[6] CSS - position, 단위, calc(), border, box-sizing, opacity, overflow 실습코드 & 정의
코딩온x포스코 - 나의 공부기록

우선, css에서 빠질 수 없는게 단위라고 생각한다.
아래에서 꼭 숙지하고 공부해보자!
1️⃣ 절대 단위
px(픽셀): 스크린 상에서의 한 점을 기준으로 한 단위이다.
: 가장 흔히 사용되며, 일반적으로 고정된 크기를 지정할 때 사용한다.cm: 실제 센티미터를 기준으로 한다. 인쇄할 때 유용하다.mm: 실제 밀리미터를 기준으로 한다.in(인치): 실제 인치를 기준으로 한다. 1인치는 96px.pt(포인트): 인쇄업계에서 사용하는 단위로, 1인치의 1/72pc(파이카): 1파이카는 12포인트와 동일하다.
2️⃣ 상대 단위
em: 현재 요소의 font-size를 기준으로 한다.
: 예를 들어, 요소의 font-size가 16px일 때, 1em 은 16px과 동일!rem (루트 em): HTML의 루트 요소(html)의 font-size를 기준으로 한다.vw (뷰포트 너비): 뷰포트(스크린)의 너비(가로)의 1%에 해당한다.
: 예를 들어, 뷰포트 너비가 1000px이면, 1vw는 10pxvh (뷰포트 높이): 뷰포트의 높이의 1%에 해당한다.vmin (뷰포트의 최소 크기): 뷰포트의 너비와 높이 중 더 작은 쪽의 1%에 해당한다.vmax (뷰포트의 최대 크기): 뷰포트의 너비와 높이 중 더 큰 쪽의 1%에 해당한다.%(백분율): 상위요소의 크기(너비)를 기준으로 한 백분율이다.
: 상위요소의 크기에 따라 다른 값을 가질 수 있다.
➡️ rem , % , vh, vw 가 많이 쓰이기도 하고 좀 더 중요하니 많이 써보는게 중요할 것 같다.
3️⃣ calc(), line-height
1. calc() : 사용자가 원하는 크기 값을 계산하여 적용한다.
2. line-height : 영역 요소 내부 컨텐츠 글자의 줄 높이다. 즉 행간!
- Box model의 크기 단위에 적용이 가능하다.
font에도 적용 가능하다. - 컨텐츠가 1줄인 경우, box height와 line height를 동일하게 하면
세로 중앙 정렬 효과를 가지고 있다.
예시 코드
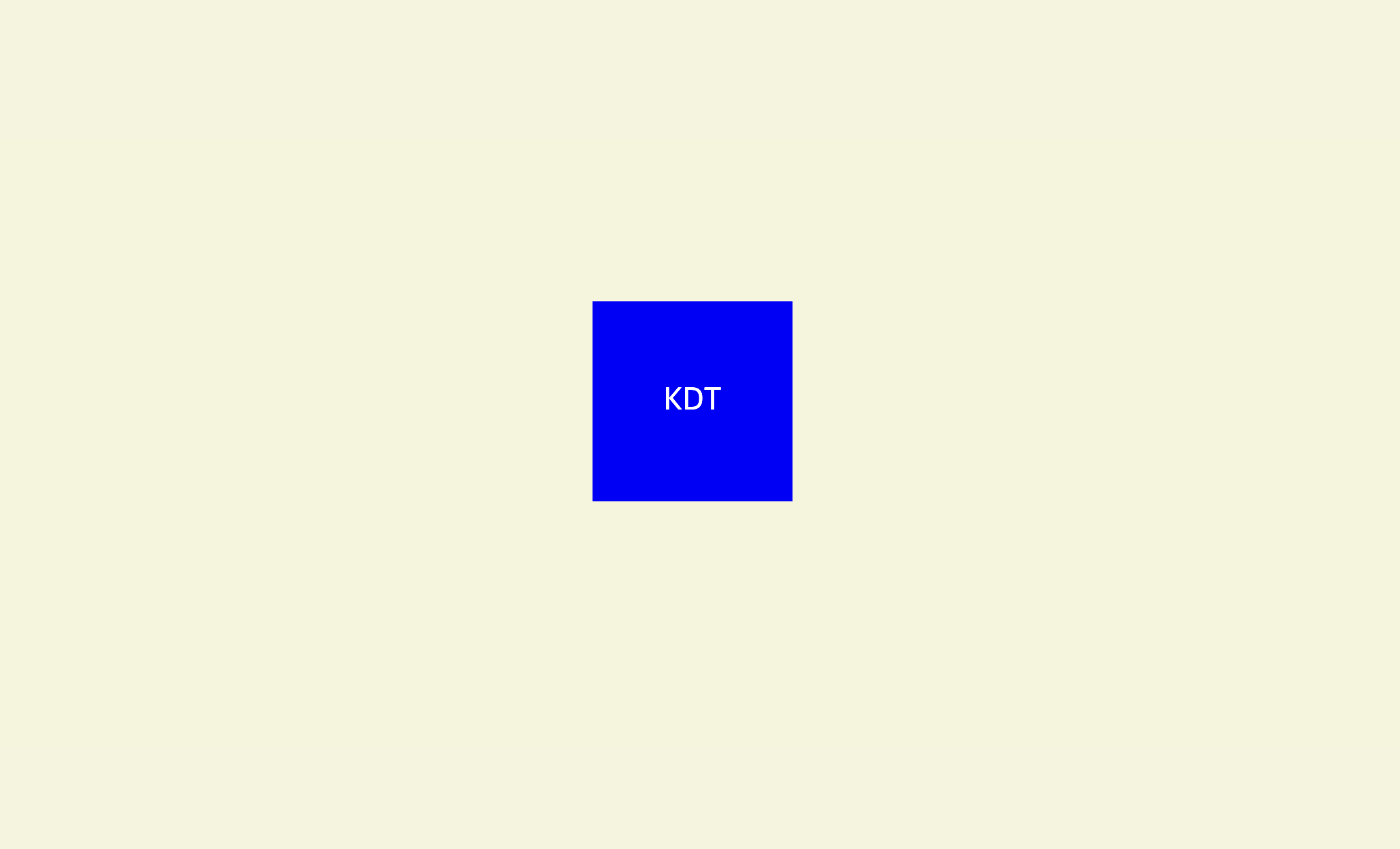
실습 조건
- 현재 화면 너비의 1/10인 길이를 변으로 하는 div 정사각형 만 들기, 배경색은 예쁘게!
- div 안에는 KDT 라는 컨텐츠를 삽입하고 가로, 세로 중앙 정렬 하기
<!-- 실습 : calc및 line-height 사용하기 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css_prac1.css">
</head>
<body>
<div class = "kdt" >KDT</div>
</body>
</html>/* 실습 : calc및 line-height 사용하기 */
body{
/* 기본body가 8px정도를 기본으로 가지고 있어서 0으로 초기화 */
margin: 0px;
background-color: beige;
/* 100vh가 전체를 나타냄 */
height: 100vh;
}
.kdt{
background-color: blue;
/* 스크린 화면 자체에서 가로너비가 vw, 세로가 vh */
width: 10vw;
height: 10vw;
color: white;
text-align: center;
margin: auto;
/* 뷰 포인트(화면) 높이의 50%에서 정확히 가운데로 와야하기 떄문에 뷰포트 가로 크기의 1/20(5%)을 뺀 값 */
margin-top: calc(50vh - (100vw / 20));
/* margin-top: 50vh; -> 이렇게 해도 되긴하지만 정확히 가운데에 오지 않을 수 있음*/
/* text가 가운데로 오려면 width, height의 값이랑 같게 하면됌 */
line-height: 10vw;
}실행 결과

➡️ 화면 넓이의 1/10인 길이를 변으로 하기 위해 10vw를 사용했다. (화면 가로 너비의 10%)
4️⃣ border, border-radius
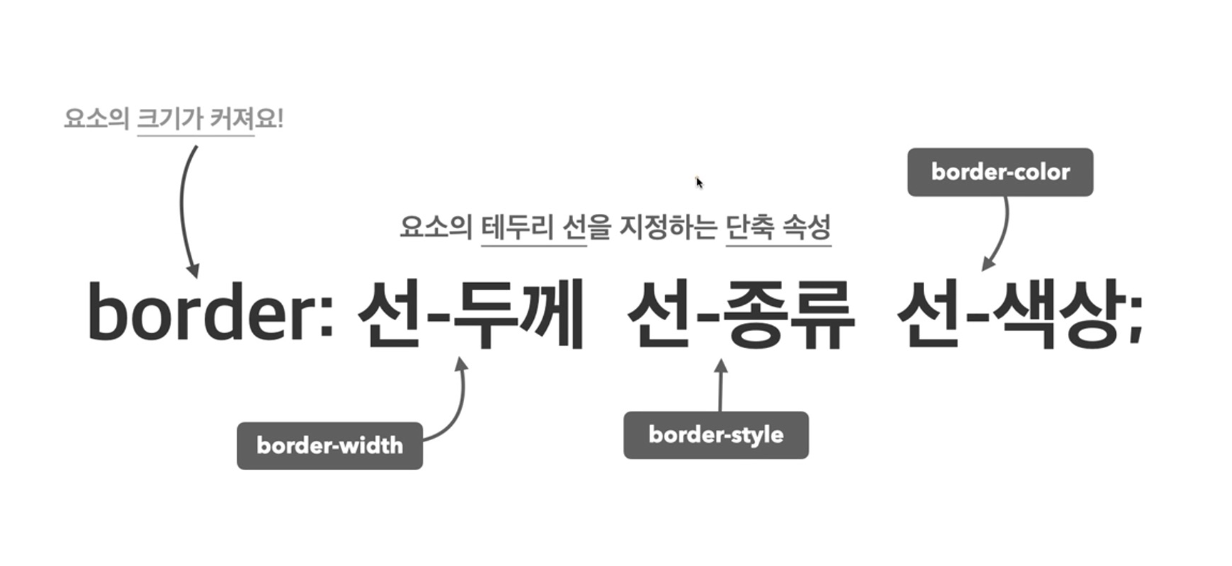
1. border
- 한줄에 나타낼 수도 있고, 개별속성으로 나타낼 수도 있다.

