
재능마켓
택배 거래, 실물 거래가 필요없는 소소한 재능 거래 사이트
- 개발 기간 : 2023-12-26 ~ 2024-01-11 (약 2주)
- 배포 주소 : http://3.145.97.13/
팀 구성
- 프론트엔드 2명, 백엔드 3명
- Notion으로 일별 회고 작성 및 트러블 슈팅
- 이틀에 한번씩 스크럼 진행 후 회의록 작성 & 프로젝트 일정 조절
개발환경
Front
- React, Javascript, Socket.io, Redux
Back
- Node + express, socket, MySQL, AWS
Collaborate & Tools
- Git, GIthub, Figma, Notion
개발 포인트
1. 사용자에게 편리한 UI/UX 고려
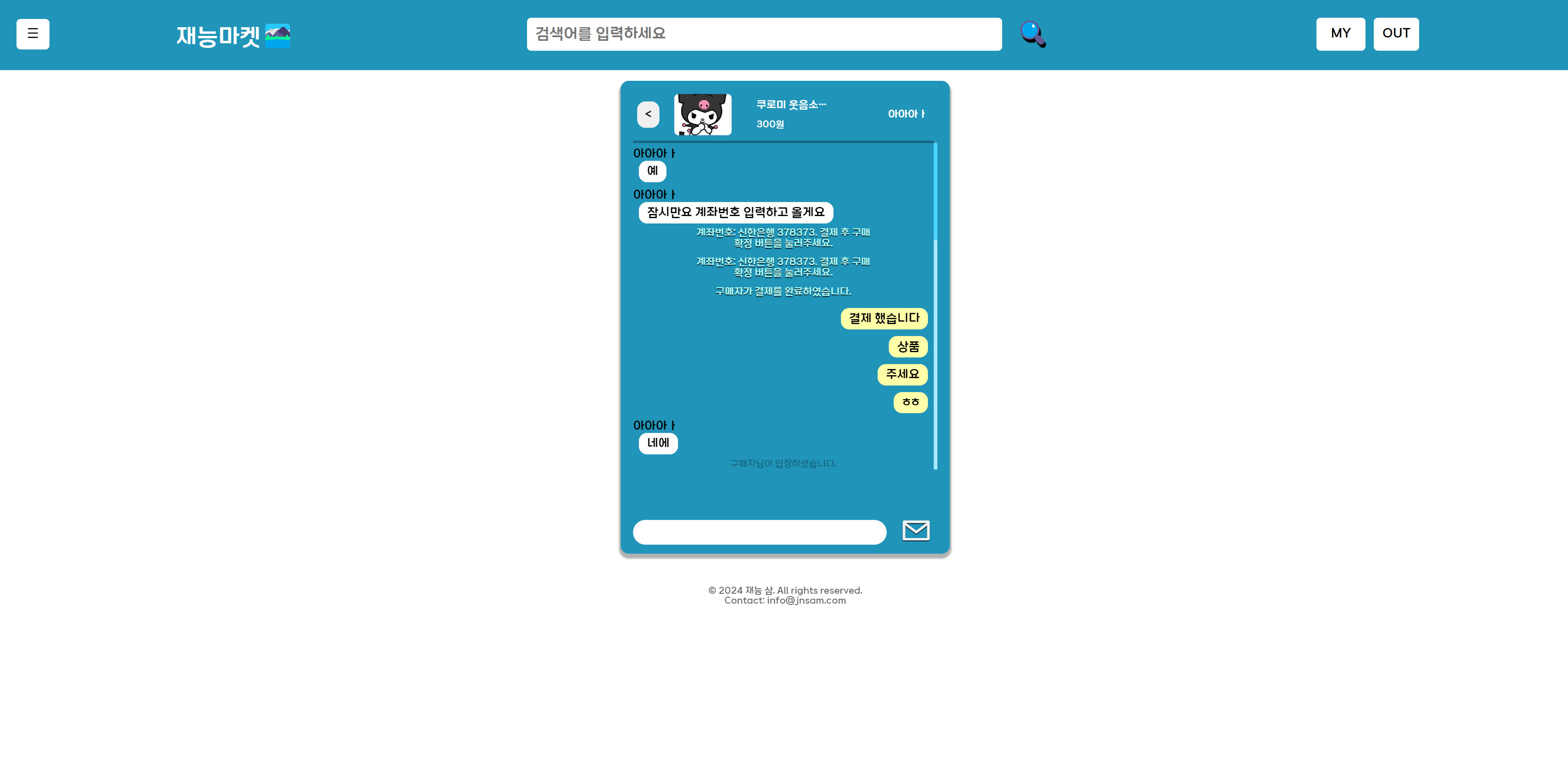
- useRef로 채팅방의 스크롤바를 최하단으로 고정하여 항상 최신 메시지가 보이게 설정
- 버튼 클릭이 많은 UI는 화면 상 클릭 유무를 확실하게 표시
