
44일차 리액트 심화주차 (throttling & debouncing)
Throttling & Debouncing 이란? 짧은 시간 간격으로 연속해서 이벤트가 발생했을 때 과도한 이벤트 핸들러 호출을 방지하는 기법 (ex. 인스타그램 좋아요 버튼)

43일차 리액트 심화주차 (React Query)
리액트 쿼리(React Query)는 리액트 애플리케이션 데이터 관리를 위한 상태 관리 라이브러리입니다. 리애트 쿼리는 API 호출, 상태 캐싱, 데이터 업데이트 및 동기화, 오류처리 등을 처리하는 간편하고 직관적인 방식을 제공합니다.

42일차 리액트 심화주차 (Thunk)
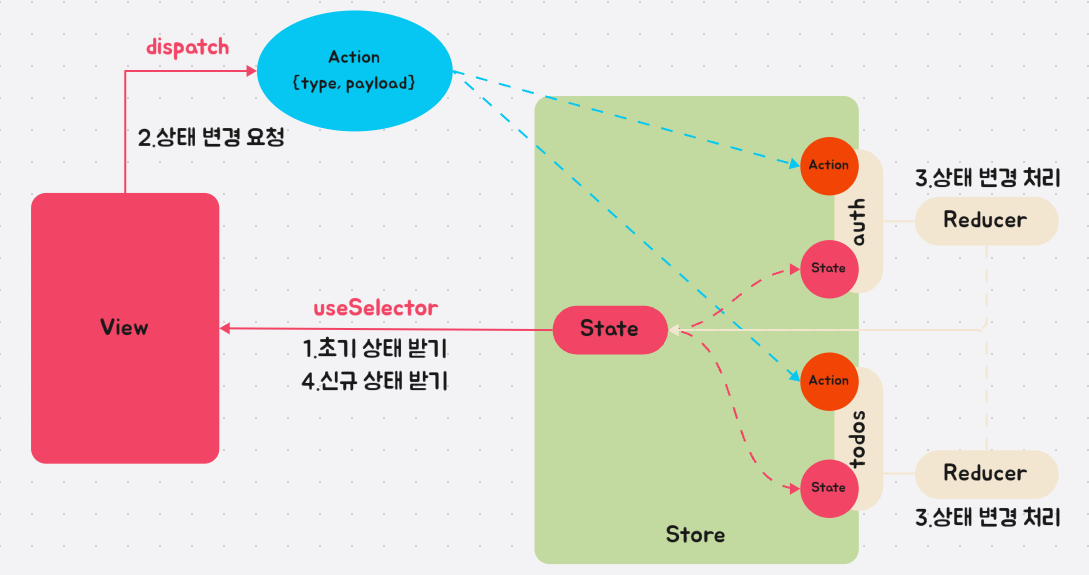
리덕스에서 dispatch를 하면 action 이 리듀서로 전달이 되고, 리듀서는 새로운 state를 반환한다. → 미들웨어를 사용하면 이 과정 사이에 우리가 하고 싶은 작업들을 넣어서 할 수 있다. 리덕스 미들웨어를 사용하는 이유 : 서버와의 통신

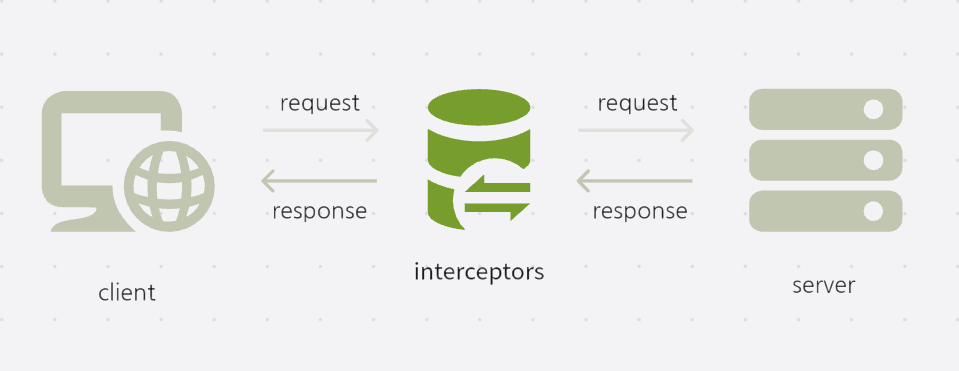
41일차 리액트 심화주차 (비동기 통신, axios interceptor의 개념과 필요성)
Axios HTTP 클라이언트 라이브러리 node.js와 브라우저를 위한 Promise 기반 http 클라이언트 → http를 이용해서 서버와 통신하기 위해 사용하는 패키지

40일차 리액트 심화주차 (json-server, HTTP)
아주 간단한 DB와 API 서버를 생성해주는 패키지. 사용하는 이유: Backend에서 실제 DB와 API Server가 구축될 때까지 Frontend 개발에 임시적으로 사용할 mock data를 생성하기 위함.

