- 전체보기(179)
- React(21)
- js(16)
- 스터디(13)
- 백준(9)
- 알고리즘(9)
- electron(8)
- git(6)
- 네트워크(6)
- html(5)
- CSS(5)
- JavaScript(5)
- 프로그래머스(5)
- 회고(4)
- node.js(4)
- typescript(4)
- https(3)
- http(3)
- 코딩테스트(2)
- ESLint(2)
- 현대오토에버(2)
- front end(2)
- DFS(2)
- 함수형프로그래밍(2)
- 브라우저(2)
- PostgreSQL(2)
- Fetch API(2)
- hooks(2)
- TCP/IP(2)
- TIL(2)
- Husky(2)
- create react app(2)
- &&(2)
- Fetch(2)
- 실행 컨텍스트(2)
- react router(2)
- 백트랙킹(2)
- 디버깅(2)
- next.js(2)
- 객체는(1)
- 연구소(1)
- 9461(1)
- 어려웠다...!(1)
- 대칭키(1)
- nat(1)
- 카레(1)
- 다이나믹 프로그래밍(1)
- 정보처리기사(1)
- cloning(1)
- 다익스트라(1)
- 프론트엔드(1)
- Firebase(1)
- git hook(1)
- google material icon(1)
- useEffect(1)
- event loop(1)
- tailscale(1)
- MDN(1)
- python(1)
- aria(1)
- 개인 프로젝트(1)
- 비동기(1)
- MIME(1)
- react without cra(1)
- subnetmask(1)
- BOJ-1149(1)
- 2022카카오(1)
- 포트폴리오(1)
- 백준 14502(1)
- Prettier(1)
- UI(1)
- ip(1)
- webpack(1)
- outline(1)
- key : value 로(1)
- 기획부터 개발까지(1)
- ssh(1)
- TLS(1)
- mongodb(1)
- useImperativeHandle(1)
- docker(1)
- 커리(1)
- MAC 주소(1)
- vanilla js(1)
- Live Server(1)
- 브런치(1)
- 백준 1904(1)
- 커링(1)
- 학습(1)
- 완전탐색(1)
- BFS(1)
- Frontend 배포(1)
- 데이터베이스(1)
- useRef(1)
- this(1)
- 사전과제(1)
- react@18.2.0(1)
- DOM(1)
- rtk(1)
- 채용연계형(1)
- axios(1)
- curry(1)
- mysql(1)
- RSA(1)
- 그리디(1)
- border(1)
- notion(1)
- tailwindCSS(1)
- 공개키 암호화 방식(1)
- 에러(1)
- 모나드(1)
- custom hook(1)
- NAPT(1)
- 프로그래머스 브랜드키트(1)
- 그래프이론(1)
- 백준-2667번(1)
- 템플릿 리터럴(1)
- 인턴십(1)
- spa(1)
- readline(1)
- 이슈템플릿(1)
- 미루지 말기(1)
- 백준 14502 연구소(1)
- nest(1)
- netlify-serverless function(1)
- babel(1)
- Remix(1)
- Map(1)
- issue template(1)
- currying(1)
- ES6(1)
- 변수객체(1)
- .gitignore(1)
- 토스 페이먼츠(1)
- boj(1)
- 좋은 개발자(1)
- memo(1)
- emotion(1)
- API Key 숨기기(1)
- environment variable(1)
- gatsby(1)
- netlify(1)
- session(1)
- mkcert(1)
- 브런치스토리(1)
- 입력(1)
- virtual DOM(1)
- 배열(1)
- 비대칭키(1)
- component(1)
- credentials(1)
- vanilla javascript(1)
- express session(1)
- history API(1)
- prisma(1)
- programmers(1)
- 깊은 복사와 얕은 복사(1)
- Invalid shorthand property initializer(1)
- 자료구조(1)
- 소수점 표현(1)
- LCS(1)
- 스코프 체인(1)
- single page application(1)
- 컴포넌트설계(1)
- prop-types(1)
- Response(1)
VPN 노드에서 실행되고 있는 내부용 서비스를 로컬머신에서 보는 법
이 글은 사내 Synology NAS에서 돌아가는 Portainer GUI를 로컬머신의 브라우저에서 보고싶어 삽질한 이야기다.
