
로그인 구현할 생각으로 유효성 검사를 한참 찾아보다가 아차 했다. 유효성 검사는 회원가입 할 때 수행한다.. 결국 회원가입 유효성 검사 먼저 해보기로.
유저의 회원가입 폼은 여러 정보(ex. 아이디, 비밀번호, 이메일 등)를 필요로 한다. 그만큼 관리해야 할 변수가 많아진다는 의미이다. 이를 하나하나 state로 만들면 입력값마다 따로 관리하는 번거로움이 발생한다.
그럼 어떻게 하면 많은 input을 정갈하게 관리할 수 있을까?
커스텀 훅 만들어서 해보라는데
리액트는 자유도가 꽤 높은 것 같다. 리액트 화면을 구성하는 컴포넌트도 사용자가 정의한 태그로 만드는데, hook마저 사용자 마음대로 만들 수 있다.
state를 컴포넌트 간 재사용하려면?
- 상위 컴포넌트에서 하위 컴포넌트로 : props 사용
- Custom hook : 컴포넌트 트리로 전달해 생성하지 않고, 각 컴포넌트에서 state 생성 (독립적)
가장 큰 차이점은 독립성 유무다. props는 필연적으로 상위에서 하위로만 전달할 수 있고, 반드시 '전달'을 통해서만 사용할 수 있다. 그런데 커스텀 훅은 컴포넌트 트리와 무관하게 각 컴포넌트 내에서 state를 만든다.
React Custom Hook 간단 사용법
- js 파일을 만들어 function으로 hook 작성 및 export
export default function ValidCheck () {
const [isValid, setValid] = useState({
isEmail: false,
isPw: false
});
useEffect(() => {
// 정규표현식으로 이메일 유효성 확인})
}, [이메일 디펜던시]);
useEffect(() => {
// 정규표현식으로 비밀번호 유효성 확인
}, [비밀번호 디펜던시]);- app.js에서 import
import useValid from '경로'
function SignUp () {
const [inputs, setInputs] = useState({
email: '',
emailValid: false,
pw: '',
pwValid: false
}
const {isValid} = useValid(inputs);
}그런데 구현 과정에서 자꾸 막혔다. useEffect는 특정 시점에 특정 state 함수 실행 시에 동작하게 만들고 싶을 때 사용하는 걸로 안다. 이 목적에 부합하는 쓰임이긴 한데 왕초보에겐 처음부터 파일을 나눠 접근하는 게 버거웠다.
참고한 포스팅의 목적은 더 깔끔하게 유효성 검사 하는 거였으니 지금 나에겐 맞지 않는 방법이란 생각이 들었다.
- 일단 구현해보는 게 첫 목표
- input 여러 개 할 생각 말고 일단 이메일 하나부터 해결해보자
목표 수정!
🤔 cf. '상태 관리' 언급에 대한 호기심
리액트는 상태 관리 툴로 redux를 줄곧 사용해왔다는 말을 봤는데, 상태 관리가 뭔지 아리송했다. 그러다 어떤 포스팅을 읽던 중 상태는 단순히 state를 번역한 말일 수 있겠다고 깨달았다. 배우지 않은 새로운 개념이 아니라.
규모가 커질수록 화면에서 바꿔야 하는 내용이 잦아질 테고, 그만큼 state 사용이 많으면 뭐가 뭔지 한눈에 파악하기 어려울 거다. 변수 선언만 한참 보아야 할지도.. 그 관리를 도와주는 게 redux일까 그럼?
관련 내용을 아직은 찾아보진 않았다. 진짜 내가 사용하고 싶을 때 찾아보고 적용해야 비로소 흔적이 남는 듯하다. 그냥 꼬리에 꼬리 물듯 찾는 건 경험 축적에 큰 도움이 될 수 없다고 느낀다.
