본문 > https://velog.io/write?id=7b32c683-d5f0-4eca-a318-49b62da31ad2

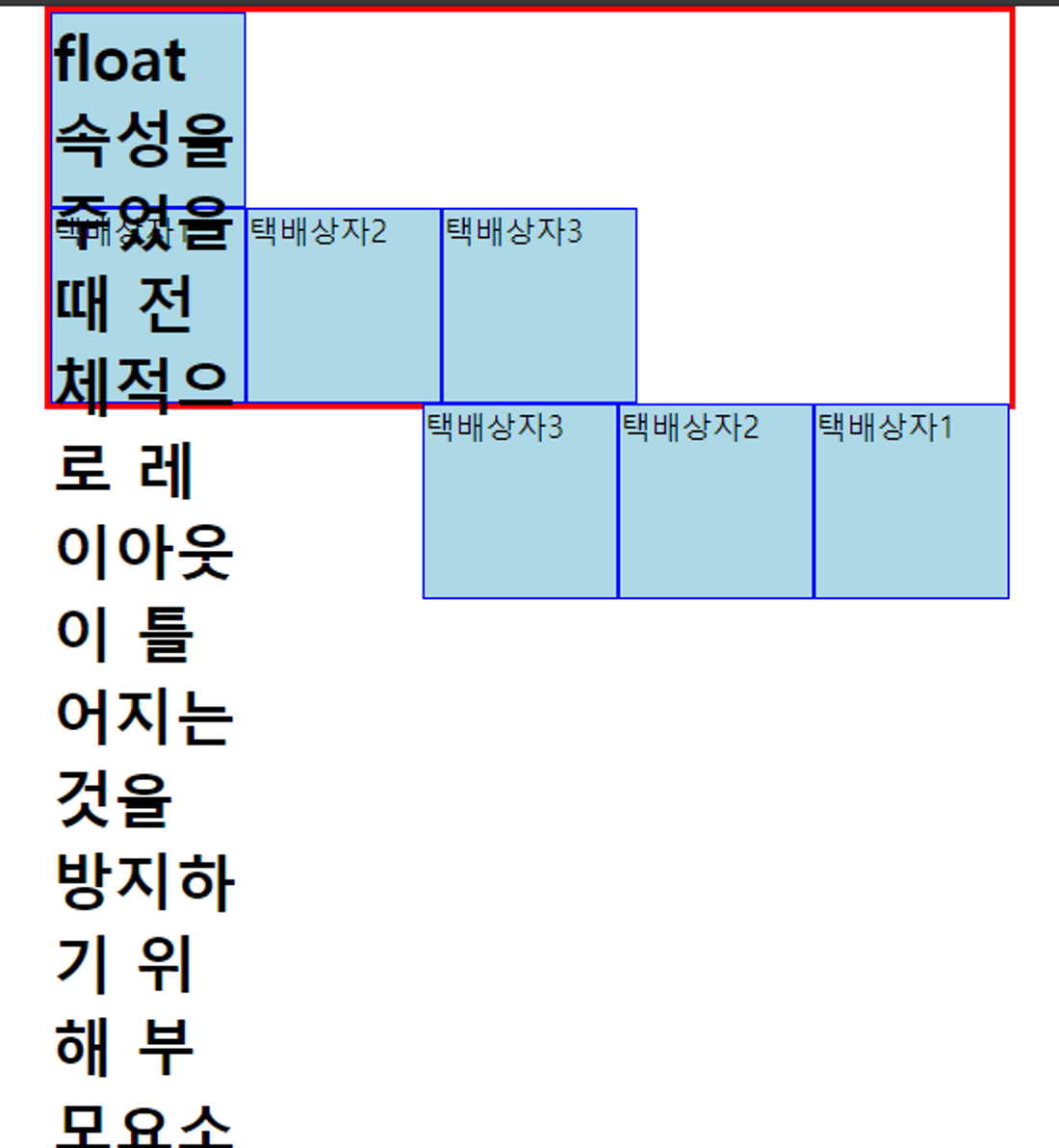
택배상자에 전부 동일한 가로값을 주고 123엔 fl를 주고 아래 123에 fr을 줬다. 그랬더니..
