snippet 은 코드 조각으로
단축어를 통해 자주 사용되는 코드를 빠르게 작성할 수 있도록 도와주는 것이다.
예를 들어 clg라고 입력하면 console.log()로 변경되거나
rfc라고 입력하면 리액트 함수형 컴포넌트 구조 코드를
작성해주어
반복적인 코드 작성시간을 줄여준다.
vscode 확장 마켓플레이스에서 snippet을 검색하면
html, css, js, react 등등에 따라
제공되는 스니펫 익스텐션을 사용해도 되고
직접 만들어서 사용할 수도 있다.
간단하게 스니펫을 직접 등록하는 방법을 정리해본다.
아래의 리액트 함수형 컴포넌트를 스니펫으로 만드는 예시다.
import React from 'react';
function Sample() {
return (
<div>
Hello React!
</div>
);
}
export default Sample;스니펫 변수 사용
파일명으로 함수 컴포넌트 이름을 사용한다.
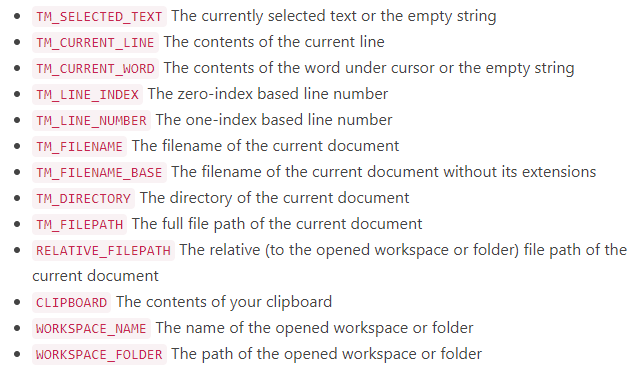
이 때, ${TM_FILENAME_BASE} 변수를 사용할 수 있다.
vscode 스니펫에서 제공하는 변수는 여기에서 확인하기

커서 위치 순서 지정
스니펫을 통해 코드를 생성할 때
텍스트 커서가 위치할 순서를 정해줄 수 있다.
${순서} 로 작성한다.
import React from 'react';
function ${TM_FILENAME_BASE}() {
return (
<div>
${1}
</div>
);
}
export default ${TM_FILENAME_BASE};snippet generator
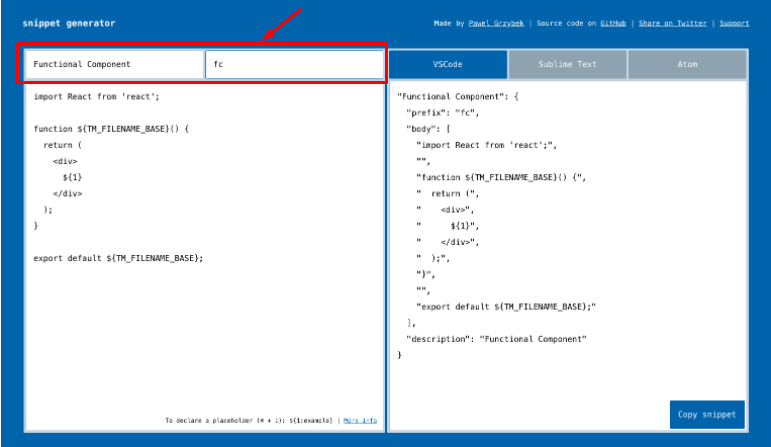
snippet generator 사이트에서 간단하게 스니펫 코드를 생성할 수 있다.
왼쪽에 사용할 코드를 붙여넣고
Description 에 코드설명, Tab Trigger 에 단축어를 입력한다.