- 모바일 접속자를 고려하여 반응형 구현
2. 컴포넌트화
- 재사용 할 함수나 html은 커스텀 훅이나 컴포넌트로 생성 (useToggle, ModalBasic)
- SASS의 중첩 구조, 믹스인 등을 활용해 중복 작성 방지
ERD
화면 구조도 및 기능
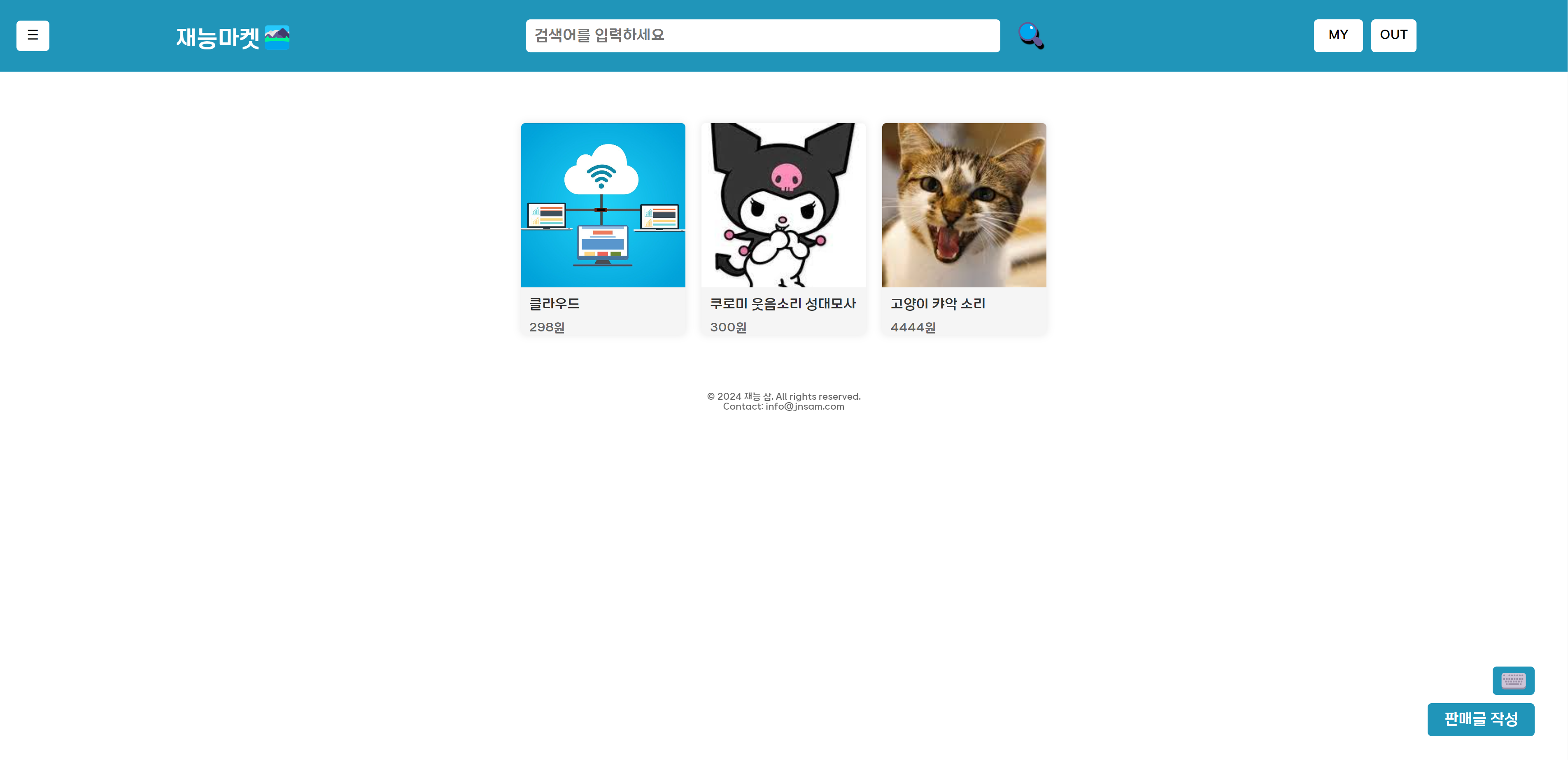
💎 메인페이지

- 채팅 목록, 판매글 작성 아이콘
- 전체 게시글 열람
💎 상세페이지
- 게시글 정보(조회수, 찜 횟수 등)