1.전체를 감싸는 wrapper테두리가 못 따라오고
2. h1태그의 내용물이 쏟아지고
3.fr을 줬던 택배상자들은 아래로 쏟아졌다.
한마디로 레이아웃이 틀어진것이다. 이럴땐 overflow:hidden;로 바로잡을수 있다.
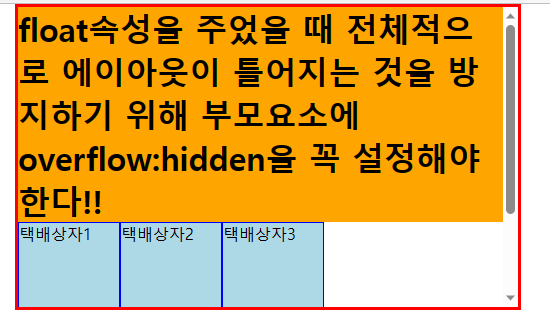
1. 택배상자를 감싸고있던 #wrapper에 (문제있는 부분의 부모속성에) overflow:hidden;을 주니 다시 전체를 감싸게 됐다
2. h1태그 자체에 overflow:hidden; 을 주었더니 쏟아지지 않고 박스에 전부 담기게 되었다.
3. 택배상자 123과 123 사이에 내용이 없는 태그를 주고 그부분에 clear:both;를 주어 아래123이 새로운 줄에서 우측으로 붙을수있도록 하였다.
하지만 여기서 내가 원하는건 #wrapper의 높이가 300px이 되는거였다면?
#wrapper의 내용이 많아 300픽셀 이상이 되어버렸다.
이럴땐 오버플로우 스크롤을 주어 해결할수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>01_float속성의 활용</title>
<style>
*{margin: 0;
padding: 0;}
#wrapper{
border: 3px solid red;
width: 500px;
margin:0 auto;
/*overflow: hidden;*/
overflow-y: scroll;
height: 300px;
}
#wrapper div{
background-color: lightblue;
width: 100px;
height: 100px;
border:1px solid blue;
}
#wrapper>h1{
/*ovh*/
background-color: orange;
overflow: hidden;
}
.fl{
float: left;
}
.fr{
float: right;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<!-- div#wrapper>h1{main box}+div{택배상자$}*3+div{택배상자$}*3 -->
<div id="wrapper">
<h1>float속성을 주었을 때 전체적으로 에이아웃이 틀어지는 것을 방지하기 위해 부모요소에 overflow:hidden을 꼭 설정해야 한다!!</h1>
<div class="fl">택배상자1</div>
<div class="fl">택배상자2</div>
<div class="fl">택배상자3</div>
<h2 class="clear"></h2>
<div class="fr">택배상자1</div>
<div class="fr">택배상자2</div>
<div class="fr">택배상자3</div>
</div>
</body>
</html>
- #wrapper 박스에 overflow:scroll;을 주어 위아래로 움직여 볼수있도록 설정하였다.
