[9] JavaScript 기초 - let, const, 변수 기본 규칙, 자료형 데이터(String, Array, Object 외 6개) , 형 변환, 기본 연산자
코딩온x포스코 - 나의 공부기록
목록 보기
11/55

JavaScript 사용법
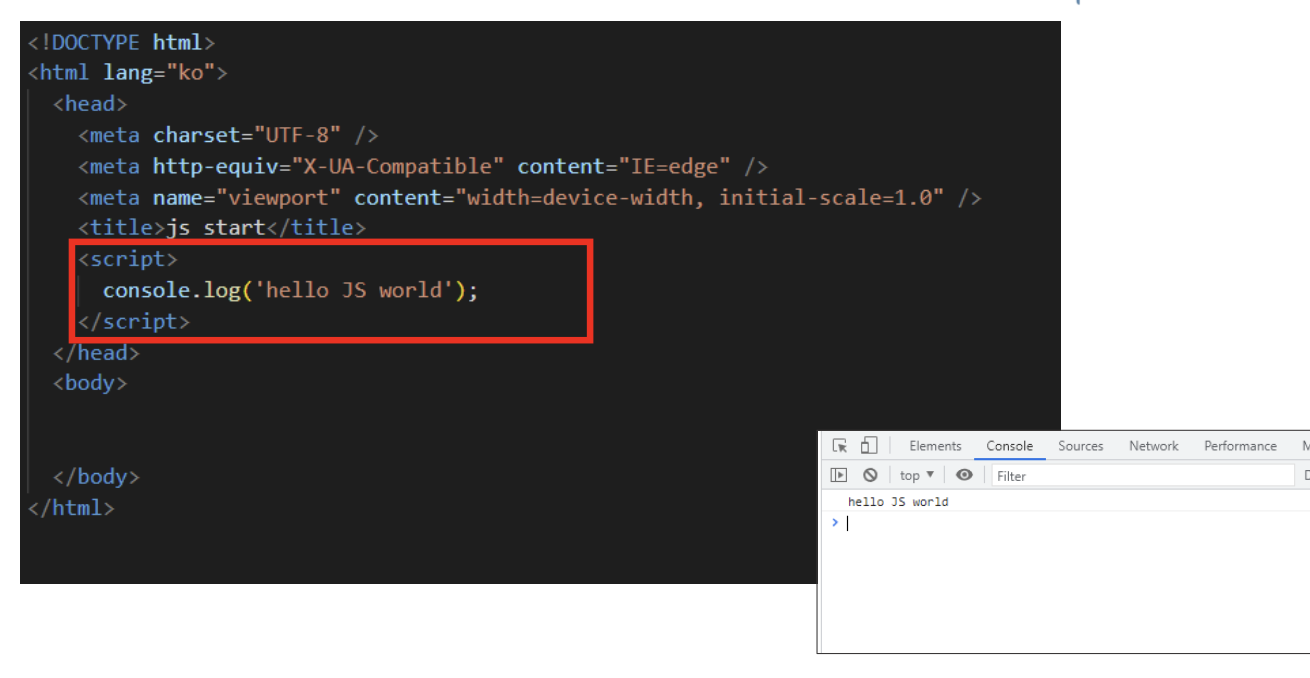
<script>
// Javascript 코드 작성
</script>console.log(): 브라우저의 개발자 도구, > 콘솔에서 확인가능하다.
개발자만 확인 가능하고, 개발할때만 쓰고 안쓸땐 지우거나 주석처리를 해야한다.alert(): 브라우저가 열렸을 때, 그 내용을 알림창으로 보여준다.<script>를 어디에 써도 상관은 없지만,<head>안쪽과<body>안쪽에 많이 씀
위치는 어디에서나 사용이 가능하다!
<Head>태그 내부<body>태그 내부<Head>와<body>사이<body>아래 등
📌 내장 방식
- 위치는 앞서서 말했듯이 어디서나 사용이 가능하다.

