
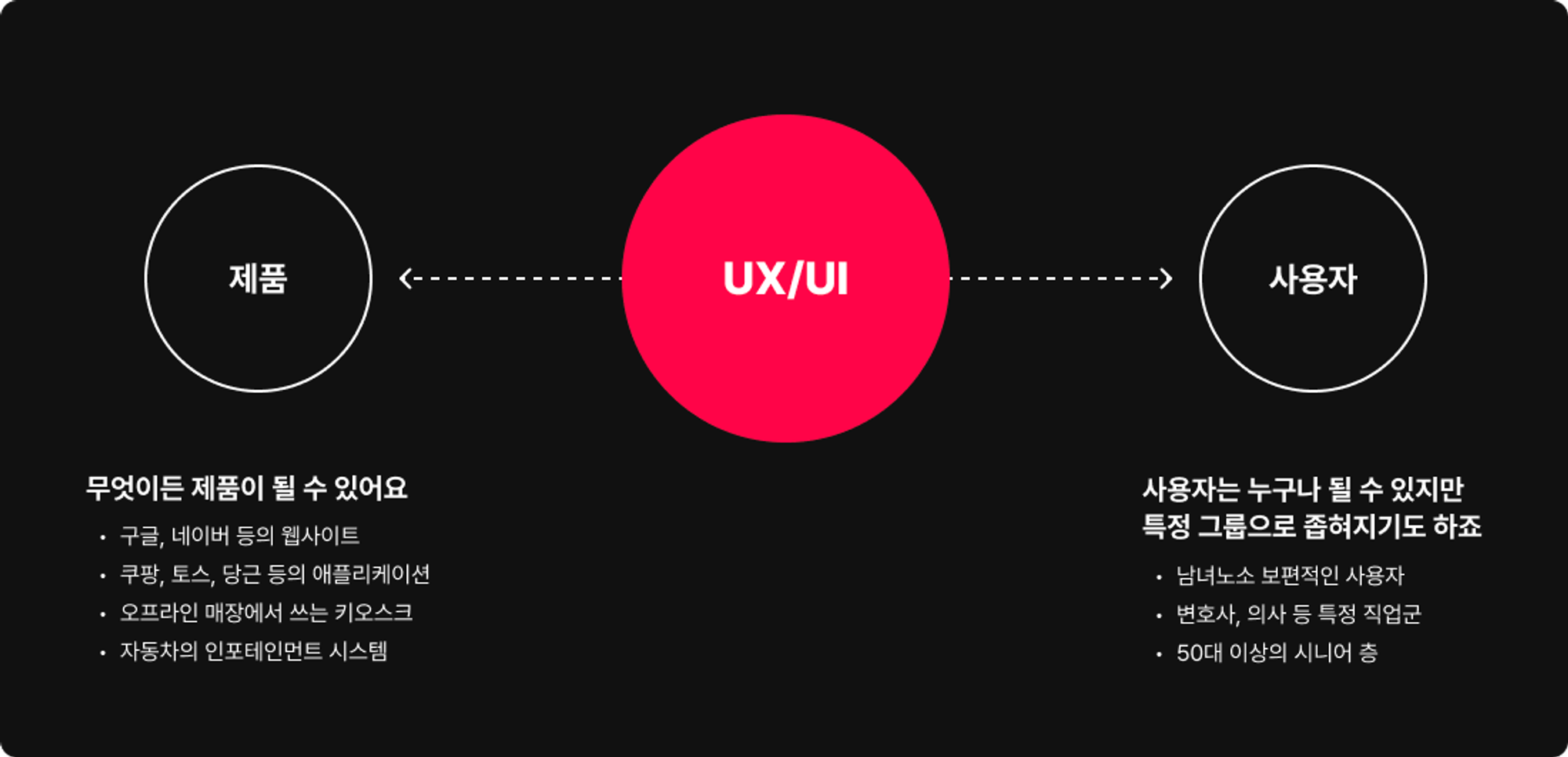
이 제품과 사용자 사이를 이어주는 것이 바로 UX/UI입니다.
함께 알아두면 좋은 용어들
HCI
- Human Computer Interaction의 약자
- 인간과 컴퓨터 간의 상호작용에 대해 연구하는 분야를 말해요.
- 대학원에서는 주로 UX/UI보다는 HCI라는 용어를 더 많이 사용해요.
- 연구의 주된 목적은 사람이 컴퓨터를 더 쉽게 사용하고, 더 잘 활용할 수 있도록 개선하는 것이에요.
CX
- Customer Experience의 약자
- 브랜드를 처음 만나는 순간부터 제품을 사용하는 고객 여정의 모든 측면에서 고객이 경험하는 느낌이나 인상을 말해요.
- UX와 구분되는 특징은 느낌, 인상에 더 집중한다는 데에 있어요.
- CX에는 고객 서비스(CS)가 포함돼요.
BX
- Brand Experience의 약자
- 고객이 브랜드와 상호작용할 때 갖는 전반적인 인식, 브랜드를 생각했을 때 떠오르는 감정 등을 의미해요.
- 큰 범위에서 CX와 UX가 모두 BX에 포함된다고 볼 수 있어요.
- Brand Identity라고 부르는 것들 이름, 로고, 컬러, 슬로건 등이 포함돼요.
- 예를 들어, 나이키라면 스우시 로고, Just Do it 슬로건, 조던 등이 BX라고 할 수 있어요.
디자인가이드라인이란?
☑️ 디자인 가이드라인
- 일관된 디자인을 하기 위한 지침서로서, 디자인할 때 지켜야 할 원칙과 규칙을 제안합니다.
- 컬러, 버튼, 폰트, 컴포넌트 디자인의 스타일부터 브랜드 철학이나 디자인 원칙까지 다양한 것들이 포함될 수 있어요.
- 기업에 따라 디자인 가이드라인을 디자인 시스템이나 스타일 가이드로 나눠 부르기도 합니다. 용어는 다르지만, 반복되는 디자인 요소들의 원칙을 정해둔 것이라는 점에서 기본적인 개념은 같습니다.
- 규모가 있는 기업은 대부분 디자인 가이드라인을 만들고 오픈소스로 웹사이트에 공개해 두고 있습니다. 그중에서도 애플의 Human Interface Guidelines과 구글의 Material Design이 가장 대표적입니다.
⁉️ 잠깐, 왜 디자인 가이드라인을 읽어야 할까요?
👉 특히 애플의 Human Interface Guidelines과 구글의 Material Design을 추천하는 이유는 이 두 가이드라인이 UX/UI의 근간이 되기 때문입니다.
사례 조사를 할 때 활용하면 좋은 사이트 모음
- 여러 사람이 스크랩한 이미지를 모아서 볼 수 있는 서비스예요.
찾아보고 싶은 케이스나 컴포넌트 이름과 함께 + UI를 붙여보세요.
- 검색창 디자인을 모아서 보고 싶다면? →
input UI - 카드 형태의 레이아웃을 모아서 보고 싶다면? →
card UI - 지도를 활용한 디자인을 모아서 보고 싶다면? →
map UI
mobbin(유료)
- 모바일과 웹 기반 서비스들의 화면을 모아놓은 해외 사이트예요.
wwit
- 국내에서 서비스하는 모바일 기반의 앱 화면을 모아놓은 사이트예요.
UX Pattern Archive (UPA)
- 윗과 마찬가지로 국내에서 서비스하는 앱 화면을 모아서 볼 수 있는 서비스예요.