[WEB/DOM]-HTMLDivElement에서 EventTarget까지
EventTarget - Node - Element - HTMLElement - HTMLDivElement
(작성중) 비동기 네트워크 요청 과정에서 발생하는 에러처리를 더 잘하고 싶다feat. AxiosError 타입에 대해
https://github.com/axios/axios/issues/3612
[git] 삭제된 원격브랜치를 로컬에도 반영하는 편한 방법
맨날 병합하고 삭제된 브랜치를 수동으로 삭제하다가 git prune도 귀찮아졌다. 조금 더 편리한 방법이 있을까?

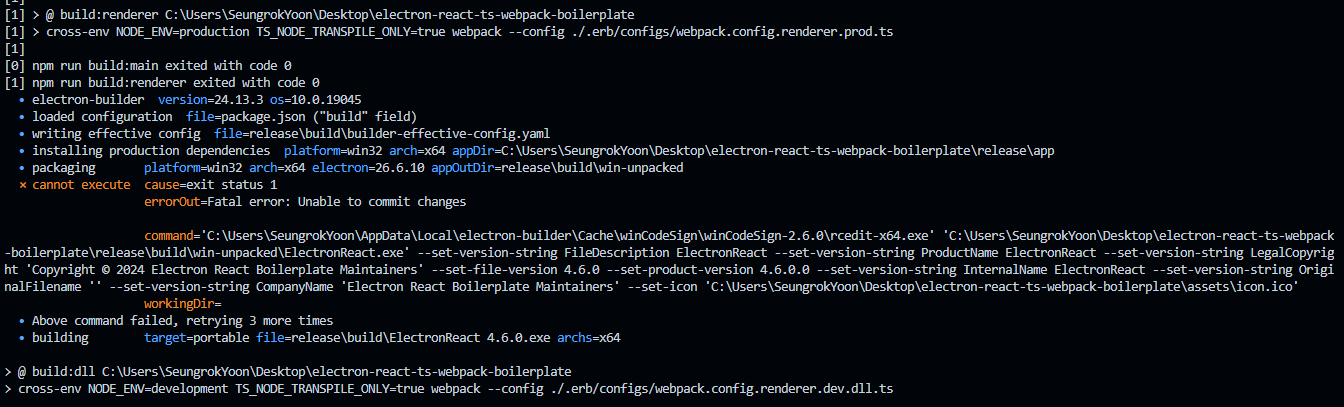
내 electron 프로젝트가 패키징 되지 못했던 이유
electron-builder를 활용하여 Windows용 데스크탑 어플리케이션을 빌드하려다가 에러가 생긴 건에 대하여

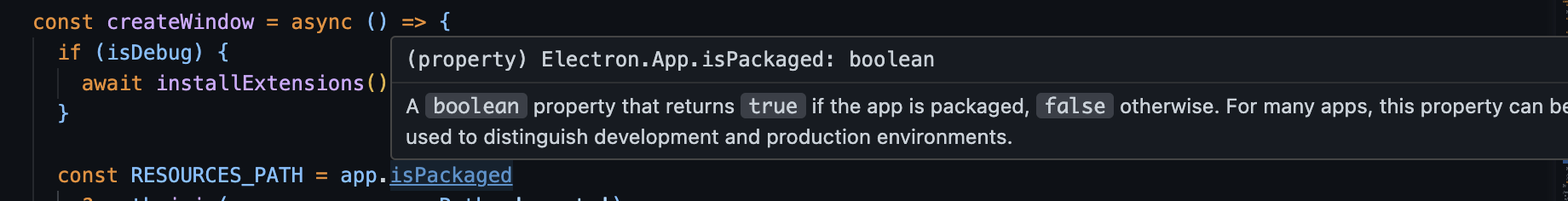
일렉트론 앱에서 production 환경인지, 개발 환경인지 아는 법
Electron.App.isPackaged 라는 boolean 값이 있다. 이 값을 활용해서 development환경과 production환경을 구분하여 로직을 짜보자.dotenv를 사용하지 않아도 환경을 구분할 수 있어서 편리하다.
