0. 서비스 공유!
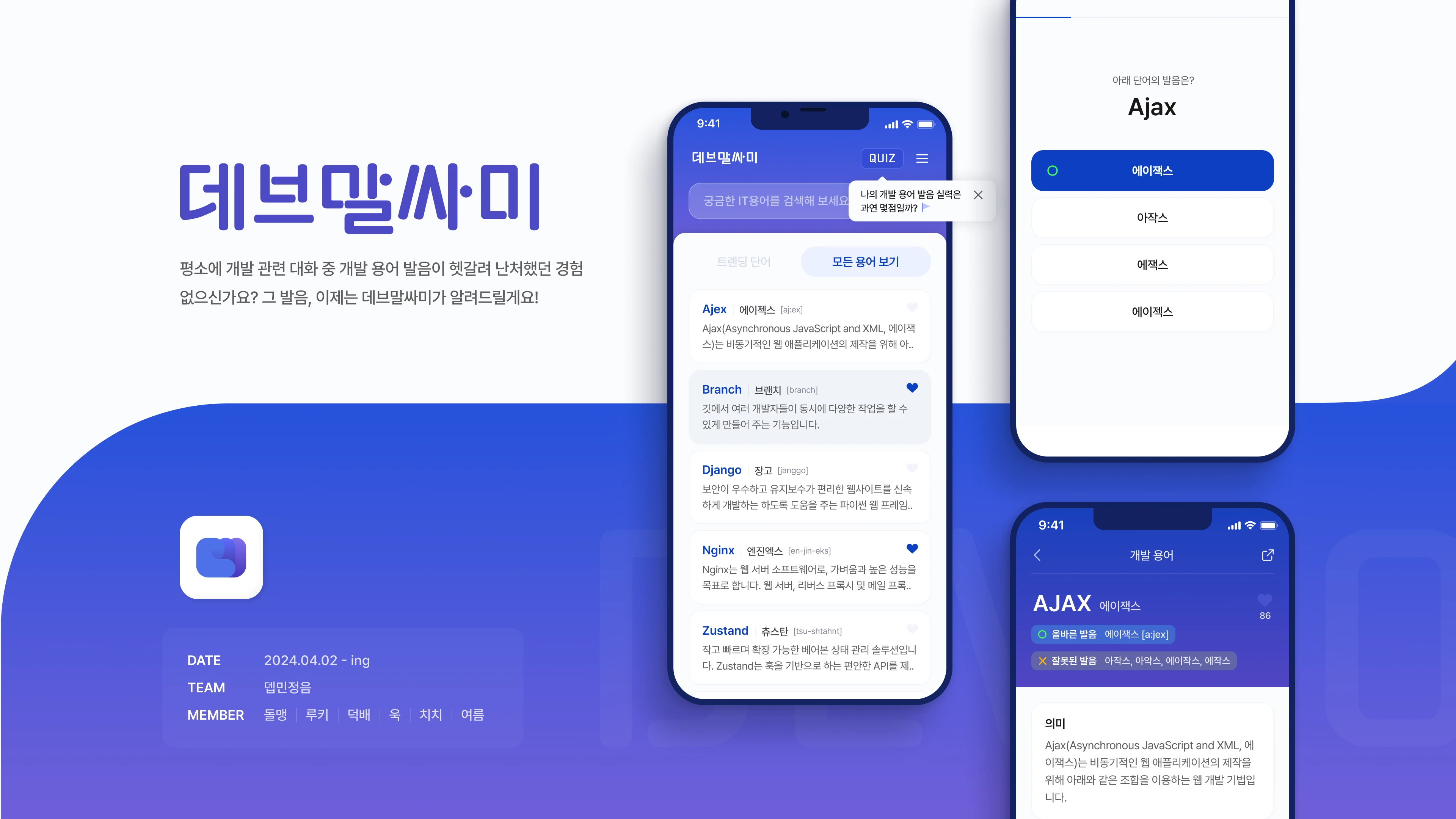
개발한 프로젝트는 https://dev-malssami.site 에서 확인할 수 있습니다.