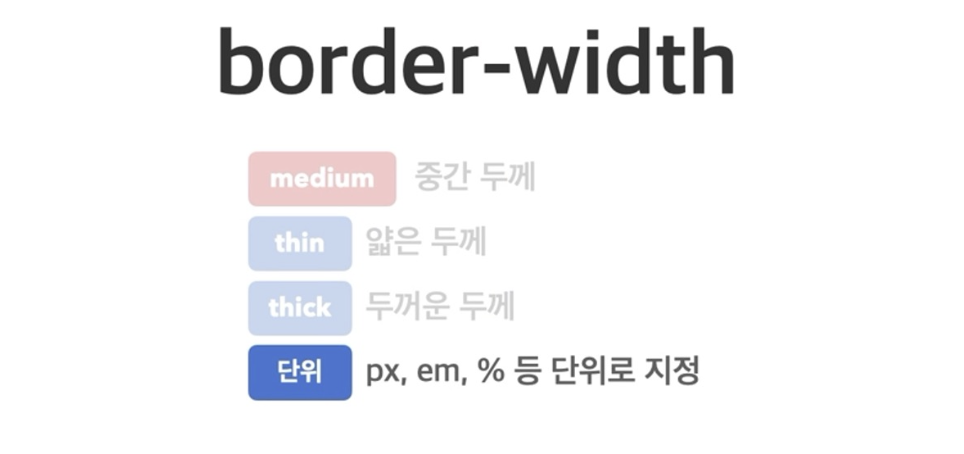
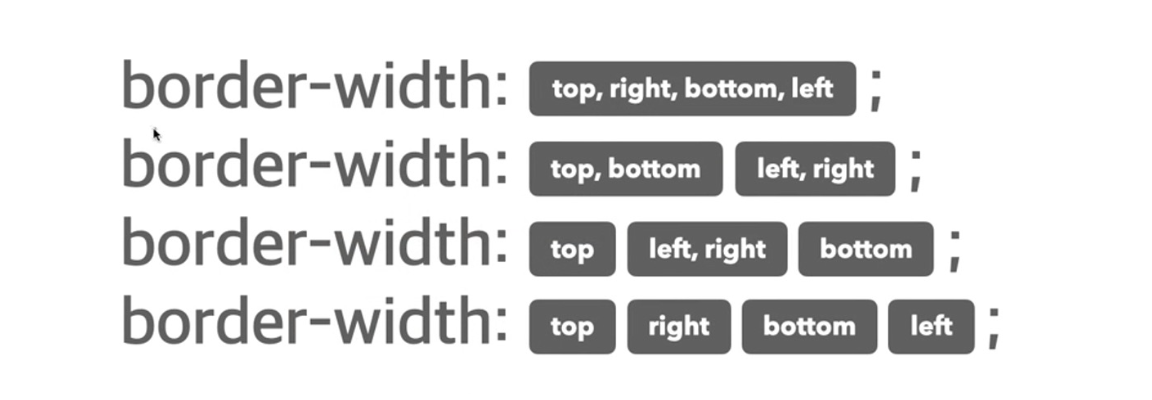
(1) border-width : 요소 테두리 선의 두께

(2) border-width 단축속성은 시계방향 순서이다!

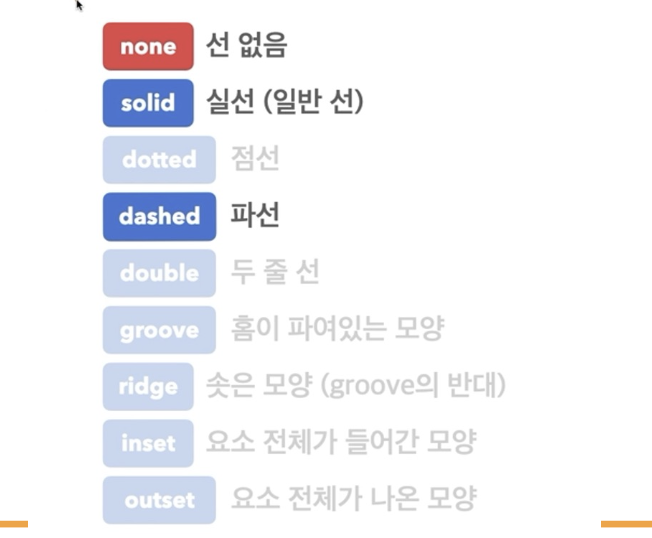
(3) border-style : 요소 테두리 선의 종류

- 단축속성은 위의
border-width순서와 동일하다.
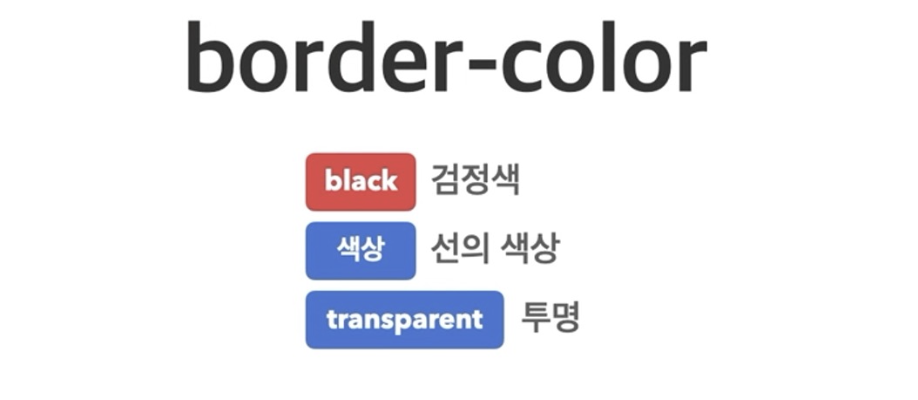
(4) border-color : 요소 테두리 선의 색상을 지정하는 단축 속성

- 단축속성은 위의
border-width순서와 동일하다.
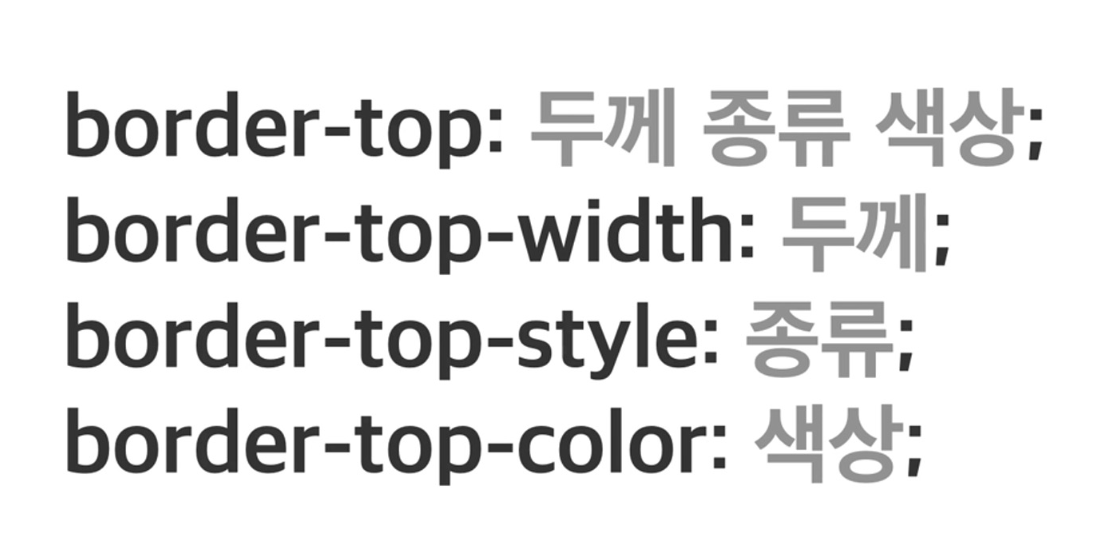
(5) 방향 속성을 이용해서 일일히 나타낼 수 있다.
border-방향 or border-방향-속성 으로 표현된다.

➡️ 이런식으로 가능하다.
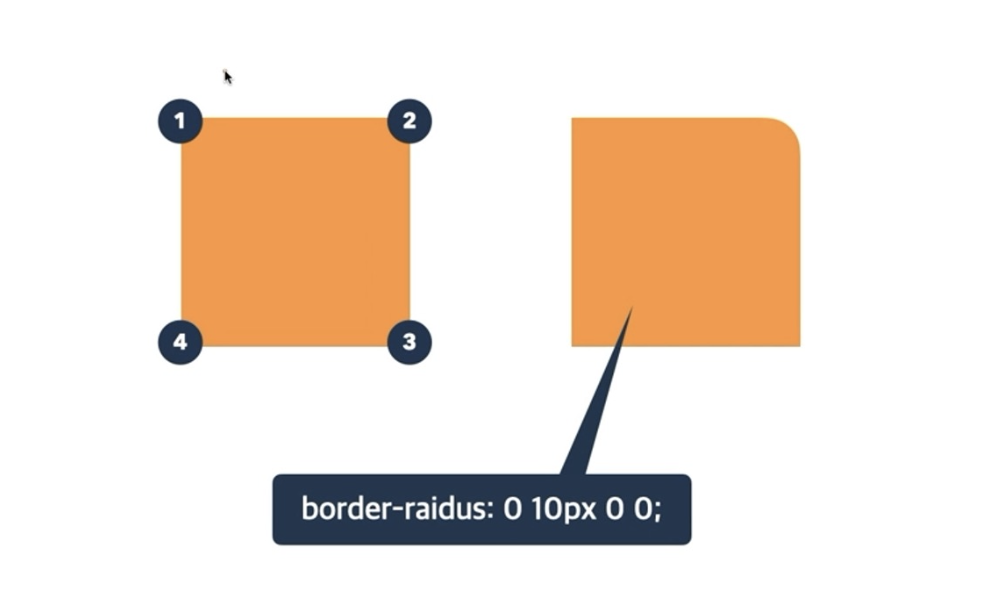
(6) border-radius : 요소의 모서리를 둥글게 깎음
- 0을 하면 둥근게 없는 뾰족한 모양
- 단위는
px,em,vw등이 있

