본문 https://velog.io/@si9138/CSS
css를 선언하는 3가지 방식

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_css의 다양한 선언방식</title>
<link rel="stylesheet" href="css/mystyle.css">
<style>
p{color:red;}
</style>
</head>
<body>
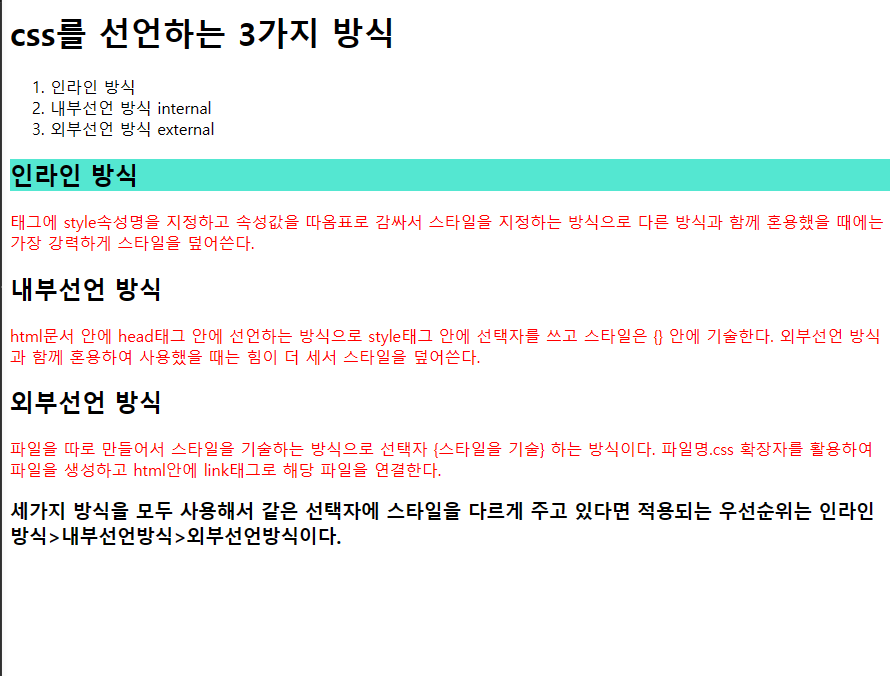
<h1>css를 선언하는 3가지 방식</h1>
<ol>
<li>인라인 방식</li>
<li>내부선언 방식 internal</li>
<li>외부선언 방식 external</li>
</ol>
<h2 style="background-color: #54E7D1">인라인 방식</h2>
<p>태그에 style속성명을 지정하고 속성값을 따옴표로 감싸서 스타일을 지정하는 방식으로 다른 방식과 함께 혼용했을 때에는 가장 강력하게 스타일을 덮어쓴다.</p>
<h2>내부선언 방식</h2>
<p>html문서 안에 head태그 안에 선언하는 방식으로 style태그 안에 선택자를 쓰고 스타일은 {} 안에 기술한다. 외부선언 방식과 함께 혼용하여 사용했을 때는 힘이 더 세서 스타일을 덮어쓴다.</p>
<div>
<h2><span>외부</span>선언 방식</h2>
<p>파일을 따로 만들어서 스타일을 기술하는 방식으로 선택자 <span>{스타일을 기술}</span> 하는 방식이다. 파일명.css 확장자를 활용하여 파일을 생성하고 html안에 link태그로 해당 파일을 연결한다. </p>
</div>
<h3>세가지 방식을 모두 사용해서 같은 선택자에 스타일을 다르게 주고 있다면 적용되는 우선순위는 인라인방식>내부선언방식>외부선언방식이다.</h3>
</body>
</html>다양한 선택자와 스타일

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_다양한 선택자와 스타일</title>
<style>
body{
font-family: /*batang*/ "ink free", batang;
}
header h1{
color:#0ED7C9;
}
div div{
border:3px dotted red;
border-style: dashed;
border-color: orange;
}
h1{
border:1px solid red;
width: 200px;
/*margin:10px 30px 50px 100px; */
/*margin:10px 30px 50px;*/
/*margin:10px 30px;*/
/*margin:10px;*/
margin:0 auto;
/*컨텐츠 요소를 센터로 배치하고 싶을 때*/
text-align: center;
/*텍스트를 센터로 정렬*/
}
h2,h3{
text-align: center;
cursor: pointer;
background-color: orange;
}
h1 strong{
color:red;