1. 사이드 프로젝트는 차갑다
퍼실리테이터에서 팀원으로, 처음으로 백엔드 개발자로서 사이드 프로젝트를 진행했다
올해 4월 말을 시작으로 두 달간의 여정 끝에 프론트엔드 개발자 넷, 디자이너 하나, 마지막으로 백엔드 개발자인 나를 포함한 팀에서 데브말싸미 프로젝트가 성공적으로 릴리즈 되었다.
지금까지 내가 개발을 해오면서 사이드 프로젝트를 이렇게 단기간에 빨리 런칭해본 적이 있었는가? 단언컨대 아니라고 말할 수 있다. 처음 프로젝트를 시작할 당시에는 구성원 모두가 개발에 열정을 가지고 열심히 팀 활동에 참여하지만, 시간이 길어질수록 각자의 사정이 더 높은 우선순위를 가지기 때문이다.
올해 상반기에 진행한 Nexters 활동도 물론 좋은 팀원 분들과 훌륭한 디자이너와 함께했지만..
결국 서비스를 유지하고 보수하는 단계까지는 가지 못했기에, 아쉽지만 개발 역량을 쌓았다는 점에서 의의를 부여하고자 했다.

이러한 이유로 인해 나는 사이드 프로젝트를 시작하는 것이 점차 꺼려졌다.
또한 이제는 개발에서 만족하기보다는 우리 서비스를 사용하는 분들의 의견을 받고, 개발자 관점에서 벗어나 "어떻게 하면 우리 서비스를 더 많은 사람들이 사용할 수 있을까" 와 같은 생각을 하고 싶었다.
2. 프로덕트 오너쉽이란 무엇인가.
소프트웨어 엔지니어는 물론 개발을 사랑하고 개발에 필요한 여러 장치들을 연구하는 것도 물론 좋지만, 가끔은 내가 지금 개발하는 프로덕트가 무엇인지를 망각하는 경우도 적지 않다.
그렇기에 나는 개발자가 현재 자신이 개발하는 프로덕트가 어떤 유저층을 대상으로 삼는지, 어떤 기능들을 주로 강조하는지를 꼭 알아야 한다고 생각한다. 그래야 앞으로 우리가 만든 제품이 어떤 방향성을 가져야 할지를 설계하고, 더 나아가 우리의 로드맵을 프로덕트 관점에서 그린다면 단순히 기능 중심으로 목표를 나열하는 것보다 구체적이고 효율적인 방법이 나온다.
현재 재직 중인 회사에는 개인적으로 내가 정말 "능력자" 라고 생각하는 기획자 분이 계시는데, 그분과 대화를 나누면서 나의 생각은 다짐에서 점차 확신으로 번졌다.
항상 엔지니어가 개발에 착수하기 전에 이 태스크를 진행하게 된 계기와 목적에 대해서 설명해주셨는데,
이러한 과정을 거치니 우리가 왜 이 작업을 착수해야 하며, 그럼으로서 우리 프로덕트에 생기는 이점을 알게 되어 정말 좋았다.

엔지니어는 필연적으로 효율을 추구하지만, 그렇기에 더욱 개발하는 프로덕트에 사고와 시선을 맞춰야 한다고 생각한다. 아무리 좋은 기술과 복잡한 아키텍쳐를 기반으로 서비스를 구현한다 한들, 아무도 사용하지 않는다면 그게 무슨 의미가 있는가?
단순히 "요즘 떠오르는 트렌드이고 멋있는 기술" 을 사용하기 위해 개발을 하는 것도 좋지만, 만약 본인이 명확한 목적과 나름의 타겟층을 가진 프로덕트를 개발하는 입장이라면 지금 하고 있는 행동이 우리의 프로덕트에 도움이 되는지를 한번쯤 생각해보기를 바란다.
여담이지만, "이걸 개발함으로서 우리가 얻는 이점은 무엇인가" 라는 질문에 대한 답이 명확하지 않다면 개발 퍼포먼스가 크게 떨어진다는 의견을 종종 들었다.
모든 일에 이점을 찾을 수는 없지만, 적어도 우리가 사내에서 유의미한 개발을 하고 있음을 인지한다면 그것만으로도 큰 동기부여가 된다고 생각한다.
