
지난 시간까지 우리는 타깃사용자를 구체화 시키기 위해 사용자 페르소나를 만들었다. 이번 시간에는 만들어진 페르소나의 움직임을 사용자 여정 지도(Journey Map) 위에서 구현해 보고 어떠한 구체적 Pain Point 들이 있는지 확인해 보는 시간을 가지려 한다.
사용자 여정 지도의 재료
먼저 페르소나에 대해서는 파악하였으나 실제 페르소나의 삶이 어떤지에 대한 재료가 필요하다. 물론 조사를 통해 수집되 데이터를 사용하는 것이 가장 확실한 방법이지만 현재 작성 목적은 완성된 서비스의 실제 사용자에 대한 사용성 테스트가 아닌 서비스 기획을 위한 페인포인트를 미리 확인하는 것이기 때문에 가설을 기반으로 작성해 보았다.
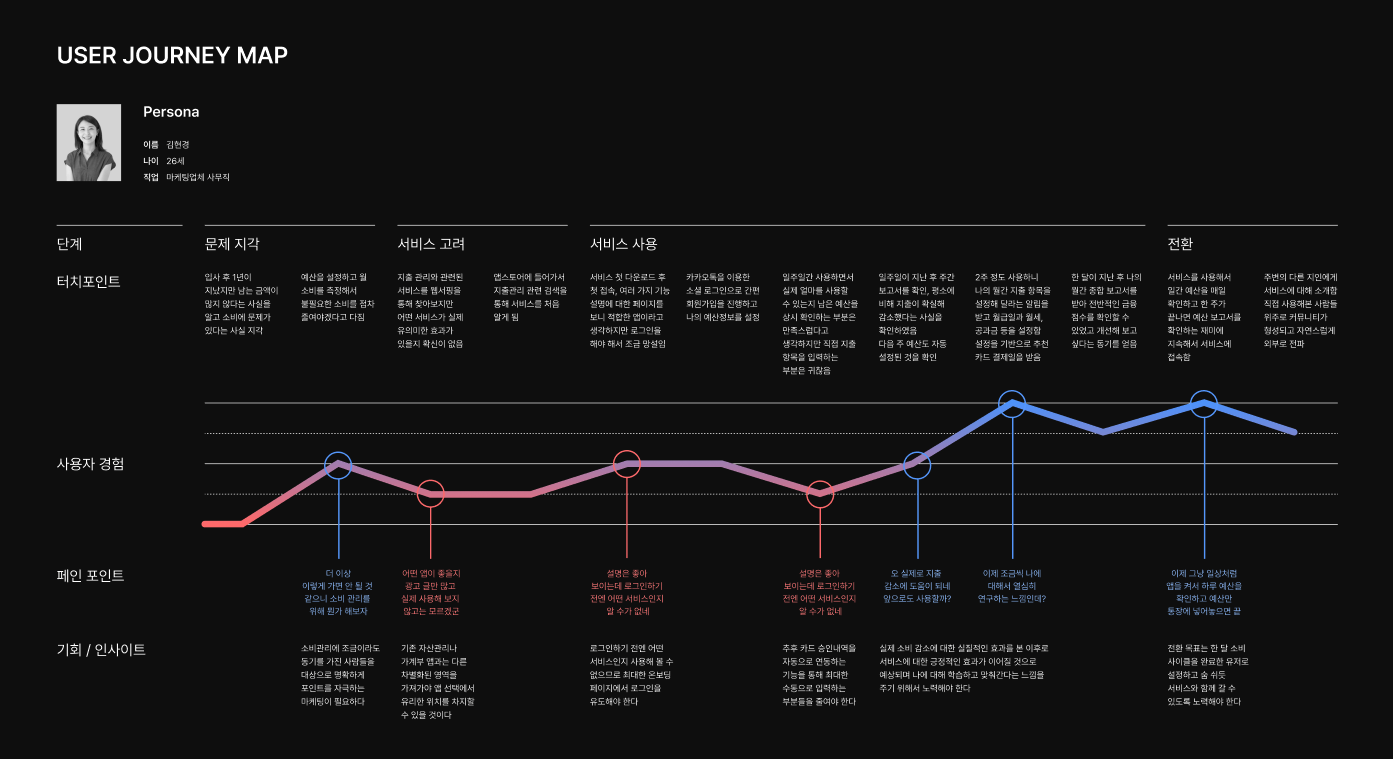
먼저 사용자가 처음 문제를 지각하게 되는 시점부터 서비스의 충성 사용자가 되기까지의 총 4가지 단계를 나누고 이에 맞춰서 터치포인트와 사용자 경험, 페인포인트와 인사이트 칸을 설정해보았다.