}
#supervisor{
text-decoration: underline;
text-decoration-color: purple;
font-size: 20px;
/*font-weight: lighter;*/
font-weight: bold;
}
</style>
</head>
<body>
<header>
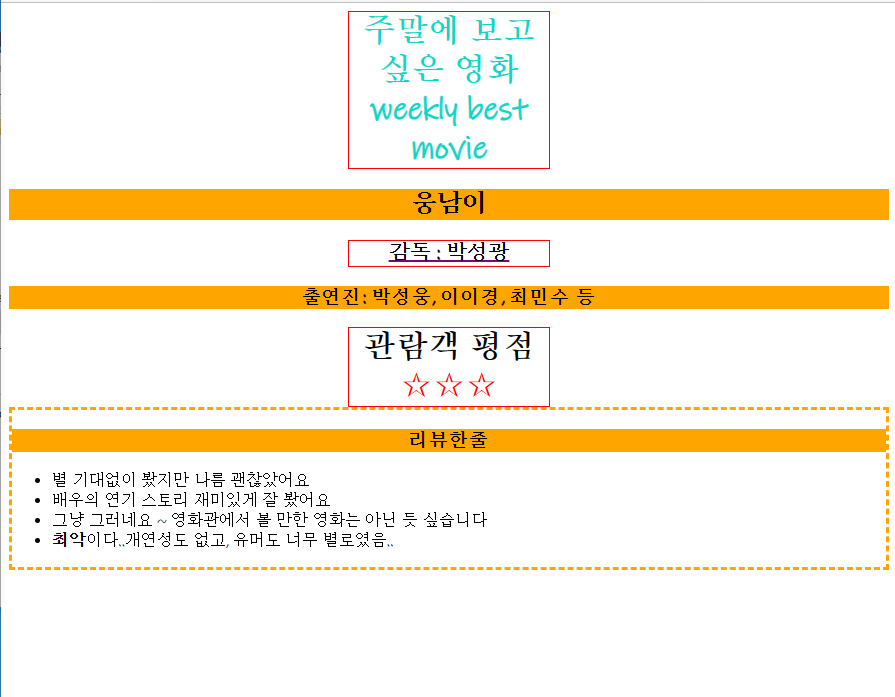
<h1>주말에 보고싶은 영화 weekly best movie</h1>
</header>
<div>
<h2>웅남이
<h1 id="supervisor">감독 : 박성광</h1>
</h2>
<h3>출연진: 박성웅, 이이경, 최민수 등</h3>
<h1>관람객 평점 <strong>☆☆☆</strong></h1>
<div>
<h3>리뷰한줄</h3>
<ul>
<li>별 기대없이 봤지만 나름 괜찮았어요</li>
<li>배우의 연기 스토리 재미있게 잘 봤어요</li>
<li>그냥 그러네요 ~ 영화관에서 볼 만한 영화는 아닌 듯 싶습니다</li>
<li><strong>최악</strong>이다..개연성도 없고, 유머도 너무 별로였음..</li>
</ul>
</div>
</div>
</body>
</html>id 선택자

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{margin: 0;
padding: 0;}
.article{
text-align: center;
background: orange;
width: 70%;
margin: 0 auto 50px auto;}
.article h2{
color: white;}
.article p{
color: rgb(197, 32, 60);
}
#wrapper{
width: 80%;
margin: 0 auto;
background-color: beige;
padding: 50px;
}
#header>h1{
margin:50px auto;
border: 5px dotted red;
padding: 20px;
color: orange;
}
#header>h1, nav li{
text-align: center;}
nav li{
list-style: none;
}
nav li>a{
color: orange;
text-decoration: none; }
#header nav{
margin: 50px;
}
nav {
border:5px dashed rgb(197, 74, 197);
padding: 30px;
}
#section .article{
padding: 20px;
}
#section .article span{
background:yellow;}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<h1>나의 버켓리스트</h1>
<nav>
<ul>
<li><a href="#">해외여행</a></li>
<li><a href="#">대학원</a></li>
<li><a href="#">가족여행</a></li>