3. 그래서 어떻게 팀에 합류했나요?
잡설이 다소 길었지만..
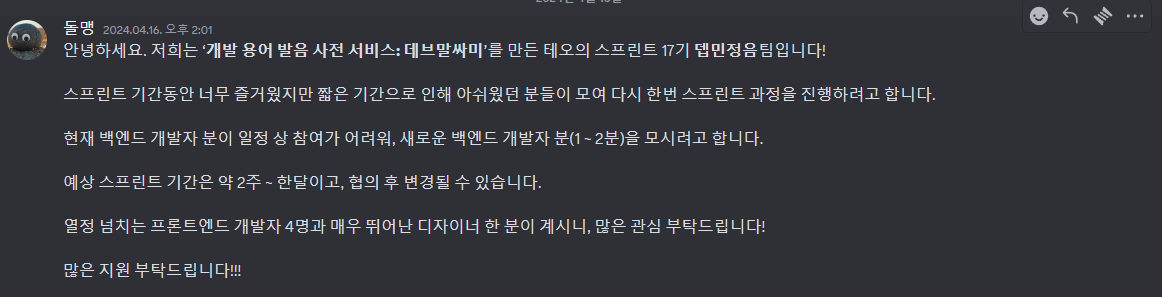
이번 데브말싸미 프로젝트의 경우 내가 퍼실리테이터로 활동했던 테오의 스프린트 17기 의 4조가 개발한 프로덕트였다.
개인적으로 이번 스프린트에서 디자인이 수려했고 아이디어가 좋아 눈여겨 보았던 팀이었는데, 디스코드에서 고도화를 위한 팀원을 모집하고 있었다. (심지어 백엔드 직군을 뽑네?)
사실 처음 공고를 볼 때만 해도 일이 쏟아지던 시기였기에 내가 이걸 할 수 있을지에 대한 고민이 많았다. 또 섣불리 프로젝트를 시작했다가 성공도 못하고 흐지부지 되는 건 아닌지에 대한 걱정도 컸다.
하지만 나는 이 주제가 정말 재밌다고 판단했고, 무엇보다 디자이너와 프론트엔드 개발자 분들께서 프로토타입을 개발한 상황이었기에 내 마음은 점차 참여하는 방향으로 기울었다.
사실 백엔드 개발자로서 프로젝트를 참여해보고 싶기도 했고 말이다. (NestJS 도 연습할 겸)
그렇게 구글 폼에 간단한 개발 이력과 꼭 프로젝트에 참여하고 싶다는 각오를 담아 신청서를 보냈고, 감사히도 팀원 분들의 열렬한 환호와 함께 프로젝트 팀에 들어오게 되었다.
4. 일과 프로젝트를 병행하는 것은 참 어렵다.
나는 현재 회사에 소속된 상태다. 그렇기에 더욱 "내가 맡은 일" 에 대한 책임을 가져야 했다.
많은 분들이 회사 업무와 사이드 프로젝트를 병행하지만 두 개를 균형있게 챙기는 걸 어려워 하더라.
그렇기에 개인적으로 나는 아래와 같은 조건에 부합하다면 프로젝트를 진행해도 괜찮다 생각한다.
- 퇴근 후 시간에 개발을 진행해도 무리 없이 MVP 를 개발할 정도의 볼륨인지?
- 프로젝트 팀에 UI / UX 를 담당할 디자이너 분이 한 분 이상 계시는지?
- 주제가 흥미롭고 내가 반드시 이번 프로젝트를 완수하겠다고 마음을 먹었는가?
사실 3번은 개인의 다짐이라 무시해도 좋지만, 1번과 2번은 정말 프로젝트의 "완수 여부" 를 결정짓는 요인이라고 생각한다.
1번은 말할 필요가 없고 2번은 디자이너의 부재로 인해 과거에 UI 를 직접 구현한 적이 있는데... 정말 힘들고, 무엇보다 내가 만족스럽지 못한 결과가 나왔던 적이 있었다.
물론 이는 어디까지나 개인의 기준이기에 그냥 그렇구나 ~ 정도로만 들어주기를 바란다.
5. 그럼에도 불구하고 이번에는 정말 즐거운 개발을 했다.
