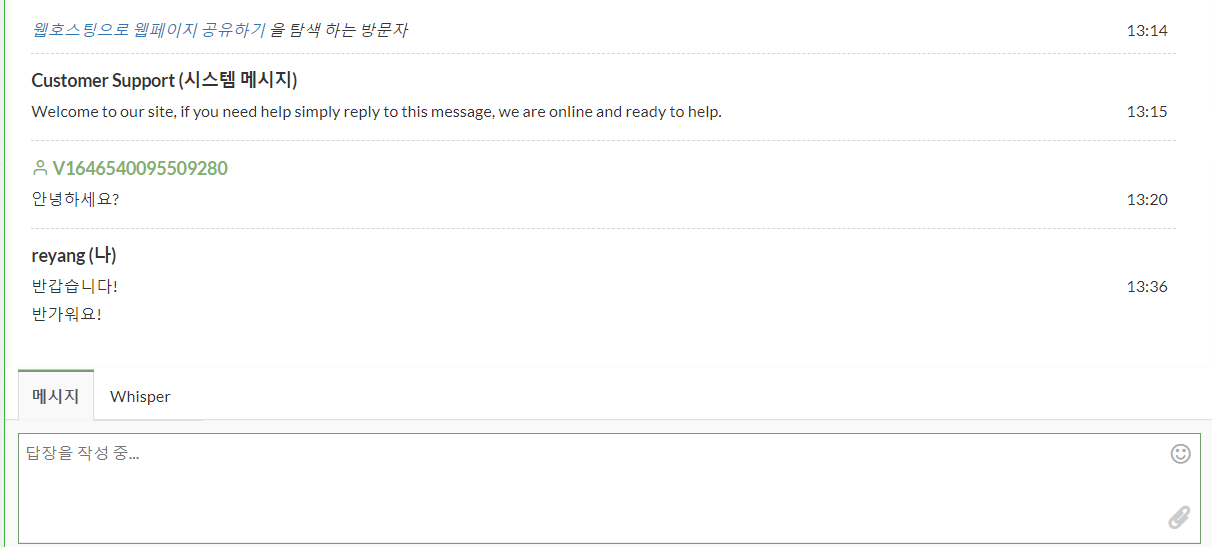
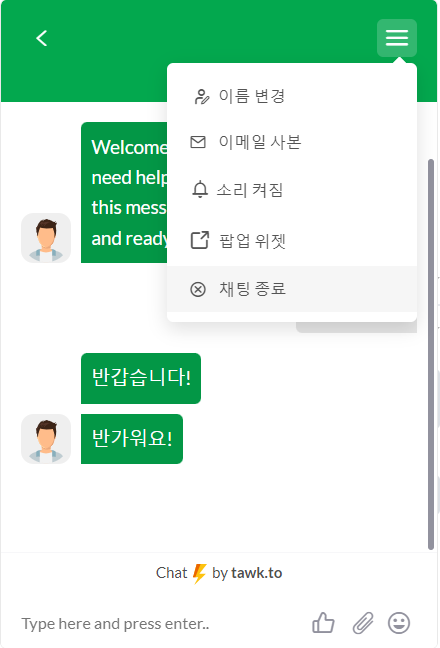
이제 채팅방을 나가보겠습니다

이렇게 방문자 화면에서 채팅을 종료하시고

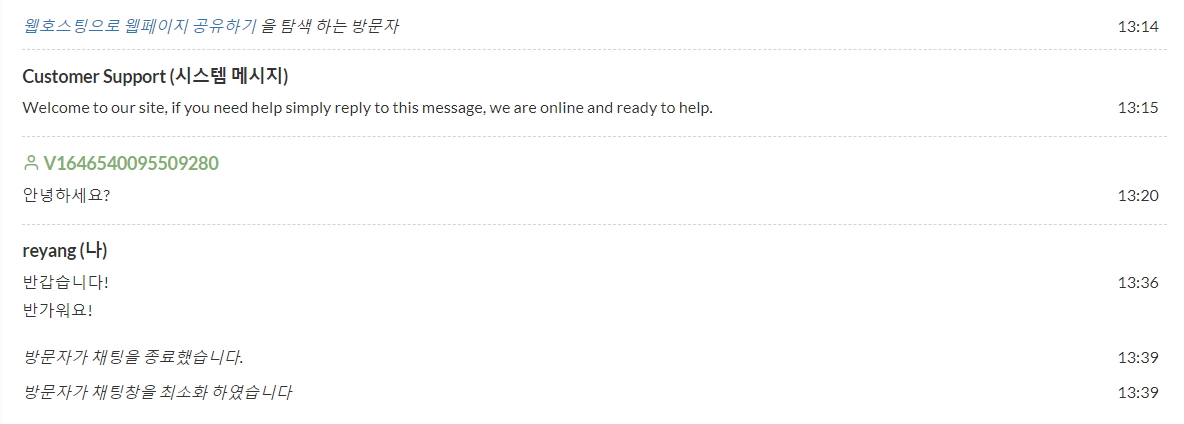
관리자 입장에서 tawk 사이트에는 이렇게 뜹니다!
그 외에 다른 다양한 기능도 tawk에서 가능합니다.
저는 하면서 생각보다 많이 흥미로웠어요
생활코딩님 말대로 코드를 그저 복붙해서 이런 기능들을 쓸 수 있다는건 정말.. 대단하고 신기합니다
