
11/15(수)
오늘 배운 것
[JS DOM] img src에 바로 접근하기
queryselector로 img 선택하여 .src = '주소' 입력하면 됨.
만약 div, h1 등 내부에 text를 넣고 싶다면 .textContent 이용.
img를 div 안에 넣는 이유
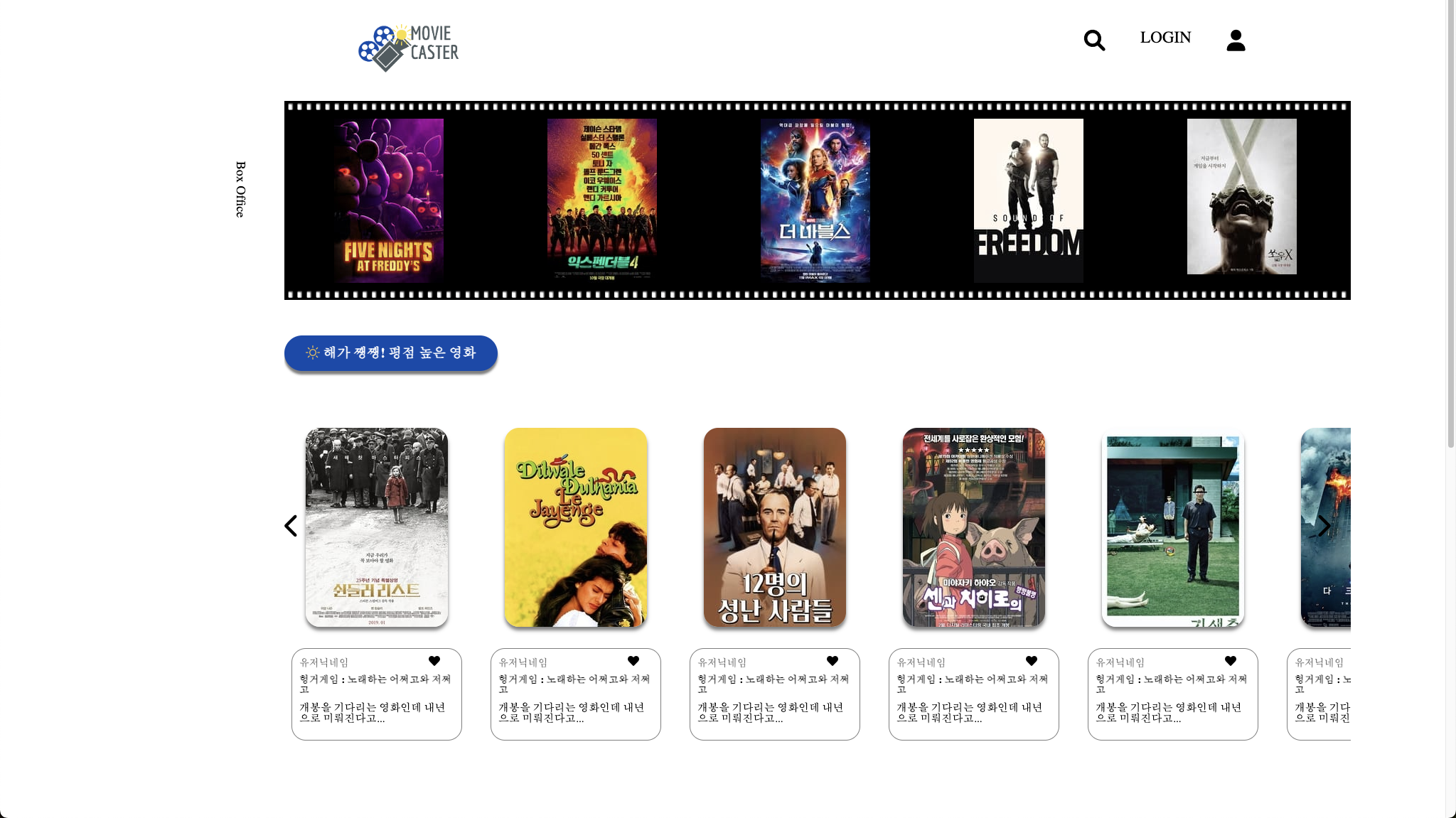
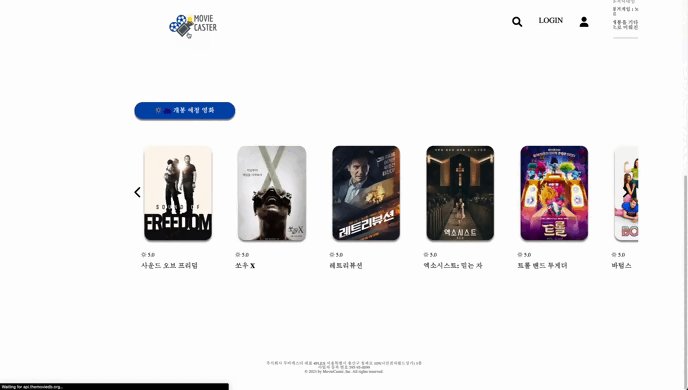
처음 메인페이지를 작성하기 전, 왓챠피디아의 layout을 참고했다.
느낀점
- div class 이름이 생각과는 달리 정체불명이다. css어쩌고저쩌고.. 정체를 알 수 없는 문자열..
- div 안에 img를 작성하고, ul도 div 안에 작성해준다.
이유는 잘 몰라도 어떤 의미가 있지 않을까 하고 따라 작성했다. 그러다 수요일에 깨닫게 된 사실!
- 레이아웃 용이함
div를 쓰면 더미 이미지를 넣지 않아도 우선 뼈대가 될 테두리를 만들어서 요소의 크기와 간격을 조정할 수 있다. - 간편한 스타일링
div는 block이다. 고로 margin, padding, width, height 모두 지닌다. 그만큼 스타일링이 쉽다. 물론 img도 block으로 바꿔줄 순 있지만, div를 컨테이너처럼 써서 통째로 움직이는 게 편하다. - 코드 가독성 및 관리