➡️ 순서는 위의 그림과 같다.
➡️ 한번에 나타내려면border-width과 같이 쭉 쓰면된다.
예시코드
여러 속성을 이용해서 간단한 테두리를 그려보겠다.
<!-- border 예시 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border예시</title>
<link rel="stylesheet" href="index2_border.css">
</head>
<body>
<div class = "box">border</div>
<div class = "box">border</div>
<!-- 이렇게 두개를 다써버리게 되면 의도와 다르게
박스끼리 겹쳐지는 부분들이 6px이 될 수 있음.(주의해야함)
이럴때는 띄어쓰기를 하거나 방향속성 이용해서 그 부분만 1.5px이렇게 해주면 해결가능-->
</body>
</body>
</html>.box{
width: 300px;
height: 300px;
background-color: aquamarine;
/* border의 단축속성 */
/* border: 2px solid #ff0000; */
/* 이렇게 따로따로 개별속성으로도 가능함, 그대신 너비, 종류, 컬러 다 넣어줘야함 */
border-width: 3px;
border-style: ridge;
border-color: blueviolet;
/* border-radius : 모서리 변경 */
/* border-radius: 10px; */
/* border-radius: 0 20px 0 10px; */
/* border-bottom-right-radius: 50px; */
/* border-top-left-radius: 20px; */
/*한번에 시계방향 순서대로 작성가능 */
border-radius: 10px 20px 30px 40px;
/* 원 만들 수 있음 */
/* border-radius: 50%; */
}실행 결과
 ➡️
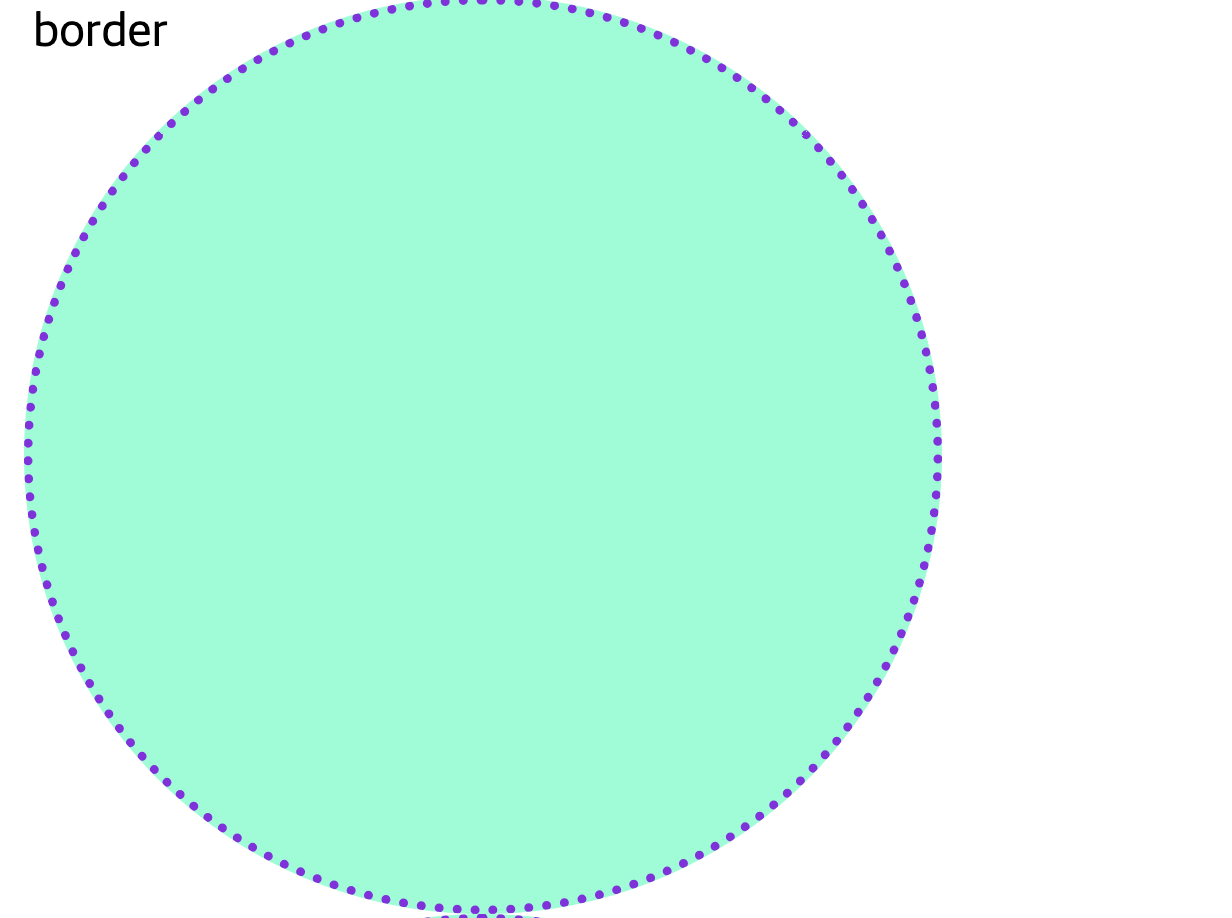
➡️ border-radius: 50%;를 이용하면 원을 만들 수 있다.
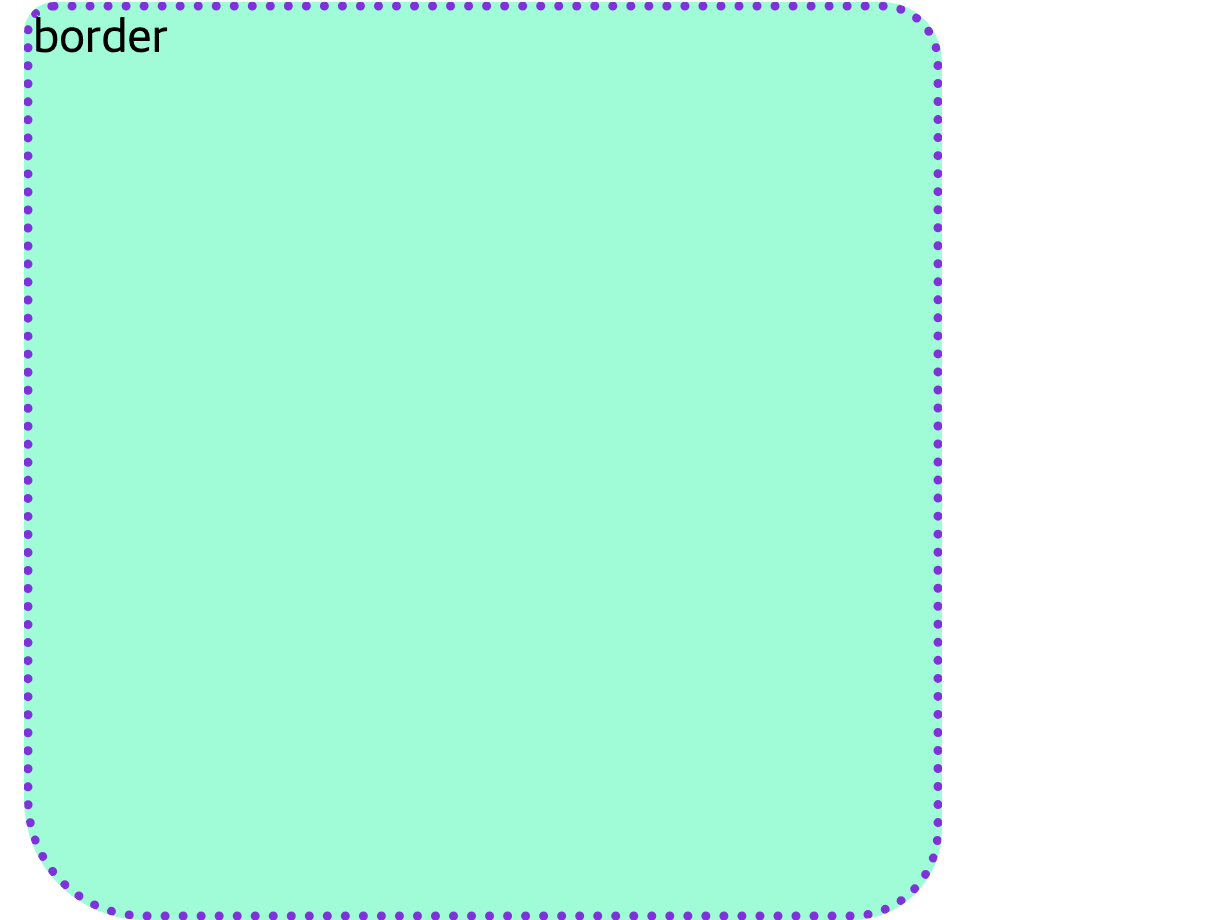
만약, border-radius: 50%; 주석처리 그대로 해놓고, 이대로 실행시켜보면,
 ➡️ 이런 모양이 나온다.
➡️ 이런 모양이 나온다.
- 위의 두가지 모두 박스는 두개가 나온다.
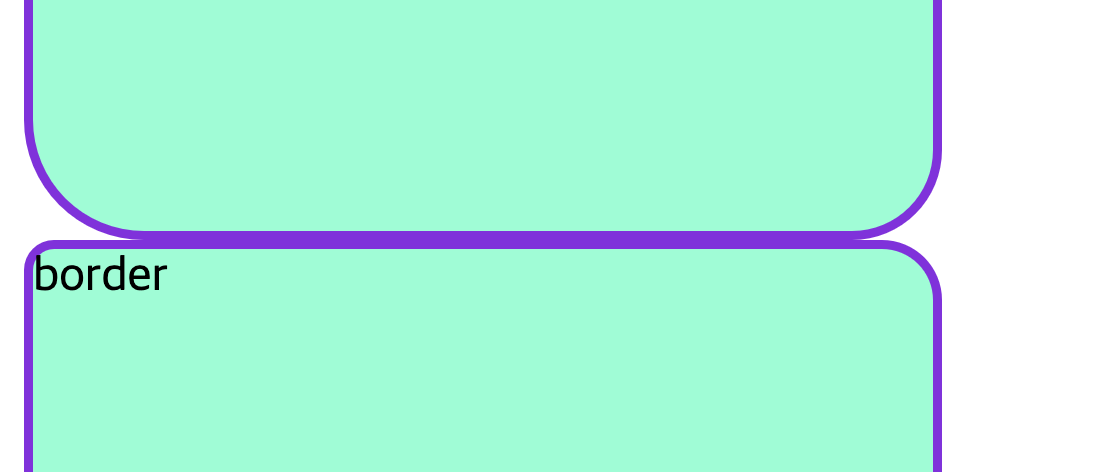
✏️ 위의 예시코드 주석에서 말한 것처럼, style을 solid로 하게 되면 겹쳐보여서 원하는 바 보다 두껍게 나올 수 있다.
 ➡️ 이를 해결하기 위해선 띄어쓰기를 하면 해결 가능하다. (border-bottom:0px; 이렇게 해서 해결할 수도 있지만 radius가 적용된 상태에서는 안되고 square 모양에서만 가능한 것 같다... 더 알아봐야겠다. )
➡️ 이를 해결하기 위해선 띄어쓰기를 하면 해결 가능하다. (border-bottom:0px; 이렇게 해서 해결할 수도 있지만 radius가 적용된 상태에서는 안되고 square 모양에서만 가능한 것 같다... 더 알아봐야겠다. )
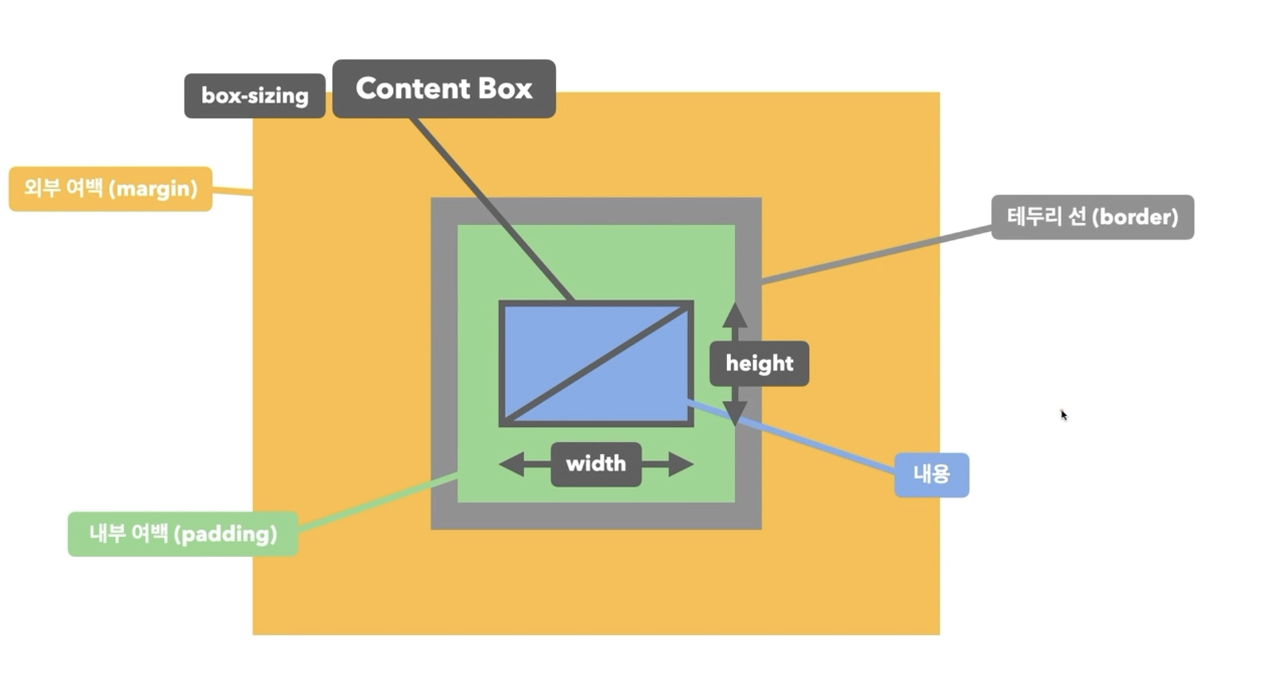
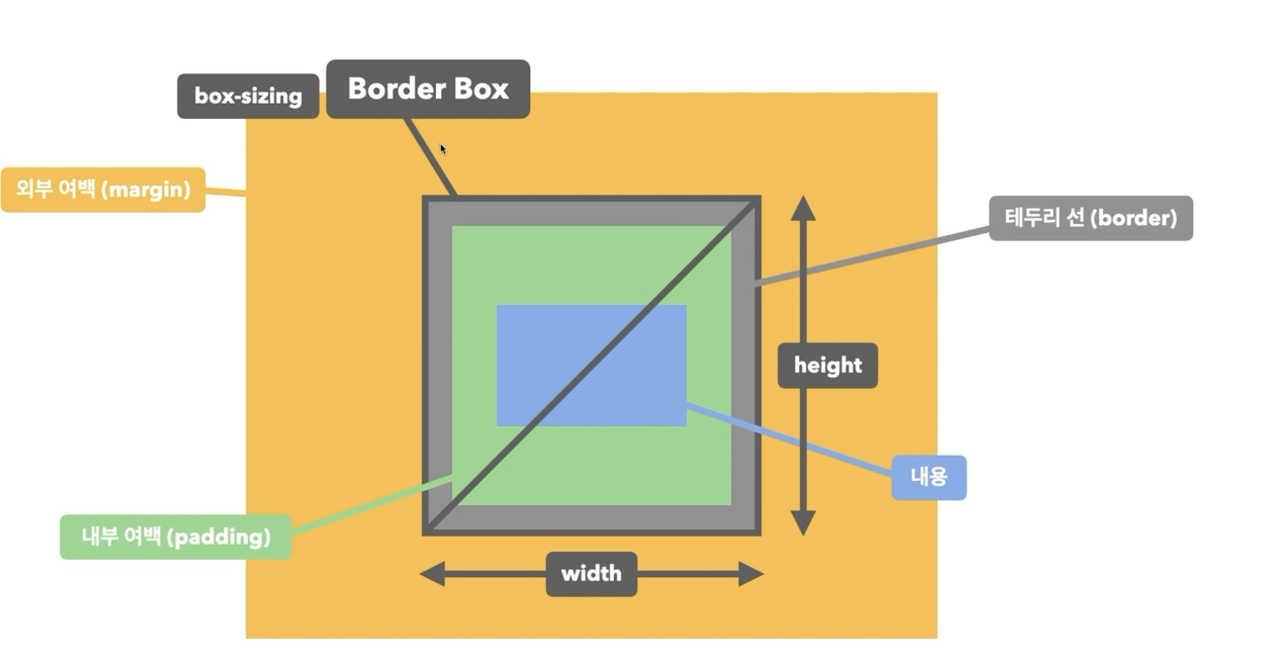
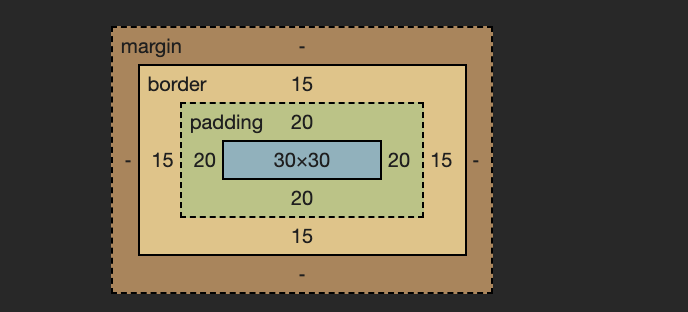
5️⃣ box-sizing
요소의 요소의 크기 계산 기준을 지정한다.
(1) content-box : 요소의 내용으로 크기 계산한다.