데브말싸미를 개발한 우리 뎁민정음 팀은 어벤져스 저리가라 할 팀워크를 보여주었다.
지금까지 내가 진행했던 사이드 프로젝트 중에서는 단연 압도적인 진행 속도를 보였다고 생각한다.
팀 내 유일한 디자이너인 여름은 시안을 빛과 같은 속도로 만듬과 동시에 디자인 QA 를 꼼꼼히 진행해주었다.
(정말 상시숭배를 안할 수가 없다.)
FE 개발자인 돌멩과 치치, 욱과 덕배 모두 맡은 태스크를 말끔히 해치운 것은 물론, 모두가 한 마음이 되어 릴리즈를 위해 많은 노력을 해주었다.
개발해야 할 페이지가 제법 많았음에도 어찌나 작업 속도가 빠르던지, 백엔드 API 가 다소 늦어져 죄송한 마음을 안고 빡세게 개발에 몰입해야 했다.
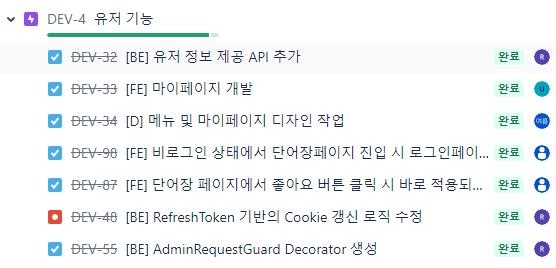
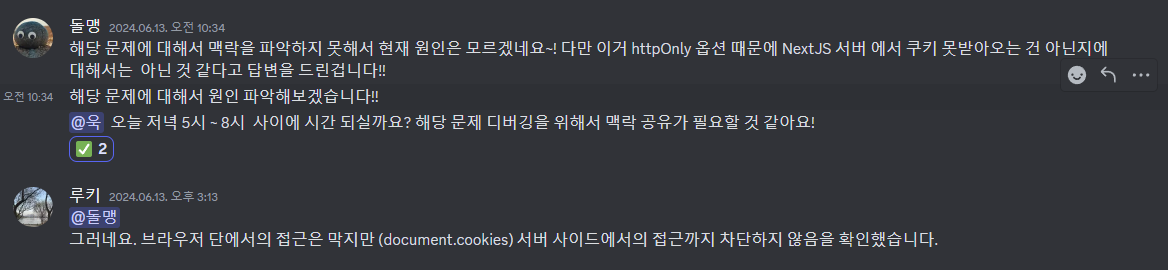
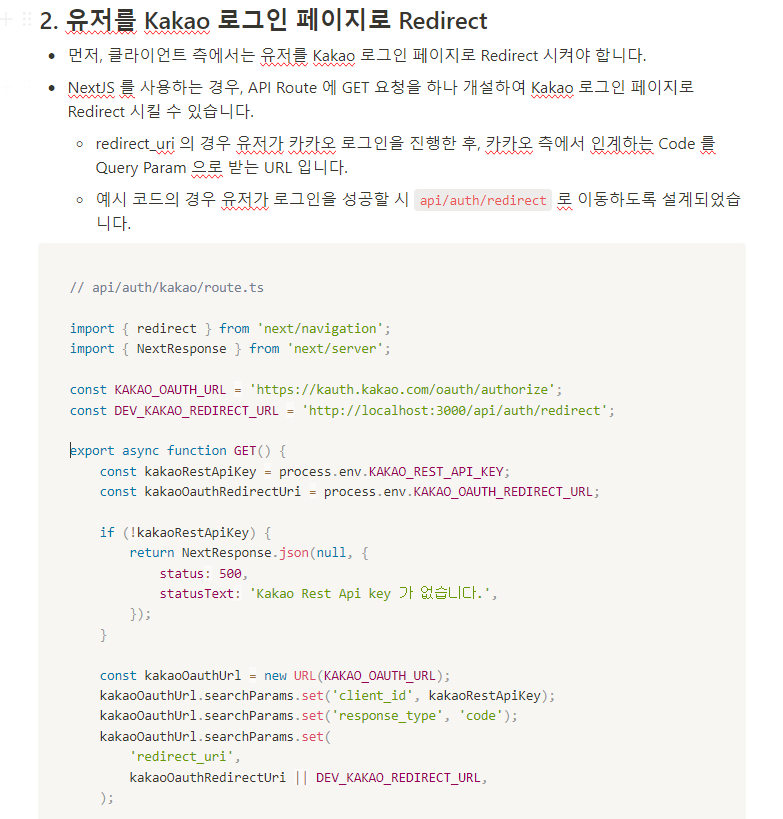
태스크 관리를 위해 Jira 도입을 조심스럽게 건의했을 때도 모두가 많은 노력을 해주셨고, NextJS 에서 발생한 Cookie 이슈에서 내가 갈피를 못잡고 있을 때 명확한 원인을 알려준 팀원들이 있었다.