이벤트 리스너 같은 건 img에도 걸 수 있다. 하지만 확실히 div로 통일감 있게 감싸준 코드와 img를 비롯한 다양한 태그들이 뒤섞인 코드 중 전자가 훨씬 읽기 좋다. 구조 파악도 훨씬 좋고 말이다. 가독성이 개선되면서 유지보수에도 도움될 것이다.
텍스트 줄바꿈 시 간격
영화 타이틀을 큼지막하게 넣었을 때, 긴 제목은 2줄 이상으로 넘어간다. 이때 줄간격을 어떻게 조절하는가 했더니 line-height를 사용하면 된다.
ex.
line-height: 2.1 (현재 폰트의 2.1배)
css 속성 %
width, height 등을 %로 주면 상위 요소를 기준으로 결정되기 때문에 독립적으로 작성하고 싶으면 px, number 등 단위 이용하는 게 좋을 듯하다. 디바이스 환경에 따라 보이는 요소들이 계속 달라지니까 말이다.
그래서 기본적인 반응형은 해두는 게 좋을 것 같다. 그래야 화면이 예쁘니까..
11/16(목)
어제 시도한 것 중에
1) 배포 DB와 회원가입 배포 페이지 연결
2) 영화 API 받아오기
두 가지를 못했다.
나는 메인페이지 담당이니까 일단 2번 해결이 우선이라고 생각해서 1번은 차후로 미뤄두고, 우선 로컬에 제대로 DB 넣는 것부터가 목표.
아침에 일어나서 swiper 라이브러리 사용 어떻게 하는 건지 맨땅에 헤딩 해보다가(..이해 못함..) 나가기 전에 레퍼런스 추가해둠. 
써놓고나서는 몰랐는데 메모 정리하다 보니 2개 모두 성공한 오늘!