할 일 정리
목적
유효성 검사를 통과한 이메일로만 가입 허용
구현 내용
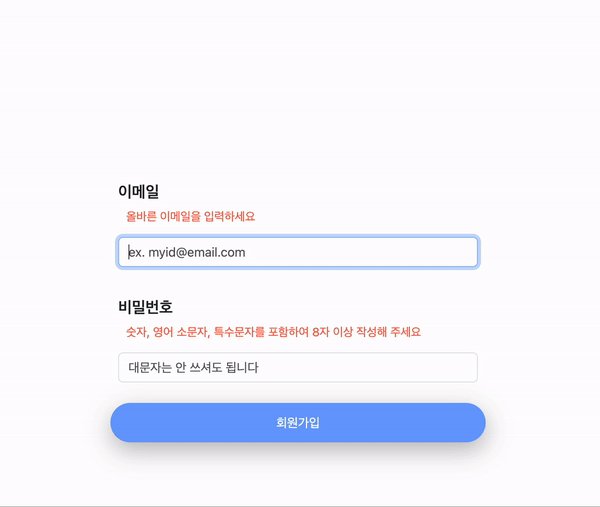
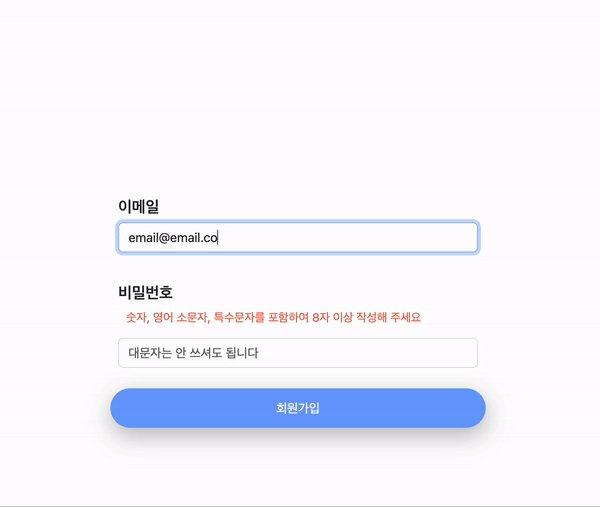
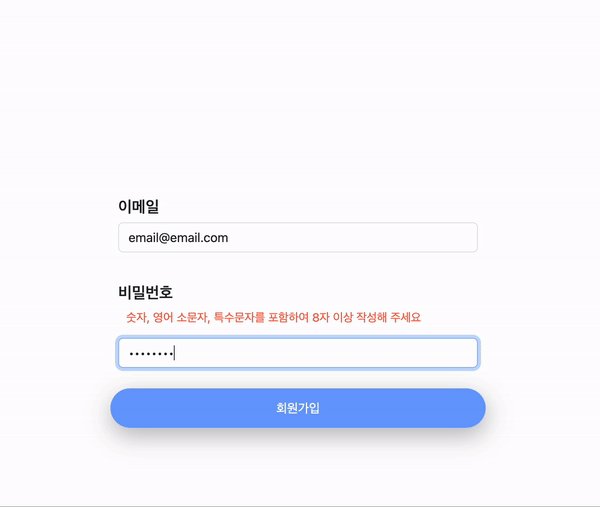
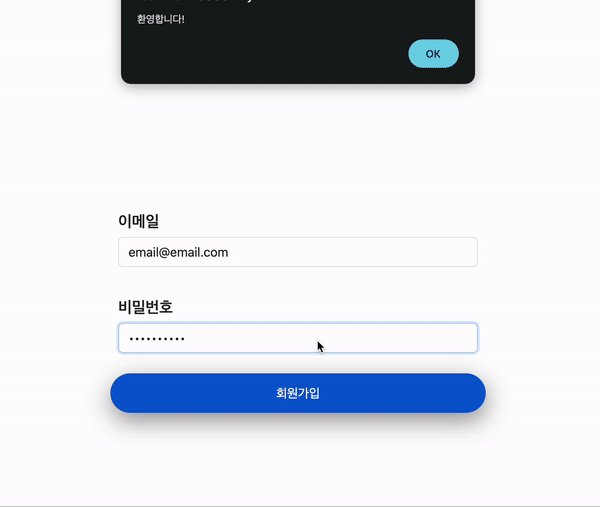
유저가 이메일 input에 입력한 값이 이메일 형식에 맞지 않으면 제대로 입력하라는 잔소리를 담아 경고문구를 띄워준다. 형식을 갖추면 해당 문구가 사라지고 회원가입 버튼이 활성화된다.
로직 짜보기
- form에 들어갈 input을 state로 작성
✔️ 왜? 자주 바뀌는 값이니까 변화할 때마다 자동 재렌더링 해주는 state 사용 - 정규표현식 작성
- 유효성 검사 결과별 응답 작성
✔️ 유저가 작성한 내용이 정규표현식과 맞지 않으면 안내 문구
✔️ 제대로 작성하면 안내 문구 없이 회원가입 버튼 활성화 - css 가볍게 꾸며주기
이번 기회에 제대로 짚고 넘어간 정규 표현식을 살펴보자.
정규 표현식 - 이메일
정규표현식은 슬래시(/) 사이에 patern을 작성한다. 매칭 패턴, 검색 패턴 등 다양한 내용을 표로 정리할 수 있다지만, 그걸 마냥 읽고 외우는 건 아무 의미 없는 것 같아서 이메일 정규 표현식을 예로 하나씩 뜯어보자.
const emailReg = /^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,}$/앞서 말한 대로 슬래시가 시작과 끝에 놓였다.
^: 문자열 시작을 나타낸다.$: 문자열 끝을 나타낸다.
[A-Za-z0-9._%+-]+
대괄호 안은 문자 셋이라고 생각하면 된다. 대괄호에 들어간 모든 범주를 작성할 수 있다. 알파벳 대문자, 알파벳 소문자, 숫자, 그리고 특수문자들 몇몇(._%_-)을 허용한다.
마지막에 달린 플러스 기호는 1개 이상을 나타낸다. 즉 [~~] 대괄호 안에 있는 문자를 1개 이상 작성해야 한다는 의미다.