(고마워요 돌멩 저의 멍청한 고민을 단숨에 깨트려줘서 정말 감사합니다)
혼자서 백엔드를 맡았음에도 MVP 를 빠르게 개발할 수 있었던 이유도 MVP 를 전략적으로 설계하여 우리가 효율적으로 프로젝트를 완수하기 위한 방향을 잘 잡았기에 이룬 쾌거라 생각한다.
6. 백엔드 홀로서기는 괜찮았는지?
그동안은 프론트엔드 개발자로서 사이드 프로젝트에 참여했지만 이번에는 백엔드 개발자로 팀에 합류한 입장으로서 정말 막중한 책임감을 느꼈다.
하지만 나의 강점은 "프론트엔드 감수성을 겸비한 백엔드 개발자" 라고 생각했기에, 이 점을 최대한 활용하고자 FE 개발자 분들과 많은 소통을 나누는데 많은 노력을 기울였다.
(프론트엔드 업무도 병행 가능한 백엔드 개발자 뭔가 멋지지 않은가? 아님 말고)
릴리즈 일정에 피해를 주지 않아야 하기에 빠르게 API 를 개발하면서, 프론트엔드와 백엔드 두 개의 프로덕트에 대한 배포 CI / CD 를 구축해야 했다.
무엇보다 이번 프로젝트는 NestJS 를 기반으로 개발에 착수했는데 덕분에 이 네스트와 조금 더 친밀해지는 계기가 되었다.
Docker-Compose 기반의 배포 파이프라인을 구축하면서 한정된 리소스를 가지고 어떻게 안정된 인프라 아키텍쳐를 구축할 수 있을지, 비용 측면에서 내가 설계한 구조가 효율적인지를 많이 고려했다.
덕분에 지금 릴리즈를 진행한 상황에서도 별다른 장애 없이 안정적으로 서비스를 제공하고 있다. 물론 사용자가 몰리면 이야기가 달라지겠지만 적어도 지금은 문제가 터지지 않았음에 감사하다.
과거 2년 전 학부생 시절에 혼자서 Express 를 이리저리 다뤄보며 서버라는 친구를 개발했던 추억도 떠오르고, 조금씩 완성되는 프로젝트를 보면서 신나는 마음에 개발 열정을 활활 불태웠던 것 같다.