38일차 리액트 심화주차 (Redux Toolkit (RTK))
코드는 더 적게, 리덕스를 더 편하게 쓰기 위한 기능들을 흡수해서 만든 것. 리덕스를 사용하기 위해 작성했던 ducks 패턴의 요소들이 전체적인 코드의 양을 늘림 → 리덕스 툴킷을 통해 어느정도 자동화.

37일차 리액트 숙련주차 (JSON)
JSON이란? JavaScript Object Notation 자바스크립트 객체 문법에 토대를 둔, 문자 기반의 데이터 교환 형식

36일차 리액트 숙련주차 (REST)
REpresentational State Transfer의 약자로서, 어떤 자원에 대해 CRUD를 진행할 수 있게 HTTP **Method**(GET, POST, PUT, DELETE)를 사용하여 요청을 보내는 것. 이 때, 요청을 위한 자원은 특정한 형태로 표현된다.

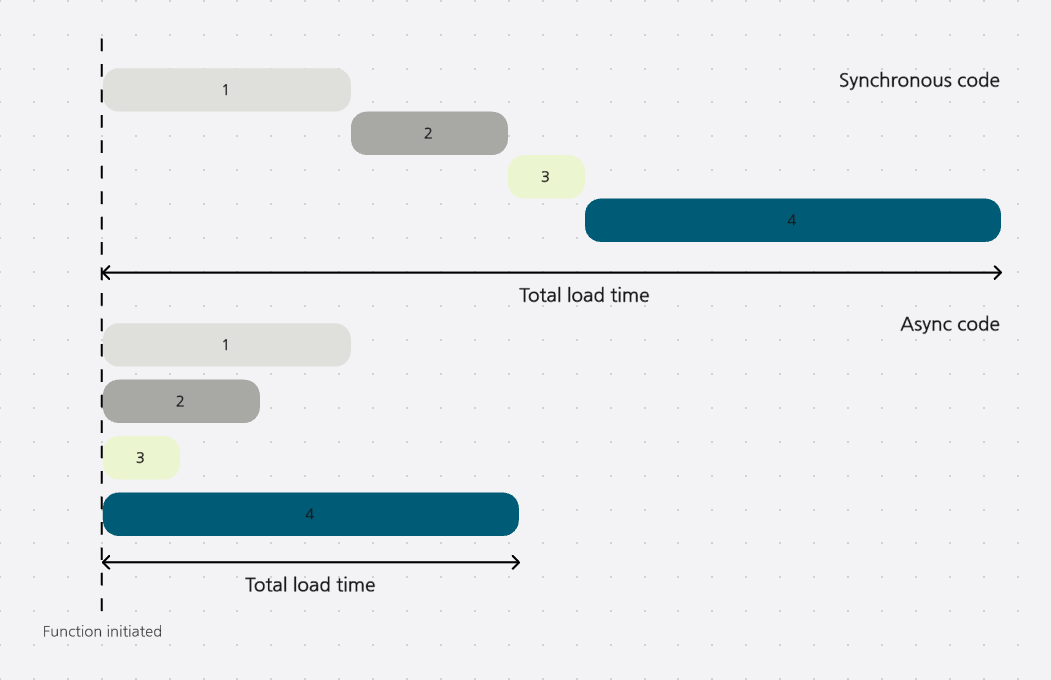
35일차 리액트 숙련주차 (동기/비동기 방식)
동기(synchronous)적 방식이란? 현재 실행중인 코드가 끝나야 다음 코드를 실행하는 방식 비동기(asynchronous)적 방식이란? 실행중인 코드의 완료 여부와 무관하게 즉시 다음 코드로 넘어가는 방식
34일차 React-query
Data Fetching이 일어날 때 마다 기존 리스트 데이터에 Fetched Data를 추가하고자 할 때 유용하게 사용할 수 있는 hook.