(2) border-box : 요소의 내용 + padding + border로 크기를 계산한다.

예시코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box-sizing 실습</title>
<link rel="stylesheet" href="exam_boxsizing.css">
</head>
<body>
<div class="contentbox"></div><br />
<div class="borderbox"></div>
</body>
</html>div{
width: 100px;
height: 100px;
padding: 20px;
border: 15px solid red;
background-color: orange;
}
/* 말그대로 안에 있는 박스 content에다가 적용됌 */
.contentbox{
box-sizing: content-box;
}
/* width는 border까지 다 더한게 100px이 되는 것 */
.borderbox{
box-sizing: border-box;
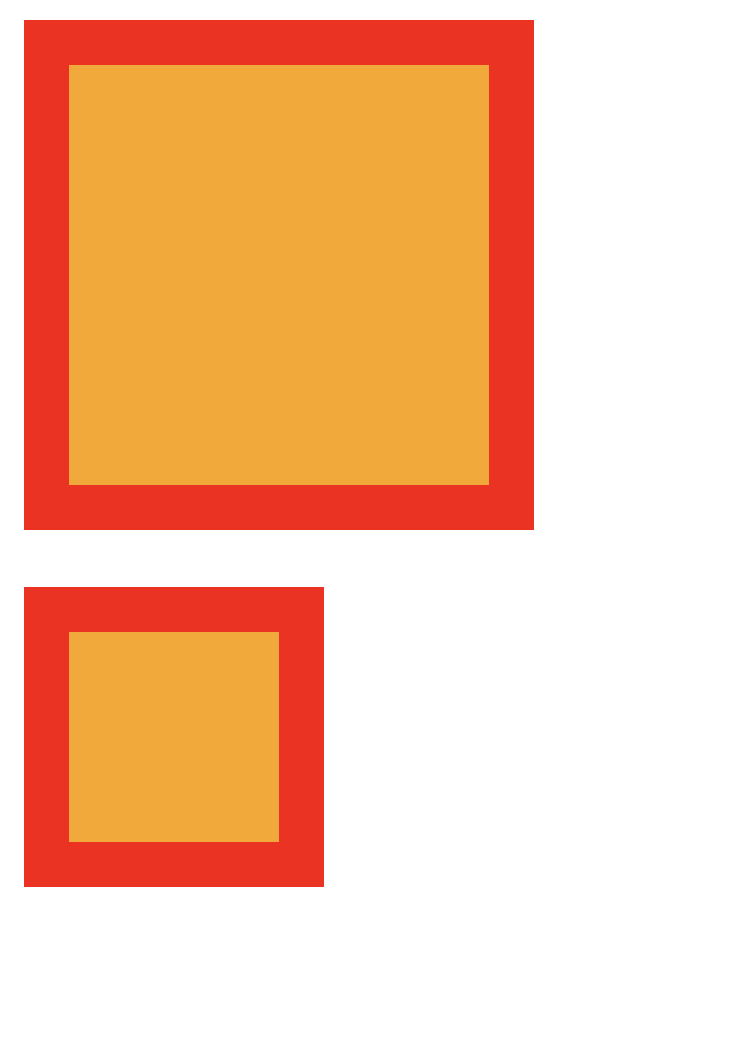
}실행결과

결과에 대한 추가 설명
➡️ content-box로 했을 때 컨텐츠의 검사를 보면,
 ➡️ 안의 컨텐츠의
➡️ 안의 컨텐츠의 width과 height가 각각 100px인 것을 확인할 수 있다.
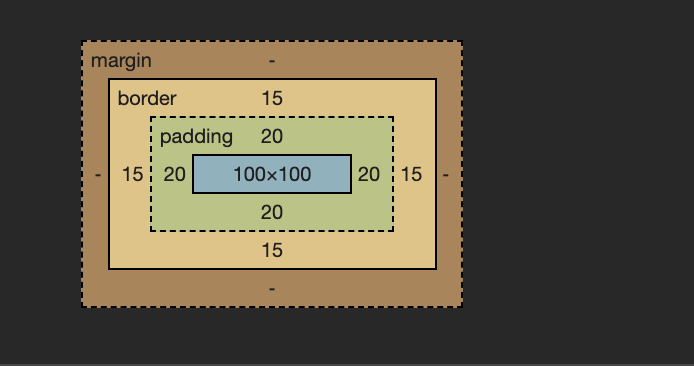
➡️ border-box로 했을 때 컨텐츠의 검사를 보면,
 ➡️ 안의 컨텐츠의
➡️ 안의 컨텐츠의 width + padding + border의 값이 총 100px인 것을 확인할 수 있다.
➡️ 다 합해서 설정된 width값을 맞추기 위해 컨텐츠의 크기가 자동으로 줄었다.
📌 border-box, content-box 모두 css 작업에서 매우 많이 쓰인다. 어떤식으로 쓰여야하는지 목적을 확실하게 파악하고 진행해야한다.
나중에 변경하려면 너무 힘듦 ㅠ
6️⃣ opacity, visibility, display
➡️ 유저들에게 보이면 안되는 요소도 분명 필요하기 때문에 중요한 속성이다.
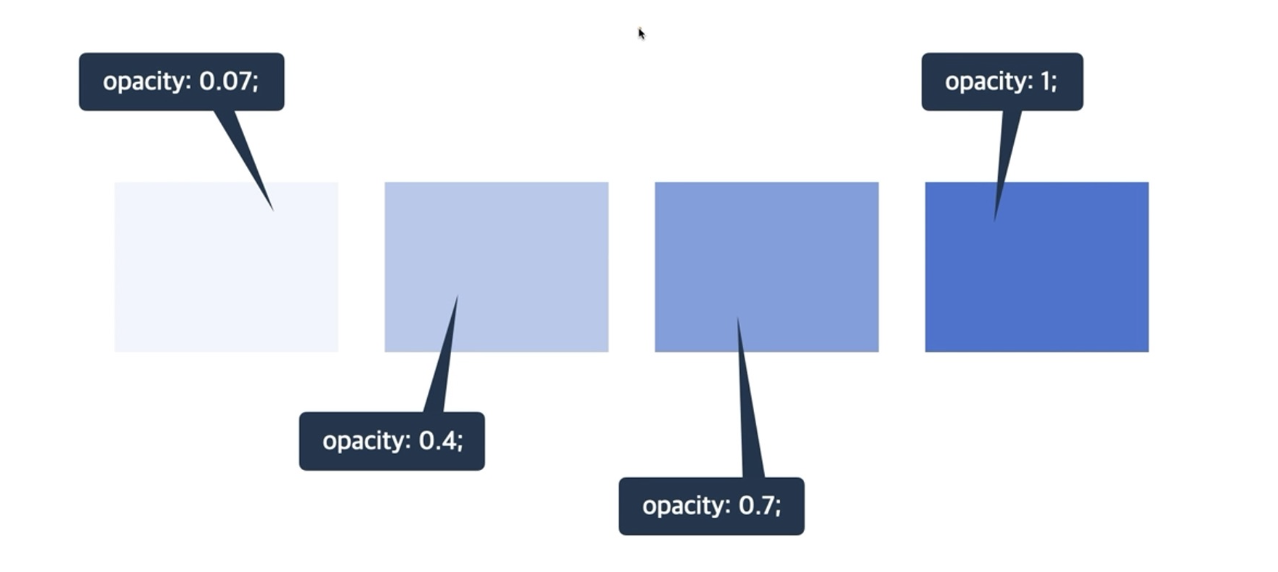
(1) opacity : 요소의 투명도
1: 불투명0~1: 0부터 1 사이의 소수점 숫자를 설정하면 그정도의 투명도를 가지게

