
모든 작업은 NextJS + TypeScript 프로젝트를 생성하고, Supabase가입과 프로젝트를 생성 했다는 가정하에 진행한다.
설정 파일 생성
우선 supabase를 연결하는 설정 파일을 만들자.
supabase.ts
import {createClient} from '@supabase/supabase-js';
import {Database} from '@/shared/supabase/types/supabase';
const SUPABASE_URL = process.env.NEXT_PUBLIC_SUPABASE_URL as string;
const SUPABASE_ANON_KEY = process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY as string;
export const supabase = createClient<Database>(SUPABASE_URL, SUPABASE_ANON_KEY);.env.local
# SUPABASE KEY
NEXT_PUBLIC_SUPABASE_URL=발급받은 URL
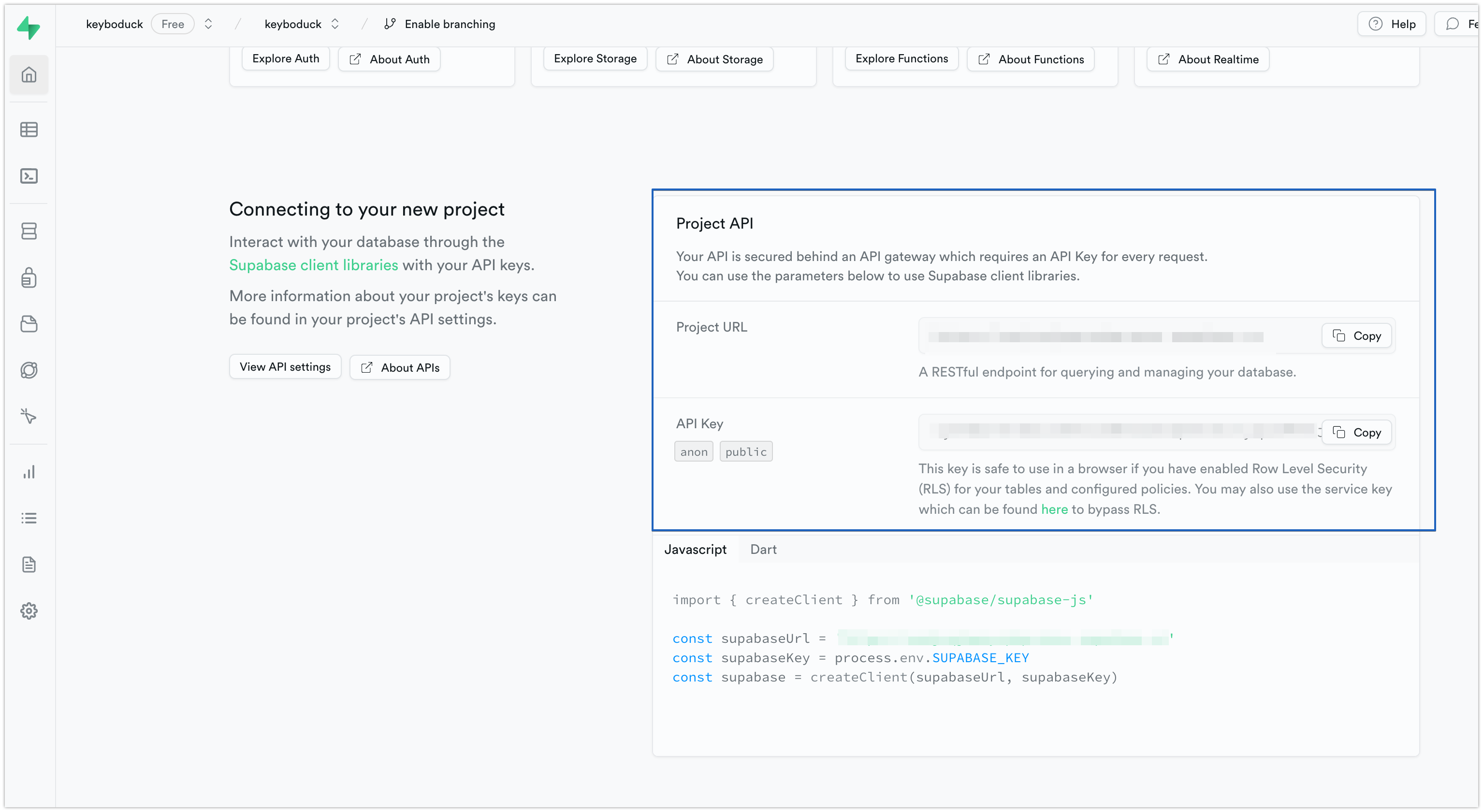
NEXT_PUBLIC_SUPABASE_ANON_KEY=발급받은 KEY발급받은 Key는 Supabase 생성한 프로젝트의 Dashboard Home 화면에서 찾아볼 수 있다.

