form 요소 중<input>, <select> ,<fieldset>, <legend> 에 대해 설명해보겠습니다.
<input>
- 사용자가 다양하게 폼 태그를 입력할 수 있게 하는 것
- 입력창
자세한 정보 참고 : https://velog.io/@sally3921/2-HTML%EC%8B%9C%EC%9E%91%EA%B3%BC-HTML-tag
<input> 속성
(1) type : 인풋타입
- text
- radio (하나만 선택가능)
- checkbox (여러개 선택가능)
(2) name : 이름 지정, backend에서 name으로 key 설정
(3) readonly : 읽기 전용
(4) autofocus : 자동 focus
(5) placeholder : 짧은 도움말
<label>
- 폼 양식에 이름을 붙일 수 있음
- for 속성 : for 속성에 연결할 요소의 id를 적어 label을 클릭해도 해당 요소로 가게 만들 수 있다.
자세한 정보 참고 : https://velog.io/@sally3921/html-tag
<select>
- 선택 창
- 서버가 지정한 특정 값만을 선택할 수 있는 요소
- input이 주관식이라면 select는 객관식
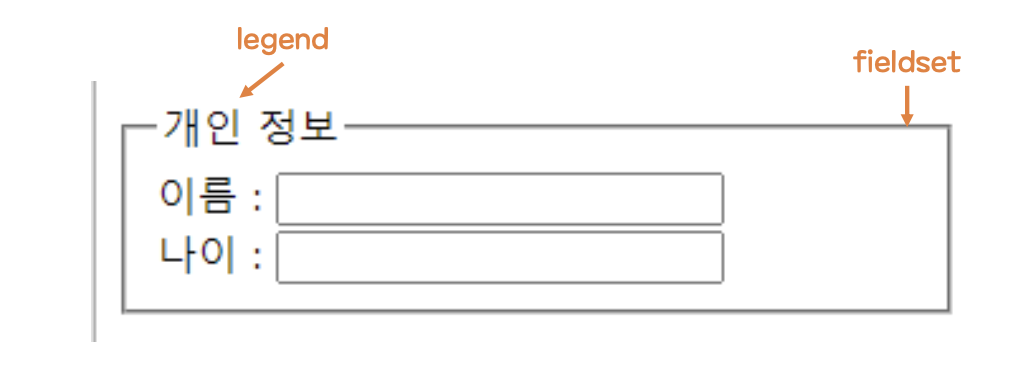
<fieldset>, <legend>
<fieldset>: form 태그 안에 있는 요소들을 그룹화 할 때 사용한다.<legend>:<fieldset>안에 들어가는 태그로, 목적에 맞게 이름을 지정할 수 있다.

예시코드
<form action="/getFormPrac" method="get">
<label for="name" name="name">이름</label>
<input type="text" name="name" id="name" />
<fieldset>
<legend>성별</legend>
<label for="male">
<input type="radio" name="gender" value="남자" id = "male" required>남자</input>
</label>
<label for="female">
<input type="radio" name="gender" value="여자" id = "female" required>여자</input>
</label>
</fieldset>
<fieldset>
<legend>관심사</legend>
<label for="trip">
<input type="checkbox" name="interests" id = "trip" value="여행">여행</input>
</label>
<label for="fashion">
<input type="checkbox" name="interests" id = "fashion"value ="패션">패션</input>
</label>
<label for="food">
<input type="checkbox" name="interests" value="음식" id = "food">음식</input>
</label>
</fieldset>