@[A-Za-z0-9.-]+
이메일엔 당연히 @가 들어가야 하니까 적어줬다. 그 뒷부분은 거의 설명했다. 영어 대문자, 영어 소문자, 문자와 마침표(.) 하이픈(-)을 1개 이상 작성해야 한다.
\.[A-Za-z]{2,}
도메인에서 마침표는 @처럼 필수 요소다. 그런데 냅다 .을 작성하면 특수문자를 입력한 줄 안다. 그게 아니라, 문자라는 걸 티내기 위해 백슬래시()를 앞에 달아주었다. 중괄호{}안에는 최소 개수와 최대 개수를 입력할 수 있다. 위처럼 최소 개수만 정의할 수도 있다. 최대 개수만 쓰고 싶으면 거꾸로 입력하면 된다. ex. {,10}
🙋 대괄호 안 (-)에는 백슬래시 안 하나?
안 해도 된다. A-Z a-z 등 하이픈으로 연결된 것을 한 뭉치로 인지하는지 대괄호 내부라면 -만 적어주어도 에러가 발생하지 않는다.
단, 대괄호 밖이라면 이메일 도메인 처리할 때처럼 (백슬래시) 필요하다.
숫자는 \d로도 쓸 수 있지 않나?
맞다. 그런데 \d는 숫자 하나를 나타낸다. 그런데 이메일 주소엔 숫자가 여럿 들어갈 수도 있으니 범주로 작성했다.
💡 정규 표현식 - 비밀번호
비밀번호는 조금 내용이 길어진다. 영어 소문자, 숫자, 특수문자를 최소 1개 포함하여 8자 이상 20자 이하로 조건을 걸어보자.
const pwReg =
/^(?=.*[a-z])(?=.*[0-9])(?=.*[!@#$%^&*])[a-z\d!@#$%^&*]{8,20}$/웬 소괄호의 나열이다. 그런데 똑같은 모양이 반복 중이다. 대괄호 안에 범위만 다를 뿐이다.
(?=.*[범위])
-
?=: Positive Lookahead라는 별칭이 있다. 고로 하나의 패턴으로 자주 쓰인다는 의미일 테다. 영어의 숙어 같은.패턴1?=패턴2라면 패턴1이 패턴2와 동일해야 한다는 뜻. -
.*: 임의의 문자 0개 이상 => 어떤 문자열이든 포함할 수 있다.
이 둘을 합쳐 말하면 '앞으로 나올 문자열은 적어도 하나의 [범위]를 포함해야 한다'는 의미가 된다.
[a-z\d!@#$%^&*]
⭐️ 그리고 전체 범위를 작성해줘야 한다.
앞에는 다 조건들이라서 이 부분을 작성하지 않으면 그냥 조건만 있고 사용할 수 있는 범위는 주어지지 않은, 그래서 에러는 없어도 동작하지 않는 유효성 검사가 된다.
참고. 공백 허용하지 않을래
(?!.*\s) ?!: Negative Lookahead. 특정 조건을 만족하지 않아야 할 때 검색하는 조건이다.\s: 공백
고로 문자열에 공백이 없어야 함을 나타낸다.
👀 css 적용
컴포넌트별로 js파일을 만들면 Name.module.css로 파일 작성 시 특정 컴포넌트에만 css를 적용할 수 있다.
그런데 나는 차근차근 해가면서 분리할 생각이라 우선 index.css에 모든 내용을 넣었다. 파일을 따로 작성했으니 당연히 적용을 해야겠다.
import '../assets/index.css';초간단.
근데 특정 이름으로 받게 되면 클래스/id 등 작성된 부분을 객체처럼 접근해서 적용할 수 있는 모양이다.
import styles from 'css 상대주소';
// 컴포넌트의 return 안
<button>
{
(true인지 확인) ? <div className={styles.btn노란색} : {styles.btn검정색}
}
</button>클래스 이름으로다가 토글처럼 사용할 수도 있겠다.
-
어떻게든 방법을 찾아서 구현해낸 게 신기하다. 내 생각보다 오래 걸리는데 어떤 면에서는 또 빠르고..
-
하면 할수록 수학 공부랑 비슷한 것 같다.
1) 공부한 지 거의 3달 차인데 매일 해도 아무 변화가 없다고 느꼈다. 며칠 전부터 슬슬 첫 가닥을 잡은 것 같단 기분이다.
2) 답지 보고 베끼기(코드 복붙) 아무 의미 없다. 무언가를 배웠다고 말할 수 있는 건 스스로에게 혹은 타인에게 설명할 수 있어야 한다. 나는 내 것만을 내 언어로 표현할 수 있다. -
어찌보면 공부는 아주 정직하다. 내가 아는 것은 말할 수 있고, 모르는 것은 아는 척 할 수 없으니까.
-
쫄렸다. 2주로 기한 정해서 뚝딱 프로젝트 완성하고 이러던데, 나는 그렇게 할 수 있을지.. 시간이 너무 오래 걸리니까. 그런데 누가 이런 말을 했다지. '더딘 것을 염려치 말고, 멈출 것을 염려하라.' 진전이 없다는 느낌이 들 떈 염려할 게 없겠다.
정 진 하 자 🐢