사실 어제부터 고민을 시작했으니 이틀 걸린 셈이다.
 로고 섹션이 왜 저런담.. 디스플레이 환경이 달라지니까 또 발견하는 문제~
로고 섹션이 왜 저런담.. 디스플레이 환경이 달라지니까 또 발견하는 문제~
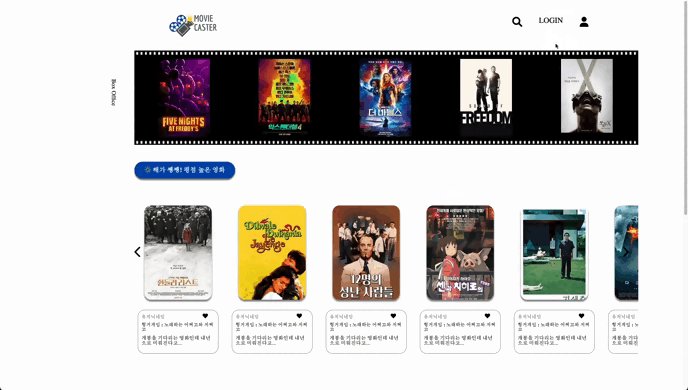
오늘 한 것 1) swiper
우선 swiper 라이브러리에서 제공하는 것 중에서 버튼 슬라이드 방식을 구현했다. 데모를 그대로 따와서 사용하면 편하다는데 이상하게 나는 그걸 적용하는 게 더 어려웠다.
이때 번뜩.. 💡 div 천지인 내 코드에 의문점이 생겼다. card마다 똑같은 구조가 반복되는데 이거 for문 돌리면 될 거 같은데? 🤔
그래서 ejs 구조부터 예쁘게 고쳤다.
이후 swiper 부수기 돌입
swiper.js
- 사용법 :
- cdn을 넣어주거나 install해서 사용
- 슬라이드 만들 구간에 swiper > swiper-wrapper > swiper-slide 클래스 정의
ex.
<div class="swiper this-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
</div>
<div class="prev-btn"></div>
<div class="next-btn"></div>
</div>- option 설정하여 스크립트에 객체 생성
// swiper로 만들 것 선택하고 옵션 정의
const swiper = new Swiper('.this-swiper', {
slidesPerView: 5, // 한번에 보여줄 슬라이드 개수
spaceBetween: 20, // 슬라이드 이동 간격
navigation: { // 좌우 버튼 지정
prevEl: '.prev-btn',
nextEl: '.next-btn'
}
});⚡️ ERR 1) swiper 동작 안 됨
swiper와 swiper-wrapper 각각이 무슨 의미인지 파악 못해서 깨작깨작 넣고 빼다가 만난 에러.
Uncaught TypeError: Failed to execute 'getComputedStyle' on 'Window'
: parameter 1 is not of type 'Element'- 원인 : swiper > swiper-wrapper > swiper-slide 모두가 필요함.
swiper는 전자는 화살표(버튼)를 포함한 전체 container 역할, wrapper는 slide들을 하나로 묶어줌. - 순서대로 작성해서 에러는 사라졌는데 우선 아무 기능도 안 되는 건 마찬가지
코드 자체에 본질적인 문제가 있었음. (ERR 2, 3)
⚡️ ERR 2) 슬라이드 개수 지정 안 됨
slidesPerView: 5, // 처음에 보여줄 slide 개수- 원인 : 옵션 정의할 때
slidePerView로 작성 (s 빼먹음)
⚡️ ERR 3) 버튼 작동 안 함
<div class="swiper best-section-swiper">
<div class="swiper-wrapper best-movie__list section__list">
<!-- length -->
<% for (let i = 0; i<10; i++) { %>
<div class="swiper-slide best-movie__body section__body">
<div class="best-movie__poster-body section__poster-body">
<ul>
<li><a href="">
<div class="best-movie__poster"><img src="" alt="" /></div>
</a></li>
</ul>
</div>
<div class="best-movie__comment">
<ul>
<li class="text-sm">
<span class="nickname-sm">유저닉네임</span>
<i class="fa-solid fa-heart heart-icon" onclick="clickLike(this)"></i>
</li>
<li class="movie-title text-sm"><strong><span>헝거게임 : 노래하는 어쩌고와 저쩌고</span></strong></li>
<li class="comment-sm text-sm"><span>개봉을 기다리는 영화인데 내년으로 미뤄진다고...</span></li>
</ul>
</div>
</div>
<% } %>
</div> // <---------- 여기 작성 안 함
</div>
<div class="arrow-box swiper-button-prev"><i class="fa-solid fa-chevron-left arrow-icon left-arrow"></i></div>
<div class="arrow-box swiper-button-next"><i class="fa-solid fa-chevron-right arrow-icon right-arrow"></i></div>
</section>- 원인 : div 닫는 태그 미작성
기능은 다 되었는데 이제 위치가 문제다.