단계(Phase)
1. 문제 지각
2. 서비스 고려
3. 서비스 사용
4. 전환
사용자 경험(User Experience)
좋음과 낮음 사이 5단계 설정
페인 포인트(Pain Point)
실제 문제를 겪는 과정에서 할 법한 생각
긍정적인 경험이라면 그에 대한 소감
기회 / 인사이트(Opportunity)
페인 포인트를 극복할 기회나 인사이트
제작 결과물

결과적으로 위와 같이 메인 타깃인 20대 사무직 여성의 여정을 순서대로 채워 보았다.
실제 작업을 진행해 보니 다음과 같이 문제가 될 만한 지점을 찾는 데 많은 도움이 되었다.
- 광고 없이 앱 다운로드를 유도할 방법
- 로그인해야 사용할 수 있는 기능들
- 앱 사용 시 리텐션 요소와 불편 요소
첫 번째 포인트는 앱을 알기 전에 어떻게 순수 오가닉 다운로드로 이어질 수 있을까에 대한 고민이다. 이는 사실 광고가 없다면 입소문 마케팅을 이용하거나 정확한 특정 검색어에 연동되도록 서비스의 제목이나 설명을 잘 작성하는 방법밖에는 없을 것 같다. 실제 사용해본 사용자가 정말 효과를 얻었다면 기꺼이 주변에 전파될 수 있지 않을까? 또 하나의 해결책은 다운받고 싶게 만드는 디자인이다. 실제 앱스토에서 특정 단어를 검색해보면 위에 몇 개의 앱을 제외하면 리뷰가 거의 없는 앱들이 보인다. 이러한 앱은 보통 누가 봐도 다운로드 하기 싫게 생겼다. 정말 로고라도 이쁘면 사용자는 호기심에라도 다운로드 버튼을 눌러 볼 수도 있지 않을까?
다음 문제는 바로 로그인이다. 단순 가계부라면 로그인 없이 사용하게 할 수도 있겠지만 추후 카드 내역 자동 수집 등을 구현하려면 반드시 로그인이 필요한 상황이다. 이는 생각보다 큰 이탈 요소로 온보딩 페이지에서 최대한 로그인을 유도하는 UX를 구현해야 한다. 계속해서 숙제가 쌓인다.
다음으로 사용자 입장에서 좋아할 만한 점들을 살펴보면 실제 소비감소 효과를 체감한 사용자는 앞으로 계속 사용하려 할 것이고, 이런 흐름을 계속 이어가도록 2주, 1달 등을 기점으로 맞춤형 제안을 제공할 예정이다. 대표적인 예상 기능은 바로 월 고정지출 및 급여일 사이의 간격을 최소한으로 추천해서 알려주는 기능으로 현금 흐름에 돈맥경화가 생기지 않도록(물론 조사 결과로 나온 아이디어는 아니라 실제로 필요한지는 계속 검증해야 한다) 가이드해주면 사용자에게 도움이 되지 않을까 생각해 보았다.
마지막으로 전환 대상은 한 달 사이클을 모두 이탈 없이 소화한 사용자로 이러한 사용자는 앞으로도 계속 서비스를 사용할 확률이 높다고 볼 수 있겠다. 이러한 사용자들이 스스로 주변에 서비스에 대한 광고효과를 일으킨다면 정말 좋겠지만 아직은 행복한 가설일 뿐이다. 추후 유료 모델이 도입된다고 했을 때도 충성도가 높은 고객 위주로 다시 전환시켜야 하기 때문에 이들을 모집하는 것이 서비스의 존재 이유라고 생각된다.
결론
이제 사용자가 누구이고 무엇을 원하는지 조금 더 명확해졌다. 앞으로는 이를 바탕으로 디자인을 다시 돌아볼 예정이다. 과연 20대 후반 사무직 여성이 이런 말투와 버튼을 좋아할까? 모든 것들을 다시 고민해야 한다. 그러나 이러한 혼란과 재수정은 자연스러운 과정이라고 생각된다. 개발에 들어가기 전에 이런 과정을 다지고 갈 수 있다는 점은 큰 축복이다. 이제 시간이 많지 않다. 디자인이 어느 정도 완성되고 개발 환경도 구성되면 다시 기획을 다질 예정이다. 린 캔버스와 로드맵, 그리고 Jira 스프린트가 시작되면 MVP1을 목표로 달려볼 예정이다.
Insights
- 사용자 여정 지도를 작성하면 페르소나의 관점에서 서비스를 시뮬레이션 해보고 페인 포인트들을 미리 발견할 수 있다.
- 디자인과 개발에 집중하다 보면 상식적으로 발견할 수 있는 문제도 놓치는 경우가 많다. 이러한 문제는 사용자에 대한 지속적인 공감을 통해서만 발견할 수 있다. 그러나 서비스를 만드는 사람은 절대 사용자가 아니다. 사용자가 실제로 선택하기 전까지 모든 것은 가설이라는 사실을 잊지 말자.
References
Spoqa design toolkit - 사용자 여정 지도
