성능 최적화는 왜 필요할까?🤔
프론트엔드라고 개발하는 사람들은 대부분 대표적인 프레임워크를 사용할 것이다.
- 앵귤러(AngularJS)-2010년
- 리액트(ReactJS) - 2013년
- 뷰(VueJS) - 2016
명실상부 이와 같은 프레임워크들의 등장이후 프론트엔드 분야는 가파른 성장세를 이어나갔고, 지금도 다양한 프레임워크와 기술이 등장하고 있다.
최근에는 이렇게 많은 프레임워크와 기술들이 나오기 시작하자, 이제 화두는 새로운 것이 아닌 성능 최적화라는 주제에 관심을 가지기 시작했다.
여기서 우리는 오늘 알아볼 성능최적화 기술중 하나이자 구글에서 개발한 Lighthouse툴에 대하여 알아보기로 한다.
1. Lighthouse란?
Lighthouse는 웹사이트의 성능을 측정하고 개선 방향을 제시해 주는 툴이다.
1-1) 크롬 개발자모드 판넬💡

Lighthouse를 이용하여, 웹사이트의 성능 점수를 측정하고 개선 가이드를 확인함으로써, 어떤 부분들을 최적화 해야하는지 알 수 있다.
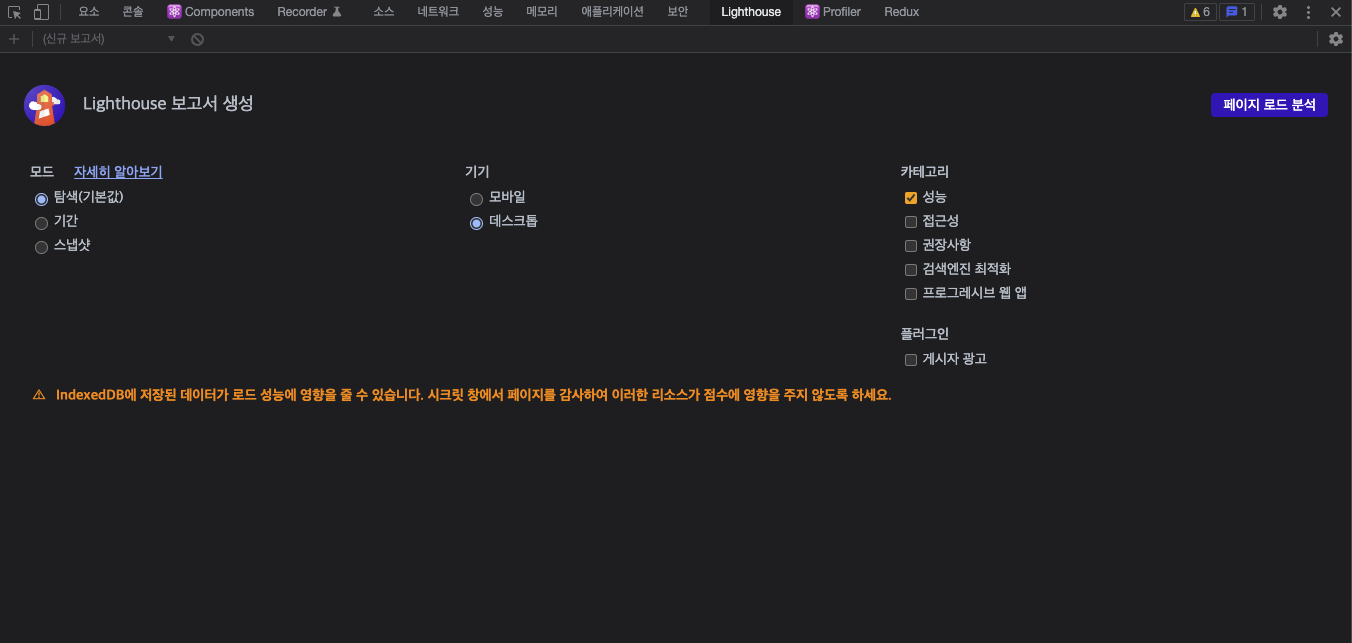
Lighthouse는 별도의 설치가 필요없고, 그림 1-1처럼 크롬 개발자모드에서 Lighthouse 패널을 이용하여 사용할 수 있다.