- 간단하게 만들 수 있음
- 특정 페이지에서만 작동하는 기능일 경우, 내장방식으로만 따로 구현이 가능하다.
📌 링크 방식
- JavaScript 파일을 따로 만들어서 링크하는 방식이다.
<head>에서 사용된다,
<script src = ".index.js"></script>- 같은 기능을 다른페이지에서 사용하고 싶을 때 JS 파일 링크만 걸어서 사용이 가능하다.
- 유지보수가 용이하다.
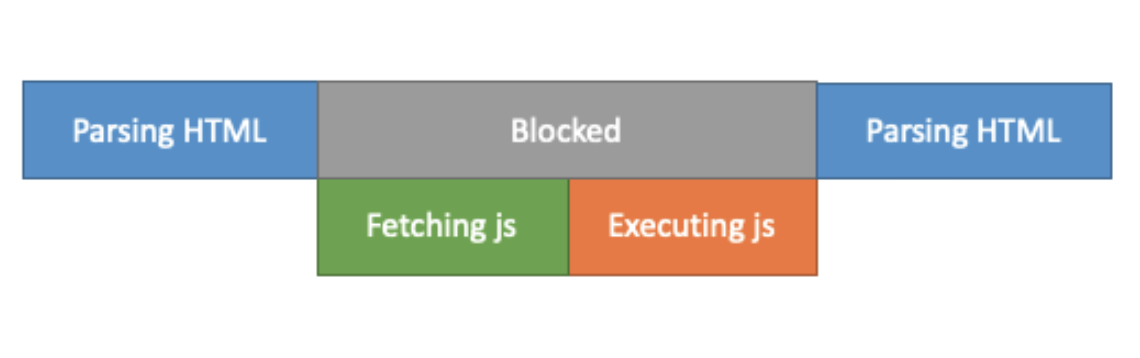
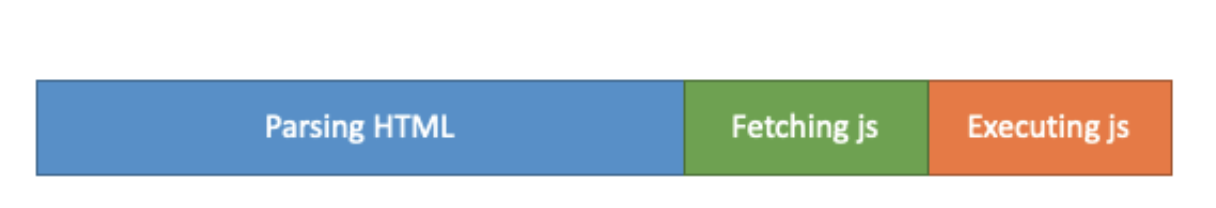
** 읽기 순서 : 읽히는 순서에 따라서 작동된다.
1. <head> 에 포함될 경우

2. <body> 에 포함될 경우

📌 JavaScript 변수
- 데이터를 저장하고 참조(사용)하는 데이터의 이름
1. var

- 선언 단계와 초기화가 동시에 이루어지며 아무것도 할당하지 않으면 자동으로
undefined가 할당 중복 선언과재선언이 가능하다.
✂️ var의 문제점
: 중간의 같은 이름의 변수를 다시 선언해도 기존의 변수에 덮어 씌워진다.
: 변수를 선언했다는 건 분명히 다른 데이터를 넣으려는 것인데, 그것을 기존의 데이터에 덮어 씌우면 문제가 발생하기 마련이다!
: 변수가 {블록 단위}에서 끝나는 것이 아니라, 원치않은데 전역으로 돌아다니고 영향력을 행사하게 되어 의도치 않은 문제가 발생하게 된다.
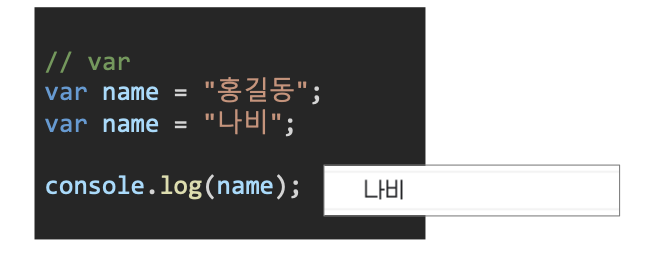
//var
var name = "홍길동";
// var : 중복할당이 가능하지만 순서대로 입력한거에 따라 사라짐
var name = "나비";
// 값 할당을 하지 않으면 undefined라고 뜸
var age;
// 재할당을 할땐 다 쓰는게 아니라 아래와 같이 쓰면됌
age = 20;
//clg 만 쓰면 자동으로 쓰여짐
console.log(age); 2. let
- 변수
중복 선언 불가능하지만,재할당 가능이다. var과 마찬가지로 선언을 하지 않으면 자동으로undefined가 들어간다.
//let
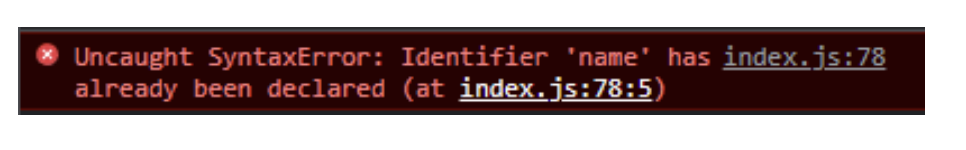
// 변수 선언시 동일한 이름 불가능, 중복선언 안되면 빨간줄로 표현됌
let name = "홍길동";
//let name = "나비"; 중복선언은 불가능
console.log(name);
name = "나비"; //원래 있는 값에 데이터만 바꿔주는 것이기 때문에 가능함.
console.log(name);- 중복선언을 하게 되면,

