첫번째 프로젝트때 스케줄 관리나 문서화, 등 아쉬운 점이 많았어서
2차 스터디때는 프로젝트 스터디를 만들어 버렸다..!
약 3주간 진행되는 스터디로 프로젝튿 3주동안 진행될 예정인데 백1, 프4명으로 백파트에게 굉장히 미안하게 팀 구성이 됐다.. ㅎㅎ (죄송합니다 ㅈㅇ님 화이팅~!)
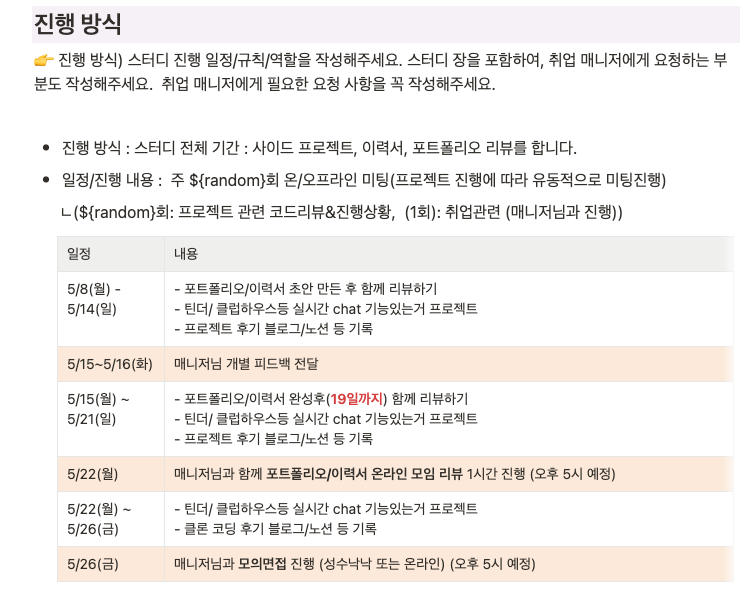
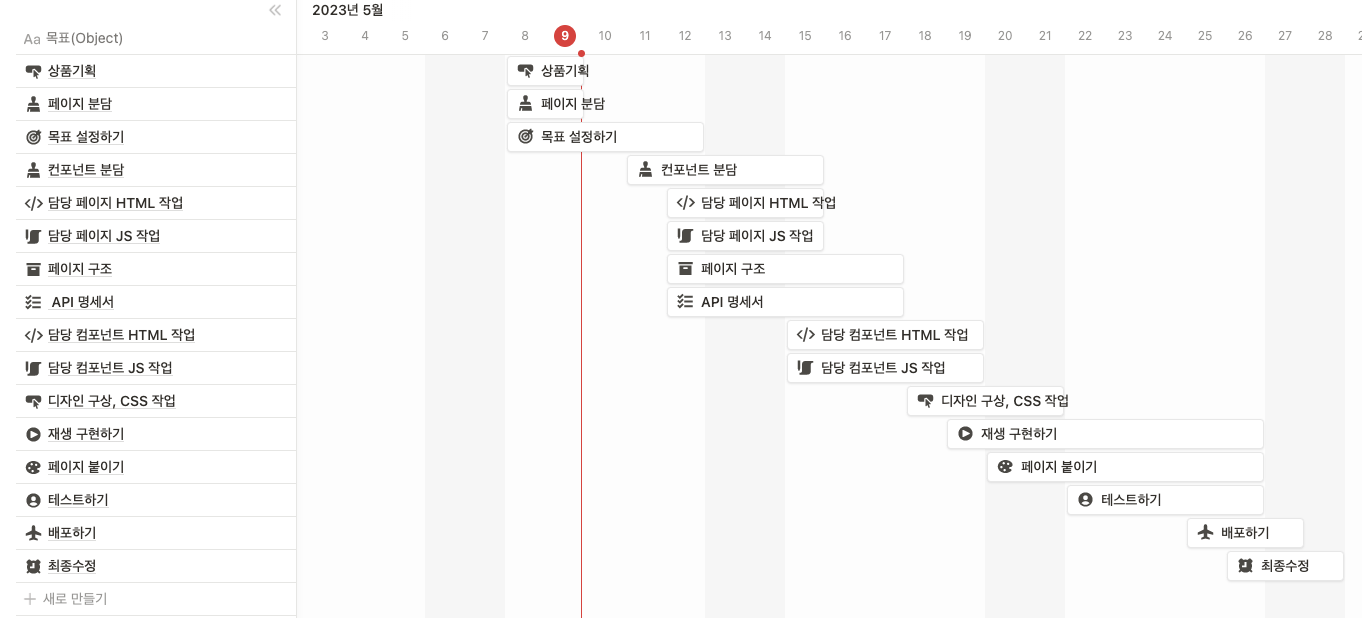
스케줄
엘리스에서 진행하는 취업관련 도움도 필요했기 때문에
그리고 우선순위만 잘 정해서 진행한다면 할 수 있을 것 같아서
3주간 수업진도+취업관련+프로젝트 진행이라는 빡빡한 스케줄은 짜게 됐다.