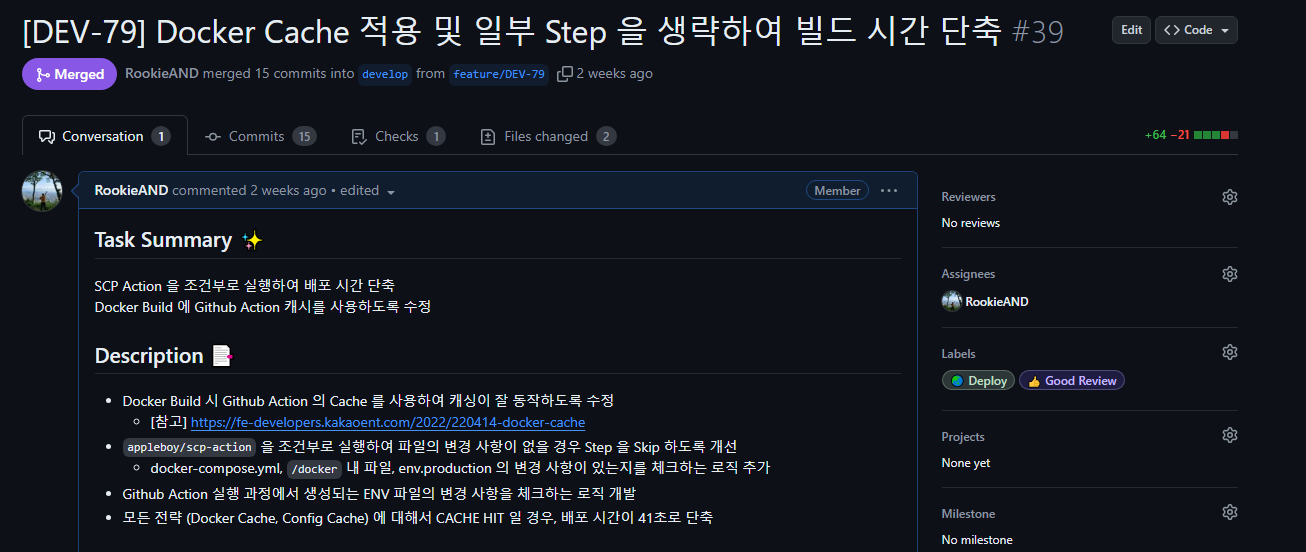
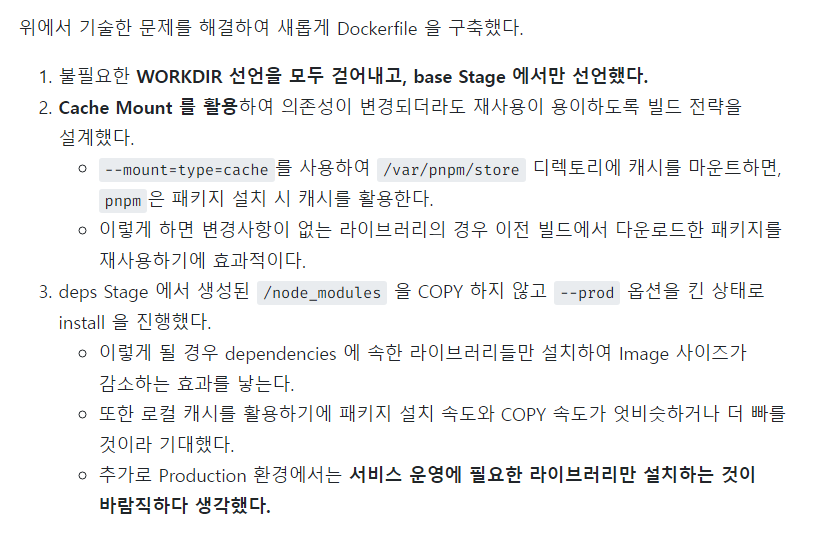
사이드 프로젝트에서 연구한 패턴을 기반으로 사내 개발자 분들께 이런 구조를 제안해보기도 하고, 관련해서 Docker Image 를 최적화한 과정을 개발자 스크럼 시간에 발표하기도 했다.
여러모로 이번 프로젝트는 나에게 큰 경험을 안겨주었음은 분명하다. 다시 한번 못난 백엔드 개발자를 신뢰하고 믿어준 우리 팀원 분들에게 무한한 감사를...
7. 릴리즈를 성공한 지금, 우리는 앞으로..
데브말싸미 프로젝트는 이번주 금요일을 기점으로 배포를 진행하고 1차 홍보를 나간 상황이다.
금일 돌멩이 공유해준 Google Analytic 에 들어가 DAU 를 확인하는데.. 기대 이상의 수치가 나와 매우 설레는 상태다.

그만큼 많은 분들이 우리가 개발한 프로덕트에 공감하고 있다는 증거이기에, 2차 고도화의 목표는 "IT 분야에서 근무하는 비개발자 직군이 자주 접하는 단어" 를 제공하는 방향으로 나아가고자 한다.
추가로 사용자 분들에게서 개선점을 수시로 받아 그 중에서 필수로 챙기면 좋을 의견들을 선별해서 노션에 정리 중인데, 이 또한 7월 중으로 최대한 개선하고자 한다.
