컴포넌트는 UI를 만들고, 라이프사이클을 통해 화면에 나타나거나 사라지는 것과 같은 상황에서 특정 동작을 할 수도 있습니다.
클래스형 컴포넌트
라이프 사이클
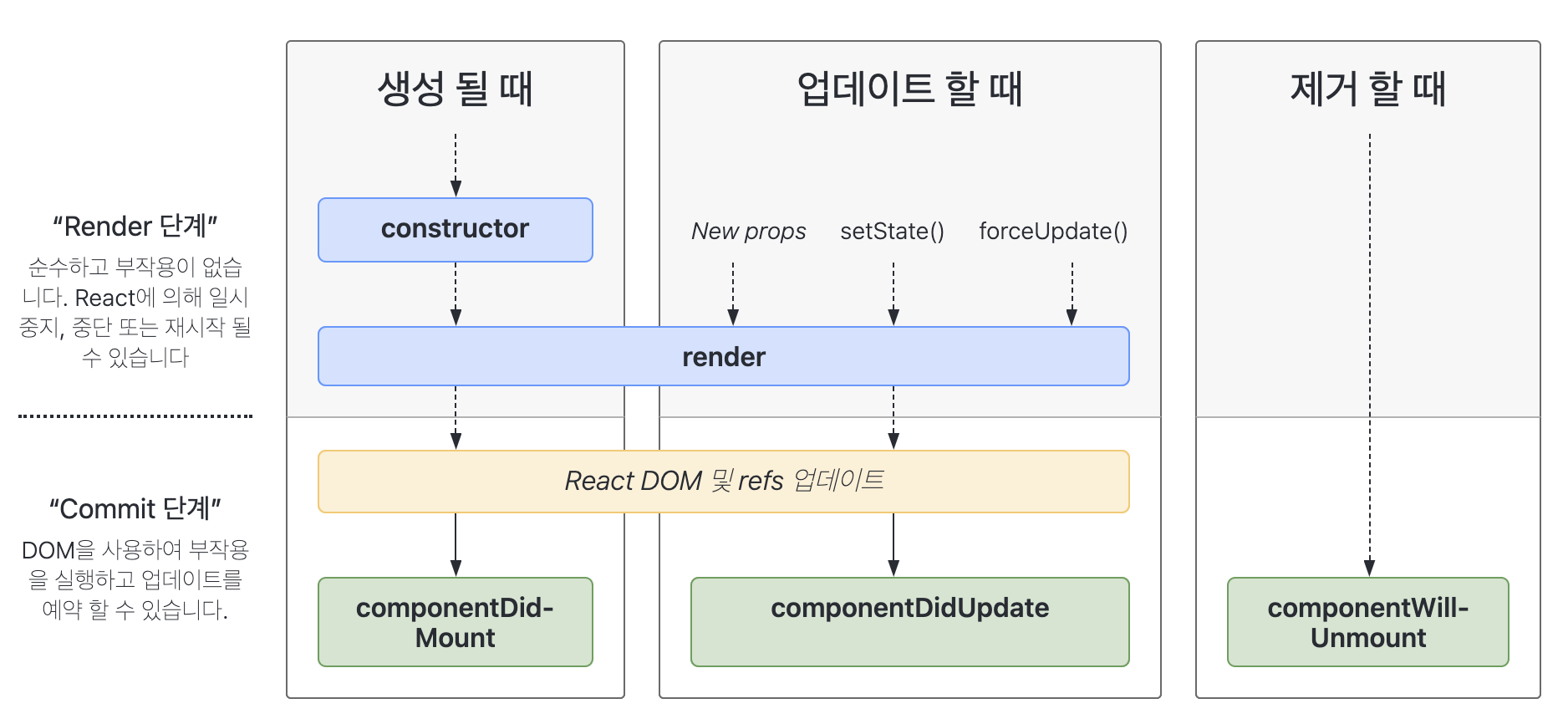
리액트의 컴포넌트는 모두 라이프 사이클(Life cycle, 혹은 생명주기)을 가집니다. 아래는 주로 사용되는 라이프 사이클 함수들입니다.
리액트 훅이 나오기 전에는 이러한 라이프 사이클을 관리하기 위해서 주로 클래스형 컴포넌트를 사용했다고 합니다. 물론 state 관리도 가능했기 때문입니다.

라이프 사이클들은 크게 세 가지로 나눌 수 있습니다.
- 일반적인 순서
생성될 때 (마운트 될 때 - Mounting) : constructor, render, componentDidMount
업데이트할 때(Updating) : render, componentDidUpdate
제거할 때 (마운트 해제 될 때 - Unmounting) : componentWillUnmount
함수형 컴포넌트
라이프 사이클
- 생성될 때 (마운트 될 때 - Mounting) :
useEffect(() => {
console.log(“ComponentDidMount”);
}, []);- 업데이트할 때(Updating)
useEffect(() => {
console.log(“ComponentDidMount & ComponentDidUpdate”);
});- 제거할 때 (마운트 해제 될 때 - Unmounting)
useEffect(() => {
return () => {
console.log(“ComponentWillUnmount”);
};
}, []);리액트 Hooks
useState: state를 사용할 수 있게 됩니다. 관리하고 있는 state가 업데이트 되면 컴포넌트가 리렌더링 됩니다.
useMemo: 캐싱을 지원하여 컴포넌트 내부 연산 작업을 최적화할 수 있습니다.
useCallback: 함수의 레퍼런스를 제어하여 최적화하는 데 사용됩니다.
이번주 배운것
- 리덕스 툴킷
- mock api
- axios, fetch
- createAsyncThunk
이번주 느낀것
- 댓글 crud를 구현했고 메인 crud와 머지하고 충돌을 해결했다. 깃으로 협업하는것에 익숙해지는 것 같다.
- 세부페이지에서 다른 세부페이지로 가면 전의 세부페이지있던 댓글이 잠깐 보였다가 정상적인 댓글이 뜨는 문제가 있었다. 콘솔로 찍어보니 전에 있던 댓글이 마운트되고 원래 있어야할 댓글이 마운트되면서 찍히는걸 학인했다. 그래서 useEffect return으로 컴포넌트가 사라질때 댓글의 데이터에 빈값을 주는 함수를 넣어서 전의 댓글은 안뜨게 해결했지만 정석적인 해결법은 아닌거 같다.이부분은 좀더 찾아봐야될거같다.
이번주 아쉬웠던 것
- createAsyncThunk는 복붙하면서 써서 어떻게 작동되는지 아직 이해가 부족한것 같다. 좀더 구글링하며 공부해야겠다.
- 기능 구현을 빨리 끝내면 의지가 부족해져서 공부할 마음이 사라진다. 더 할 수 있는 기능을 찾아보거나 구현한 기능들에 대해 더 확실하게 공부하는 버릇을 길러야 겠다.