<li><a href="#">혼자만의 시간 갖기</a></li>
<li><a href="#">요가하기</a></li>
</ul>
</nav>
</div>
<div id="section">
<div class="article">
<h2>해외여행</h2>
<p><span>유럽여행</span> 을 하고 싶다</p>
</div>
<div class="article">
<h2>대학원</h2>
<p><span>대학원</span> 공부를 하고 싶다</p>
</div>
<div class="article">
<h2>가족여행</h2>
<p><span>부모님</span>을 포함한 온가족의 여행을 하고 싶다.</p>
</div>
</body>
</html>선택자 연습

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05_선택자 연습_selfex</title>
<style>
*{
margin: 0;
padding: 0;
}
#top {
border: 1px solid red;
background-color: yellow;
color: red;
}
#top h1{
color: pink;
}
#top>p.txt_center{
border: 2px solid red;
text-align: center;
}
.bo_dot{
border: 5px dotted green;
text-align: center;
}
.bo_dash{
font-weight: bold;
border: 3px dashed blue;
}
.w300{
width: 300px;
}
.txt_center{
margin:0 auto;
}
.txt_right{
margin:0 0 0 auto;
}
#top span{
background-color: aqua;
color: white;
}
.w300 span{
text-decoration: 1px underline red;
color: orange;
background-color: rgb(224, 224, 224);
font-size: xx-large;
font-weight: bold;
}
</style>
</head>
<body>
<div id="top">
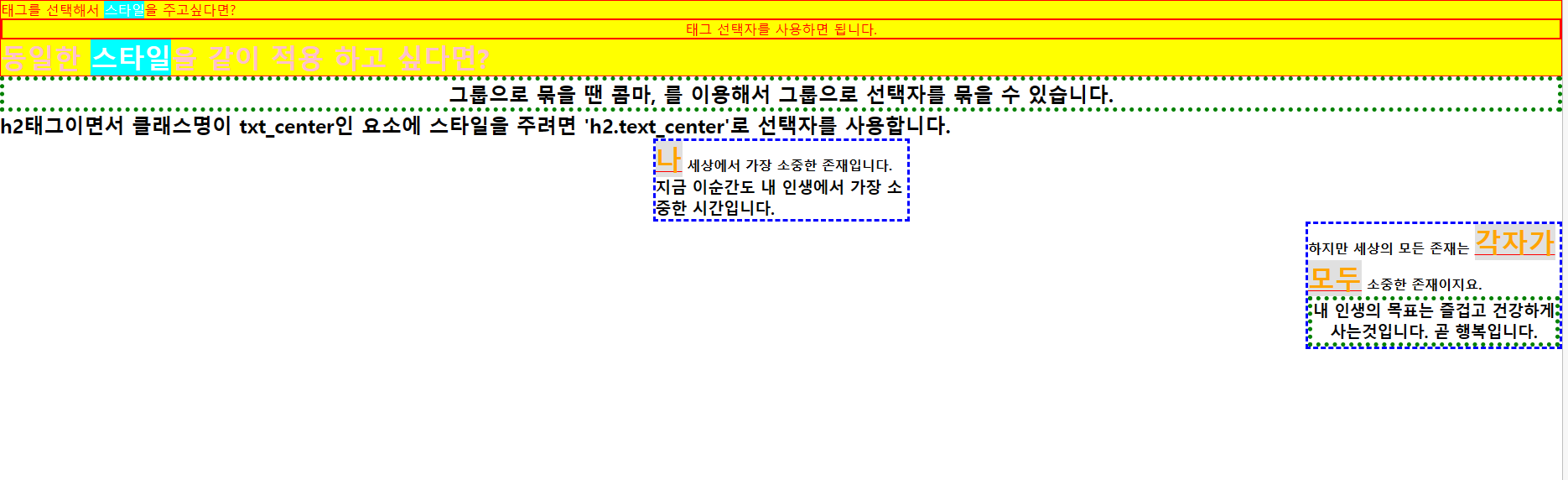
<p>태그를 선택해서 <span>스타일</span>을 주고싶다면?</p>
<p class="txt_center">태그 선택자를 사용하면 됩니다.</p>
<h1>동일한 <span>스타일</span>을 같이 적용 하고 싶다면?</p>
</div>
<h2 class="bo_dot txt_center">그룹으로 묶을 땐 콤마, 를 이용해서 그룹으로 선택자를 묶을 수 있습니다.</h2>
<h2>h2태그이면서 클래스명이 txt_center인 요소에 스타일을 주려면 'h2.text_center'로 선택자를 사용합니다.</h2>
<div class="txt_center bo_dash w300 b100">
<p>
<span>나</span> 세상에서 가장 소중한 존재입니다.
