크로스 브라우징이란?
많은 브라우저들의 동장 방식은 W3C의 국제 웹 표준화 기구에서 제공하는 스펙을 따라 동작하게 된다. 그러나 프론트 엔드의 빠른 발전으로 인해 제공하지 않는 스펙이 생기게 되어, 이를 해결하고자 모든 브라우저에서 깨지지 않고 개발자가 의도한 대로 나타날 수 있게 하는 작업을 말한다.
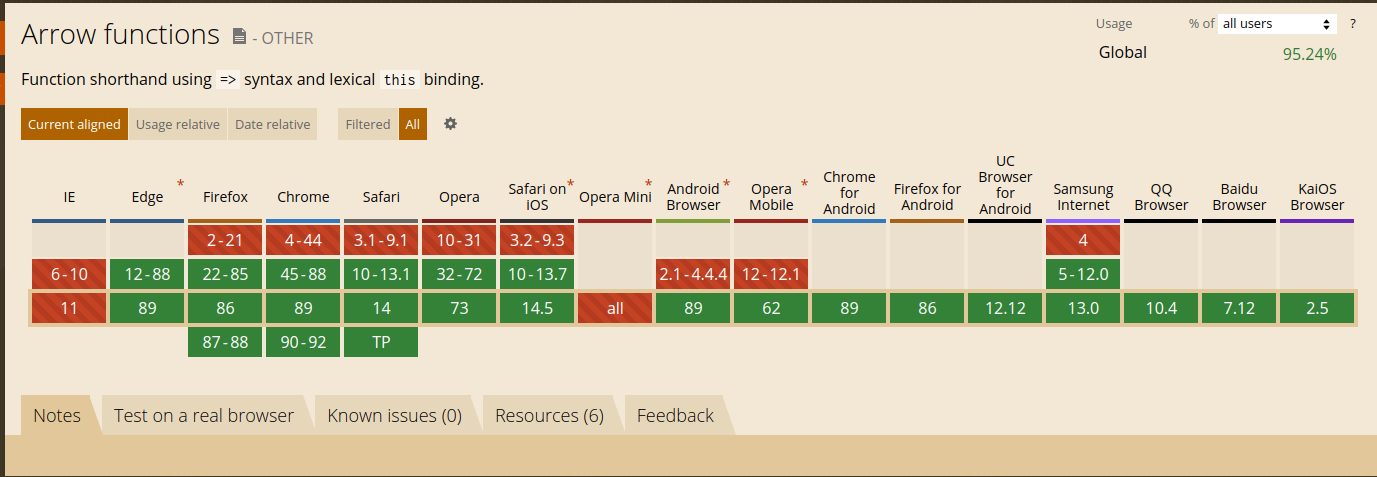
<자바스크립트 ES6 Arrow Functions 가 IE11브라우저에서 지원이 안되는 보습을 볼 수 있습니다.>

출처 - https://caniuse.com/
그래서 언제 적용해야 하는데요? 🤔
인터넷을 통해 검색할 때 모든 사람들은 브라우저를 사용하게 됩니다. 브라우저의 종류만 해도 크롬, 파이어폭스, edge, IE 등 이 있고 이중 크롬이 70%로 높은 점여율을 차지하고 있습니다.
기본적으로 여러 브라우저들은 ES6언어를 지원하고 있지만 IE같은 경우 적지 않은 점유율을 갖고 있음에도 ES6를 지원하지 않는 모습을 볼 수 있습니다.
그럼 우리는 IE를 사용하는 잠재적 고객들을 놓쳐야 할까요? 아닙니다. 우리는 크로스브라우징을 통해 구버전의 브라우저를 사용하는 사용자들에게도 편안한 사용감을 주어야 합니다.
자바스크립트의 크로스 브라우징
위 사진과 같이 한국에서 10%의 사용률을 차지하는 IE에서 Arrow Function이 지원이 안되는 모습을 볼 수 있습니다. Babel을 통해 ES6 문법을 ES5문법으로 수정할 수 있습니다.
다음 게시글에는 Babel과 Webpack을 이용해 React를 IE11에서 호환되게 해보겠습니다.