(2) 요소를 숨기는 3가지 방법!
📕 opacity
- 모습만 숨기는 방법/ 속성 남음/ 자리는 계속 차지
📗 visibility : hidden
- 모습과 속성을 숨기는 방법/ 자리 여전히 차지
📘 display : none
- 그냥 없애 버리는 방법/ 자리, 속성 모두 사라짐
예시코드
<!-- 투명도 실습 + 예시 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="index3_opacity.css">
</head>
<body>
<div class="square">original</div>
<!-- 클래스가 두개씩 들어간 것 -->
<div class="square d-none">d-none</div>
<div class="square invisible">invisible</div>
<div class="square opacity-0">opacity-0</div>
<div class="square">original</div>
</body>
</html>/* 투명도 실습 + 예시 */
.square{
width: 200px;
height: 200px;
background-color: blue;
border: solid 1px black;
display: inline-block;
}
.d-none {
display: none;
background-color: red;
}
.invisible {
/* 보이지는 않지만 자리는 차지함, 속성도 사라지긴함 */
opacity: 0;
visibility: hidden;
background-color: orangered;
}
.opacity-0 {
/* 보이지는 않지만 자리는 차지함 */
opacity: 0;
background-color: tomato;
}
/* 해당 div에 마우스가 올라가면 요소가 사라지도록 만듦 */
div:hover{
opacity: 0;
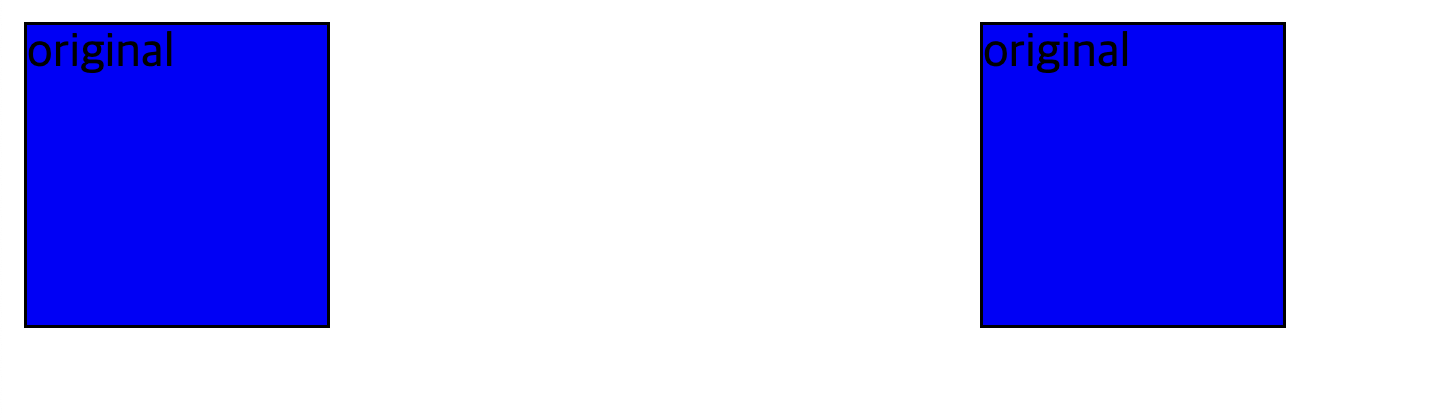
}실행 결과
 ➡️ square를 5개를 만들었지만, 보이는건 2개밖에 없다.
➡️ square를 5개를 만들었지만, 보이는건 2개밖에 없다.
➡️ d-none class의 자리는 아예 사라졌고, 나머지 invisible & opacity의 자리는 남아있다.
➡️ css 파일 맨 마지막 코드에 hover를 이용해서 사라지게 해보는 실습까지 진행해보았다.
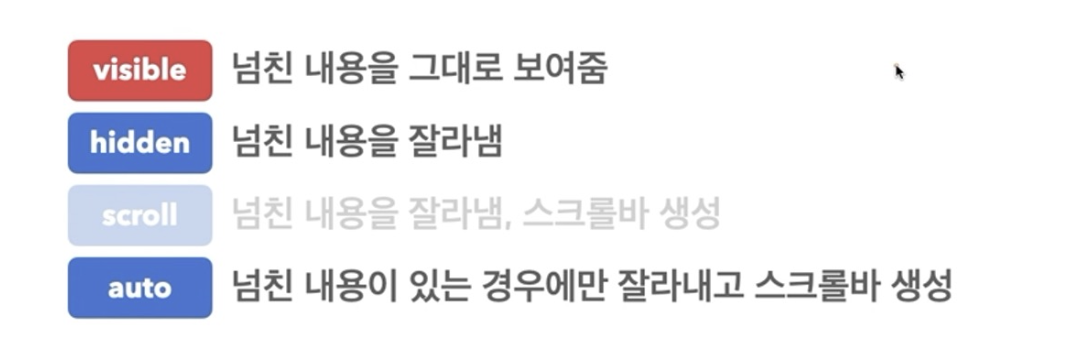
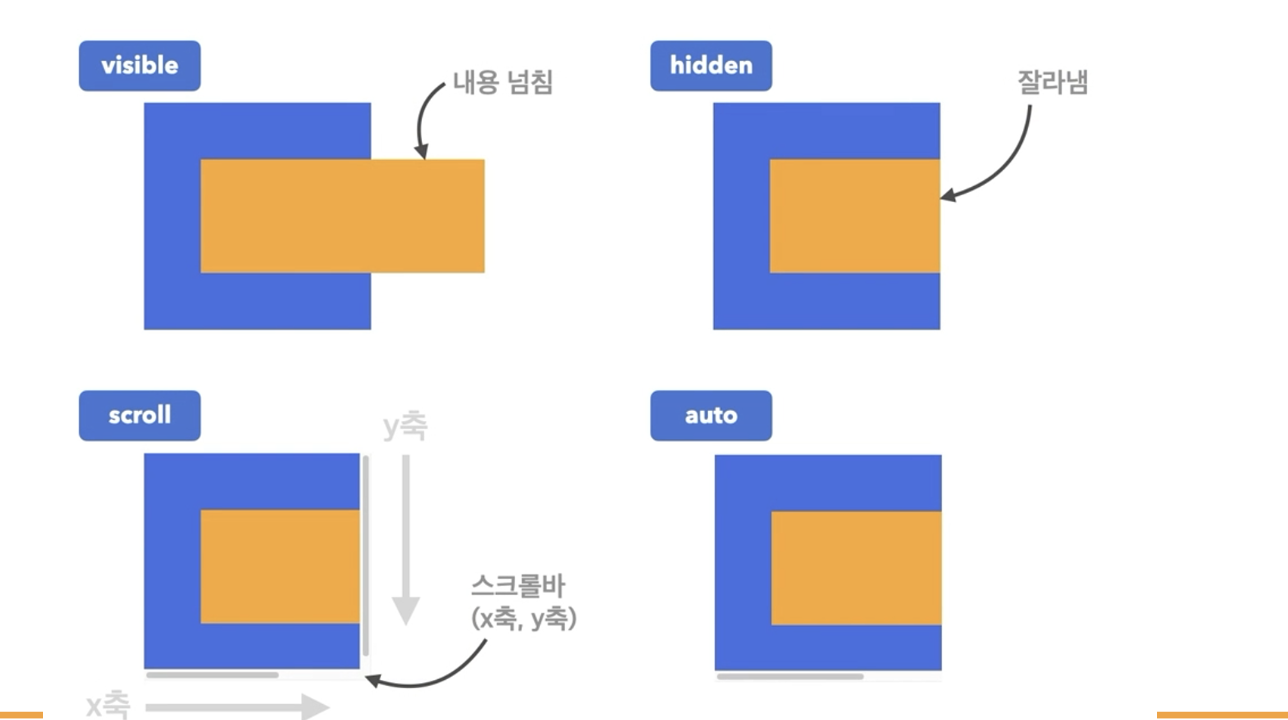
7️⃣ overflow
: 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축속성


(1) overflow-x, overflow-y
- 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 개별 속성들
- -x : 는 x축을 뜻하고, -y는 y축을 의미한다.
예시코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="ex_overflow.css">
</head>
<body>
<div class="main">
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English.
Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable.
</p>
</div>
</body>
</html>.main{
width: 200px;
height: 200px;
background-color: aqua;
/*여기선 예시 때문에 모든 경우를 다 쓴 것이고, 필요에 따라 원하는 것만 작성하면 된다. */
overflow:hidden
overflow: scroll;
overflow: auto;
overflow-x: auto;
overflow-y: scroll;
}실행결과 및 분석
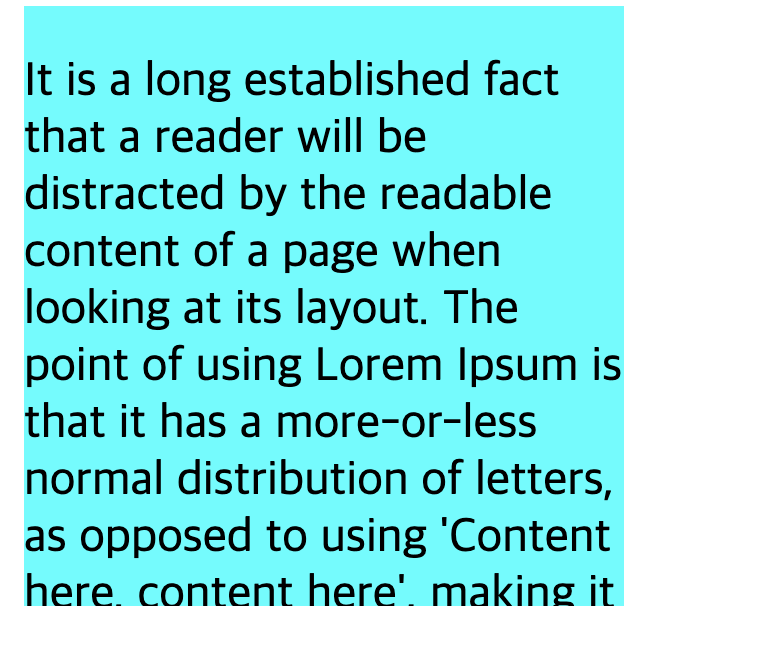
➡️ overflow:hidden; : 설정된 크기를 벗어나면 잘라버린다.

