Webpack이란?
웹팩이란 최신 프론트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러(Module Bundler)입니다. 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미합니다.
모듈 번들링
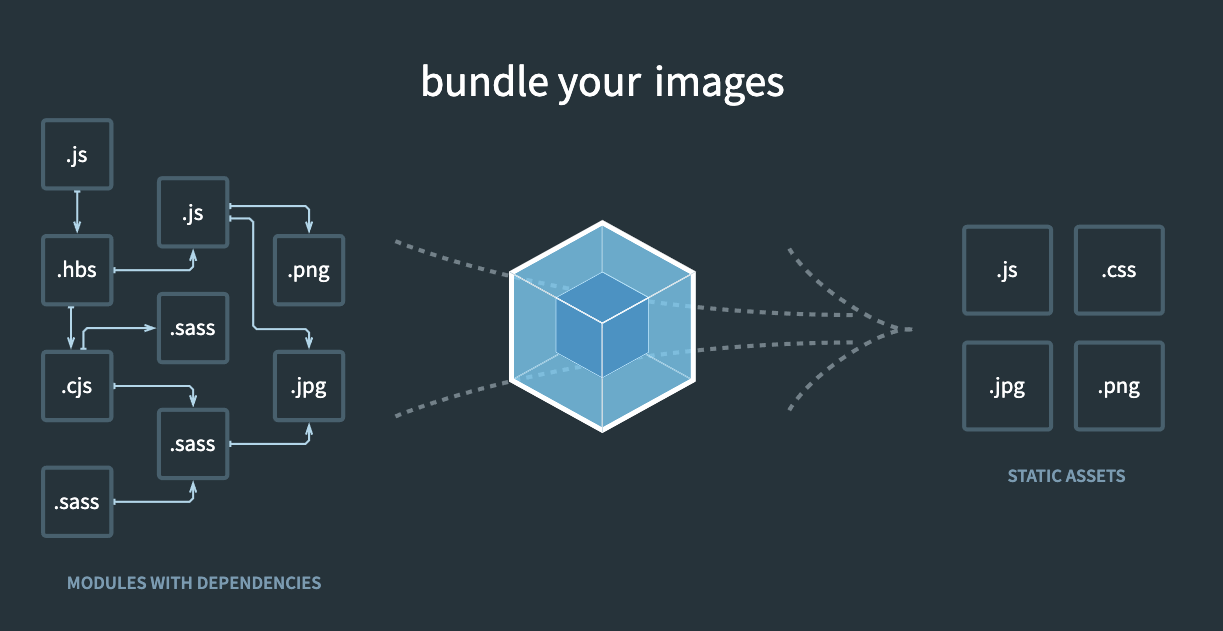
아래 그림과 같이 웹 애플리케이션을 구성하는 몇십, 몇백개의 자원들을 하나의 파일로 병합 및 압축 해주는 동작을 모듈 번들링이라고 합니다.

Babel이란?
이 전에 포스팅에서 알아봤던 크로스 브라우징 이슈를 해결하기 위해 생겨난 툴로, ES6이상 버전의 javascript, typescript,jsx등 다른 언어로 분류되는 언어들에 대해 모든 브라우저에서 동작할 수 있도록 호환성을 지켜줍니다. Babel은 각 브라우저의 맞는 버전으로 코드를 트랜드파일해 각 브라우저에서 개발자가 의도한 대로 동작할수 있게 만들어 주는 역할을 합니다.
CRA없이 Babel, webpack, React 세팅하기
1. 개발환경 세팅
mkdir webpack-babel-react-cross-browser && cd webpack-babel-react-cross-browser
npm init -y2. React 설정
npm install react react-dom//src/Index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
//src/App.js
import React from "react";
const App = () => <div>Hello, Webpack!</div>;
export default App;
3. 웹팩 설정
모듈 번들러를 위한 webpack 패키지 입니다.
npm i -D webpack webpack-cli webpack-dev-server html-webpack-pluginwebpack - 모든 리엑트 파일을 하나의 자바스크립트 파일에 합치는 모듈 번들러 webpack
webpack-cli - webpack의 커멘드 라인 인터페이스
webpack-dev-server - webpack의 개발 서버 제공
html-webpack-plugin - html관련 plugin, 템플릿을 지정, favicon 설정
const HtmlWebpackPlugin = require('html-webpack-plugin');
const port = process.env.PORT || 3000;
module.exports = {
// 개발환경 mode : "development|production" 개발 환경과 배포 환경을 정할 수 있음
mode: 'development',
// react의 시작 경로
entry: './src/index.js',
//모듈화 한 웹팩의 script버전, default : es6
target: ['web', 'es5'],
// webpack과 babel을 통해 번들링되는 경로
output: {
path: path.join(__dirname, '/dist'), //root dist폴더를 생성
filename: 'bundle.[hash].js',
},
module: {
rules: [
{
test: /\.(js|jsx)$/, //babel이 컴파일할 파일 , js, jsx 를 사용한다. ts|tsx
exclude: /node_modules/, //node_modules는 babel컴파일에서 제외
use: {
loader: 'babel-loader', //babel-loader를 통해 번들링 .babelrc
},
},
// html관련 plugin
//minimize: true를 통해 html 코드를 최적화
{
test: /\.html$/,
use: [
{
loader: 'html-loader',
options: {
minimize: true,
},
},
],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: 'public/index.html', //결과로 나올 템플릿
}),
],
// 개발 서버 설정
devServer: {
host: 'localhost',
port: port,
open: true, //개발 서버 실행 시 브라우저 오픈
},
};4.Babel 설정
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader html-loader@babel/core - 리액트에서 사용하는 ES6+ 문법을 ES5문법으로 트랜스파일링
@babel/preset-env - ES6+ 문법을 ES5로 트랜스파일링 하기 위한 플러그인 모음
@babel/preset-react - 리액트의 jsx를 javascript 문법으로 트랜스 파일링
babel-loader - es6 를 es5 로 바꿔주는 바벨을 웹팩에서 사용할 수 있게 해줍니다
html-loader: 웹팩이 html을 읽을 수 있게 해줍니다.
root 폴더에서 .babelrc 파일을 만들어 다음과 작성해 줍니다.
{
// Babel presets적용
"presets": ["@babel/preset-env", "@babel/preset-react"]
}
5.package.json 설정
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack serve", //webpack 개발 서버 실행
"build": "webpack" //webpack 빌드
},자 이제 babel webpack react 세팅은 끝이 났습니다.
터미널에 npm start 통해 webpack을 실행시키고 ES6+를 지원하지 않는 IE11을 실행시키면?
이상하게도 sciprt1002 구문 오류가 나타나게 됩니다.
npm run build를 통해 번들링된 파일을 살펴보게 되면 화살표 함수가 떡하니 있습니다.
Babel과 Webpack을 모두 셋팅 했는데 왜 이런 결과가 나오게 되는 걸까요...
다음 포스팅에서 이를 해결하고 ES6 문법을 모두 ES5로 바꿔보겟습니다.
