
해당 시리즈의 포스트는 개념 및 이론 정리와 개인적인 코딩 기록이 혼용되어 포스팅됩니다. 참고 부탁드립니다.
📌 Javascript Syntax Extension
JSX는 Javascript Syntax Extension의 약자로, 이름 그대로 JS의 확장 문법이다. 우리는 react를 사용할 때 이 JSX를 사용해서 화면에 나타나는 UI를 작성한다.
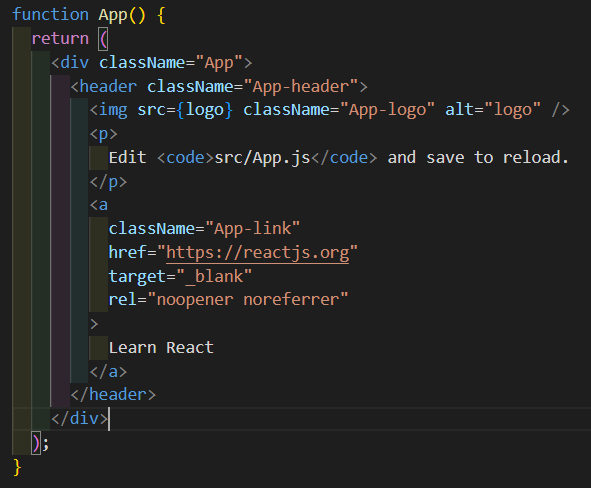
이미지에서 return문 안에 작성된 것이 JSX이다. 분명 JS안에서 작성되었지만 HTML과 같은 구조를 띄고 있다.
이것이 바로 우리가 JSX를 사용하는 이유이다.
JSX는 JS의 logic과 HTML의 markup을 같이 사용할 수 있기 때문에 보다 편하게 데이터와 이벤트 처리를 구현할 수 있기 때문이다.
❓ JSX의 사용은 의무인가?
그렇다면 이것의 사용은 의무일까? 그렇지 않다. 하지만 이것을 사용하는 것이 더 편하기 때문에 거의 모두 JSX를 사용하고 있다.
만약 JSX없이 리액트에서 화면을 작성하고자 한다면 어떻게 될까?
React.createElement라는 API를 사용해서 요소(element)를 생성하고, 이를 in memory에 저장한다.
const myElement = React.createElement('h1',{},'I do not use JSX!');- 그 다음
ReactDOM.render함수를 사용해 페이지 템플릿에 작성하여 실제 브라우저에 나타나게 한다.
ReactDOM.render(myElement, document.getElementById('root'));이미 이것만으로 번거롭다는 것이 보인다..
그렇기 때문에 우리는 JSX로 작성하게 된다. 물론 페이지를 표시할 때는 JSX로 인식하지 않는다.
이때 babel이 JSX를 위와 같은 React.createElement등의 코드로 변환시켜주어 페이지에 요소를 생성할 수 있게 해준다.
우리는 이미 react를 설치할 때 babel이 설치되었기 때문에 자동적으로 babel의 변환과정이 일어난다.
📌 JSX 문법 규칙
1. 가장 바깥의 부모는 하나 !
만약 component안에 여러 요소가 들어있다면 반드시 부모요소 하나로 감싸줘야 한다.
즉, 가장 바깥에 존재하는 요소는 하나여야 한다는 것이다.
잘못된 코드
function hello() {
return (
<div></div>
<div></div>
)
}올바른 코드
function hello() {
return <div>
<div></div>
<div></div>
</div>;
}2. 나열되는 항목에는 key를 부여하자
JSX에서 나열되는 항목에는 이러한 항목들을 개별적으로 식별하기 위해 key속성을 부여해주어야 한다.
이는 virtual DOM에서 변화된 부분을 구별하고 렌더링을 효율적으로 할 수 있도록 하는데 도움을 준다.
여기서 key가 지니는 의미는 JSX에서 key란? 포스팅을 참고토록 하자 !
이외의 다른 규칙들은 공부하며 추가 중
- 출처: John An님의 강의 클릭시 해당 강의 링크로 이동
잘못된 부분에 대한 지적은 얼마든지 환영입니다.
감사합니다.