그림 1-1처럼 검사할때, 사용법은 간단하다.
모드
- 탐색(Navigation) : Lighthouse의 기본 값, 초기 페이지 로딩 시 발생하는 성능 문제를 분석한다.
- 기간(Timespan) : 사용자가 정의한 시간 동안 발생한 성능 문제를 분석한다.
- 스냅샷(Snapshot) : 현재 상태의 성능 문제를 분석한다.
카테고리
- 성능(Performance) : 웹 페이지의 로딩 과정에서 발생하는 성능 문제를 분석한다.
- 접근성(Accessibility) : 서비스의 사용자 접근성 문제를 분석한다.
- 권장 사항(Best practices) : 웹사이트의 보안 측면과 웹 개발의 최신 표준에 중점을 두고 분석한다.
- 검색엔진 최적화(SEO) : 검색엔진에서 얼마나 잘 크롤링되고 검색 결과에 표시되는지 분석한다.
- 프로그레시브 웹 앱(Progressive Web App) : 서비스 워커와 오프라인 동작 등, PWA와 관련된 문제를 분석한다.
우리는 위에서 강조 표시를 한 것처럼, 모드:탐색, 카테고리:성능만 선택하여 분석을 진행한다. 기기항목은 데스크톱 환경으로 진행한다.
1-2) Lighthouse 분석 화면💡