</p>
<h3>지금 이순간도 내 인생에서 가장 소중한 시간입니다.</h3>
</div>
<div class="bo_dash w300 txt_right">
<p>하지만 세상의 모든 존재는 <span>각자가 모두</span> 소중한 존재이지요.</p>
<h3 class="bo_dot">내 인생의 목표는 즐겁고 건강하게 사는것입니다. 곧 행복입니다.</h3>
</div>
</body>
</html>float
float 속성의 활용


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_float 속성과 활용</title>
<style>
img{
border: 1px solid;
width: 50%;
float: right;
margin: 10px;
}
.clear_both {
clear:both;
}
</style>
</head>
<body>
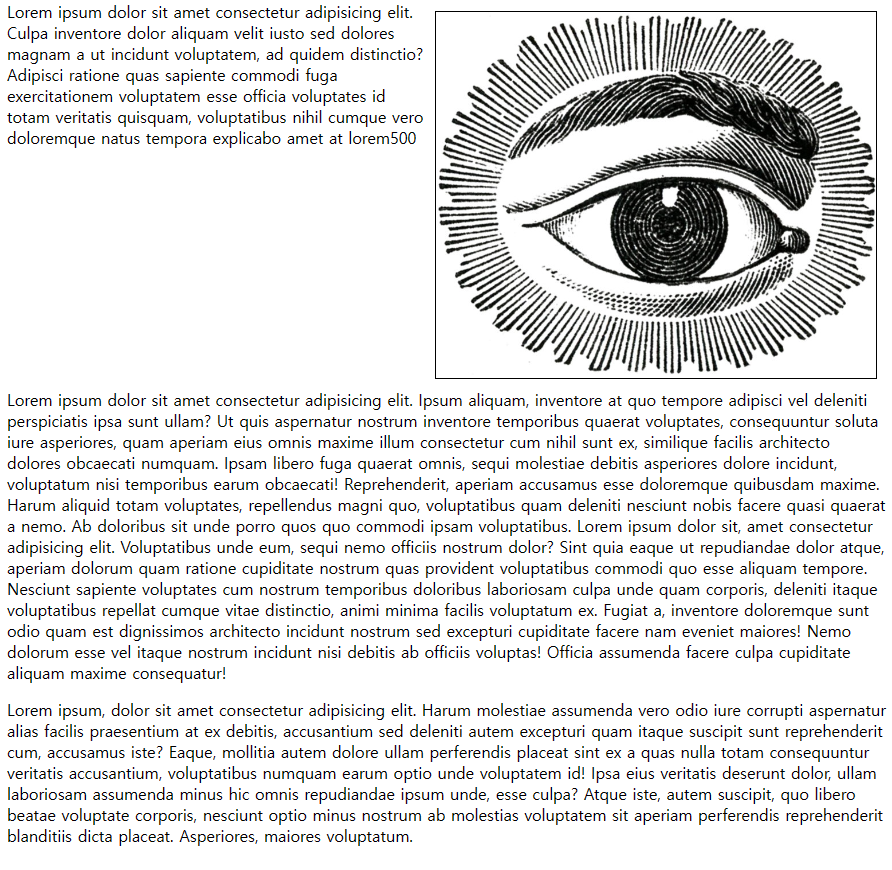
<img src="https://thegraphicsfairy.com/wp-content/uploads/2020/08/Free-Public-Domain-Watching-Eye-Image-GraphicsFairy-768x638.jpg" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Culpa inventore dolor aliquam velit iusto sed dolores magnam a ut incidunt voluptatem, ad quidem distinctio? Adipisci ratione quas sapiente commodi fuga exercitationem voluptatem esse officia voluptates id totam veritatis quisquam, voluptatibus nihil cumque vero doloremque natus tempora explicabo amet at lorem500</p>
<p class="clear_both">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum aliquam, inventore at quo tempore adipisci vel deleniti perspiciatis ipsa sunt ullam? Ut quis aspernatur nostrum inventore temporibus quaerat voluptates, consequuntur soluta iure asperiores, quam aperiam eius omnis maxime illum consectetur cum nihil sunt ex, similique facilis architecto dolores obcaecati numquam. Ipsam libero fuga quaerat omnis, sequi molestiae debitis asperiores dolore incidunt, voluptatum nisi temporibus earum obcaecati! Reprehenderit, aperiam accusamus esse doloremque quibusdam maxime. Harum aliquid totam voluptates, repellendus magni quo, voluptatibus quam deleniti nesciunt nobis facere quasi quaerat a nemo. Ab doloribus sit unde porro quos quo commodi ipsam voluptatibus. Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptatibus unde eum, sequi nemo officiis nostrum dolor? Sint quia eaque ut repudiandae dolor atque, aperiam dolorum quam ratione cupiditate nostrum quas provident voluptatibus commodi quo esse aliquam tempore. Nesciunt sapiente voluptates cum nostrum temporibus doloribus laboriosam culpa unde quam corporis, deleniti itaque voluptatibus repellat cumque vitae distinctio, animi minima facilis voluptatum ex. Fugiat a, inventore doloremque sunt odio quam est dignissimos architecto incidunt nostrum sed excepturi cupiditate facere nam eveniet maiores! Nemo dolorum esse vel itaque nostrum incidunt nisi debitis ab officiis voluptas! Officia assumenda facere culpa cupiditate aliquam maxime consequatur!</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Harum molestiae assumenda vero odio iure corrupti aspernatur alias facilis praesentium at ex debitis, accusantium sed deleniti autem excepturi quam itaque suscipit sunt reprehenderit cum, accusamus iste? Eaque, mollitia autem dolore ullam perferendis placeat sint ex a quas nulla totam consequuntur veritatis accusantium, voluptatibus numquam earum optio unde voluptatem id! Ipsa eius veritatis deserunt dolor, ullam laboriosam assumenda minus hic omnis repudiandae ipsum unde, esse culpa? Atque iste, autem suscipit, quo libero beatae voluptate corporis, nesciunt optio minus nostrum ab molestias voluptatem sit aperiam perferendis reprehenderit blanditiis dicta placeat. Asperiores, maiores voluptatum.</p>
</body>
</html>float를 활용한 레이아웃

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_floatbox</title>
<style>
*{margin:0; padding: 0;}
#wrapper>div{
border: 3px solid red;
width: 100px;
height: 100px;
}
#wrapper .fl
{
float: left;
}
#wrapper .fr
{
float: right;;
}
.box{
border:3px solid blue !important;
background: orange;
clear: both;
}
</style>
</head>
<body>
<div id="wrapper">
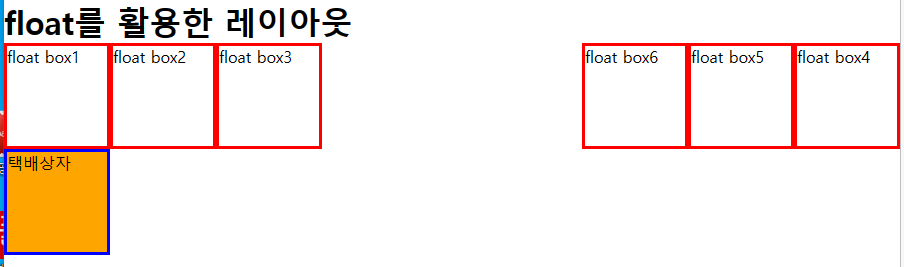
<h1>float를 활용한 레이아웃</h1>
<div class="fl">float box1</div>
<div class="fl">float box2</div>
<div class="fl">float box3</div>
