1) QA란?
QA는 Quality Assurance의 약자로, 제품이 출시되기 전에 기능을 테스트하는 것을 말해요.
- 제품이 처음 기획한 대로 잘 구현이 되었는지, 회사에서 생각하는 품질 기준이 충족되었는지를 확인하는 과정입니다.
- 규모에 따라 별도로 QA 팀이 있기도 하고 제품팀에서 QA를 수행하기도 해요.
- QA 팀이 있더라도 기능을 만든 담당자라면 대부분 직접 QA를 합니다.
☑️ QA의 목적
- 사용자가 제품을 이용할 수 없을 만큼의 치명적인 결함은 없는지 확인합니다.
- 조직 전체에서 기대하는 수준의 품질이 갖춰졌는지 확인합니다.
- Product Spec 문서에서 작성했던 명세대로 잘 구현되었는지 확인합니다.
- 특수한 상황에서 예상하지 못한 대로 동작하지는 않는지 확인합니다.
- 전반적인 UX가 사용하기 편리한지 확인합니다.
체크리스트(CL)
- 예/아니요, 혹은 Pass/Fail로 답변할 수 있는 확인 성격의 항목을 나열한 목록입니다.
- 기능이나 개선 범위가 넓지 않을 때 사용합니다.
💡 예를 들어볼게요
다음과 같이 가벼운 질문으로만 확인할 수 있는 작은 배포 때 쓰기 좋아요.
- 버튼을 눌렀을 때 색상이 변하나요?
- 버튼을 눌렀을 때 A 페이지로 이동하나요?
테스트 시나리오(TS)
- 기획한 기능이 모두 제대로 동작하는지 확인하기 위해 작성하는 문서입니다.
- 사용자가 기능을 사용하면서 경험하게 되는 과정을 상세하게 적습니다.
💡 예를 들어볼게요
회원가입 flow를 테스트하는 상황
- 회원가입은 카카오톡, 네이버, 일반 회원가입 3가지가 있다.
- 일반 회원가입의 경우 이메일, 비밀번호, 이름을 입력한다.
- 올바르지 않은 정보를 입력할 경우 텍스트 필드 아래에 얼럿 메시지가 노출된다.
- CTA 버튼을 누르면 회원가입 요청을 보낸다.
테스트 케이스(TC)
- 특정 조건에서 요구 사항을 충족하는지 확인하기 위해 여러가지 케이스를 작성한 문서입니다.
- 특정 조건 아래의 환경을 테스트하는 것이기 때문에 특정 조건, 테스트 범위, 케이스, 기댓값, 테스트 환경 등을 상세하게 적어야 합니다.
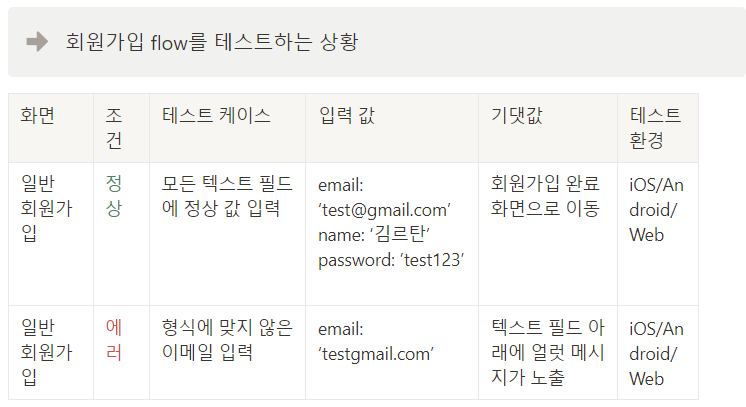
💡 예를 들어볼게요

3) 디자인 QA
😀디자인이 정확하게 개발되었는지 확인하는 절차입니다.
디자인 QA에서 발견한 이슈 공유하기
디자인과 다른 부분을 발견했다면 팀원들과 내용을 공유하고 수정을 요청해야 합니다.
- 어디가 잘못되었는지 엔지니어가 정확하게 알 수 있도록 작성하는 것이 좋습니다.
- 잘못 개발된 화면과, 원래의 디자인 화면을 기획 의도와 함께 전달하세요.
- 조직에 따라 다르지만 지라나 트렐로 같은 프로젝트 관리 툴을 사용한다면 관리하기 좋게 발견한 이슈를 업무 티켓 형태로 전달하는 것을 추천해요.
이슈의 중요도 정의하기
HIGHEST
- 당장 대응이 필요할 정도로 주요 기능에 문제가 있는 경우
HIGH
- 사용자가 행동을 완수할 수 없는 이슈
- 기능상 사용성에 치명적인 문제가 될 수 있는 것
MEDIUM
- 사용자가 행동을 완수하는 데 어려움을 겪을 수 있는 문제
- 단계를 넘어가는 데에 어려움이 없으나 기획이나 피그마 디자인 화면과 다르게 적용된 것
- 사용자가 상황을 제대로 이해하기에 어려움이 있는 것
(예시: 네트워크 오류로 팝업이 떠야 하는 상황에서 알 수 없는 오류 팝업이 뜨는 이슈) - 시각적으로 오류가 난 것처럼 보이는 것
LOW
- 기능상 문제가 없는 것
- 피그마 화면과는 다르지만, 맥락상 과정을 이해하기에 어려움이 없는 것
- 오픈 후 수정되어도 문제없는 디테일한 부분
LOWEST
- 단순 의견 정도의 레벨로 급하게 반영되지 않아도 될 이슈