프로젝트
기획은 전반적으로 내가 짜게되었는데, (아무래도 하고싶은게 너무 확실해서 전반적인 기획을 짤 수 있게 되었던거 같다.)
일단 내가 선택한 비지니스 타겟은 '틴더'였다. 다른 이유가 있던 건 아니고 '실시간'이라는 키워드가 워낙 중요하게 다뤄지다보니 관련한 기술을 다뤄보고 싶었는데, 틴더가 가장 재밌어 보였다.
기획에서는 무서워서 또는 부담스러워서 만남을 시작하지 못한 사람들을 위한, 자만추를 온라인으로 추구하는 사람들을 위한 복합 네트워킹 웹을 컨셉으로 블로그와 오픈챗팅방의 기능을 추가 커스텀 해서 최종목표는 틴더+브런치 느낌으로 잡았다.
하지만 3주동안에 해당 모든 기술을 다루기엔 부족할 것 같고, 틴더 기능에서 사이드 기능들은 빼서 속도감 있게 진행해야 할 것 같다.
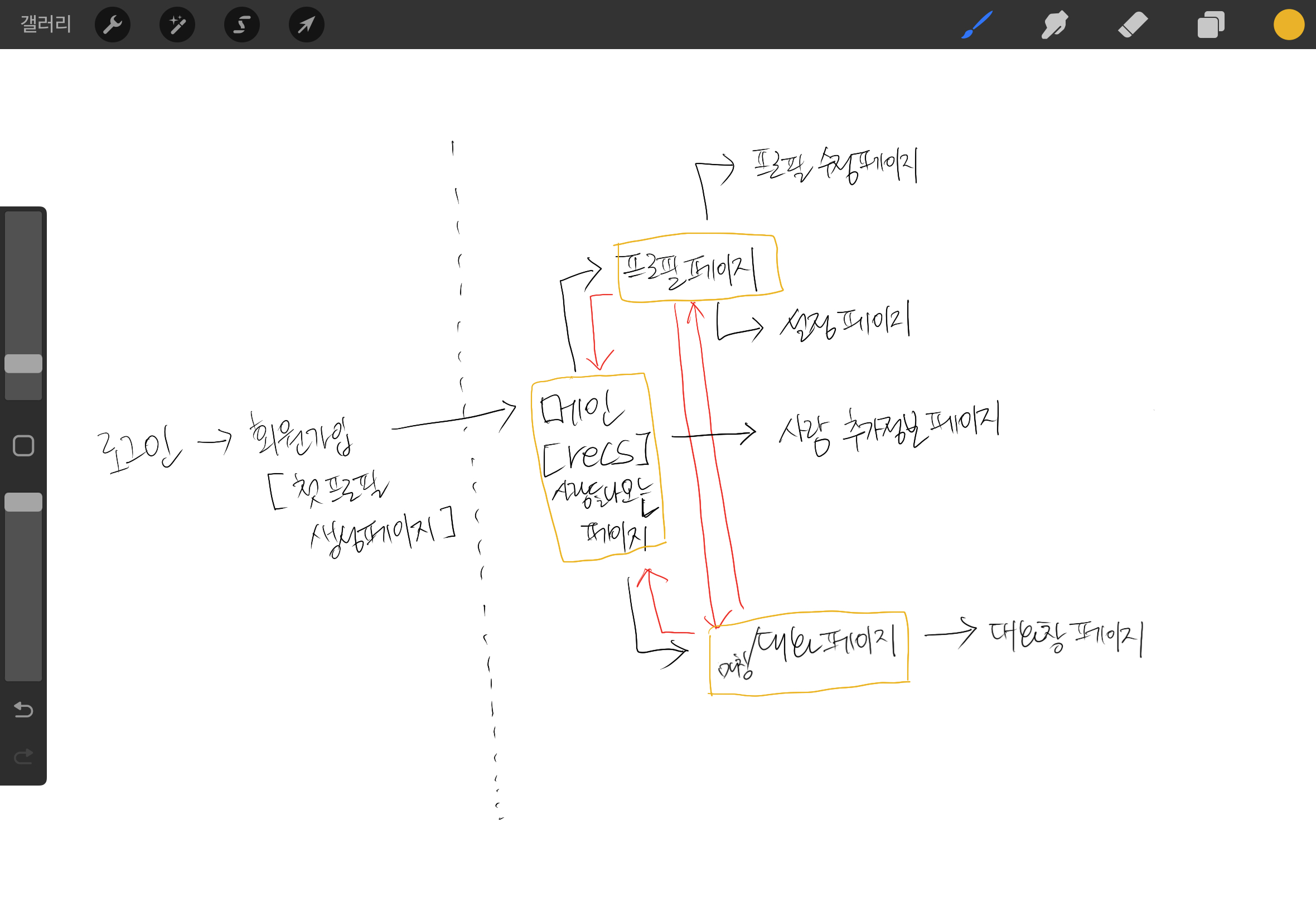
사이트맵, 페이지 리스트 정리
오늘까지 프로젝트 이틀차 인데, 페이지 이동은 대략적으로 정한상태고, 스케줄을 어떻게 쪼개야할지 또한 틀은 잡아놓은 상태로, 현재 페이지 리스트 정리 중에 있다.
최대한 코딩하고 공부할 시간을 늘리기위해 미팅/기획시간을 밀도있게 진행하고 있다.

웹과 모바일 인터렉션 모두 하고 싶었지만