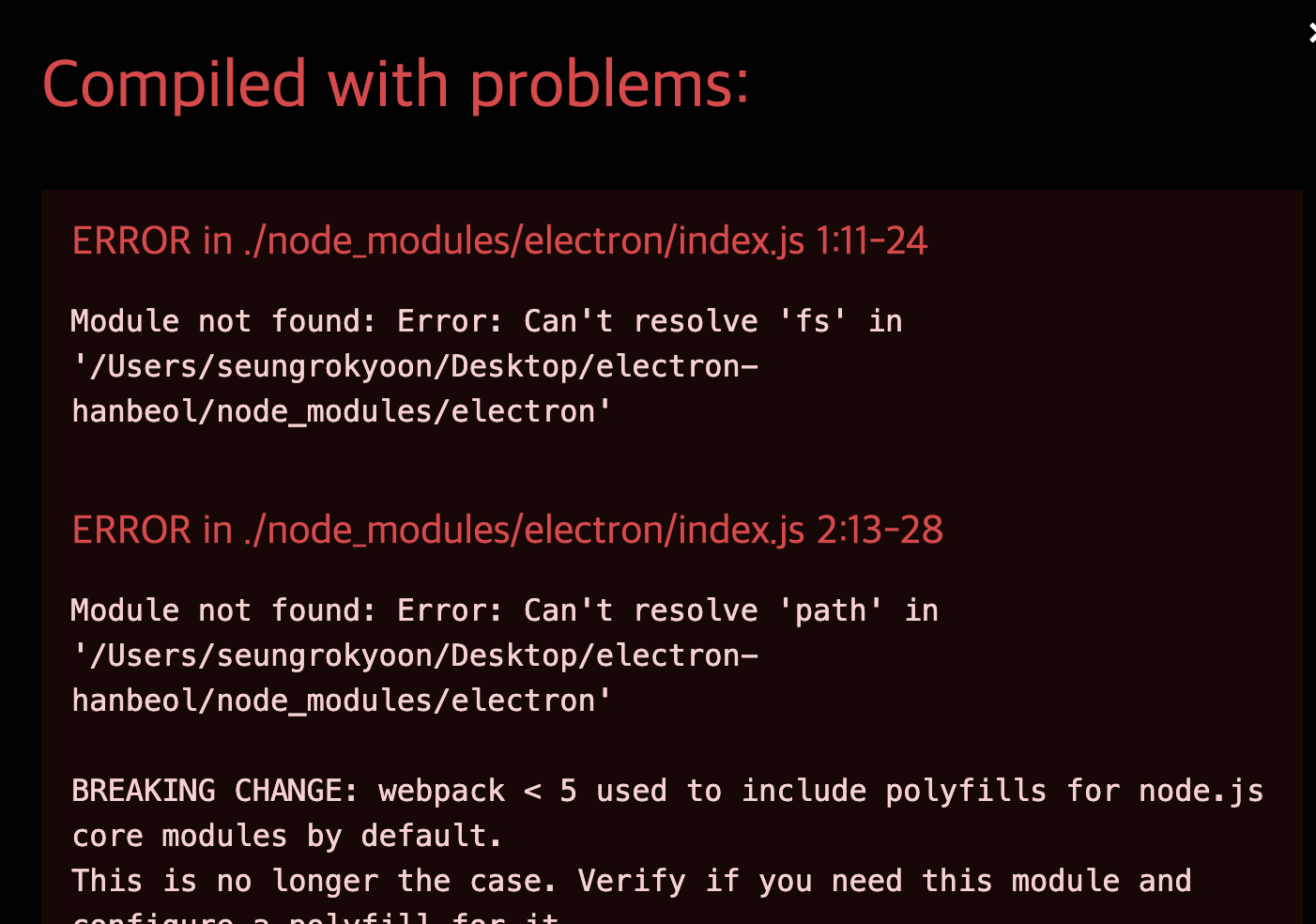
electron-forge vs electron-builder
앞선 포스팅에서 발견한 module not found 에러를 검색해보다가, electron-builder라는 기술을 알게 되었다. 어떤 기술이 electron으로 개발하고 빌드할 때 더 편리하냐인데,흥미로워서 링크를 가져와봤다
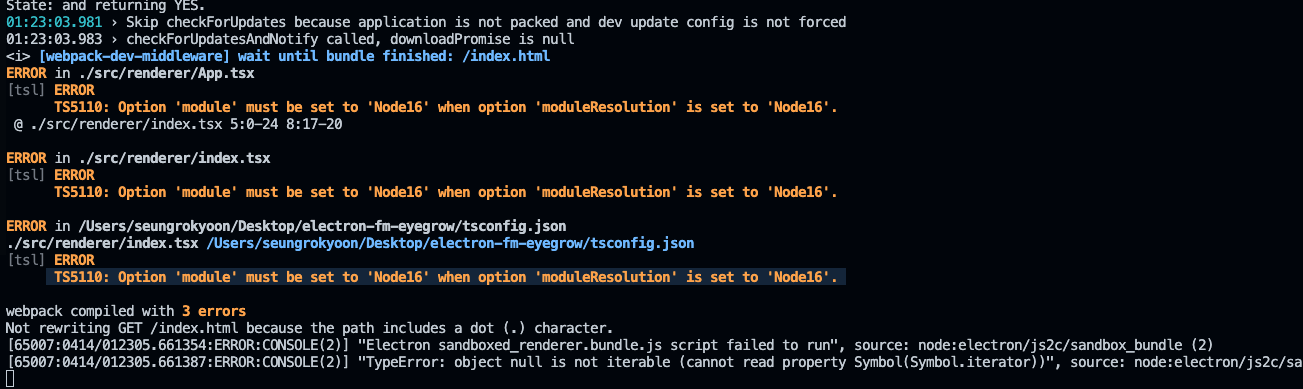
난 분명히 tsconfig도 작성하고, webpack.renderer.config.ts도 작성했는데 왜 unable to resolve path to module eslint import/no-unresolved ???