- 구매자와 '연락하기'로 채팅
💎 리뷰
- 구매 확정자만 리뷰 작성 가능
💎 판매글 작성
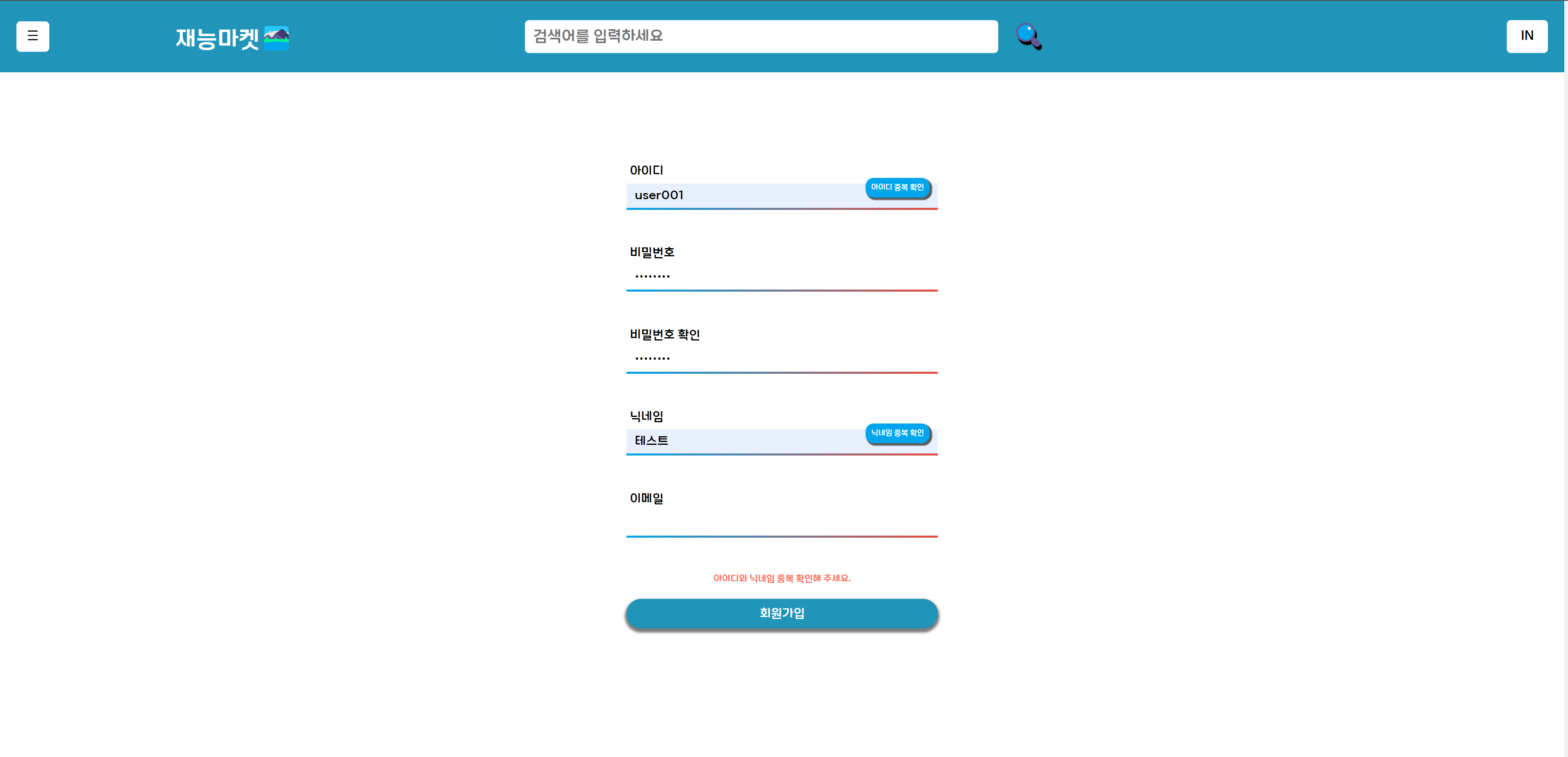
💎 회원가입

- 아이디/닉네임 중복 확인
- 유효성 검사
- 유효성 검사 통과 후 버튼 활성화
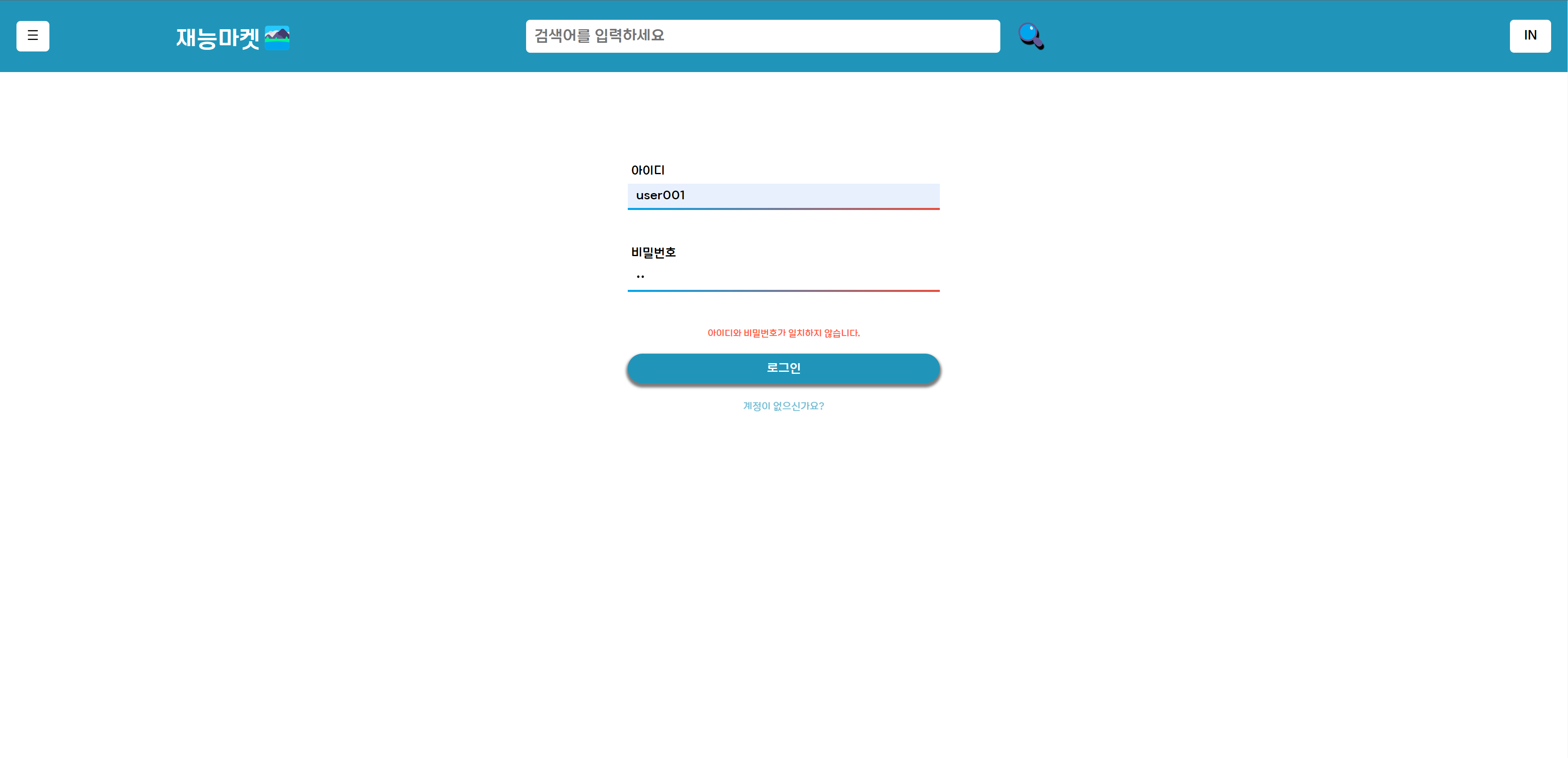
💎 로그인

- 빈값일 시 버튼 비활성화
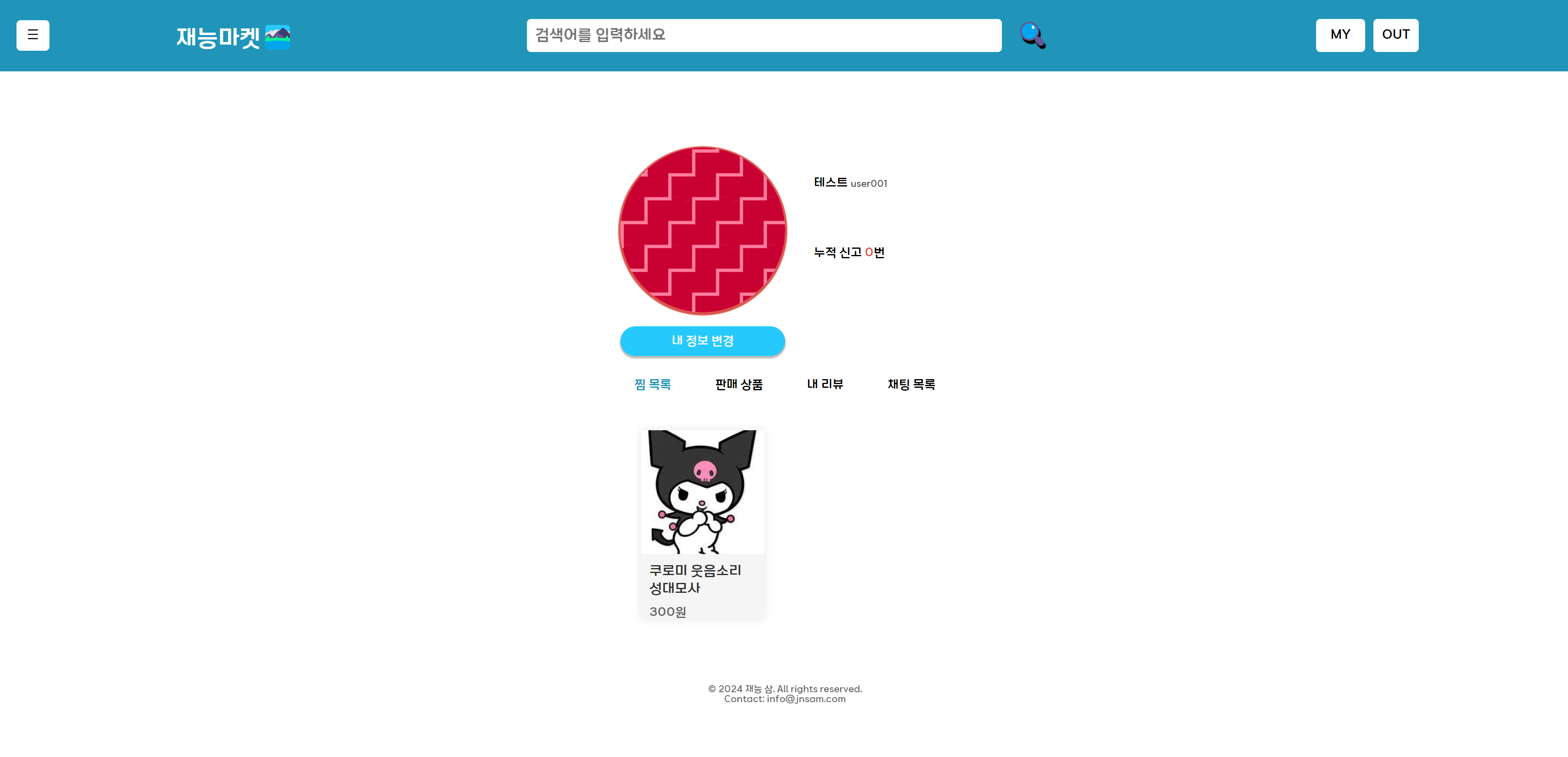