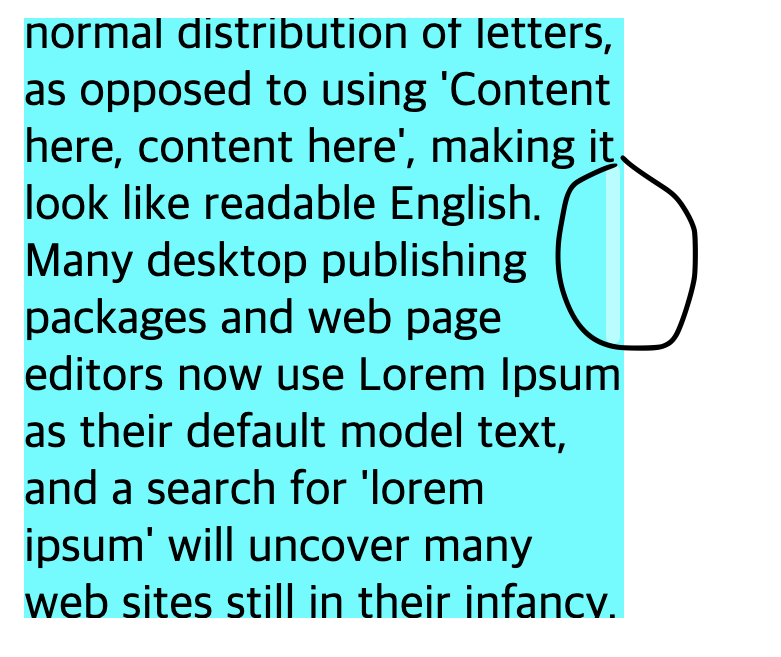
➡️ overflow:scroll; : 넘친내용은 스크롤로 내려서 볼 수 있다. x,y축 모두 무조건 스크롤이 생긴다.
 ➡️ 참고로 x축의 스크롤이 생기는건 추가적인 tag가 필요하다고 한다. 개념상 x,y축 스크롤이 생기는 건 맞다!
➡️ 참고로 x축의 스크롤이 생기는건 추가적인 tag가 필요하다고 한다. 개념상 x,y축 스크롤이 생기는 건 맞다!
➡️ overflow: auto; : 부모 영역을 넘어 가는 경우에만 스크롤을 만든다.
📌 overflow의 auto & scroll 차이점 ?
- 앞선 결과에서 보였듯이,
auto는 정해진 크기를 넘어가는 경우에만 스크롤을 만들고, x축만 넘으면 x축의 스크롤만 만들고, y축만 넘으면 y축의 스크롤만 만든다. - 그러나,
scroll의 경우엔, 내용이 정해져있던 크기보다 넘치게 되면, 무조건 x,y축 모두 다 스크롤이 생긴다.
➡️ overflow-x: auto; & overflow-y: scroll; : 따로따로 설정이 가능하다.
8️⃣ position
(1) static : 정적 위치 지정 방식
- 아주 기본값. position을 따로 지정해주지 않으면 움직이지 않음.
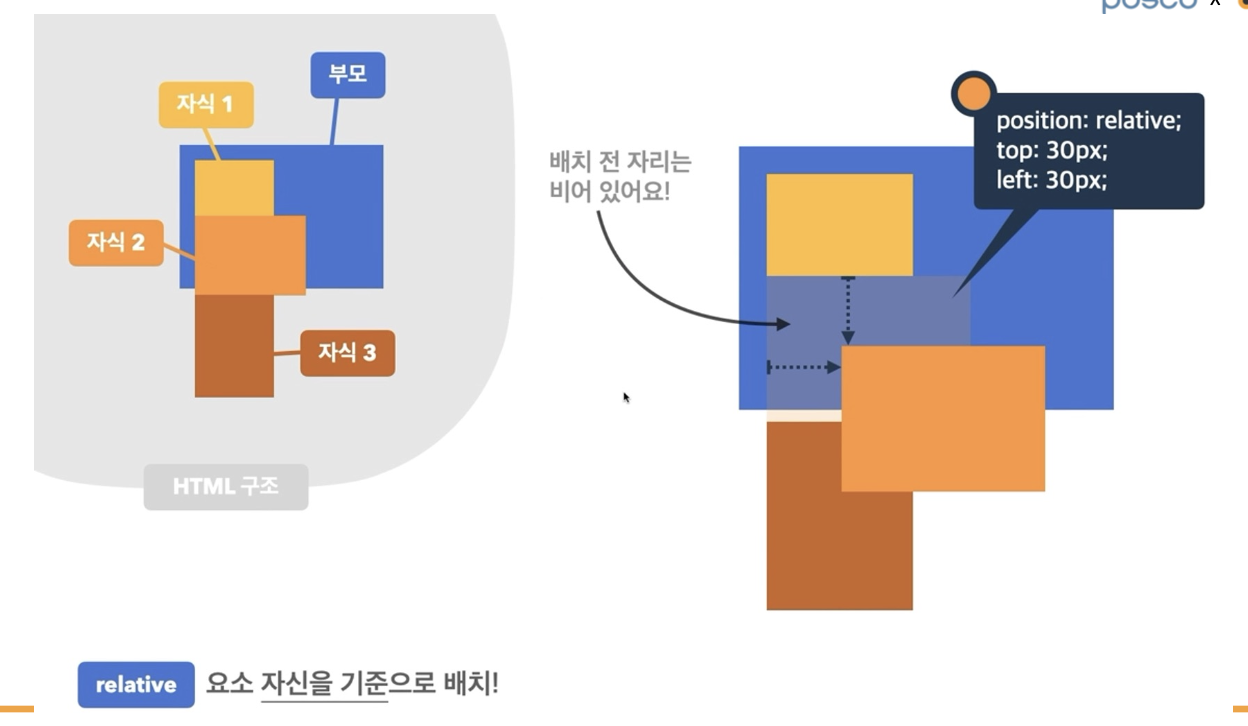
(2) relative : 상대 위치 지정 방식
요소 자기 자신을 기준으로 배치된다.

