
1️⃣ Function
- 특정 동작(기능)을 수행하는 일부 코드의 집합(부분)
1. 함수 선언문
//함수선언문(가장 기본적인 형태)
function sayHello(){
console.log("지역 Hello"); //이건 scope이기 때문에 console.log만 하면 출력이 안됌
}
console.log("전역 Hello");
sayHello(); //함수를 호출해줘야 출력됨덧셈 기능이 있는 함수 선언문
//덧셈 기능이 있는 함수 선언문
sumFunction(10,20); //함수 위에 있어도 적용된다 . == 호이스팅
const num1 = 10; //전역변수
function sumFunction(num2, num3){ //num2, num3 : 매개변수, ()안에 변수들을 매개변수라고 함
const num1 = 11; //지역변수라서 전역변수의 const 변수랑 이름이 같음에도 잘 실행됌
const sum = num1 + num2 + num3;
console.log("지역변수", num1); //가장 먼저 지역변수를 찾고 그게 없으면 부모의 변수를 계속 찾는다.
console.log(sum);
return sum //return은 늘 함수의 맨 마지막에 사용됨, 값을 다시 전달해주는 역할.
}
// console.log("전역변수", num1);
sumFunction(50, 100); //매개변수와 이때 () 값의 수를 일치시켜야함, ()안의 값 = 인자
let result1 = sumFunction(30,20); //변수에다 함수를 넣을 수 있음.
// console.log(result1);

2. 함수 표현식
- 코드에 도달하면 생성된다.
- 함수 선언문처럼 함수 생성전에 함수와 매개변수를 작성해도 함수 표현식에서는 통하지 않는다.
//함수 표현식
// saybye(); //호이스팅이 불가해서 오류가남
let saybye = function(num0){
console.log("bye");
console.log(num0);
}
saybye(20);
3. 화살표 함수
//화살표 함수
let saybye1 = (num0) => {
console.log("bye");
console.log(num0);
return num0 + 10;
}
saybye1(50);
let result = saybye1(60);
console.log(result);
예시 코드
//실습 1
//함수 선언문
function multifly1(n1,n2){
let func = n1*n2;
console.log(func);
}
multifly1(4,5);
//함수 표현식
let multifly4 = function(n3,n4){
let mul = n3*n4;
console.log(mul);
}
multifly4(6,7);
// 화살표 함수
let multifly = (num7, num8) => {
return num7 * num8;
}
console.log(multifly(3,7));
console.log(multifly(2,2));예시코드2
//실습2
let square = function(num9){
console.log(num9**2);
}
square(4);
square(5);
square(11);
//화살표 함수
let square1 = (num10) => {
console.log(num10 ** 3);
}
square1(6);
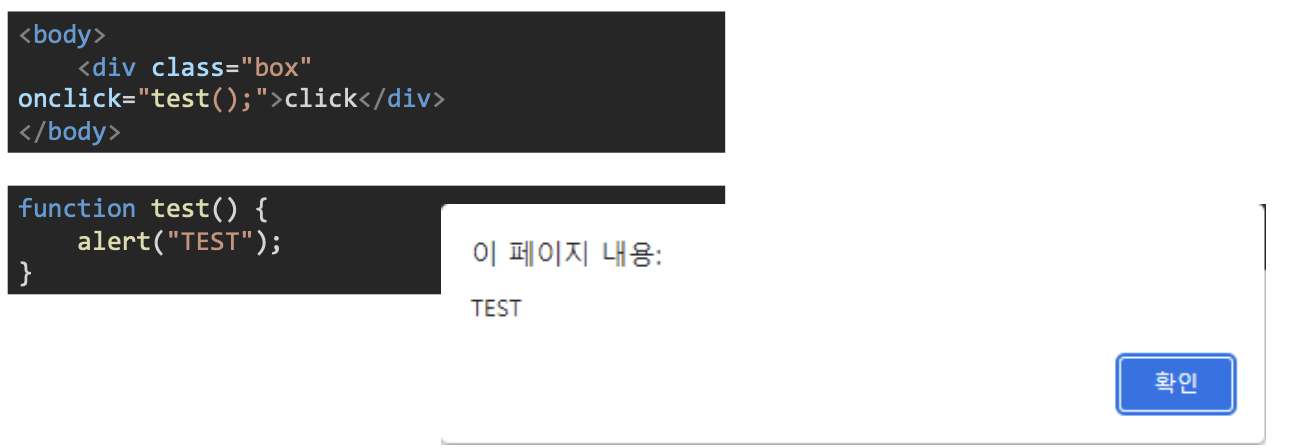
4. Onclick
- 각각의 HTML 요소에 속성 값으로 JS 함수를 연결한다.

예시코드
➡️ let 의 주석처리만 제거하면 정상적으로 실행된다!
➡️ HTML 버튼 누르면 코드가 보인다.