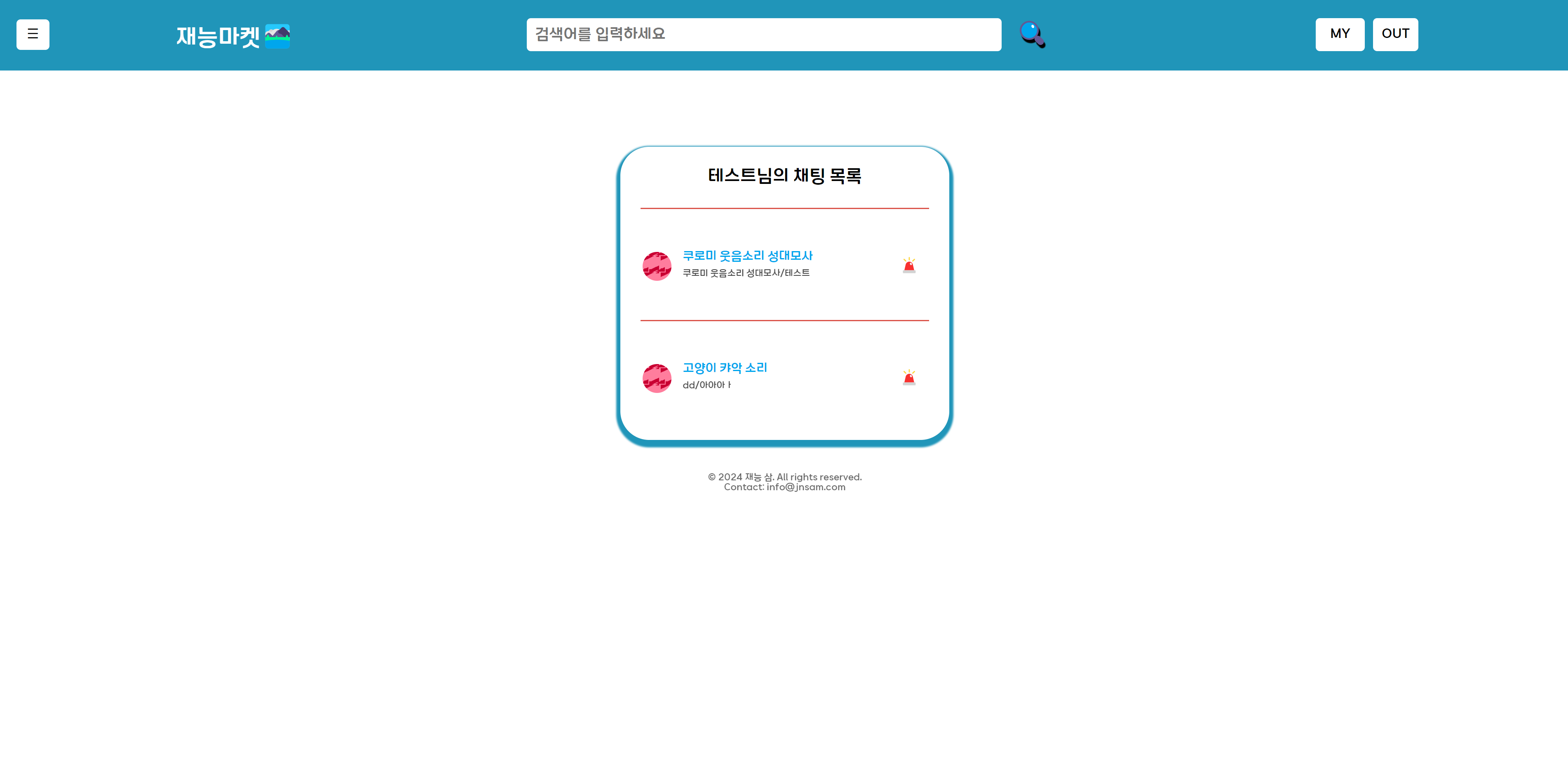
💎 마이페이지

- 찜 목록, 판매글 목록, 내 리뷰, 채팅 목록 확인
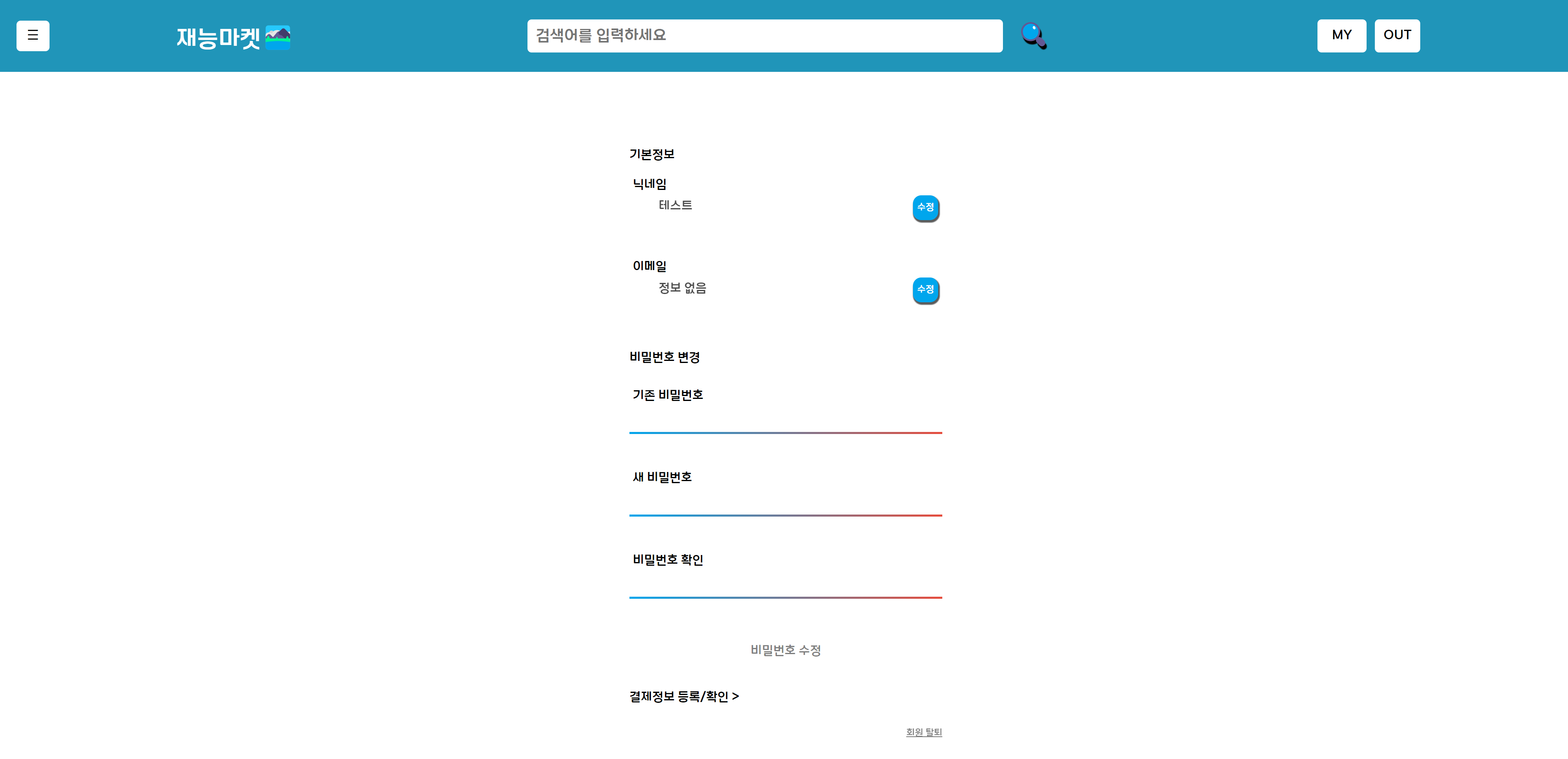
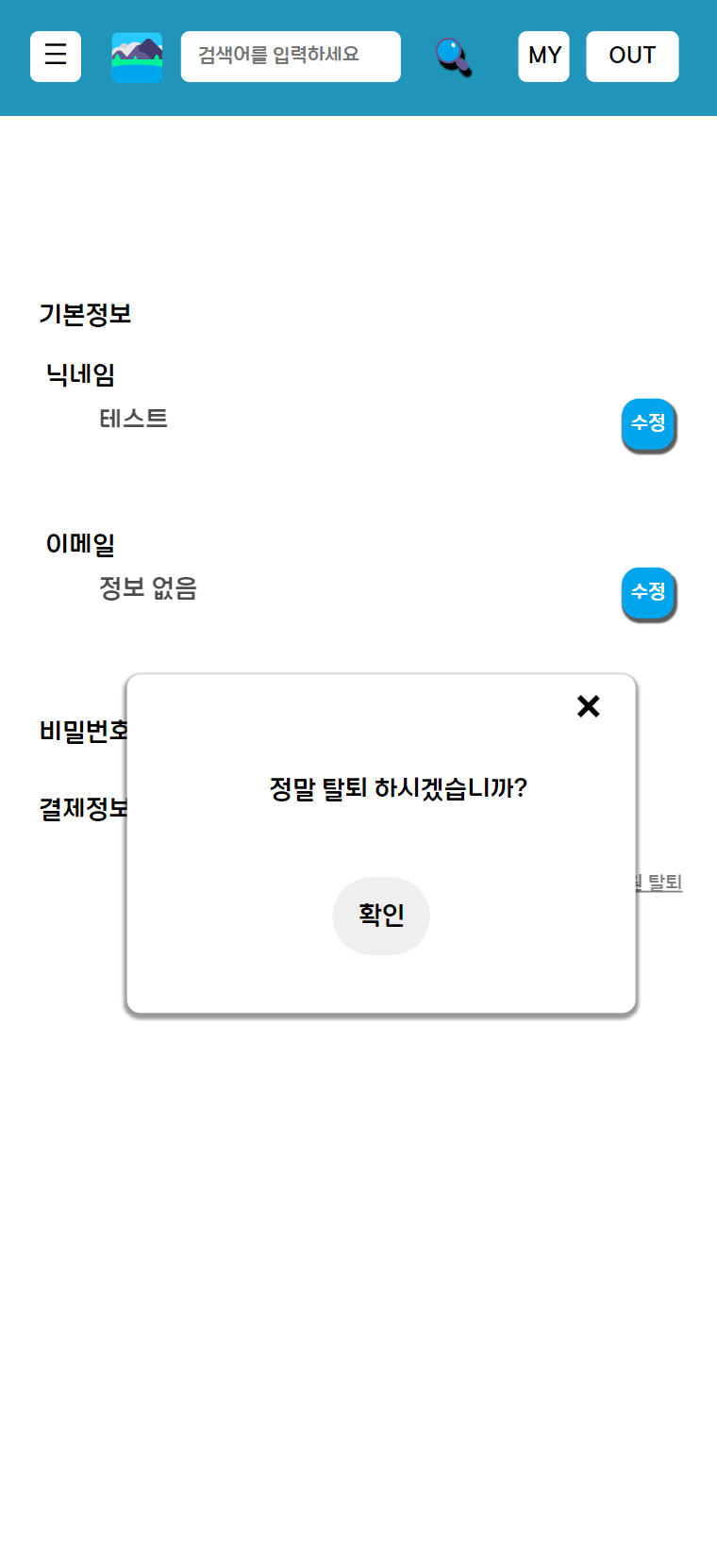
💎 회원정보 수정/탈퇴


- 정보가 많은 페이지라서 비밀번호 변경은 토글, 결제정보는 모달로
- 닉네임, 이메일, 비밀번호, 결제정보 각각 변경 가능 후 확인 모달