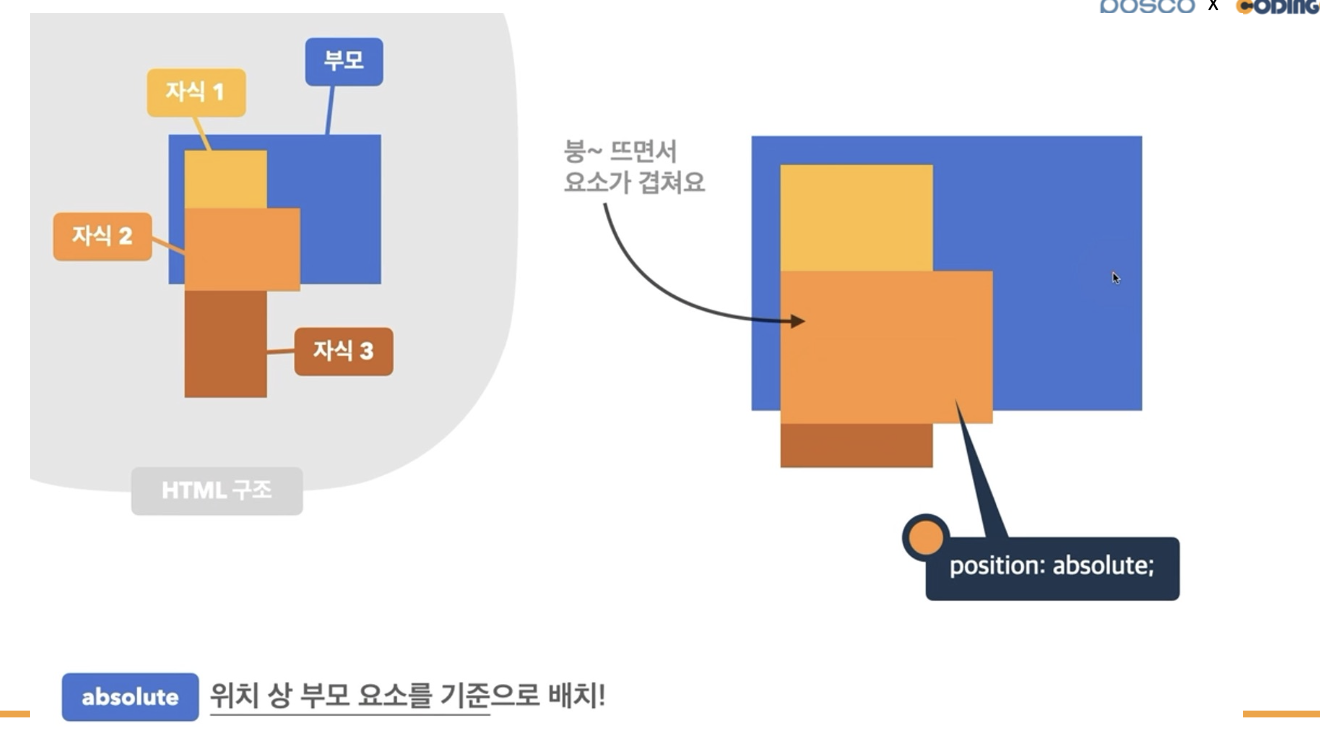
(3) absolute : 절대 위치 지정 방식
위치 상 부모 요소를 기준으로 배치된다.
 ➡️ 부모요소를 지정해주지 않으면, 붕뜨면서 다른 요소들과 겹치는 상황이 발생한다.
➡️ 부모요소를 지정해주지 않으면, 붕뜨면서 다른 요소들과 겹치는 상황이 발생한다.
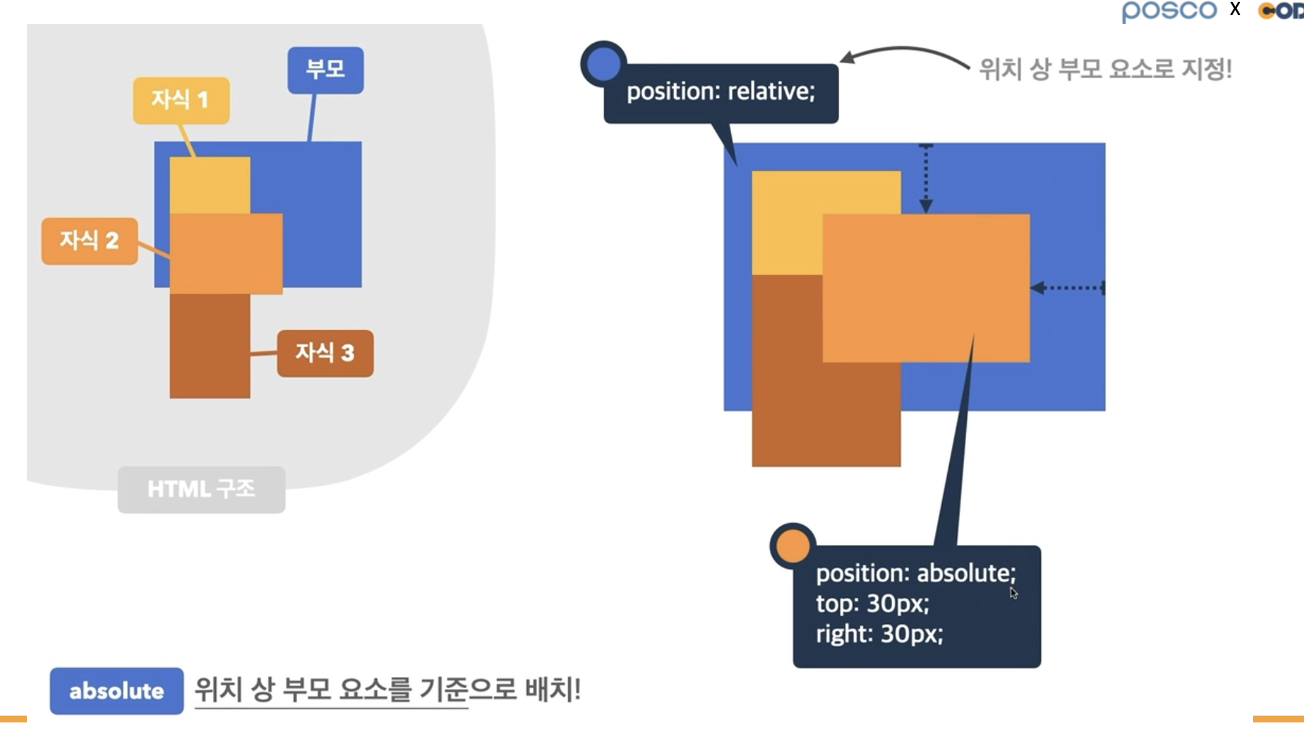
따라서,
 ➡️ 반드시,
➡️ 반드시, position:relative를 부모요소에 지정해줘야 겹치지 않고 제대로 배치가 된다.
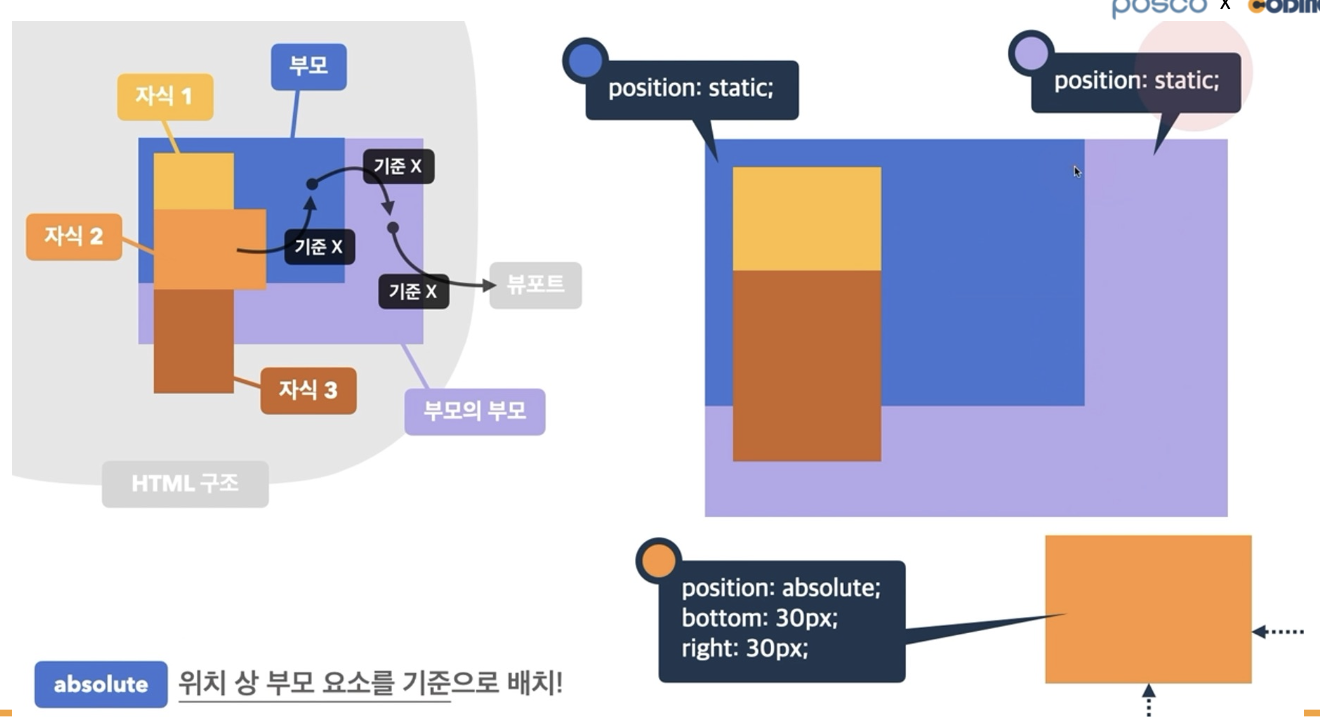
만약, 부모요소를 <body>에 지정하게되면,
 ➡️ 뜻하지 않은 결과가 나오게 된다.
➡️ 뜻하지 않은 결과가 나오게 된다.
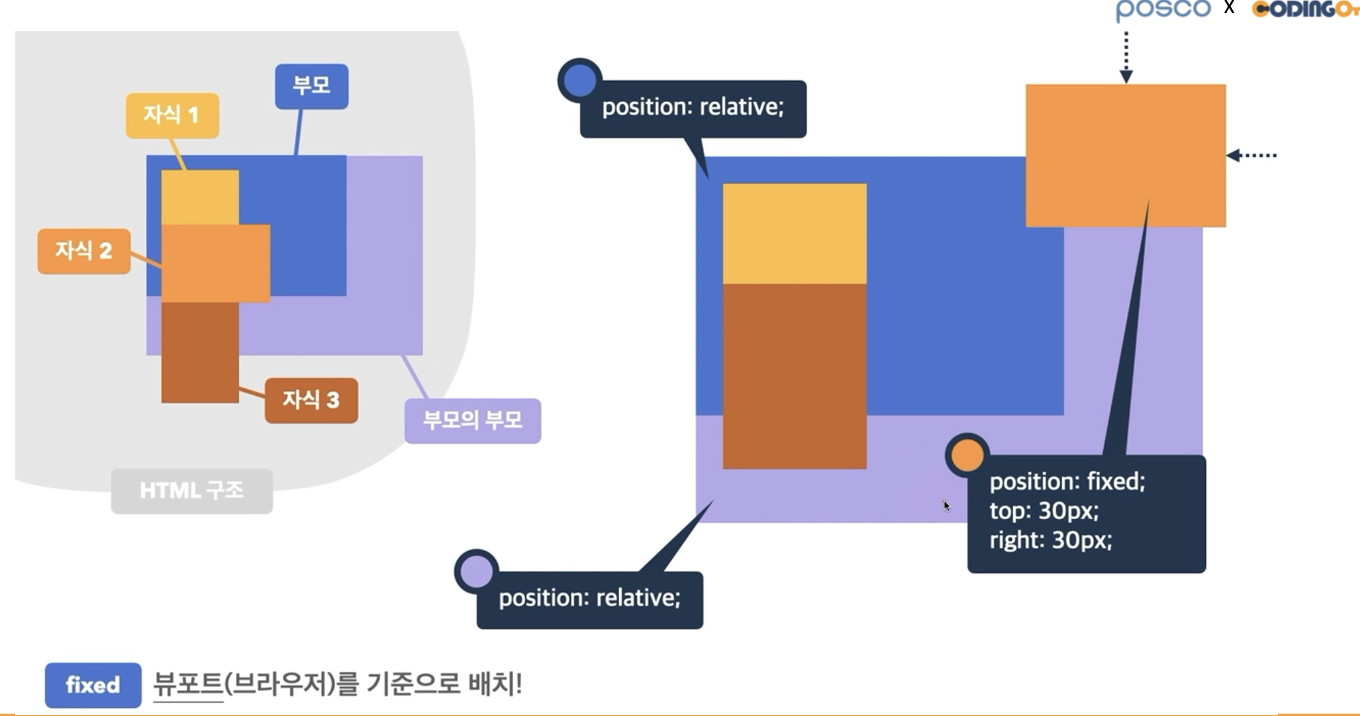
(4) fixed : 고정 위치 지정 방식
- 뷰포트(브라우저)를 기준으로 배치된다.
 ➡️ 그림처럼 브라우저를 기준으로
➡️ 그림처럼 브라우저를 기준으로 top:30px,right:30px위치에 배치하는 것이다.
예시코드_static
<!-- position 예시 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Position예시</title>
<link rel="stylesheet" href="ex_position.css">
</head>
<body>
<div class="parent">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</div>
</body>
</html>.parent{
background-color: beige;
width: 300px;
height: 300px;
}
.box1{
background-color: teal;
width: 100px;
height: 80px;
}
.box2{
background-color: blueviolet;
width: 120px;
height: 100px;
/*position:relative;*/
top: 30px;
left: 30px;}
.box3{
background-color: goldenrod;
width: 100px;
height: 150px;
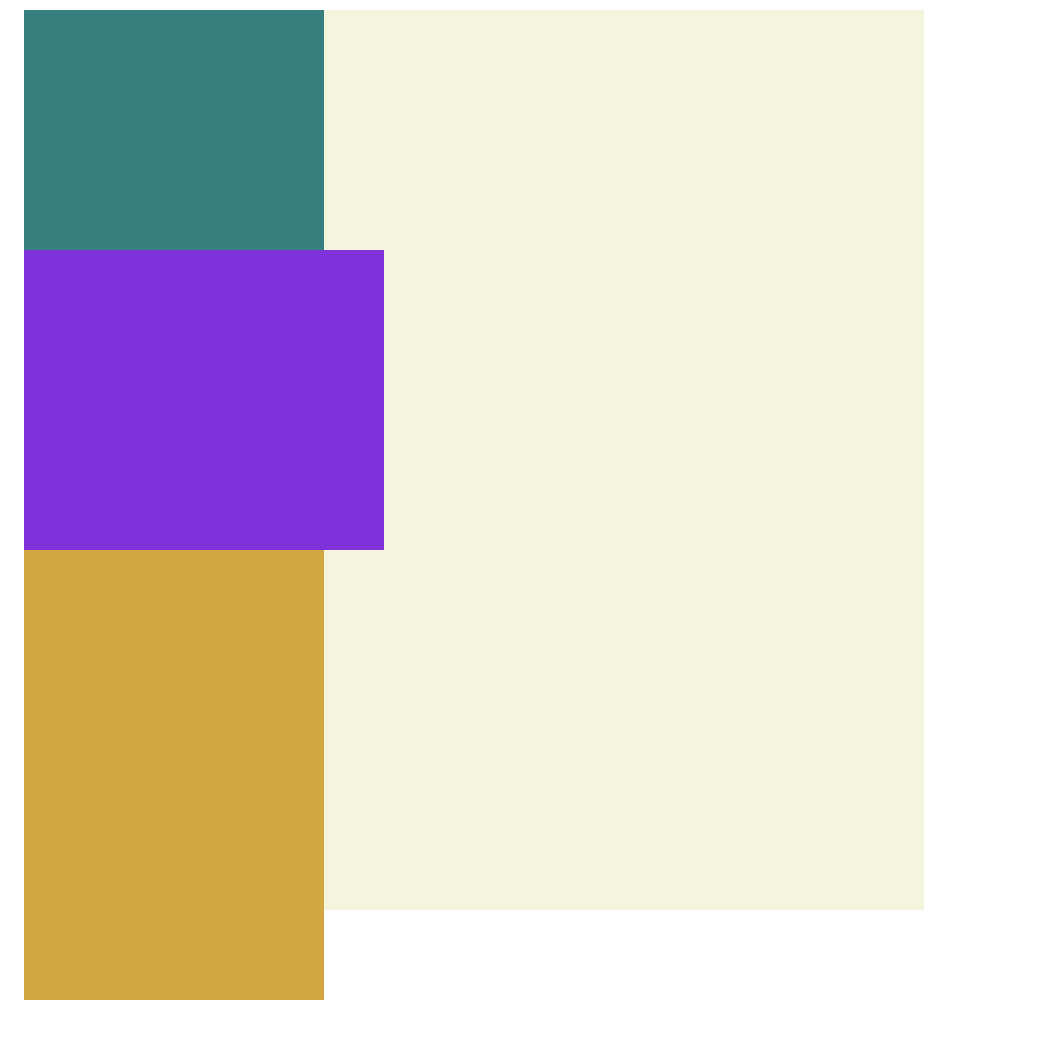
}실행결과_static
 ➡️
➡️ position을 지정안해주면 위치는 지정되지 않는다.
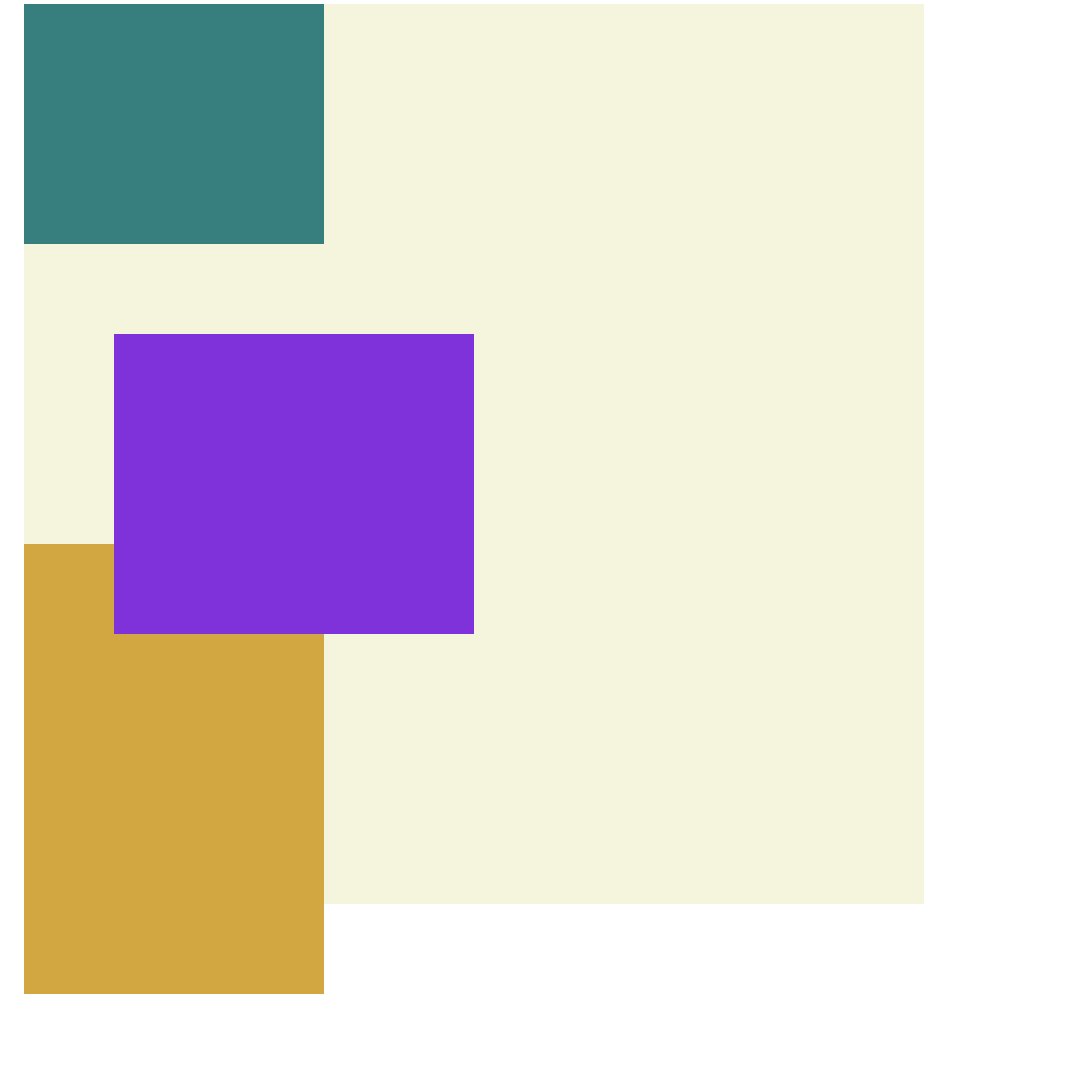
 ➡️ 주석표시된
➡️ 주석표시된 position:relative; 를 같이 실행해줘야지 위와 같이 그림이 움직인다.
예시코드_absolute
.parent{
background-color: beige;
width: 300px;
height: 300px;
margin-top: 50px;
position:relative;
}
.box1{
background-color: teal;
width: 100px;
height: 80px;
}
.box2{
background-color: blueviolet;
width: 120px;
height: 100px;
/* position:absolute -> 이것만 하게 되면 브라우저(body)를 기준으로