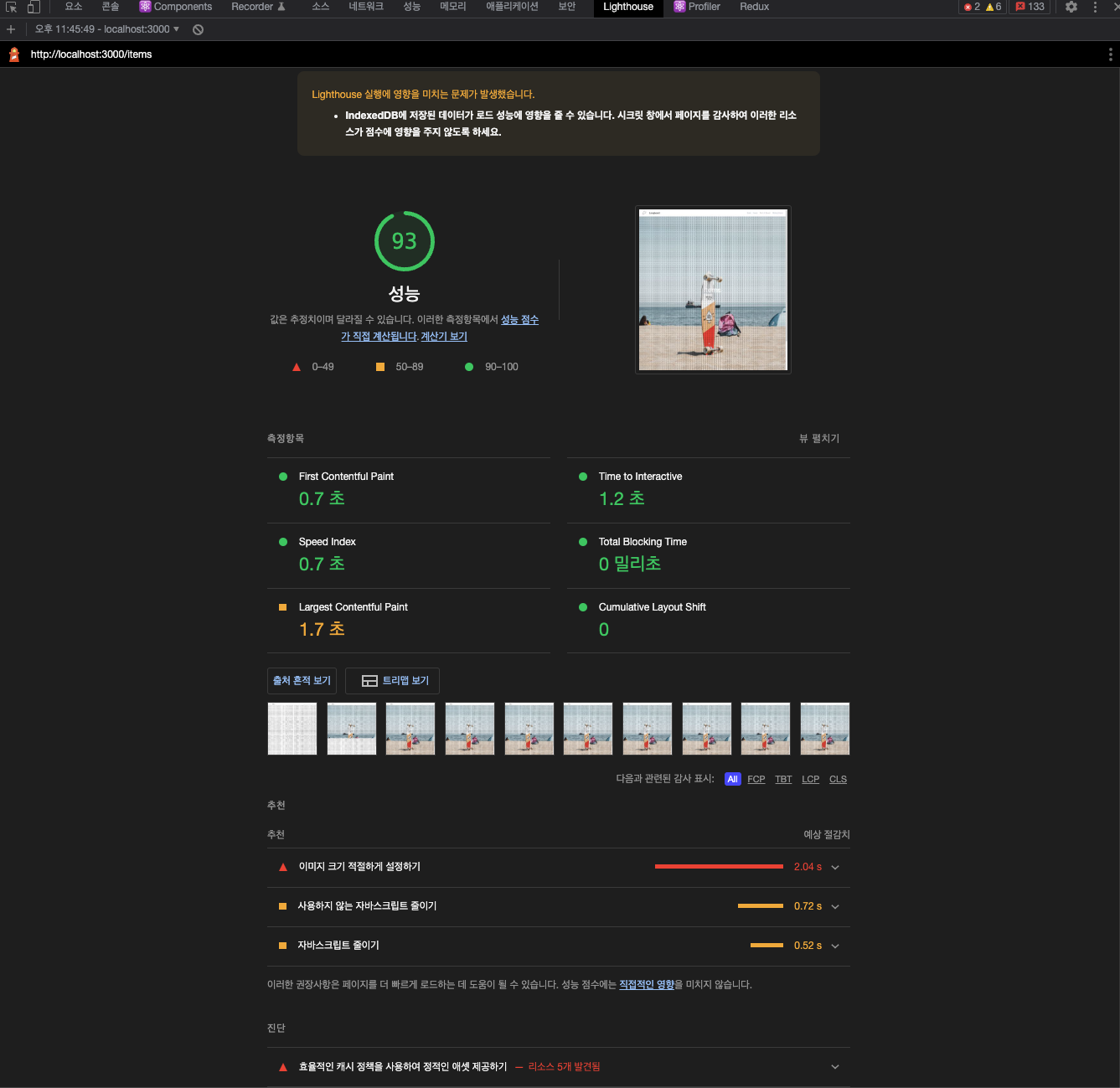
그림 1-2에서 가장 먼저 보이는 점수 97은 Lighthouse가 측정한 이 웹 페이지의 종합 성능 점수이다.
이 점수들은 아래의 측정항목들의 지표들의 가중치를 적용하여 평균 값을 낸 점수이다.
그럼 이제 이 지표들을 하나씩 알아보자.
📊First Contentful Paint(FCP) - 10% 가중치
FCP는 사용자가 웹 페이지로 이동하여 로드 되었을때, 브라우저가 첫 번째 DOM의 콘텐츠를 렌더링하는 데 걸리는 시간이다.
위 결과에서 웹 페이지에 진입하여 첫번째 콘텐츠가 뜨기까지 0.7초가 걸렸다.
📊Speed Index(SI) - 10% 가중치
SI는 웹 페이지를 로드 중에, 콘텐츠가 시각적으로 표시되는 속도이다.
위 결과에서 웹 페이지에 진입하여 첫번째 콘텐츠가 뜨기까지 0.7초가 걸렸다.

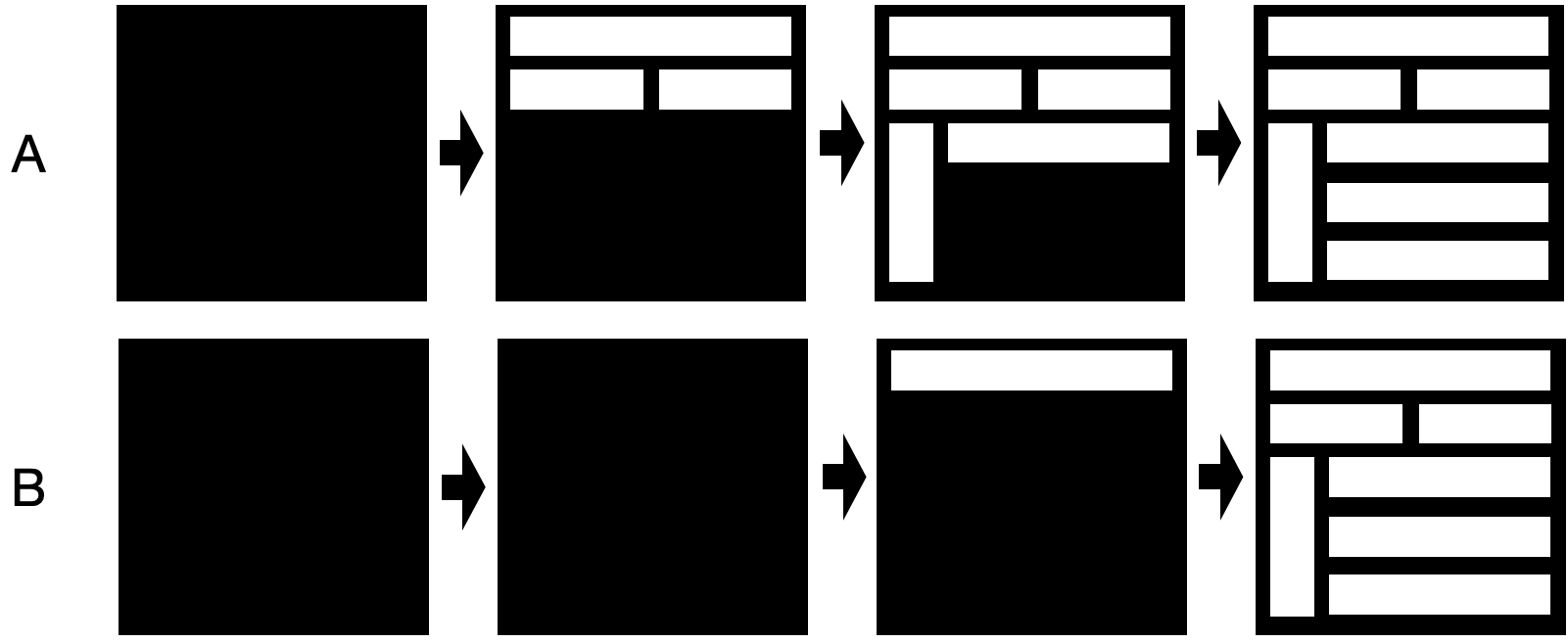
위 그림과 같이 A,B페이지를 각각 로드 했을때, 두 페이지 모드 로드되는데 4초라는 동일한 시간이 걸렸다고 가정했을때, 이런 경우 A페이지가 B페이지보다 더 빨리 로드 된것으로 계산되며 더 높은 점수를 받는다.