사이드 프로젝트의 성공 여부는 "배포" 로 나뉘는 말이 괜히 있는 게 아닌 만큼, 현재 우리 팀은 "성공적인 시작" 을 했다고 생각한다.
하지만 여기서 멈추지 않고 구성원 모두가 프로덕트 오너십을 가지고 지속적인 개선을 이루어낸다면 앞으로 얼마나 더 많은 사용자 분들이 인입될지 벌써부터 기대가 된다.
이제 막 사이드 프로젝트를 시작하시는 분들에게 힘내라는 이야기를 드리고 싶고, 우리가 이뤄야 할 목표에 대해서 계속 상기하기를 바란다. 그것이 프로젝트를 완수하는 큰 원동력이 될 거라 의심치 않는다.
8. 2전 3기, 그래도 결국 릴리즈를 해냈음에 만족한다.
2023년 회고록에도 작성한 내용이긴 하지만 나는 정말 욕심이 많은 개발자였다.
그렇기에 본인이 소화할 수 있는 분량을 항상 넘어선 계획을 세웠고, 이는 결국 이도저도 아닌 결과를 맞이하게 된 일등 공신이라고 생각한다.
2024년에 내가 가장 먼저 세워야겠다고 다짐한 마인드 셋은 바로 "급하게 생각하지 않기" 이다.
남들이 다 아는 지식을 나는 왜 모르지? 라고 생각하기보다는, 당장 내가 할 수 있는 일들에 집중하며 필요한 지식을 습득하면 그것이 나의 자신이 된다는 것을 뼈저리게 깨달았기 때문이다.
급하게 생각하지 않으니 마음이 편해지고, 마음이 편해지니 여가 시간에 마음놓고 개발에 몰두하게 되었다. 그리고 이러한 몰입은 성공적인 릴리즈라는 결과를 가져왔다.
물론 좋은 팀원 분들이 없었더라면 릴리즈는 무슨 몇 주 지나지 않아 무용지물이 되었을 게 분명하다. 다시 한번 우리 팀원 분들 상시 숭배를 좀 하겠다.

테오의 스프린트 방에도 프로젝트를 소개했는데 생각보다 반응이 너무 좋아서 팀원들과 디스코드에서 웃음꽃이 내내 떠나지 않았다.
처음엔 협업의 달콤함과 소중함을, 두번째는 다양한 분들과 소통할 수 있는 이야기의 장을, 마지막으로는 그토록 간절히 바랬던 릴리즈라는 결실까지.. 테오의 스프린트는 나에게 있어 아낌없이 좋은 경험을 주는 나무임이 분명하다.


그리고 서비스를 이용하신 분들도 생각보다 다양한 의견을 주셔서 지금 이 순간에도 열심히 Notion 에 관련 내용을 정리하고 있다.
평소에 알고 지내던 디자이너 분과 기획자 분들께도 서비스의 사용성과 고도화 방향성과 관련해서 인터뷰를 나누고 있는데, 우리가 생각한 방향과 니즈가 어느정도 일치하는 모습을 보여서 참 다행이라는 생각이 들었다.
여담이지만 퇴근길에 우연히 이거 보다가 필사적인 웃참 하느라 혼날 뻔했다. 진짜 숨 참느라 죽는 줄










안녕하세요. 좋은 서비스 만들어주셔서 감사합니다. 앞으로도 자주 즐겨찾을 것 같으니 오랫동안 유지보수 해주시길 부탁드리며.. 본문에 shadcn 관련해서 캡처 이미지도 있던데 여기에 한 가지 버그 제보해도 될까요? 'sha'를 키워드로 검색했을 때 shadcn/ui 가 검색 결과에 뜹니다. 그런데 해당 아이템을 클릭해서 상세 페이지로 넘어가면 404 페이지가 뜨고 있습니다. 아마 shadcn/ui 용어 자체가 슬래쉬(/)가 있어서 path를 한 뎁스 더 넘게 타는 걸로 인식해서 그럴 것 같습니다.
https://dev-malssami.site/words/shadcn/ui