오늘은 개인과제를 하느라 미뤄두었던 강의 실습 과제를 했다.
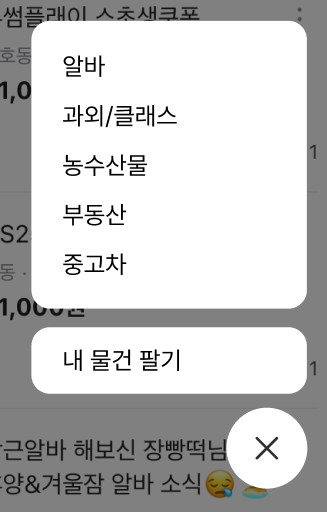
가로 캐러셀, 아코디언, 그리고 당근 글쓰기 버튼 변경을 해 보았다.
문제점
캐러셀과 아코디언은 비교적 쉽게 했는데 당글 글쓰기 버튼을 변경하는 것이 해답을 보지 않고서는 생각보다 어려웠다. 버튼은 만들었지만 어떻게 프로토타입으로 이어야 하는건지 잘 모르겠어서 결국 해답을 보고 클론디자인을 하였다.
시행착오
당근 글쓰기 버튼은 다 만들었는데 어떻게 구성해서 프로토타입을 연결해야하는지 몰라서 일단 그대로 이어봤더니 버튼이 내가 원하는 것 처럼 줄어들지 않았다.
해결방법
해답 파일을 열어서 내가 만든 것과 다른 점을 살펴보았다.

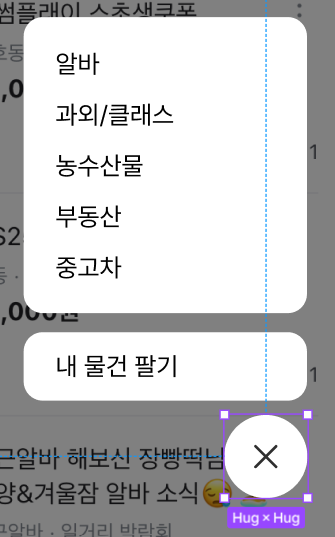
나는 이렇게 전체로 묶어서 컴포넌트화 시켰는데 그게 아니라

이렇게 나눠서 진행해야 한다는 것을 알았다.
또, 나는 버튼이 변한다고 생각해서 버튼과 버튼끼리 이어서 프로토타입연결을 했는데 화면끼리 연결해야 한다는 것을 알았다.
알게된 점
프로토타입을 이을 때 mouse down과 mouse up을 이럴 때 사용하는 구나,, 라는 것을 알았고, 버튼의 상태가 변하는 것을 나는 무조건 베리언츠 안에서 프로토타입으로 이어야만 하는 줄 알았는데 때에 따라 버튼에서 화면으로 프로토타입을 이어야 한다는 것을 알았다. 잘 익혀서 다음에 또 이런 버튼을 구현하게 될 때 활용해야겠다.

그리고 오늘 조원들과 얘기를 많이 하면서 서로의 과제도 보고, 어려웠던 점을 공유하니 좋았다. 모르는 부분들을 서로 알려주고 공부하면서 많은 것을 배울 수 있을 것 같다! 😎👊
내일도 화이팅!

오 당근 글쓰기버튼 저랑 생각하신거 똑같네요!!!
저도 저거 다 묶어서 했는데 저게 아니었다는,,,
어디부터 묶어야하는지 아닌지를 잘 모르겠어서 경험해봐야 알것같아여...
오늘도 고생하셨습니다🩷