- 회원 탈퇴는 확인 모달 2번
💎 채팅


- 판매자와 구매자 간 1:1 채팅방
- 구매자/판매자별로 다른 버튼(구매하기/판매하기) 활성화
💎 반응형

시연 영상 보기 👀
KPT
Keep
- SASS의 다양한 특성(중첩 구조, @mixin, 변수)을 활용하여 CSS 파일의 구조화
- 팀 노션 적극 활용 : 매일 회고 & 트러블 슈팅 작성
- 블로그 조각 회고록 작성 : 팀 노션에서 짧게 적은 내용을 구체화하여 정리
- 이틀에 한 번 스크럼 진행 : 각자 어느 부분에서 어려움을 겪는지 혹은 어디까지 진행했는지 확인, 사전에 정하지 못한 디테일한 부분을 파악할 수 있었다.
- 처음부터 반응형 고려해서 CSS 작성
- 꼼꼼한 예외처리 : 회원가입 유효성검사/중복 확인, 로그인, 회원정보 수정, 탈퇴 등 거의 모든 상황에 대비
- 모달, 토글 직접 만들어서 써본 것
Problem
- 채팅 스크롤바 최하단 고정 시 브라우저 스크롤도 최하단으로 이동하는 버그
- react에서 이미지 파일이 안 보이던 문제
- 일부 페이지의 반응형이 고르지 않음
Try
- scroll 요소 자체의 height을 변경하는 것 대안을 찾으면 스크롤바 문제를 해결할 수 있지 않을까?
- 한글 파일은 인코딩이 필요해서
encodeURIComponent메서드 사용하여 해결. - 내가 맡은 페이지들은 반응형 미리 생각하고 구현했으나, 다른 팀원과 미리 소통하지 못함. 다음엔 breakpoint나 max-width를 미리 회의하여 정하고 코드 작성하기!