- 하지만 세로길이만 안맞는 상황에도 좌우상하 스크롤이 생긴다. overfloow-y:scroll;을 지정해주면 상하 스크롤만 생기고 좌우스크롤이 생기지 않는다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02_float를 활용한 이미지배치_selfEX</title>
<style>
*{margin: 0;
padding: 0;}
#wrap{
width: 60%;
border:1px solid gray;
overflow: hidden;
margin:0 auto;
height: 250px;
}
#wrap img{
float: left;
width: 70%;
margin:10px;
}
#second_wrap{
border:1px solid gray;
width: 500px;
margin:20px auto;
padding:10px;
height: 250px;
overflow: hidden;
}
#second_wrap img{
width: 70%;
}
</style>
</head>
<body>
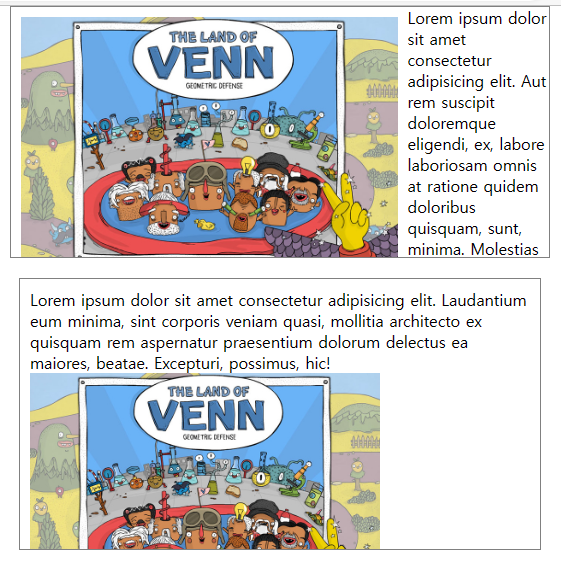
<!-- div#wrap>img[src="img/miki_01.png"]+p -->
<div id="wrap">
<img src="img/miki_01.png" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Aut rem suscipit doloremque eligendi, ex, labore laboriosam omnis at ratione quidem doloribus quisquam, sunt, minima. Molestias harum exercitationem, error possimus non.</p>
</div>
<div id="second_wrap">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Laudantium eum minima, sint corporis veniam quasi, mollitia architecto ex quisquam rem aspernatur praesentium dolorum delectus ea maiores, beatae. Excepturi, possimus, hic!
</p>
<img src="img/miki_01.png" alt="">
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>03_float를 이용한 레이아웃_selfEX</title>
<style>
*{margin: 0;
padding: 0;}
#wrapper{
width: 70%;
border:3px solid gray;
margin:10px auto;
}
#wrapper>div>div{
width: 100px;
height: 100px;
border:1px solid gray;
}
#wrapper .left, #wrapper .right{
border:3px solid gray;
overflow: hidden;
padding:5px;
}
#wrapper .left div{
padding:5px;
float: left;
margin:5px;
}
#wrapper .right div{
padding:5px;
float: right;
margin:5px;
}
</style>
</head>
<body>
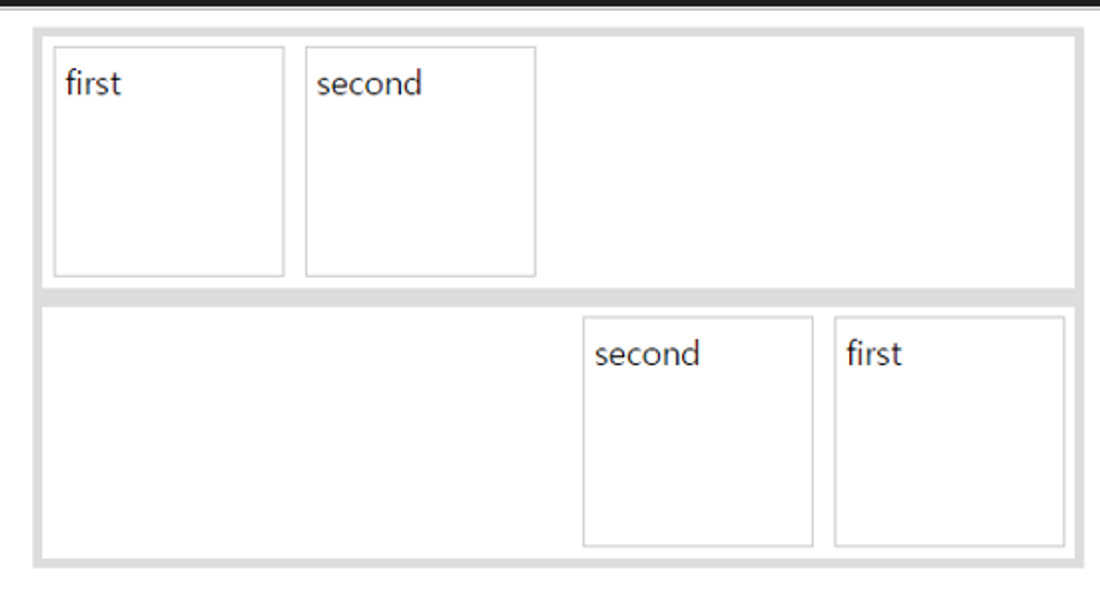
<div id="wrapper">
<!-- (div.left>div{order$}*2)+(div.right>div{order$}*2) -->
<div class="left">
