화요일에 팀원들을 만나서 어떤 서비스를 할지 주제를 정하고 각자 와이어프레임 초안을 어제까지 작성해 약간 대화를 주고받은 후 오늘 모였다. 구상한 페이지를 보니 서로 같은 단어를 다른 방식으로 써서(리뷰/코멘트/한줄평) 서비스를 하나로 통합하는 게 중요하다고 느꼈다.
내가 조장이니까 어떤 이야기를 나눌지 틀을 짜갔다.


리더님이 오늘 할 일을 대략적으로 공유해주셨는데 그거랑 거의 비슷한 흐름이라서 왠지 신기했다.
한 것
- 노션 공유
- 와이어프레임 초안 설명
- 서비스 구체화 : 핵심 기능, 서비스명, 컨셉
- ERD 설계
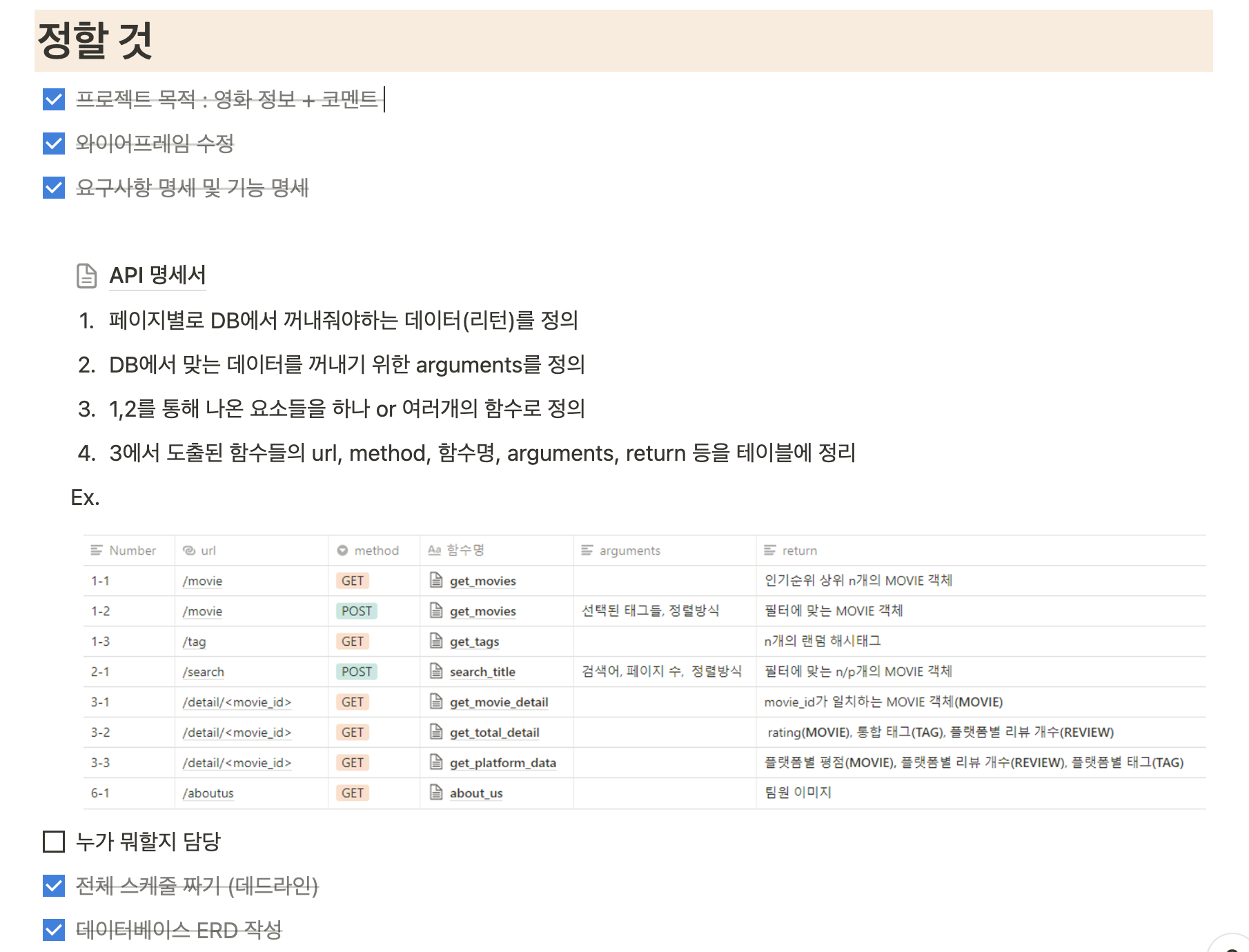
- 기능 및 API 명세
(근데 하면서 또 추가해야 할듯) - 진행 방식 : 모두 프론트 -> 백으로 이동
(단, 한 명은 백에서 DB 작성 및 API 가져오는 방법 공부) - 규칙 : 커밋 메세지, 식별자명
- 디펜던시 설정 후 커밋
- 대략적인 일정(프론트-백 함께하니까 프론트 끝나는 시점 명확히)
- 와이어프레임 수정
- 회의록 정리 및 진행 상황 작성
- 다음 할 일 공지
Learn
1. ERD 설계하던 중