3. const
- 초반에 선언할 때 반드시
초기화를 동시에 진행해야한다. 재선언 불가능,재할당 불가능- 상수로 사용이 된다.
//const
const AGE = 20; //값이 꼭 할당되어야지 오류안남
// 즉, 고정된 값이어서 재할당이 안됌. 한번 지정되면 데이터 바꿀 수 없음
AGE = 30; //이렇게 불가.const colors = ["red", "orange", "yellow","green","blue","indigo","purple"];
// 이건 가능
colors.push("pink");
// const 사용시, 아예 새로운 배열을 넣는건 불가능, 그저 넣고 뺴고는 가능함. 즉, 밑에꺼는 const에선 불가능하다.
const color = ["red", "yellow"];
color = ["java",'html'];
console.log(color);📝 변수 기본 규칙
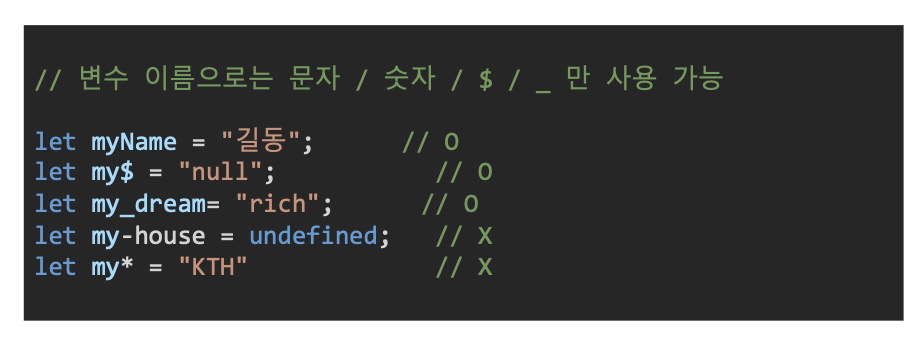
(1) 변수 이름으로는 문자/숫자/$/_ 만 사용이 가능하다.

(2) 첫 글자는 숫자가 될 수 없다.
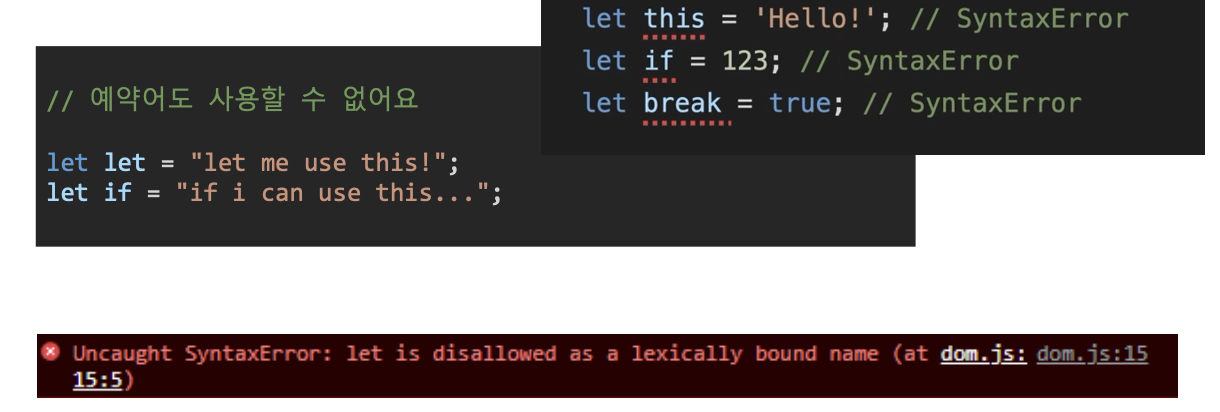
(3) 예약어를 변수 이름으로 쓸 수 없다.