📊Largest Contentful Paint(LCP) - 25% 가중치
LCP는 페이지가 로드될때 화면에서 가장 큰 콘텐츠 요소(이미지 or 텍스트)가 렌더링 될 때까지 걸리는 시간이다.
그림 1-2 결과 가장 큰 요소가 렌더링되기까지 1.7초 걸렸다는걸 알 수 있다.
📊Time To Interactive(TTI) - 10% 가중치
TTI는 웹 페이지가 사용자와 완전히 상호작용할 수 있는 상태가 될 때까지 걸리는 시간이다.
여기서의 상호작용은 클릭 or 키보드 누름 같은 사용자 입력을 의미한다. 정리하면, TTI 시점 전까지는 화면이 보여도 클릭 같은 입력이 동작하지 않는다.
📊Total Blocking Time(TBT) - 30% 가중치
TBT는 웹 페이지가 클릭 or 키보드 입력 같은 사용자 입력에 응답하지 못하도록 차단된 총 시간을 종합한 지표이다.
측정은 FCP와 TTI사이의 시간동안 일어나며, 로딩 중 메인 스레드를 독점하여 긴 시간동안 중단되어 다른 동작을 방해하여 응답을 받을 수 없을 정도로 걸린 시간을 총합한다.
📊Cumulative Layout Shift(CLS) - 15% 가중치
CLS는 웹 페이지 로드 과정에서 발생하는 예기치 못한 레이아웃 이동을 측정한 지표이다.