<div class="fr">float box4</div>
<div class="fr">float box5</div>
<div class="fr">float box6</div>
<div class="box">택배상자</div>
</div>
</body>
</html>03_float를 활용한 레이아웃

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_float를 활용한 레이아웃</title>
<style>
*{margin: 0;
padding: 0;}
ul li, ol li{
/*lisn*/
list-style: none;
}
#wrapper{
width: 500px;
border:1px solid blue;
margin:0 auto;
text-align: center;
/*텍스트도 중간, 이미지도 중간으로 배치*/
}
#wrapper header, #wrapper footer{
border:1px solid purple;
padding:50px;
}
#wrapper #wrap{
border:1px solid green;
box-sizing: border-box;
}
#wrap section{
width: 80%;
border:3px solid red;
/*fll*/
float: left;
padding:10px;
box-sizing: border-box;
}
#wrap aside{
/*width:66px;*/
width: 20%;
border:3px solid pink;
float: left;
box-sizing: border-box;
}
#wrap aside img{
width: 100%;
}
footer{
clear: both;
}
</style>
</head>
<body>
<!-- div#wrapper>header>h1{header} -->
<div id="wrapper">
<header>
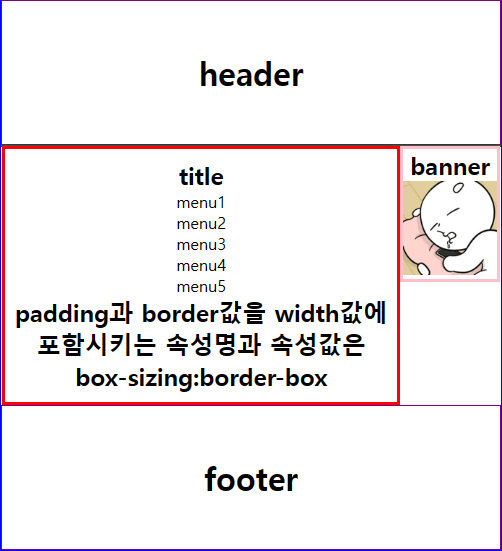
<h1>header</h1>
</header>
<!-- div#wrap>section>h1{title}+ul>li*5>{menu$} -->
<div id="wrap">
<section>
<h1>title</h1>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
<h1>padding과 border값을 width값에 포함시키는 속성명과 속성값은 box-sizing:border-box</h1>
</section>
<!-- aside>h2{banner}+a>img -->
<aside>
<h2>banner</h2>
<a href="">
<img src="https://s.pstatic.net/dthumb.phinf/?src=%22https%3A%2F%2Fimage-comic.pstatic.net%2Fwebtoon%2F807071%2Fthumbnail%2Fthumbnail_IMAG19_f6bf39d4-7a44-4d88-8361-5d5504de90c6.jpg%22&type=n260_260&service=navermain" alt="">
</a>
</aside>
</div>
<!-- footer>h1{footer} -->
<footer>
<h1>footer</h1>
</footer>
</div>
</body>
</html>04_레이아웃

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04_레이아웃_selfEX</title>
<style>
*{margin:0; padding: 0;}
div{
border: 2px solid gray;
background-color: aqua;
margin:0 auto;
width: 80%;
text-align: center;
}
.pointli{
font-size: xx-large;
font-weight: bold;