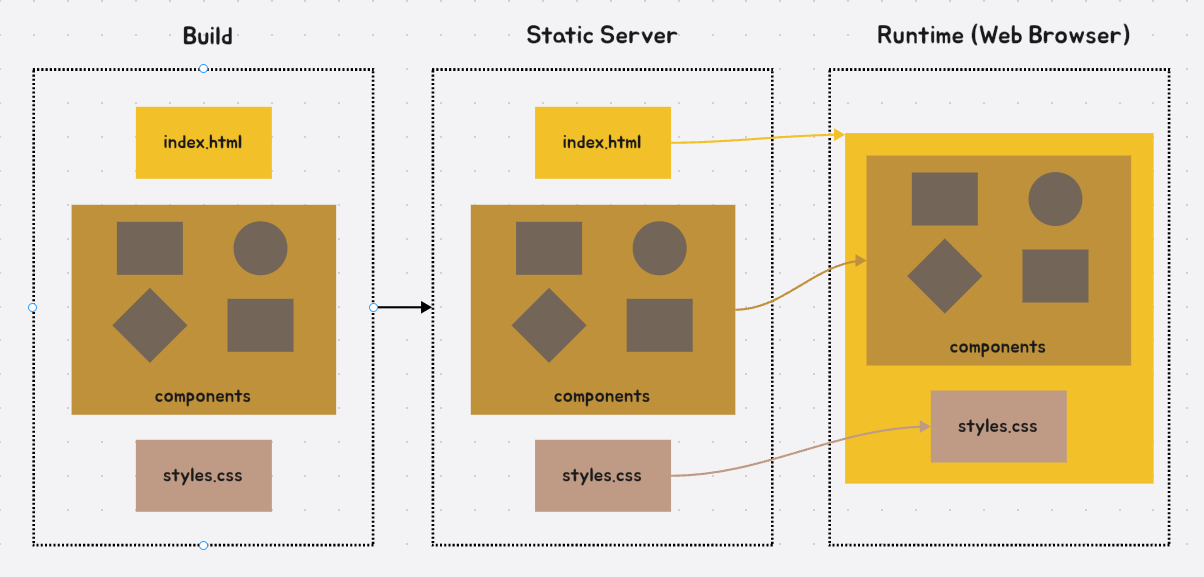
33일차 Next.js
SEO(Search Engine Optimization)을 위한 SSR(Server-Side Rendering)을 지원파일 기반 라우팅(File-based routing)을 통해 Routing을 쉽게 구현할 수 있다.복잡한 Server 구축 없이도 API를 배포할 수

32일차 쉽게 다시 보는 리덕스
모든 전역 State들을 관리하는 단 하나의 상태 저장소(→단 하나의 객체)store 내부의 리듀서들로부터 각각 최신 상태를 갇는다.state 변경 함수매개변수로 기존상태와 액션객체를 받음상태 변경 후 최신 상태를 Store에 제공 (리턴){type, payload}

12주차 주특기 플러스 - 일조 팀프로젝트 회고록
별자리를 역동적인 UI와 함께 재미있게 소개해주는 서비스입니다.매달 우주에서 일어나고 있는 이벤트가 캘린더에 알기 쉽게 표시되어 있습니다.슈팅게임과, 별자리 맞추기 게임을 통해 별자리에 대한 흥미도를 높여줍니다.이번 프로젝트에서 진행한 과정 중 다음 프로젝트에서도 유지

프로그래머스 <명예의 전당 (1) >
https://school.programmers.co.kr/learn/courses/30/lessons/138477문제 설명"명예의 전당"이라는 TV 프로그램에서는 매일 1명의 가수가 노래를 부르고, 시청자들의 문자 투표수로 가수에게 점수를 부여합니다. 매일

31일차 리액트 숙련주차(Router Dom) / (모던 자바스크립트: 명시적 타입 변환)
매일 책 15분동안 읽고 새로 깨달은 부분 정리개발자의 의도에 따라 명시적으로 타입을 변경하는 방법\-표준 빌트인 생성자 함수(String, Number, Boolean)를 new 연산자 없이 호출하는 방법\-빌트인 메서드를 사용하는 방법\-암묵적 타입 변환을 이용하는

프로그래머스 <정수 내림차순으로 배치하기>
https://school.programmers.co.kr/learn/courses/30/lessons/12933문제 설명함수 solution은 정수 n을 매개변수로 입력받습니다. n의 각 자릿수를 큰것부터 작은 순으로 정렬한 새로운 정수를 리턴해주세요. 예를

30일차 리액트에서 불변성 왜 중요한가?
한 번 생성된 원본 데이터는 변경시키지 않고, 데이터 변경 필요시 새로운 원본을 만드는 디자인 패턴불변성 X → mutable원본 데이터가 변할 수 있다는 의미 (push 메서드)불변성 O → immutable원본 데이터가 변할 수 없다는 의미 (map 메서드)문제점

11주차 Week I Learned
이번주는 주특기 플러스 기간으로 타입스크립트에 대해 배우는 주였다.타입스크립트를 배워서 이전에 제출했던 TodoList 과제를 리팩토링하는 과제가 있었다.팀프로젝트 과제 (아웃소싱 프로젝트(지도, 유튜브, 설문))타입스크립트(JavaScript의 약점, 튜플, enum

프로그래머스 <n보다 커질 때까지 더하기 >
https://school.programmers.co.kr/learn/courses/30/lessons/181884문제 설명정수 배열 numbers와 정수 n이 매개변수로 주어집니다. numbers의 원소를 앞에서부터 하나씩 더하다가 그 합이 n보다 커지는 순