여기서 레이아웃 이동이란 화면상에서 요소의 위치나 크기가 순간적으로 변하는 것을 말하는데, 예를들면 우리가 서버에서 이미지를 fetch해서 렌더할때, 이미지의 크기가 커서 렌더링이 늦는 경우, 이미지들이 밀리면서 렌더링 되는 경우들이 있다. 그러한 것들을 말한다.

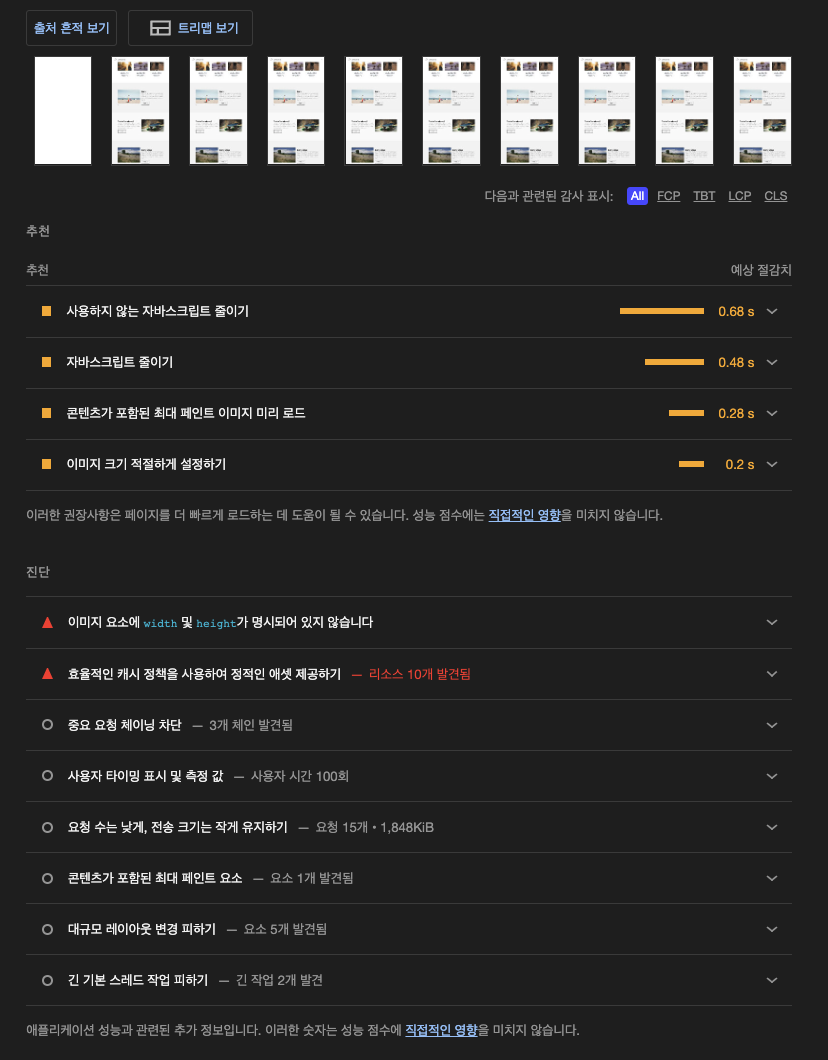
위 그림에서 보면 Lighthouse 검사 결과 하단에 추천,진단이라는 섹션이 있다.
이 두가지의 섹션은 웹 페이지의 문제점과 해결방안, 그리고 해결 했을때 얻을수 있는 이득이 무엇인지 알려준다.
추천섹션은 웹 페이지를 빨리 로드하는데 도움이 되는 제안을 나열진단섹션은 성능과 관련된 기타 정보를 보여준다.(로드 속도와는 관계가 없다.)
그러면 다음 챕터에서 어떻게 최적화 할 수 있는지 알아보도록 하자!
-출처-
웹 개발 스킬을 한 단계 높여주는 프론트엔드 성능 최적화 가이드 -유동규 지음-