2️⃣ 조건문
- 특정 조건 만족 시(조건이 참인 경우) 실행하는 명령의 집합
- 특정한 조건 속에서 작업을 수행하고 싶을 때 사용
(1) IF/ ELSE IF /ELSE
else는 혼자 사용불가.
if ( 조건1 ) {
// 조건1이 참이라면 실행
} else if ( 조건2 ) {
// 조건2가 참이라면 실행
} else {
// 조건 1과 2가 모두 참이 아닐 때 실행
}(2) IF 중첩
if(조건1){
if(조건2){
//실행 }
else{
//실행2 }
}let isShow = true;
let checked = false;
//거짓일때 실행되어라.
if (isShow) {
console.log("show");
}
//이 조건이 거짓일때 실행하고 싶으면 not 연산자 사용하기.
// 즉, 원래 checked가 false 값이라 콘솔 출력이 안되는데 !로 했기 때문에 조건이 false임에도 출력이 되는 것!!!!
if(!checked){
console.log('checked');
}예시코드
//if중첩문
const myID = 'abc';
const myPw = "2342";
const inputID = prompt("아이디입력");
const inputPW = prompt("비밀번호 입력");
console.log(inputID, inputPW);
if(myID === inputID){
if(myPw === inputPW){
console.log('로그인에 성공했습니다');
}else{
console.log("비밀번호가 틀렸습니다.");
}
}else{
console.log('아이디가 틀립니다.');
}실습코드_1
조건
if문을 이용해서 console창에 연령대별 단어 출력해보기!
• age 변수 선언, prompt 로 입력받기
• age가 20 이상: 성인
• age가 17 이상: 고등학생
• age가 14 이상: 중학생
• age가 8 이상: 초등학생
• age가 0 이상: 유아
- prompt를 이용해 성별 추가로 받기
Age와 성별에 따라 “초등 여학생”, “중등 남학생”, “성인 남자“ 등등 출력하기
➡️ 그러나 이 방법은 똑같은 코드들이 반복되서 보기가 좋지 않다.
➡️ Function을 이용해보자.
➡️ 성별을 기준으로 했다.
➡️ 실행시키고 싶으면 let 주석만 제거하면 된다.
➡️ HTML 버튼 누르면 코드가 보인다.
(3) Switch
//switch문
//기본구조
switch(변수){
case 값: //변수 === 값
break;
case 값1: //변수 === 값1
break;
default: //기본값에 해당
break;
//
let grade = 'B';
switch (grade) {
case 'A':
console.log('학점 A');
break;
case 'B':
console.log('학점 B');
break;
case 'C':
console.log('학점 C');
break;
case 'C':
console.log('학점 D');
break;
case 'C':
console.log('학점 F');
break;
default:
console.log('알 수 없는 값 입니다.');
}
}default가 나오면switch문이 모두 끝난거라서break를 굳이 쓰지 않아도 된다.break: 조건문, 반복문에서 빠져나갈때 사용하는 키워드이다.
이게 없으면 해당되는 조건문부터 쭉 실행되서 원하는 값만 출력이 불가능하다.
🖊️ switch/ if 의 차이
- 비슷해보이지만,
switch는 값에 대한 조건일 때 주로 사용되고,if는 조건에 대한 조건식이 필요할때 사용
된다.
4. 3항 연산자
?다음이 조건이 참인 경우 실행되는 결과이다.:다음은 조건이 거짓인 경우 실행되는 결과이다.
let myID = 'abc';
let myPW = '1234';
const inputId = prompt('아이디를 입력하세요');
const inputPw = prompt('비밀번호를 입력하세요');
myID === inputId ? console.log("존재하는 아이디") : console.log("아이디가 틀립니다.");
//중첩도 가능하다.
//? 뒤에는 모든 조건이 다 성립되었을 떄 실행, 그러나 : 뒤에는 각각 어떠한 조건들을 틀렸을 때 실행된다.
// 맨 마지막이 처음 조건의 거짓에 해당하고, 중첩조건은 계속해서 넣을 수 있다.
myID === inputId
? myPW === inputPw
? console.log('로그인에 성공하였습니다.')
: console.log('비밀번호가 틀렸습니다.')
: console.log('아이디가 틀립니다.');예시코드
// 오전인지 오후인지 콘솔창에 표현
//new Date() : 현재 시간을 보이는 것
// getHours() : 시간만을 보이게 하는
let now = new Date().getHours();
0 <= now <= 11 ? console.log('오전') : console.log('오후');➡️ 매우 간단해졌다.