color: blueviolet;
}
</style>
</head>
<body>
<div>
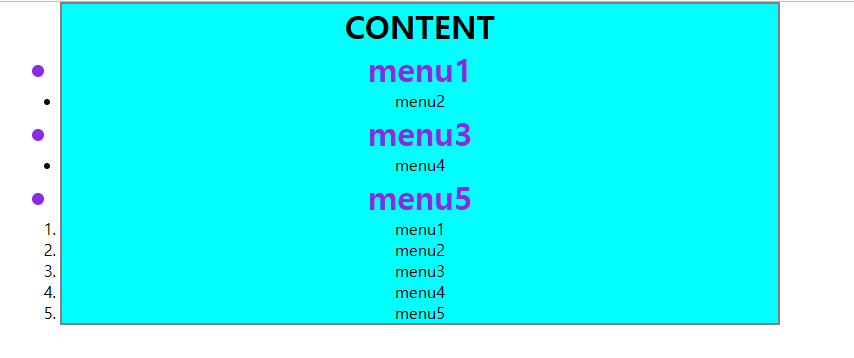
<h1>CONTENT</h1>
<ul>
<li class="pointli">menu1</li>
<li>menu2</li>
<li class="pointli">menu3</li>
<li>menu4</li>
<li class="pointli">menu5</li>
</ul>
<ol>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ol>
</div>
</body>
</html>
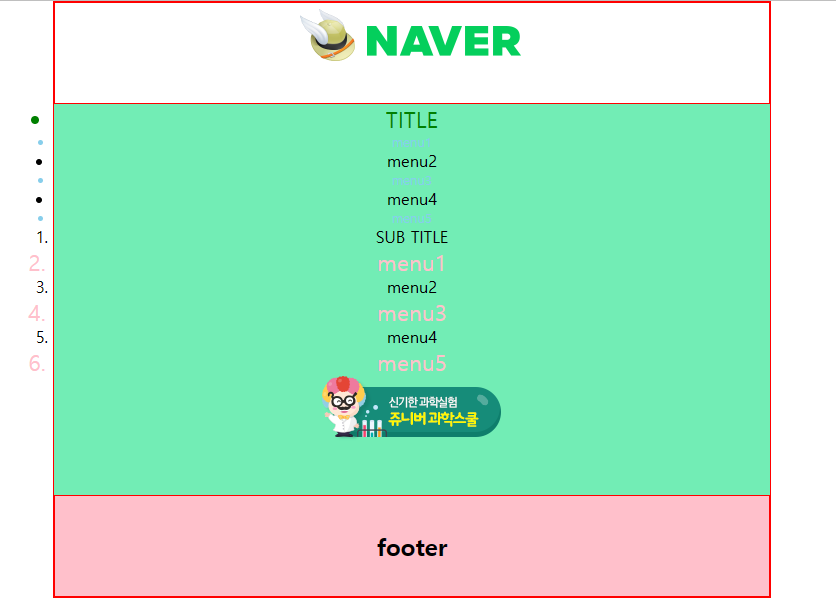
네이버 배너 naver_self_EX

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>naver_self_EX</title>
<style>
*{margin: 0;
padding: 0;}
#wrapper{
border:1px solid red;
/*width: 1600px;*/
width: 80%;
margin:0 auto;
text-align: center;
}
#wrapper header, #wrapper footer{
border:1px solid red;
height: 100px;
line-height: 100px;
/*text를 수직 기준으로 센터로 맞추고 싶을 때 해당 텍스트를 감싸는 박스태그의 높이와 줄간격(line-height)를 동일한 수치로 맞춘다.
*/
}
#wrapper section{
background-color: #72EDB5;
/*height: 400px;*/
/*padding-bottom: 50px;*/
}
#wrapper section img{
margin-bottom: 50px;
}
#wrapper footer{
background-color: pink;
}
/*#wrapper footer{
font-size: 1.5em;
padding:20px;
}*/
.uppercase{
text-transform: uppercase;
}
.green{
color:green;
font-size: 1.4em;
}
.sky{
color:skyblue;
font-size: 0.8em;
}
.pink{
color:pink;
font-size: 1.4em;
}
</style>
</head>
<body>
<!-- div#wrapper>(header>h1>a>img[src="img/naver.png"])+(section>ul>li{menu$}*6^ol>li{menu$}*6^a>img[src="img/img_banner04.png"])+footer>h2{footer} -->
<div id="wrapper">
<header>
<h1>
<a href="">
<img src="img/naver.png" alt="">
</a>
</h1>
</header>
<section>
<ul>
<li class="green uppercase">title</li>
<li class="sky">menu1</li>
<li>menu2</li>
<li class="sky">menu3</li>
<li>menu4</li>
<li class="sky">menu5</li>
</ul>
<ol>
<li class="uppercase">sub title</li>
<li class="pink">menu1</li>
<li>menu2</li>
<li class="pink">menu3</li>
<li>menu4</li>
<li class="pink">menu5</li>
</ol>
<a href="">
<img src="img/img_banner04.png" alt="">
</a>
</section>
<footer>
<h2>footer</h2>
</footer>
</div>
</body>
</html>