남은 해결 과제
- 오른쪽 화살표 버튼 swiper 밖으로 빼서 원하는 위치에 버튼 두기
swiper 클래스 밖으로 빼놨는데도 자꾸 swiper 섹션을 벗어나지 못하길래.. 시도하다가 끝이 없을 것 같아서 2번 과제로 넘어갔다.
오늘 한 것 2) API 받아서 DB에 넣기
처음에 User 테이블 sequelize로 객체 생성해서 만들어 두었다. 그때 다른 분이 이어서 다른 테이블들 미리 다 model에 만들어 둔 상태라 잘 받아서 연결하는 게 주요 과제였다.
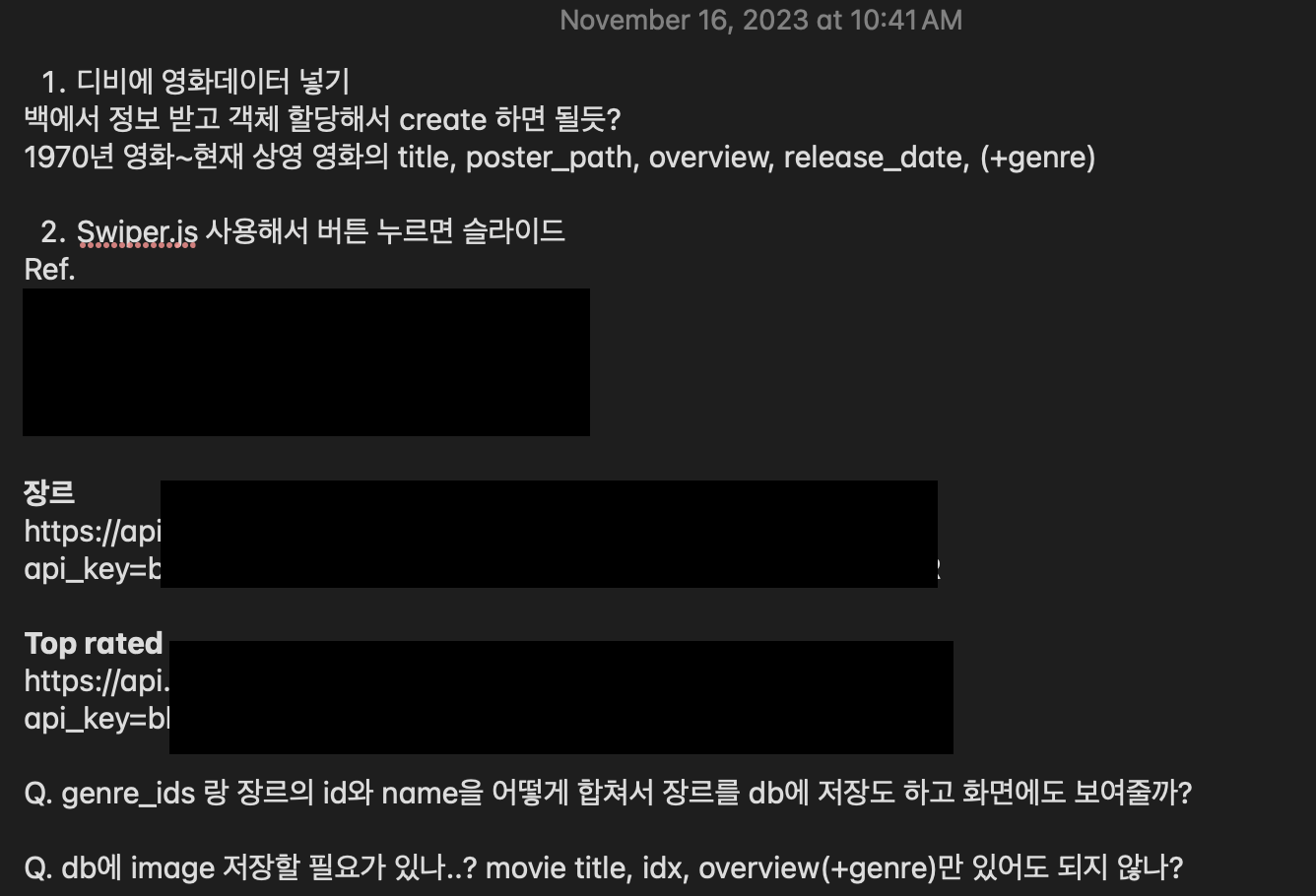
API로는 TMDB를 이용했는데 여기엔 다양한 카테고리의 영화 정보들을 제공해준다. 심지어 포스터 url도 있어서 이미지까지 불러올 수 있다.
문제와 해결
-
DB랑 연결 안 됨
➡️ why? 객체 생성한 model 테이블의 컬럼이 mysql과 달랐음 & language를 한국어로 바꾸다보니 overview가 비어있는 레코드 존재
➡️ FIX! overview는 not null로 하되 default로 정보 없음을 입력하고, model과 mysql 컬럼 동일하게 설정. -
방대한 자료가 필요한데 왜 20개밖에 오지 않는지
➡️ why? page param은 쿼리문에서 지정할 수 없다. 그래서page=500이런 식으로 작성하면 페이지 500에 있는 리스트만 불러온다.