3️⃣ 반복문
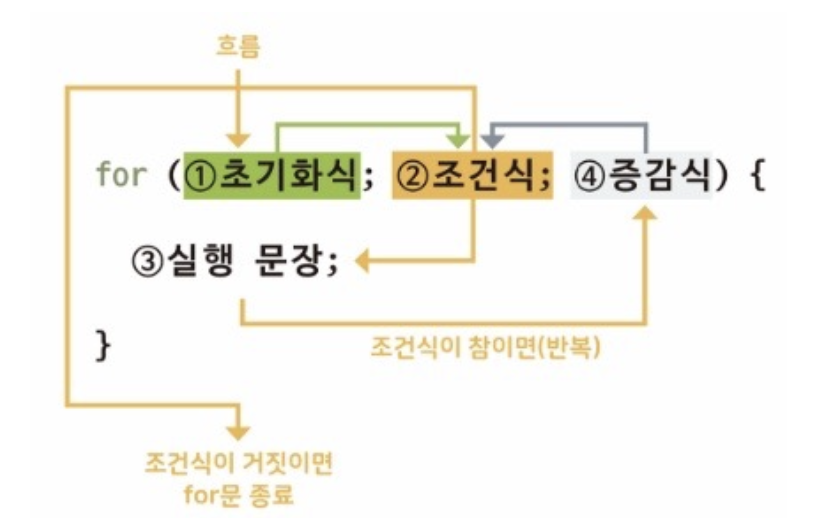
(1) For 문

//1. 5부터 0까지 1씩 감소
for (let i = 5; i >= 0; i--) {
console.log(i);
}
//2. 1부터 10까지 중에서 짝수를 출력
//sol1. 반복문과 조건문을 활용
for (let j = 1; j <= 10; j++) {
if (j % 2 == 0) {
console.log(j);
}
}
//sol2. 증감값 변경
for (let z = 2; z <= 10; z = z + 2) {
console.log(z);
}
// 3. 배열과 함께
const colors = ['red', 'orange', 'yellow', 'green', 'blue', 'nany', 'purple'];
for (let p = 0; p < colors.length; p++) {
console.log(`무지개 ${p + 1} 번째 색상은 ${colors[p]} 입니다.`);
}
//실습 7, 입력받은 수까지 13의 배수이면서 홀수인 수를 찾는 프로그램
const inputNum = Number(prompt('숫자를 입력해주세요'));
for (let num = 1; num <= inputNum; num++) {
if (num % 13 == 0 && num % 2 == 1) {
console.log(num);
}
}
//실습 8 - 이중 for문, 구구단
for (let i = 2; i <= 9; i++) {
console.log(`---${i}단---`);
for (let j = 1; j <= 9; j++) {
console.log(`${i}x${j} = ${i * j}`);
}
}
(2) while
while(조건문){
반복할 코드
}
//step1. 1부터 5까지 1씩 증가
let step1 = 1;
while (step1 <= 5) {
console.log(step1);
step1++;
}
// step2 . 9부터 4까지 1씩 감소
let step2 = 9;
while (step2 >= 4) {
console.log(step2);
step2--;
}
//step3. 1부터 10까지 홀수 출력
let step3 = 1;
while (step3 <= 10) {
if (step3 % 2 == 1) {
console.log(step3);
}
step3++;
}
//step4. break 사용
let step4 = 0;
while (true) {
console.log(step4);
step4++;
if (step4 === 10) {
//10이 되는 순간 break
break;
}
}
//구구단
let i = 2;
let j = 1;
while (i <= 9) {
console.log(`---${i}단---`);
while (j <= 9) {
j++;
console.log(`${i}x${j} = ${i * j}`);
}
i++;
j = 1; // 다시 또 새로운 3단,4단에서 곱하기 1을 해줘야하니까 reset개념
}📌 반드시 break가 있거나 조건문에 탈출문이 있어야한다! 그렇지 않으면 무한루프가 되므로 조심하자.
(3) 반복문 제어
break: 반복문을 멈추고 밖으로 빠져나온다.continue: 반복문을 한번만 멈추고 다음으로 진행한다.
예시코드
조건 - 정수 n이 있을 때 2 또는 3의 배수의 총합을 구하시오. (단,n은0<n<100)
//실습 9 - 2또는 3의 배수의 총합
//1
let sum = 0;
let num = 0;
while (num < 100) {
if (num % 2 == 0 || num % 3 == 0) {
sum += num;
}
num++;
}
console.log(sum);
//2
let sum1 = 0;
for (let num = 0; num < 100; num++) {
if (num % 2 == 0 || num % 3 == 0) {
sum1 += num;
}
}
console.log('sum', sum1);
//3. continue
let sum2 = 0;
for (let num = 0; num < 100; num++) {
if (num % 2 !== 0 && num % 3 !== 0) {
continue;
}
sum2 += num;
}
console.log('sum2', sum2);마무리
반복문과 조건문을 배우면서 대부분의 곳에 활용될 것이라는 걸 직감적으로 느꼈다. 여러 조건을 가지고 예제를 만들어보면서 익숙해지게끔 노력해야할 것 같다.