https://github.com/import-js/eslint-import-resolver-typescript

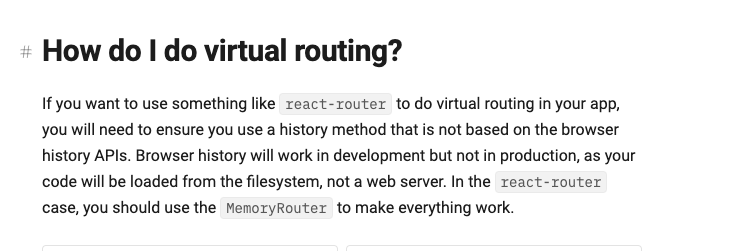
[electron] 라우팅
Electron + React + electron-forge 환경에서 react-router-dom으로 라우팅 구현할 때 주의점

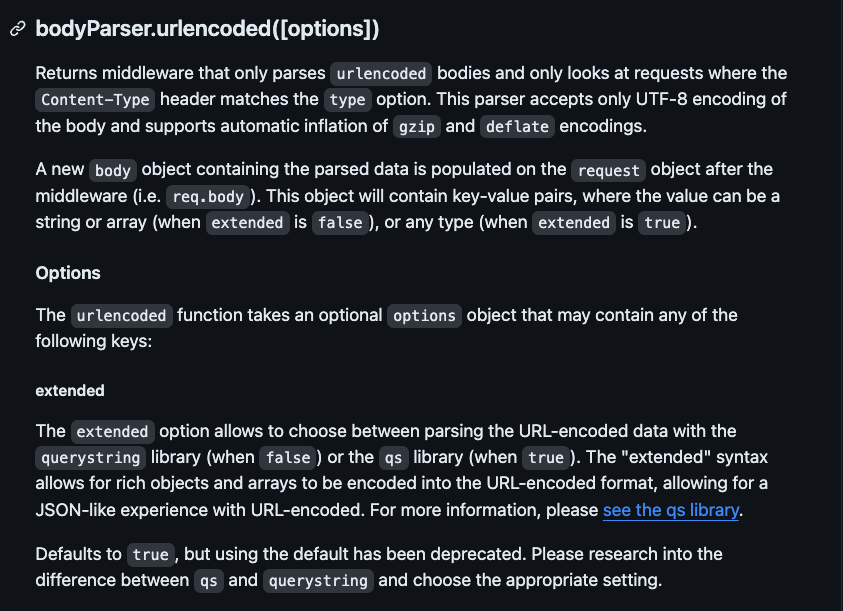
[node.js 200제] body-parser 미들웨어와 form 의 기본 MIME-type
내 방의 책장을 정리하다가 오~래 전에 사놓은 node.js 200제라는 책을 발견했다.학부시절 이 책을 기반으로 한 실습강의를 듣고, 웹개발자가 되기로 결정했던 날이 생각나 문득 책을 열어보았다. 그 때의 나보다 지금의 나는 얼마나 성장해 있을지 나 스스로 느껴보고
[python] class attribute vs instance attribute
Defining a signal in the \_\_init\_\_ function of a class versus defining it outside the \_\_init\_\_ function has a significant difference in terms o