(4) 변수 이름은 알아보기 쉽고, 센스 있게 작성해야한다.

📌 (5) 상수는 대문자로 선언해서 다른 개발자도 알 수 있게 해야한다.!!

📚 JavaScript 자료형
- JavaScript는
약한 타입의 언어에 속한다. - 데이터의 종류와 관계 없이
var,let,const키워드로 변수를 선언하고 사용하기 때문에 약한 타입언어
1. String 문자형 데이터
- 문자열에는 "" 쌍따옴표를 쓴다.
let myName = "홍길동";
let email = 'jdjdj@naver.com';
let city = "서울";
console.log(myName, email, city);📌 TIP 문자와 변수를 동시에 쓰고 싶을때!
// + 연산자를 사용해서 변수를 문자로 변환 후 더하여 사용한다. console.log("안녕 " + myName , "입니다."); // 백틱 문자 사용, ${} 안에다가 변수 쓰면된다. console.log(`하윙 제 ${email} 입니다`);백틱 문자 사용해서 동시에 쓰는 것이 요즘에 사용하는 방식이니 이걸로 쓰자!
3. Number 숫자형 데이터
- 정수 및 소수점 숫자를 나타낸다.
//데이터타입 - 숫자형
let number = 123;
console.log(number);➡️ 콘솔에 123 이렇게 값이 뜬다.
4. Boolean 참, 거짓 데이터
true와false두가지 값만 가지는 데이터
//Boolean
const CHECKED = true;
const ISSHOW = false;
console.log(CHECKED, ISSHOW);
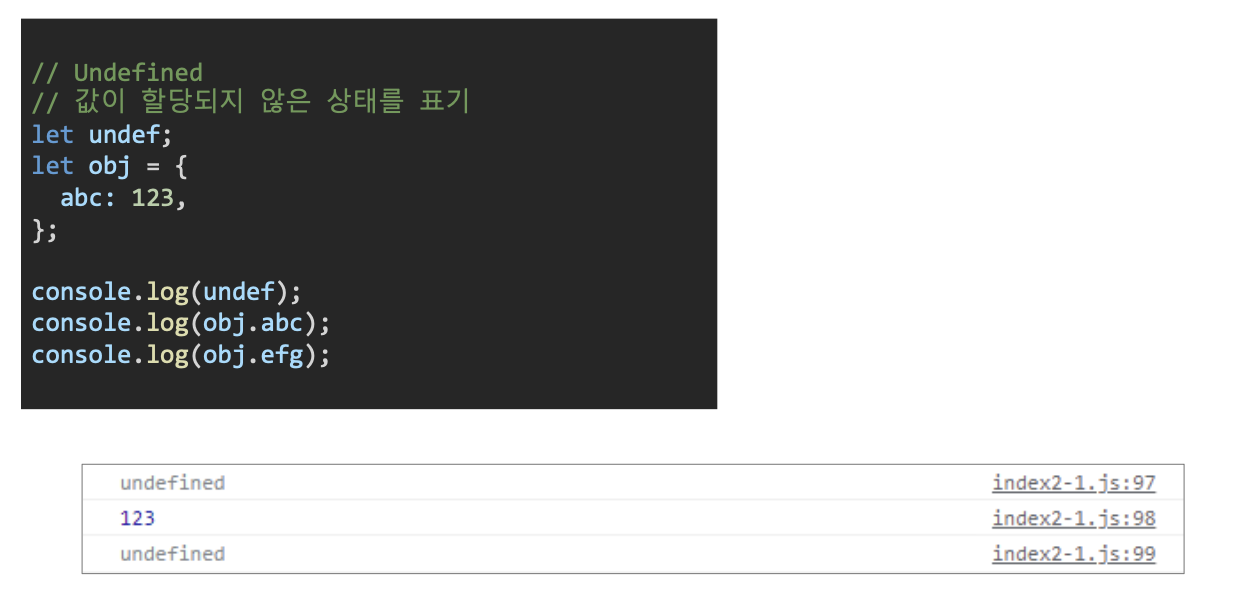
5. Undefined 미할당 데이터