테이블 생성
Supabase는 관계형 데이터베이스인 PostgreSQL을 기반으로 동작하기 때문에 테이블을 미리 정의해줘야 한다.
Supabase는 SQL을 몰라도 웹에서 쉽게 테이블을 생성하고 관리할 수 있도록 만들어 놓았다.
잘 모르겠다면 Docs가 아주 잘되어 있으니 확인해보자.
타입 추출
테이블을 생성했다면 Supabase는 타입스크립트에 적용할 수 있는 타입을 자동으로 추출해준다.
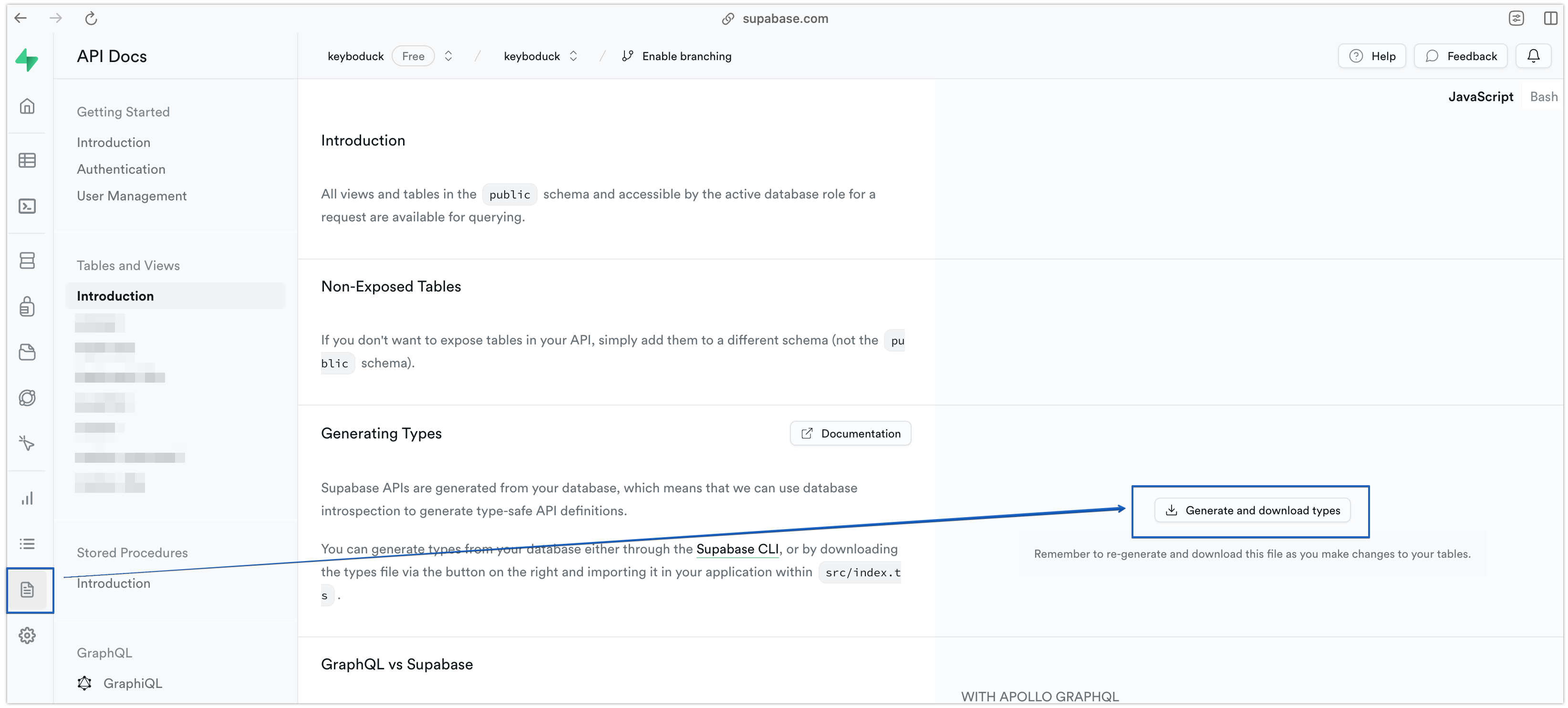
Supabase 프로젝트 Dashboard에서 다음 메뉴로 들어가서 Generate and download types를 눌러보자.

생성된 타입을 그대로 전부 복사하여 프로젝트 내에 supabase.d.ts라는 파일을 생성 후 붙여넣기 해보자.

타입 적용하기
이제 이 타입을 적용하여 타입스크립트로부터 자동완성의 도움을 받아볼 수 있다!
예를 들어서 Keyboard 테이블에서 값을 가져오는 함수는 다음과 같이 작성할 수 있다.
export const findKeyboardById = async (id: number) => {
const findKeyboardByIdQuery = await supabase
.from('keyboard')
.select('*')
.eq('id', id)
// returns에 어떤 타입으로 반환되는지 명시!
.returns<Tables<'keyboard'>[]>();
const {data: keyboard, error} = findKeyboardByIdQuery;
return {keyboard, error};
};물론 컴포넌트에서도 사용할 수 있다.
export default function HomePage({keyboardList}: Readonly<{keyboardList: Tables<'keyboard'>[]}>) {
// ...
}
export const getStaticProps = async () => {
const {keyboardList, error} = await findAllKeyboard();
return {
props: {
keyboardList,
},
revalidate: 60,
};
};

타입스크립트가 제공해주는 자동완성으로 더 편하게 코딩을 해보자!

supbase.ts
supabase.ts 오타가 있네유~