1) 틴더 웹구성이 생각보다 엄~~청 복잡하게 되어있어서, 인터렉션만 3주하게 될 것 같았고
(한페이지에 분할이 3개고 어떻게 한지 모르겠는데 페이지들 겹쳐져 있고 ,, 그러하다..)
2) bm으로 일했을때도 모바일 유저 95%, pc 유저 5%로 구성되었기 때문에
유입률이 좋고, 3주의 시간안에 구현할 수 있는 모바일 기준으로 웹 구성을 하기로 했다.
페이지별로 기능별/세부 기능별/요청 방식/요청 바디 수요일까지 정리해서 미팅진행하고 금요일에 한번 더 논의, 코드 컨벤션 정해서 금요일부터는 바로 코드 작성할 수 있도록 하는 것을 목표로 힘차게 달려가는중 이다.

1차에서 해봤던 페이지 같은 경우는 큰 무리없이 진행될 것 같지만(음.. 과연?) 이번 프로젝트에서는 리액트로 진행할 예정이라 약간의 난황도 예상된다.
가장 걱정되는 부분
가장 다뤄보고 싶었던 부분이지만 한편으로 가장 걱정되는 부분은 메세지 관련 기능들이다.
아직 API가 어렵게 느껴지는데 실시간으로 백과 정보를 주고받는 메세지 기능을 잘 구현할 수 있을까 하는 걱정이 먼저 앞선다.
그럼에도 불구하고, 파보니 꽤 재밌는 정보가 많아서 (메시지 브로커라던지, 이거 하면서 처음 봤다.) 어렵지만 재밌게 진행할 수 있지 않을까?! 라고 낙관적으로 생각해본다.
빨리 3주가 지나고 완성된거 보고싶다.