6. Null 의도된 빈 데이터
//Null - 의도적으로 비어있음을 의미할 때 사용
let empty = null;
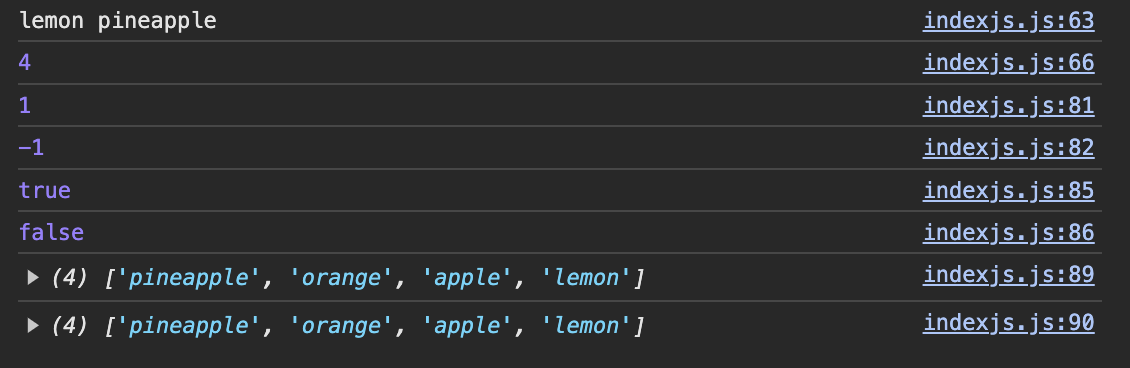
console.log(empty);7. Array 배열 데이터
- 여러 데이터를 순차적으로 저장
//Array
let fruits = ["lemon", "apple", "orange", "pineapple" ];
console.log(fruits[0], fruits[3]);
//배열의 길이
console.log(fruits.length);
//마지막 순서에 추가됌
fruits.push("bear");
// 마지막 순서를 빼기
fruits.pop();
// 맨 앞에 값 추가
fruits.unshift("melon");
// 맨 앞 값 삭제
fruits.shift();
//찾을 값이 어디에 있는지 인덱스 값을 확인할 수 있음
console.log(fruits.indexOf("apple"));
console.log(fruits.indexOf("bear")); //찾는 값이 없으면 -1이 출력됌
//찾을 값의 존재 유무! 없을땐 false출력
console.log(fruits.includes("orange"));
console.log(fruits.includes("papaya"));
//배열값 반전
console.log(fruits.reverse());
console.log(fruits); //반전시키고 나서 이 행을 실행하면 반전된 값이 알아서 적용되서 나옴.
결과

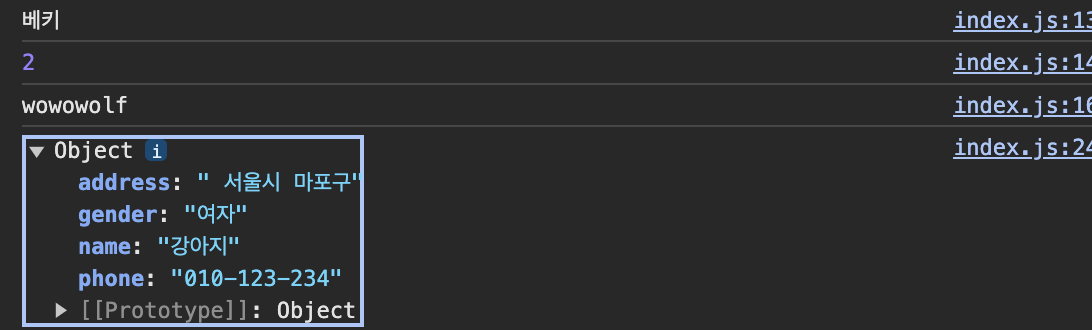
8. Object
- 여러가지 데이터가 하나로 묶여있는 상태이다.
let cat = {
//key:value 형태
name: "베키",
age: 2,
isCute:true,
mew:function(){
return "wowowolf";
}
}
console.log(cat.name);
console.log(cat.age);
//함수를 실행시킬땐 함수이름에 ()를 꼭 써줘야 제대로 출력된다.
console.log(cat.mew())console

