HTML연습
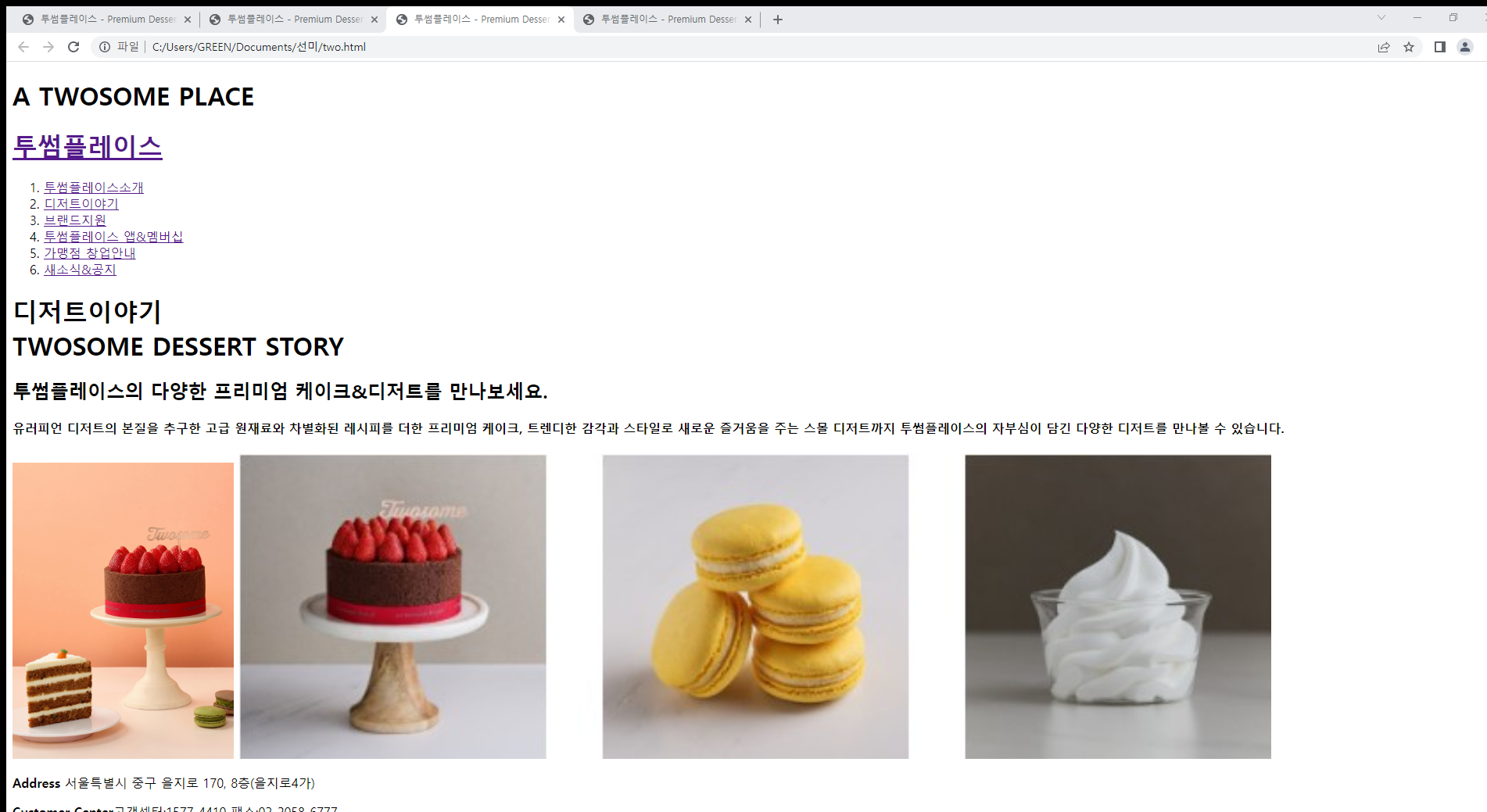
1.투썸과제

2023년 4월 3일
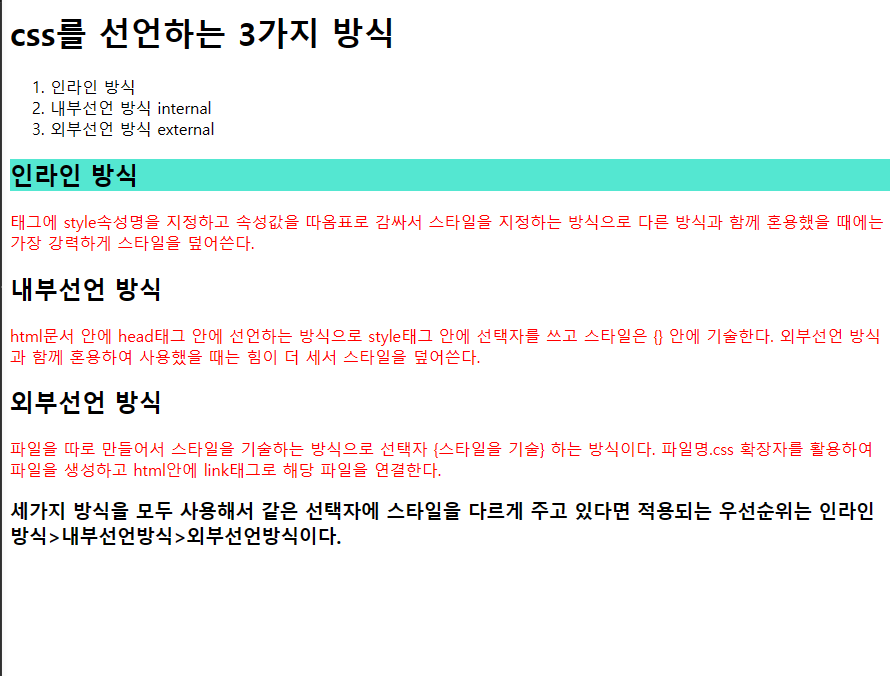
2.css 연습

css를 선언하는 3가지 방식
2023년 4월 14일
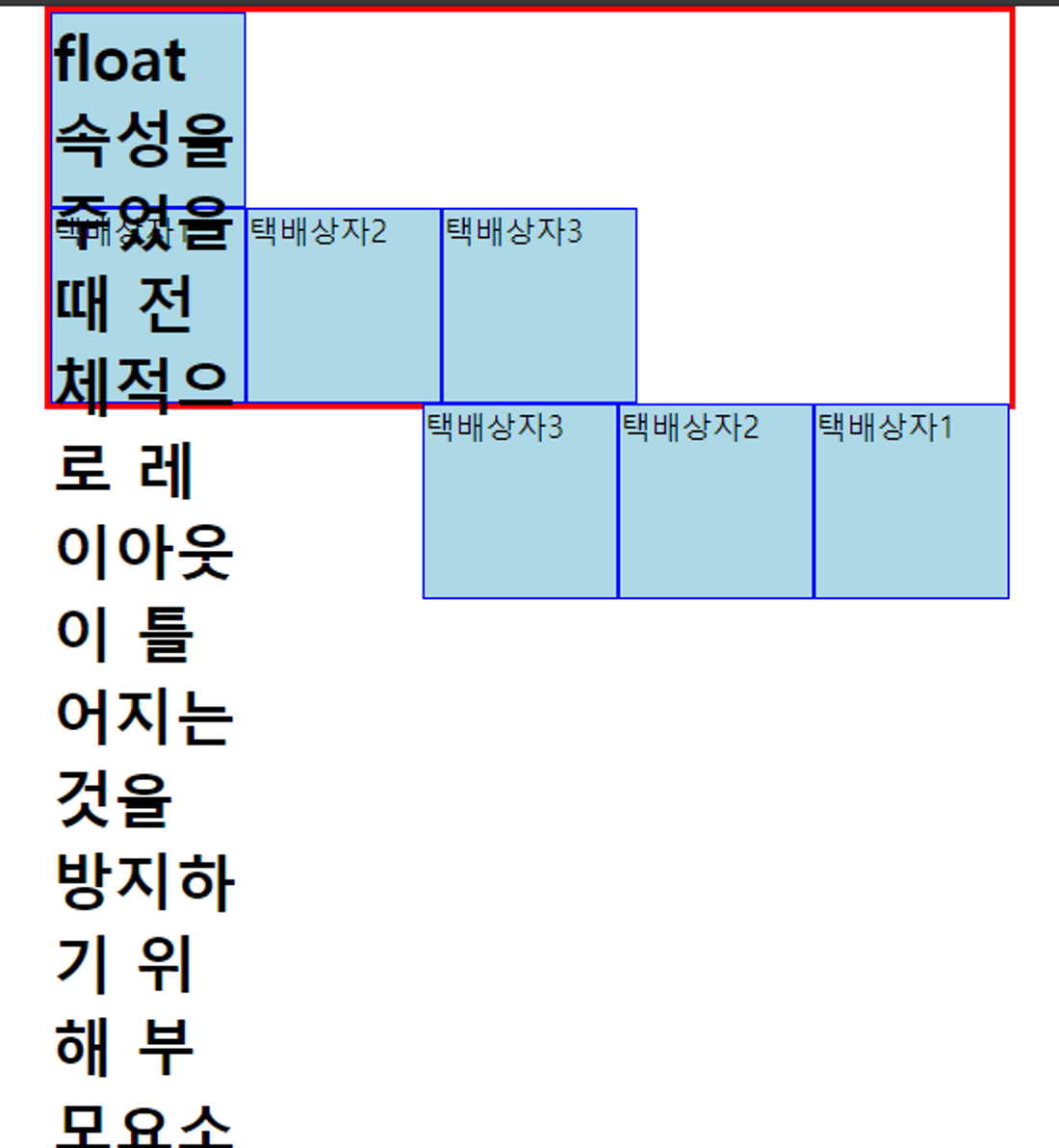
3.Float 속성과 box모델

택배상자
2023년 4월 14일
4.레이아웃짜기

본문 > https://velog.io/@si9138/block-displaya 태그는 인라인요소로 w x h 값이 적용 안된다는 예시display:inline-block; 을 꼭 넣어주자! pleceholer를 사용하면 임시로 넣을 이미지를 만들 수 있다
2023년 4월 14일
5.posotion

01_ 다양한 position 속성값 02Zindex 03positionfixed 04_sticky 
백그라운드 실습
2023년 4월 15일
7.Sprites animation

창크기 반응형fixed를 사용하기 위해 오버플로우 히든을 없앴고 바이크맨의 부모를 만들어 fixed가 잘 적용되면서 위치를 조정할수 있게 했다.
2023년 4월 23일
8.transition 예제

transition
2023년 4월 23일