오른쪽에 생성된 스니펫 코드를 복사한다.
vscode 스니펫 추가
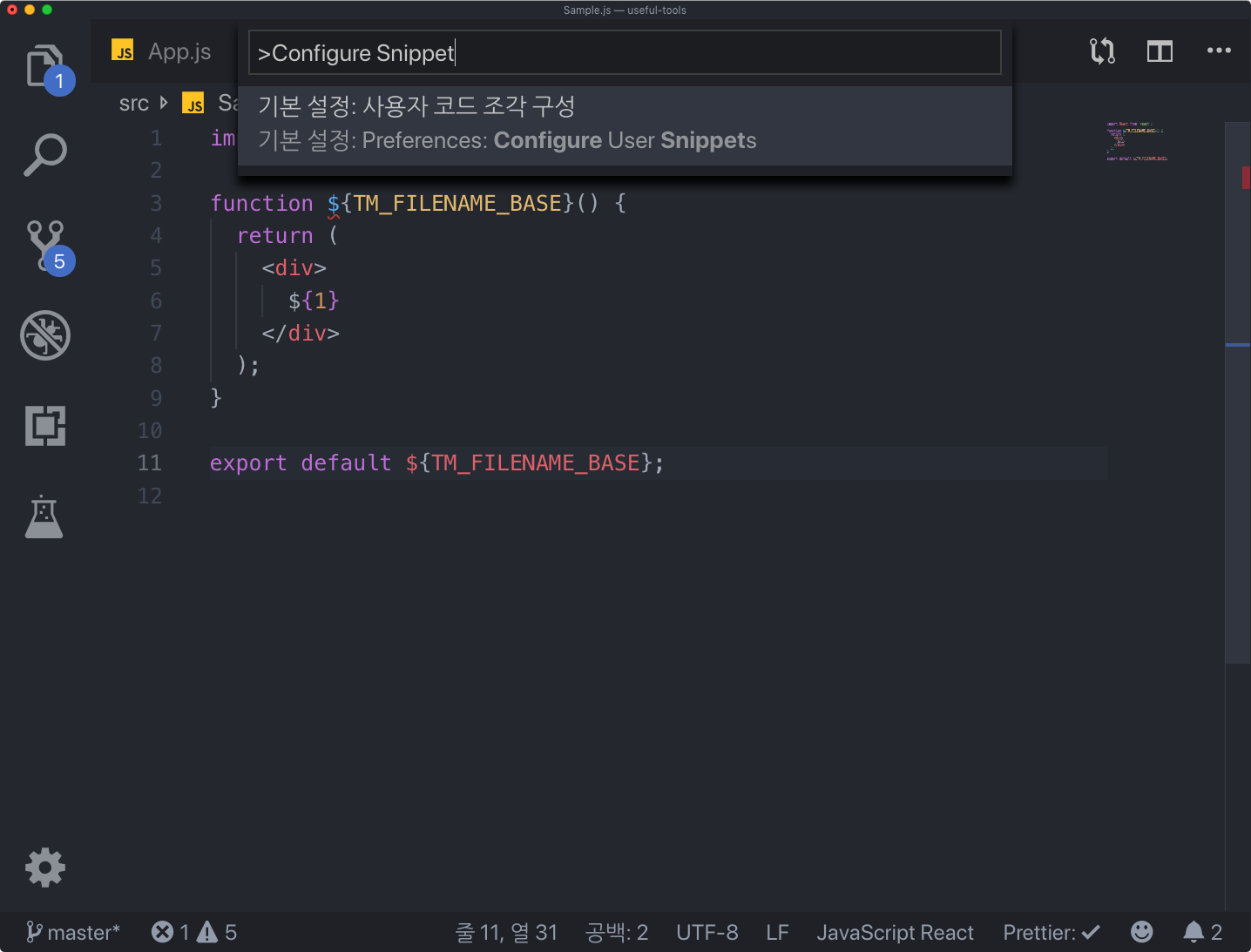
F1 키 또는 ⌘ + ⇧ + P (윈도우는 Ctrl + Shift + P) 를 누르고 Configure Snippet 을 검색한다.

어떤 파일에서 사용할 건지
(javascript 또는 javascriptreact) 선택 후
json 파일에 생성한 스니펫 코드를 붙여넣는다.