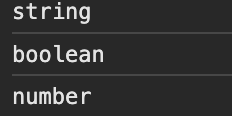
9. typeof
- 해당 자료형이 어떤 것인지 알려주는 역할을 한다.
//typeof: 데이터가 어떤 타입인지 알려주는 키워드
console.log(typeof "Hello");
console.log(typeof true);
const types = 20;
console.log(typeof types);
✅ 형 변환
- 데이터의 타입을 직접 변환시켜주는 역할을 한다.
prompt(): 사용자에게 데이터를 입력받게 하는 것 인데,prompt()로 입력받은 값은문자로 저장이 된다. -> 따라서 형 변환이 필요하다.
🔎 JS의 자동 형변환
- JavaScript는 자동으로 형변환을 시켜주기 때문에 Error가 뜨지 않아서 의도치 않았다면 큰 문제가 생길 수 있어서 형변환은 필수다.
1. 문자형 변환
String(): null과 undefined에도 문제가 없다.toString(): null과 undefined에서 사용이 불가하다.
//문자 형 변환
let num = 123;
console.log(typeof num);
let a = String(num);
console.log(typeof a);
let b = num.toString(); //null과 undefined에서 사용불가
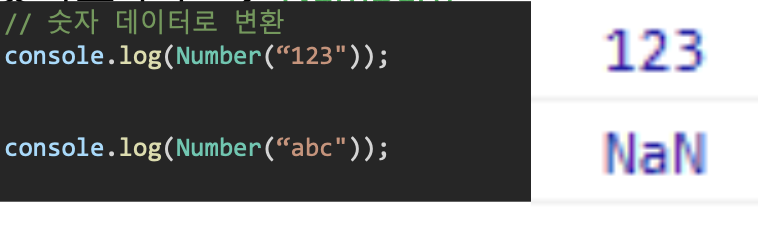
console.log(typeof b);2. 숫자형 변환
Number()

실습 코드
let mathScore = "77";
let engScore = "88";
let avgScore = (Number(mathScore) + Number(engScore)) / 2;
console.log(avgScore);📌 기본 연산자
- 대입 연산자 :
= - 비교 연산자 :
==,!=,===(타입까지 같은지),!==,>,>=,<,<=
(항상 부등호는 오른쪽) - 산술 연산자 :
+,-,*,/ - 논리 연산자 :
!,&&,|| - 나머지 연산자 :
% - 거듭 제곱 :
**
1. 연산자 줄여서 쓰기
• num = num + 5 -> num += 5
• num = num - 5 -> num -= 5
• num = num 5 -> num = 5
• num = num / 5 -> num /= 5
2. 증가, 감소 연산자
Num++;Num--;
let num_2 = 10;
let nums_2 = 10, num_3 = 15;
//뒤에 ++는 바로 그 단락에서 저장되지 않음
result1 = num_2++;
console.log(result1) //10
//뒤에 ++는 바로 그 단락에서 적용됨
result2 = ++num_3; //16
result2 = ++num_3; //17
console.log(result2) //17
3. 일치 연산자(===)
- 변수의 값 뿐만 아니라 자료형까지도 비교한다.
//비교 연산자(일치 연산자)
let d = 123;
let e = '123';
console.log(d == e); //t
console.log(d === e); //f
console.log(d != e); //f
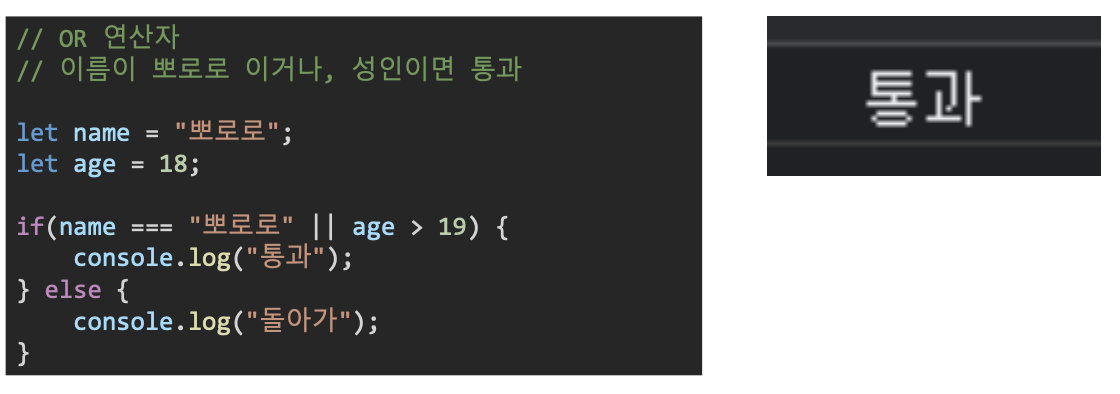
console.log(d !== e); //t4. 논리 연산자
-
||(OR)