유저가 좋아한 코멘트 테이블, 유저가 좋아한 영화 테이블이 필요한 상황. 각각 user 테이블과 comment 테이블, user 테이블과 movie 테이블을 연결한 상태(PK: 각 테이블의 idx). 좋아요의 개수가 아닌 클릭 유무를 표시할 것.
DID
count 필드를 테이블 각각에 넣어주기.
BUT
테이블 자체가 'comment_like', 'movie_like'이므로 해당 테이블에 값이 들어왔다 => 이 댓글/영화를 좋아한다 동일한 의미! 마찬가지로 유저가 좋아요를 다시 클릭하면 테이블에서 해당 내역을 지우면 됨.
THINK
그러고보면 필드명 짓기가 어려웠다. 카운트 할 건 아닌데 그렇다고 onoff를 표현할 마땅한 단어가 뭐 있지..? 했다. 데이터로 받아둘 필요가 없어서 필드명 정하기가 어려웠던 거였다. 있고 없고를 나타내는 건 레코드 존재 자체로 식별할 수 있으니까.
요런 식의 접근도 해봐야겠다. 왠지 있어야 할 것 같은데 이상하게 마땅한 명칭이 떠오르지 않으면, 사실 필요하지 않아서 그걸 담을 그릇(표현)이 없는 걸 수도 있다!
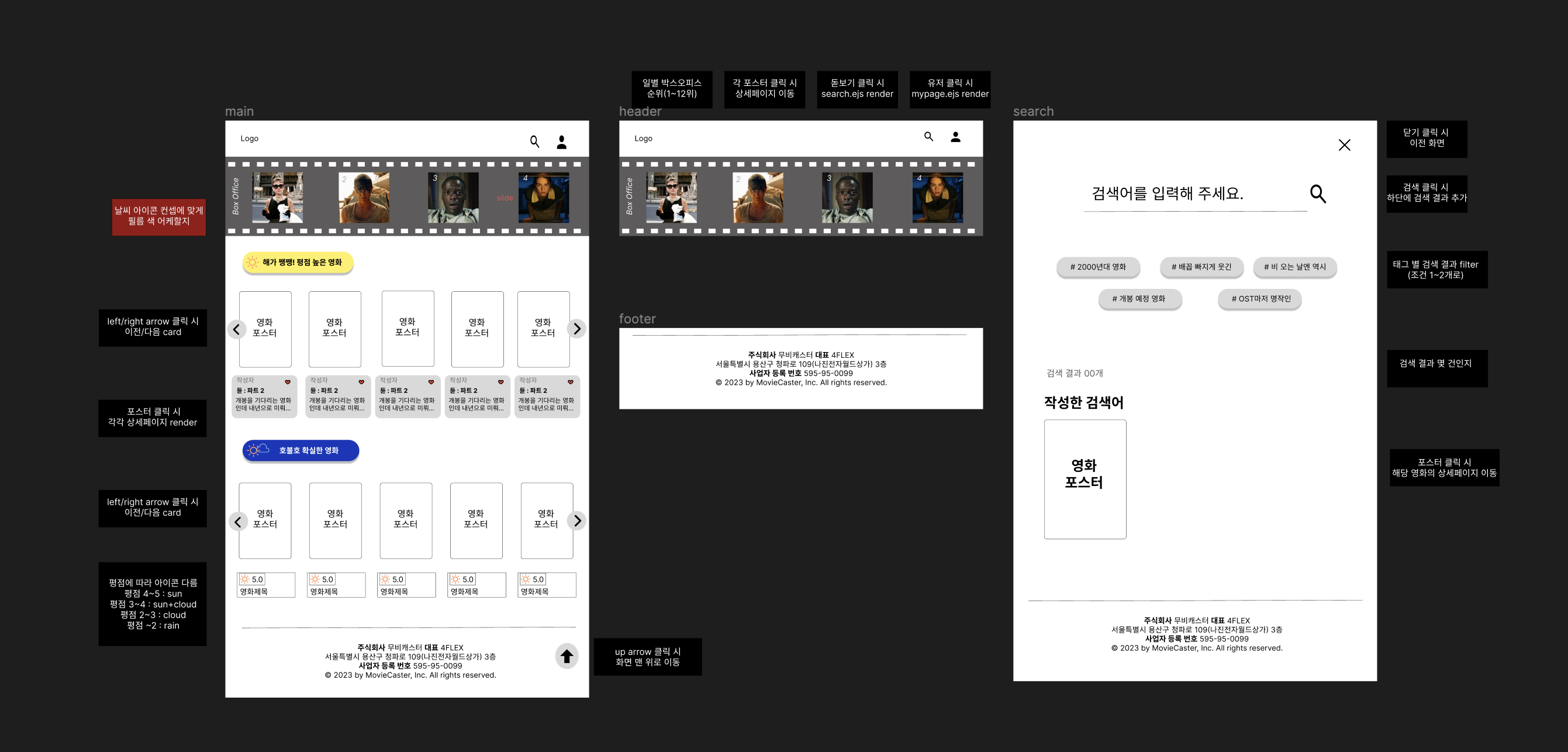
2. 와이어프레임 작성법