➡️ FIX! 서버에서 반복문 돌려 받아오기. (참고로 TMDB는 최대 500페이지까지 불러올 수 있다)
해결 팁
-
단계가 복잡해 보이면 가장 작은 단위로 쪼갠다.
ex. 쿼리문 제대로 작성한 게 맞는지 url에 입력하거나 콘솔로 찍어보고
-
1개만 제대로 하면 나머진 절로 된다.
ex. 올해 개봉한 영화 리스트의 title만 저장 -> 성공 -> 다른 컬럼(overview, poster_path) 추가 저장
반복문 정리
어제 오늘 반복문을 많이 썼는데 함 정리.
일단 반복의 대표 주자 for문 나와줘야겠다.
🔆 for문
기본 for 문은 인덱싱이 필수 : for (let i = 0; i<10; i++)
모든 이터러블(배열, 객체, 문자열 등)에서 사용 가능 ⇒ 인덱스 기반 반복에 용이
break O, continue O
아래는 for문의 다른 버전 같은 거니까 마찬가지로 for문의 기본 속성(이터러블 순회, break와 continue 사용 가능)을 상속 받는다.
🔅 for of문
직접 값을 가져옴 : for (const today of dates)
고로 인덱싱이나 요소에 직접 접근 NOPE.
배열, 문자열 같은 이터러블에 사용 가능 ⇒ 값 기반 반복에 용이
🔅 forEach 메서드
return 거의 없음(or undefined). 마찬가지로 객체 제외한 이터러블에서 사용.
인자로 콜백함수를 받는다.