위치를 이동하기 때문에 붕 뜰 수 있음 .
이걸 해결하기 위해선 부모요소에 position = realative; 해줘야 붕뜨지 않음
고정되어 있지만 부모 따라다니면서 위치가 움직임*/
position:absolute;
top: 30px;
left: 30px;
}
.box3{
background-color: goldenrod;
width: 100px;
height: 150px;
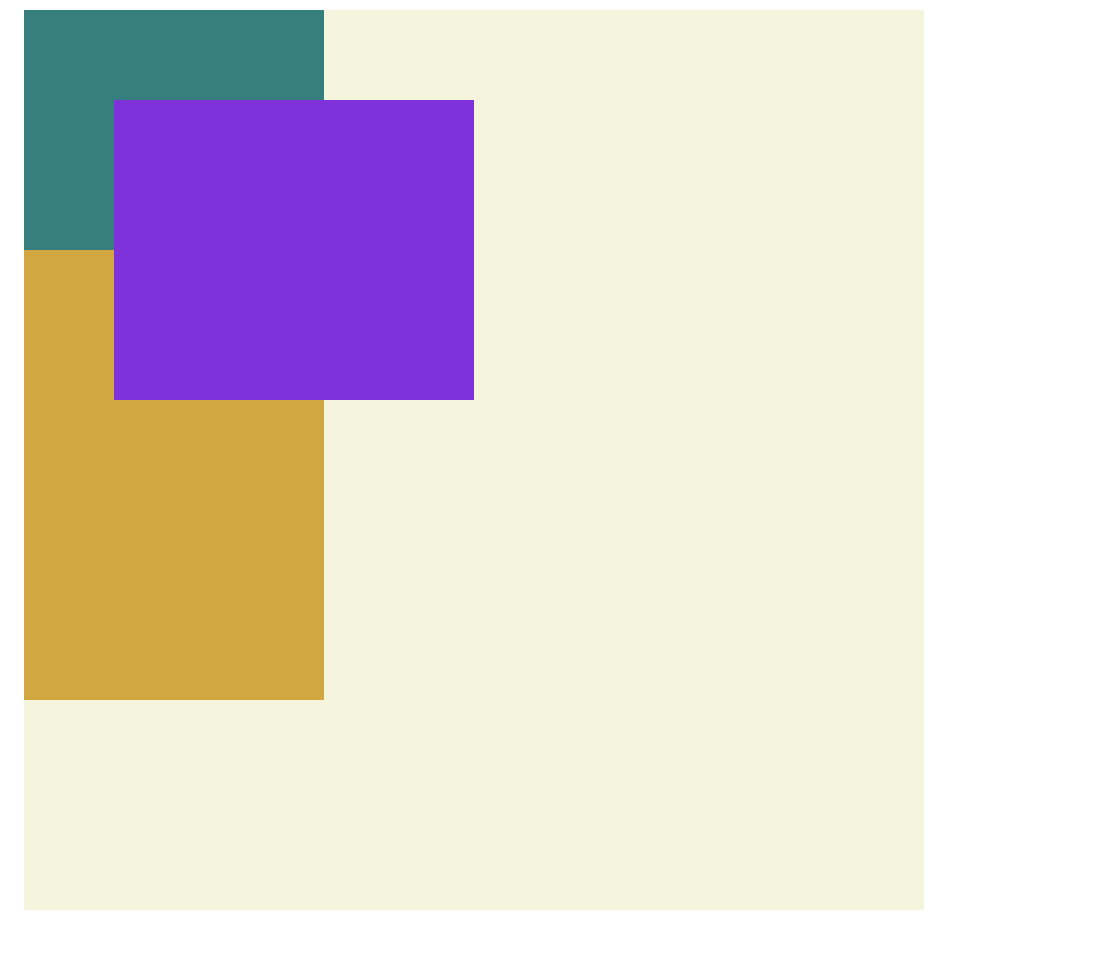
}실행결과_absolute
 ➡️ 부모요소에 지정을 잘 해줘야 붕뜨지 않고 잘 위치할 수 있다.
➡️ 부모요소에 지정을 잘 해줘야 붕뜨지 않고 잘 위치할 수 있다.
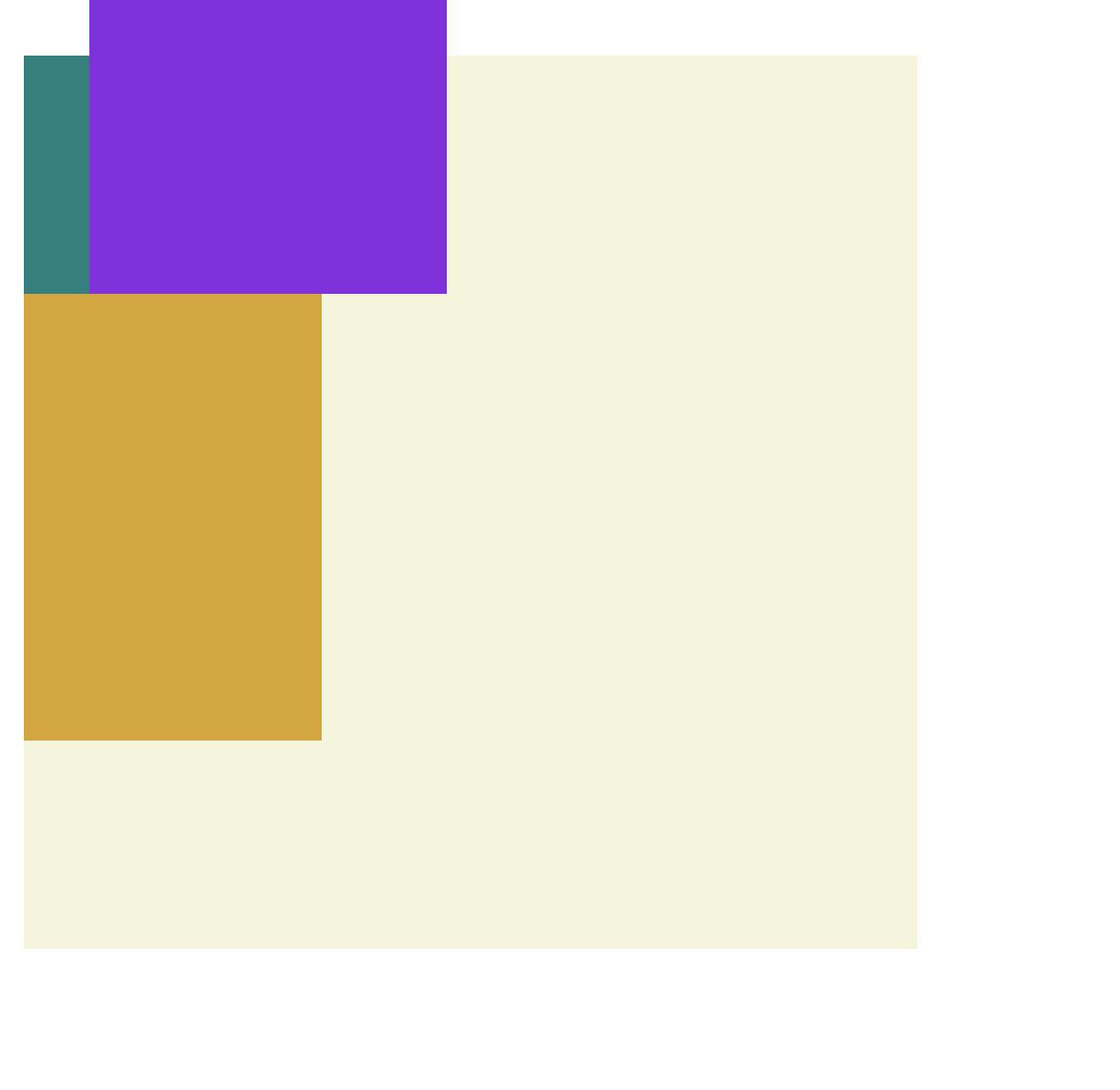
만약, 지정을 하지 않았다면,
 ➡️ 이렇게 브라우저에 기준을 두게 되어 어긋나게 된다.
➡️ 이렇게 브라우저에 기준을 두게 되어 어긋나게 된다.
예시코드_실습
- 실습 조건
• 컨테이너의 크기를 500px, 500px 으로 변경
• Item1은 자기자신을 기준으로 왼쪽50px,위쪽30px에 위치
• Item 2 는 컨테이너를 기준으로 오른쪽 30px, 아래쪽 100px 에 위치
• item 3 는 뷰포트를 기준으로 오른쪽 100px, 위 100px 에 위치 시키기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="position_prac3.css">
</head>
<body>
<div class="container">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>
</body>
</html>.container{
width: 500px;
height: 500px;
background-color: bisque;
position: relative;
}
.container > div{
width: 50px;
height: 50px;
}
.item1{
position: relative;
left: 50px;
top: 30px;
background-color: red;
}
.item2{
/* 하위 구조인 걸 확인하고 부모인걸 기준으로 잡게됌 */
position:absolute;
right:30px;
bottom: 100px;
background-color: orange;
}
.item3{
position: fixed;
right:10px;
top: 100px;
background-color: blue;
}실행결과
 ➡️ item1은 자기 자신의 요소의 위치이므로 맞게 위치되었다.
➡️ item1은 자기 자신의 요소의 위치이므로 맞게 위치되었다.
➡️ item2는 컨테이너 = 부모 를 기준으로 잡아야하기 때문에 position:absolute;를 사용하였다.
📌 item1에 있는 position: relative;을 부모로 보지 않는 이유는, html에 부모로 나와있는 클래스를 부모요소로 자동으로 보기 때문에 동일한 코드가 쓰여있어도 문제 없다!
마무리
오늘은 제일 양이 많은 것 같다... 언제 보아도 이해하기 편하게 예시도 많이 첨부하였다. 나뿐만 아니라 모두에게 도움이 되었으면 좋겠다:)
그림 출처 | 코딩온x포스코 교안