-
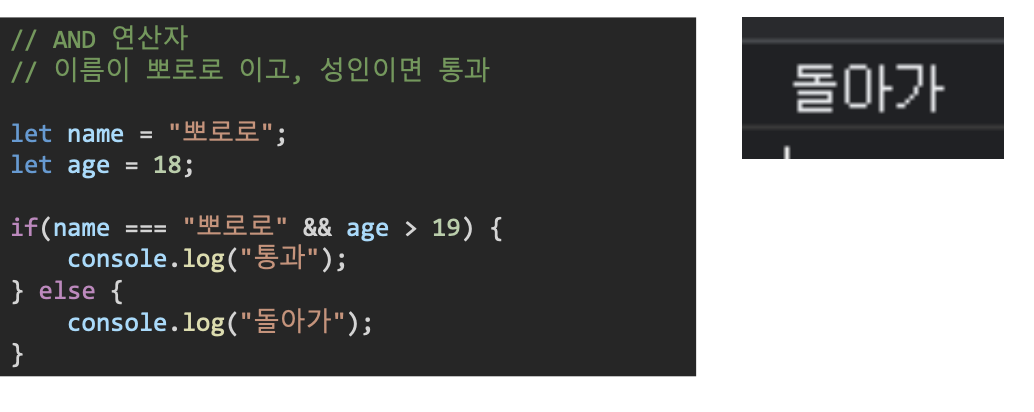
&&(AND)

-
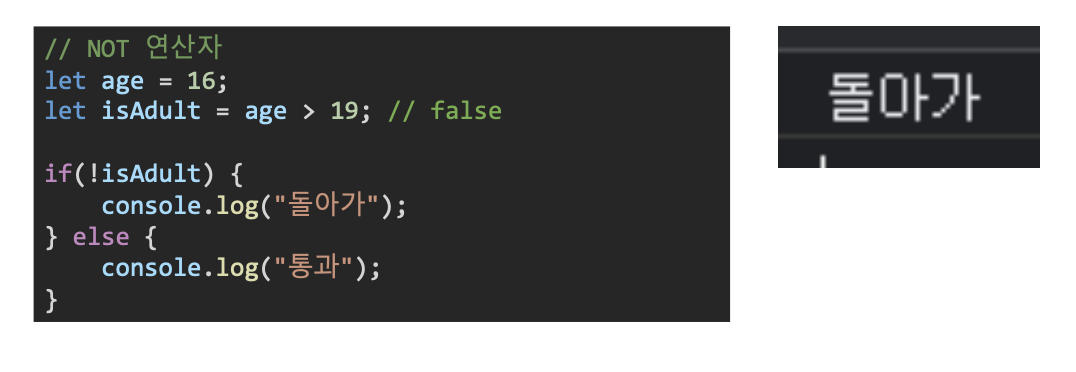
!(NOT)

마무리
이제 본격적인 JavaScript를 시작했다!
게을러지지 않겠다 👊🏼