Array.forEach(function(value, index, array) {})
🔅 for …in문
객체 순회에 사용 : for (const key in obj)
배열 전용 반복문
🔅 map
return 있음. 결과를 하나의 새 배열로 반환 : [1, 2, 3]
🔅 reduce
return 있음. 결과를 하나로 합친 값으로 반환 : 13
생각
맨땅에 헤딩 : 배움의 시간
swiper 라이브러리도, TMDB 같은 API 정보 가져오는 것도, 처음 해보는 거였다. 블로그 글을 최소 10개씩 읽어보고 몇 시간 내지는 하루 이틀동안 고민 하고, 챗gpt나 리더님께 직접 물어보는 등의 시간도 거쳤다.
무엇이든 처음 해볼 땐 진짜 아무것도 못할 것 같은 기분이다. 읽어도 뭔 말인지 잘 모르겠고, 복잡해 보이고, 이해도 안 가고. 그런데 하다보면 된다. 그 낯설고 막막한 상태에서 계속 무언가를 머릿속에 집어넣고 생각하고 시도하다 보면 어느새 다음 단계에 도달한다.
개개인의 이해 능력과는 별개로 처음을 맞닥뜨렸을 땐 누구나 헤맨다. 당연한 거고, 반드시 그래야 한다. 배움의 과정이란 게 그러하니까. 지금은 팀플이라서 의지할 데가 있는데 혼자 프로젝트 진행할 땐 어떻게 헤쳐나갈까? 한켠이 왠지 모르게 묵직했다. 하지만 이 모든 게 자연스럽단 걸 느끼고나니 조금은 덜 무섭다.
코딩을 배우기 시작한 이유
나는 변수를 싫어하고 통제하기를 좋아했다. 긴장도가 높고 불안함도 쉽게 느껴서.. 한 마디로 예민해서. 그런 동시에 익숙한 환경을 경계해왔다. 나는 늘 어제보다 더 나은 내가 되고 싶으니까. 하던 것만 하던 대로 살면 발전의 길을 스스로 막는 거라고 본다.
결과보다는 과정을 중시해서 무언가를 성취하는 것보단 하나하나 매일 착실하게 쌓아갈 수 있는 환경이 좋다. 근데 그게 뭔지 몰랐고, 결국 이곳저곳 들쑤실 수밖에. 하나 확실한 건 일반 사무직은 아니었다. 공무원도 아니고. 그래서 영화나 글 같은 예술 쪽에 눈을 돌렸다가 자영업 쪽으로 옮겨도 보았다.
그러다 올 여름, 혼자 경주 여행하고 돌아온 날 새벽 내내 잠들지 못하고 한참 생각하다가 문득 깨달았다. 어라 컴퓨터의 세계는 매일 새롭고 바뀌고 난리법석이네. 평생은 아니더라도 최소한 시도해 볼 만한 길이었다.
취미는 코딩?
오늘 피자 먹으면서 팀원들이랑 대화를 나눴는데, 어느 분이 취미가 무엇이느냐고 물었다. 코딩 말고 집에서 뭐 하냐고. 나는 할 말을 잃었다. 왜냐하면...
수업 있는 날에는 집 와서 복습한다. 수업 없는 날에는 수업에서 배운 내용 벨로그에 작성/관련 서적을 읽기하다가 10월 말부터는 리액트 강의 들으며 개인 프로젝트를 깨작였다. 11월부터는 코딩테스트 준비를 시작했고.
물론 가끔 친구도 만나고, 가족들이랑도 놀고, 수업 없는 날엔 헬스 가고, 달에 한 번 독서모임이 있어서 선정된 도서도 읽는다. 그런데 OTT는 재미 없어서 끊었고, 유튜브를 보긴 하지만 그다지 재미가 없어서 오래는 안 보고.. 원래 취미는 독서와 글쓰기, 영화 보기였는데 글은 여전히 오질라게 쓰지만(벨로그 및 온갖 정리) 요즘 책을 잘 못 읽는다. 소설책도 재미 없어진 대사건.
이제 취미가 뭐냐고 물으면 뭐라 할지 고민스럽다. 요즘 난 뭐하면서 사는 거지..?