팀원 모두 와이어프레임을 작성해왔는데 어느 팀원의 결과물이 초심플했다. 흰색 배경에 선으로만 표시. 이미지가 많이 필요한 사이트인데도 그 모든 걸 네모 박스로 처리했다. 그리고 우리 서비스에서 가장 중요한 api를 어디 어디서 가져올 수 있는지도 조사해오셨다.
DID
나는 완전 디자이너+기획자의 마인드로 설계를 어떻게 할지, 화면을 어떤 식으로 보여줄지를 구상했다. 디자인에 초점을 맞췄지 레이아웃 구성을 어떤 비율로 짤지, 어떤 정보가 필요할지, css로 어떤 기능을 추가할지 생각하지 못했다.
내가 디자인에 워낙 예민한 걸 스스로 잘 알고 있는데 놀라울 정도로(...) 관점이 바뀌지 않았다. 그래도 예쁜 게 좋잖아.. 하면서.
BUT
'와이어프레임'을 검색했을 때 최대한 색을 배제하고 사용자 UX를 고려해 전체 흐름을 설계하는 데에 초점을 맞추라는 의미를 체감했다. 게다가 선으로만 표현하니까 div 안에 div가 중첩된 구조를 한 눈에 이해할 수 있었다. 설계를 위한, 말 그대로 frame을 작성하는 거구나..
그리고 각 요소에 딸려오는 기능이나 보여줄 화면들을 텍스트로 남겨주고, 특별히 강조할 점(ex. 색깔 버튼으로 구현) 정도는 가볍게 적어두는 걸로 충분하다고 느꼈다.
UI 속에 디자인이 있기는 하나 전부가 아니다. 나는 개발자임을 기억하자!
