드디어 2주간 진행된 첫번째 프로젝트가 완료되었다.
그 후기는?
일단 기획하는 시간, 백/프론트 어떻게 정보를 가공할지 어떤 페이지를 쓸지 등 서로 맞추는 시간이 부족했던 것 같다.
이에 따라 레이아웃도 맡은 페이지 별로 편차가 있고, 백/프론트 연결도 배포 이후에도 계속 맞추는 작업이 계속 되었다.
(사실 2주는 너무 짧다 ㅠ.. 보통 포트폴리오 프로젝트도 못해도 준비기간 1개월 이상으로 가져가는데 2주는.. 짧지요ㅠㅠ)
만약 엘리스에서 api명세서 정해주고 페이지 구조 잡아주고 이거에 맞춰서 작업해! 라고 하면 완성도 면에서는 지금의 결과물보다 많이 개선되었을 것이라고 생각하지만,
그럼에도 불구하고 처음부터 진행하며 배우는 부분이 많았다는 점에서 이렇게 처음부터 진행하는 방식이 좋았고, 배울 수 있는게 다양했다는 점에서 첫번째 프로젝트는 성공적으로 마무리했다고 말할 수 있겠다.
1. api 명세서가 뭔데요?
api 명세서가 무엇인지 전~~~혀 몰랐다. 프론트 관련 수업을 들을때도 프론트 강의다보니 이미 path 또는 url이 나와있고 요청방식, 어떤 정보를 줄지/받을지 정해진 상태의 수업을 듣거나 코드 실습을 했기 때문에 프론트와 백이 어떻게 회의를 하고 우리는 어디에 어떤 요청을 하고 무엇을 줄건데 너네는 우리가 어디에 무엇을 주면 이걸줘야돼~ 라고 약속하는 것에 대한 이해도가 0이었다.
백/프론트 페이지 붙이는 작업은 사실 형식? 같은 느낌이라 문법적으로 어렵다기보다 이러한 약속을 정하는 과정이 어려웠다. 아직도 너무 어렵고, 이해를 아직은 완벽하게 못한 상태기 때문에 조장님이 고생하셨다.. (전 페이지 fetch작업을 진행하셨음..ㅋㅋㅋ)
이러한 흐름을 이해하기 위해서 무엇보다 실습이 중요한 것 같다.
- 한 페이지 내에서 작동하는 사이드 프로젝트류 보다는 실제 페이지가 여러개로 구성된 사이트를 예시로 코드를 많이 읽어봐야 흐름과 보통 어떨 때 어떤 요청/path를 가지는지 보이고 익숙해 질 것 같다.
- 오픈 api로 내가 뭔가를 몇 개 더 만들어봐야 좀 더 깊은 이해가 생길 것 같다.
2. 백과 프론트 작업 차이 극복
당연히 백과 프론트 동시에 작업되며 백에 데이터를 줄 수도 받을 수도 없는 상태로, 내가 어떻게 백에 정보를 주고 정보를 받고 받은 정보대로 케이스 나누고를 어떻게 작업을 하지? 어떻게 작업을 시작 하지?? 라는 고민이 많았다.
css작업이 끝나고 도저히 작동부분은 어떻게 시작을 해야할지 감이 안와서 코치님께도 문의를 드렸는데,
코치님: '백과 프론트는 독립성이 있어야 되는게 맞다. 목 데이터 등을 이용해서 동작 구현을 하고 백이 정리된 이후에 fetch 경로를 바꿔서 작업하면 된다.'
'아!!!!' 하고 바로 오픈 api써서 작동 확인을 하며 작업을 했다.
3. 케이스 나누기
프로젝트를 진행하며 느낀 점은, 생각보다 하나의 기능에도 많은 케이스가 존재한다는 것이었다..
회원가입 페이지를 예로들면 이메일 기준으로 기능을 잡았는데
- 이메일 형식이 아니거나('@' 여부)
- @, .외의 특수문자/이모티콘 등의 문자가 있거나
- 이메일 형식이나 문자/숫자 길이를 과도하게 입력되어 서버를 다운시킬 위험이 있거나
- 있던 이메일 이거나 등등
이메일만 관련한 케이스도 몇개로 나뉘어지고, 여기에 사용자 정보 입력란이 추가될 수록 케이스는 또 추가가 된다.. 이러한 케이스를 생각하고 범위를 잡는 작업이 어려웠다.
처음엔 응~ 그냥 받아서 post보내면 되네 easypizy이러고 있었는데 막상 서비스 시연하면서 버그 찾다보니 걸리는 케이스가 굉장히 많았다.. ^^.. (역시 한 페이지라도 쉬운것은 없다)
4. 데이터 가공하기
결제 페이지에서 정보를 많이 받다보니, 해당 데이터를 다루는게 꽤 까다로웠다. 특히 내가 만들고 싶은데로 만들어서 데이터를 백에 주는게 아니고 백이 원하는 형식이 있기 때문에 데이터 구조를 가공을 하는 부분이 머리 좀 아팠다.

