문제점
프로젝트를 진행하며 카카오 API를 사용할 일이 생겼습니다.
카카오 API를 활용하여 지도의 지역명을 구한 뒤 해당 지역의 심리상담센터를 마커로 표현해 주고 싶었습니다.
이 때 내 동네에 마음에 드는 상담 센터가 없어 옆 동네의 상담 센터를 찾기위해 지도를 드래그 하게 되면 필요없는 API요청이 발생하게 되었습니다. 이를 해결하기 위해 Debounce를 사용해 React 성능을 개선해 보도록 하겠습니다.
normal
let timer;
kakao.maps.event.addListener(map, "bounds_changed", function () {
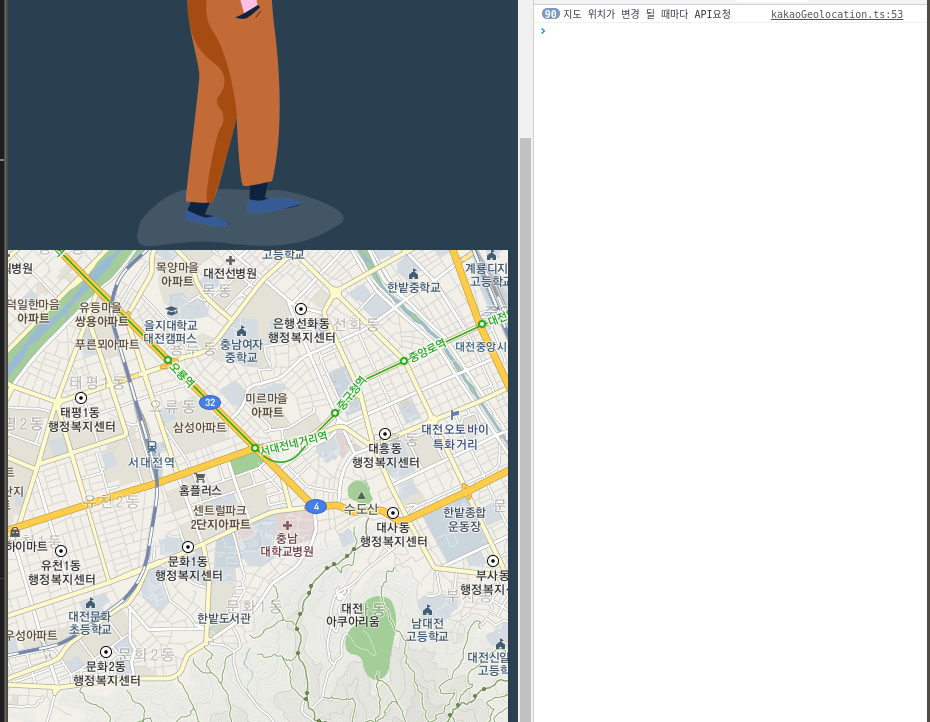
console.log("지도 위치가 변경 될 때마다 API요청");
});
사진과 같이 지도위 경도 위도가 변경 되면 바로 API요청을 하게 됩니다. 아주 조금 이동했을 뿐인데 90번의 이벤트가 발생 했습니다. 만약 API 요청 한번당 100원 이라고 하면 벌써 전 9000원을 카카오에 지불 했어야 했습니다 😵
이 방법은 좋지 않습니다.. 돈도 돈 이지만 너무 많은 데이터를 요청해 웹의 성능을 저하 시킬수가 있습니다. 내가 원할때만 요청할수 없을까... 하며 검색한 결과 카카오에서 조금 편리한 기능을 찾아볼 수 있었습니다.
let timer;
kakao.maps.event.addListener(map, "idle", function () {
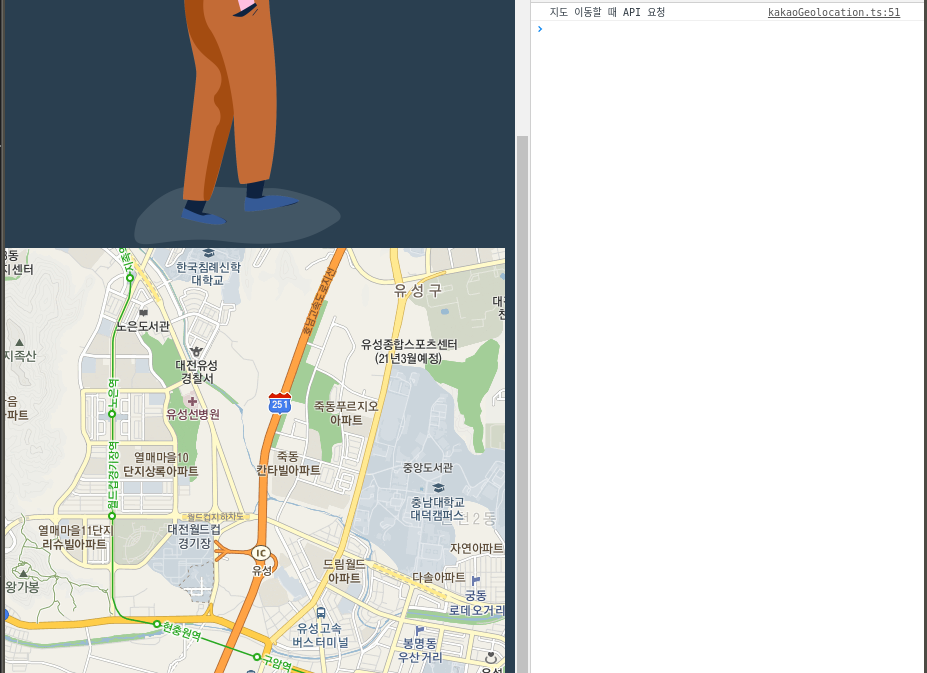
console.log("지도 위치가 변경 될 때마다 API요청");
});bounds_changed => idle 으로 target을 변경 해주면 지도 중앙의 경도 위도가 변경 될 때만 호출 되게 됩니다. 마우스를 때지 않고 쭉 드레그 하게 되면 90번 될게 한번만에 되는...!!
하지만,,, 움직일 수 있는 공간은 정해져 있고 사용자는 그런 불편함을 감수하면서 까지 이용하지 않을 것 입니다... 평소처럼 지도를 움직인다면 90번은 아니지만 10번 정도 필요없는 데이터를 요청하게 됩니다.. 내돈....😰
Debounce
이때 바로 전에 배웠던 Throttle, Debounce 를 활용할 수 있습니다!
둘중 뭐를 써야 할까 고민하던중 지도를 이동시키는 와중에 데이터를 받아올 필요성을 느끼지 못해 이벤트가 끝난 뒤 추가 이벤트가 발생하지 않으면 실행시키는 Debounce를 활용했습니다!
kakao.maps.event.addListener(map, "idle", function () {
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function () {
console.log("지도 위치가 변경 될 때마다 API요청");
}, 1000);
});

정말 간단하지만 성공 했습니다! 지도를 마음껏 이동 시켜도 일정 시간 이벤트가 발생 시키지 않을 때 까지 기다렸다가 API요청을 해 효율적으로 사용할 수 있게 되었습니다!