DO
알록달록한 사진들과 색감을 배제하고, div 레이아웃을 생각해가며 구상을 바꿨다. 헤더 부분의 이미지는 고대로 두었다. 렌더를 비롯한 기능은 까만 박스에 작성하고, 디테일한 UI 고민은 붉게 처리했다.

THINK
그런데 어쩌면... 도식화 할 필요성이 없어서 안 했던 걸지도 모른다. div 겹겹이 레이아웃 짜는 걸 코코아톡 클론에서 처음 해봤는데 얼레벌레 하면서도 찰나지만 따라한 구조를 이해했었다. 그리고 이해가 안 될 때마다 손으로 먼저 div 뭉치를 그려보았다.
수업에서도 div 안 div를 레이아웃 할 일이 종종 있어서 그때마다 배운 걸 적용하려고 했다. 큰 뭉치를 작은 단위로 쪼개되 flex 사용할 가능성이 많음을 염두에 두면서 구상했다. 고로 margin이나 padding으로 세부 간격 조절하기 전에 align-items나 justify-content로 요소 간 대략적인 위치를 정한다는 거다. 이건 Navbar처럼 가로로 여러 요소가 들어찬 상황에서 큰 덩어리로 자르는 연습이 되었다.
네이버 같은 사이트를 개발자도구로 구경하기도 했다. 어떤 구조로 만든 건지, 어떤 단어로 클래스명을 지정하는지 보려고. 이런 저런 경험이 있어선지 레이아웃을 도식화하지 않아도 겹겹이 쌓인 div를 머리로 그려낼 수 있었다.
어쩌면 프로젝트는 중간점검 같은 걸지도 모른다. 지금껏 내가 여러 방면에서 해왔던 공부가 어떤 식으로든 쌓여왔음을 스스로 확인하는... 💧 다 의미 있는 고민이었구나 싶어서 왠지 찡하다.
중요하구나
피드백
와이어프레임 대충 한 페이지에 묶어놓기 + ERD 설계까지 끝나고 리더님께 이 흐름 괜찮은지 확인 차 여쭤봤다. 그때 DB 설계에서 부족한 점(앞에서 작성한 내용)을 짚어주셨고, 클론코딩은 약간의 디메리트가 있다는 의견을 들었다.
그래서 서비스명을 다시 생각하는 과정에서 '날씨'라는 컨셉이 나왔다. 평점을 아이콘으로 표시하는 등 UI에 적용하며 서비스 전체에 특이점을 심어줄 수 있는 포인트였다. 그래서 서비스명에도 날씨를 연상케 하는 'Caster'라는 단어가 포함되었고 말이다.
뭔가 꿍 막혀있는 기분이 들 땐 완전히 다른 관점의 의견이 참 소중한 듯하다.
말로 설명해보기
아예 서비스를 모르는 사람(물론 리더님은 이런 류의 사이트 구상은 많이 보셨겠지만)에게 어떤 흐름으로 만들고자 하는지 쭉 설명해보는 게 중요한 것 같다. 말하면서 전체 구조가 이해되기도 하고, 어쨌거나 서비스를 제공하는 입장에서는 이게 어떤 기능이고 뭘 하고자 하는 건지 적확한 단어로 표현할 줄 알아야 한다.
이 모든 과정이 의사소통을 위한 것임을 새삼스럽게 느낀다.
진행하면서 이해가 안 되는 부분이나 잘 모르겠는 건 냅다 물어보는 버릇을 들여야겠다. 이미 잘하고 있는 것 같기도 하고.. 오늘 말을 참 많이 한 것 같다.
소감
머리를 너무 많이 써서 뇌가 얼얼할 지경인데 한편으로는 너무 재밌다. 서로의 아이디어를 들어보고, 그중에서 더 나은 걸 선택하고, ... 무엇보다 사람은 개개인이 쓰는 언어가 달라서 그걸 맞춰가는 과정이 즐겁다. 우리만 해도 리뷰/한줄평/코멘트 요 세 단어 각각의 의미를 다르게 써서 혼동이 왔었으니!
재밌게 프로젝트 해야쥐~ API도 처음 써봐서 기대된다!