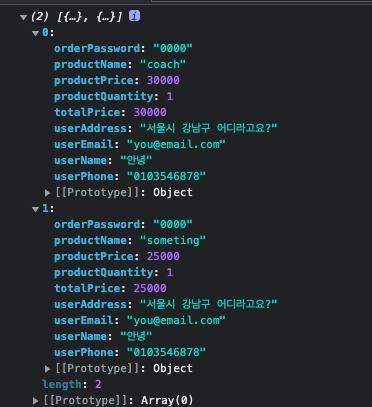
백에서는 이렇게 한명의 유저라도, 여러개의 상품을 사면 상품 리스트만큼 유저정보가 중복으로 객체로 생성이되고, 한 배열로 받기를 원했는데
한 유저가 중복으로 상품만 다르게 객체로 생성하는 부분에서 애좀 먹었다.
유저에 상품이 배열로 들어간다던가, 객체로 들어가는 것까지는 만들겠는데 상품만 다르게 유저 중복...? 이것 저것 찾아보다가 카트안의 상품만큼 map으로 객체를 생성해 준뒤, 카트안의 상품만큼 만들어진 객체에 map으로 유저정보를 넣어 펼쳐줬다.
좀 더 간략하게 만들 수 있을 것 같은데 급하게 마무리하느라 작동되는 것만으로도 감사함을 느끼고 마무리했다.
let productCart = JSON.parse(localStorage.getItem("productCart"));
//productCart는 [["img", "coach", 1, 30000, 30000], ["img", "someting", 1, 25000, 25000]]형식
const productsData = productCart.map((product) => ({
productName: product[1],
productPrice: product[4],
productQuantity: product[2],
}));
if (!savedUser || savedUserObj.userType === "nonMember") {
const orderPassword = document.getElementById("orderPassword").value;
const nuserDataArray = productsData.map((product) => ({
productName: product.productName,
productPrice: product.productPrice,
productQuantity: product.productQuantity,
totalPrice: product.productPrice * product.productQuantity,
userName,
userEmail,
userPhone,
userAddress,
orderPassword,
}));
const nuserData =
nuserDataArray.length > 1 ? nuserDataArray : nuserDataArray[0];
console.log(nuserData)
5. 마무리
내가 구현한 기능정리 :
👤 사용자 관련 구현 기능
- 회원가입 : 회원가입 폼 입력값 확인, 조건에 맞게 입력 후 가입시 백엔드와 연결되어 회원가입 정보가 DB에 저장
- 로그인 : DB에 저장된 정보로 로그인 성공 시, local storage에 회원정보(유저타입, 이메일)저장 -> 다음 프로젝트엔 토큰으로!
💵 결제 관련 구현 기능
- 배송지 정보 자동 입력 : 회원일시, local storage에 저장된 이메일로 DB를 불러와 배송지 정보 자동 입력 가능
- 비회원일시 배송지 정보 자동 입력체크란 대신 주문 비밀번호 입력 가능
- 장바구니 상품갯수에 따라 결제 상품리스트/총금액 등 반영
- 결제 방식: 결제 방식 선택 가능!
- 프로모션 코드 : 비회원/회원 프로모션 코드 사용가능(주문당 최대 가능수량은 1개), 코드 사용에 따라 총 결제 금액 수정
- 결제 완료시 백엔드와 연결되어 주문정보가 DB에 저장
프로젝트 정리 : https://little-eoraptor-5ed.notion.site/Super-Hot-SIX-866248cd46ae420db22fd8cc55a81c3e

6. 부록 (feat.진짜 마무리)
여러모로 많이 배웠던 프로젝트, 내가 어느부분이 부족하고 어느쪽을 더 파야할지 알 수 있었다.
추가적으로 프로젝트라고 생각하고 기능적인 부분 위주로 피드백/질문을 받을 것이라고 생각했는데 아니었다.
프로젝트를 진짜 상품이라고 가정한 피드백/질문들이 많았는데, 해당 피드백과 질문을 토대로 짧게나마 개발자들은 어떠한 부분을 고민하고 중요하게 생각하는지 알 수 있었다.
예를들면 페이지 목적에 따라 다른 피드백을 받았는데, 어떠한 로딩된 페이지는 api를 안쓰고 가져올 수 있도록 하는것이 좋다는것(비용을 줄이기 위해) 또 다른 코치님은 반대로 저장하지 않고 api를 쏴서 데이터를 실시간으로 가져올 수 있도록 하는것(유저 경험을 높이기 위해)를 말씀 주셨다.
또 장바구니 전체 삭제 부분도 전체 삭제 버튼 클릭시 바로 다 삭제되는게 아닌 전체삭제는 한번더 알림으로 확인하는 것도 굉장히 플러스를 받았다. (전에 기획자로서 유저경험은 진짜 디테일에서 갈리는게 많은데 이런 디테일한 부분도 중요하게 고려하는 구나를 알게되었다.)
단순히 기능을 구현하고 클린 코드를 작성하는 것 정도로 개발자의 영역을 이해했다면, 프로젝트에서 피드백을 들으며 생각보다 ux를 중요하게 생각한다는 것을 알았다. 유저에게 어떤 기능/상품으로 어떤 경험을 하게 만들 것 인가는 항상 숙제처럼 따라오는 것 같다. 기획자만의 숙명인줄 알았는데 유저가 있다면 모든 부서에서 경험하는 숙제 인가보다.