<div>first</div>
<div>second</div>
</div>
<div class="right">
<div>first</div>
<div>second</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>04_box modeling</title>
<style>
*{margin: 0;padding: 0;}
ul li, ol li{
list-style: none;
}
h1{
text-align: center;
}
ol,ul{
border:3px solid blue;
width: 300px;
margin: 10px auto;
overflow: hidden;
text-align: center;
}
li{
border: 1px solid red;
width: 100px;
height: 100px; line-height: 100px;
}
ol li{
float: left;
box-sizing: border-box;
}
ul{
width: 360px;
}
ul li{
float: right;
padding: 20px;
margin: 10px;
box-sizing: border-box;
}
</style>
</head>
<body>
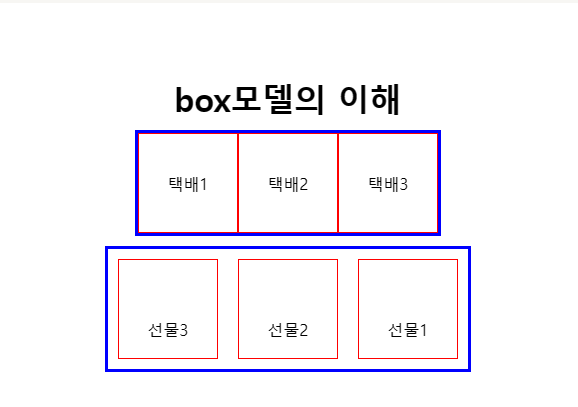
<h1>box모델의 이해</h1>
<ol>
<li>택배1</li>
<li>택배2</li>
<li>택배3</li>
</ol>
<ul>
<li>선물1</li>
<li>선물2</li>
<li>선물3</li>
</ul>
</body>
</html>
https://velog.io/@si9138/CSS < 홈페이지 구분
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>05_메인페이지 레이아웃</title>
<style>
*{margin:0;padding: 0;}
ul li,ol li{
list-style: none;
text-transform: lowercase;
}
div#wrapper, header,nav,ul, li, article, aside,footer{
border: 1px solid gray;
text-align: center;
text-transform: uppercase;
}
#wrapper{
width: 80%;
margin:10px auto;
padding: 10px;
}
header{
margin-bottom:5px;
}
header,footer{
height: 100px; line-height: 100px;
}
nav{
padding: 15px 0;
margin-bottom:5px;
}
nav h1 {
margin-bottom: 15px;
}
nav ul{
border: solid 5px red;
width: 90%; height: 40px;
margin: 0 auto;
overflow: hidden;
}
nav ul li{
width: 20%; height: 100%;
float: left;
box-sizing: border-box; line-height: 40px;
}
section{
overflow: hidden;
margin-bottom:5px;
}
section>article, section>aside{
height: 250px;
}
section>article{
width: 79%;
float: left;
box-sizing: border-box;
margin-right: 1%;
}
section>aside{
width: 20%;
float: left;
box-sizing: border-box;
}
</style>
</head>
<body>
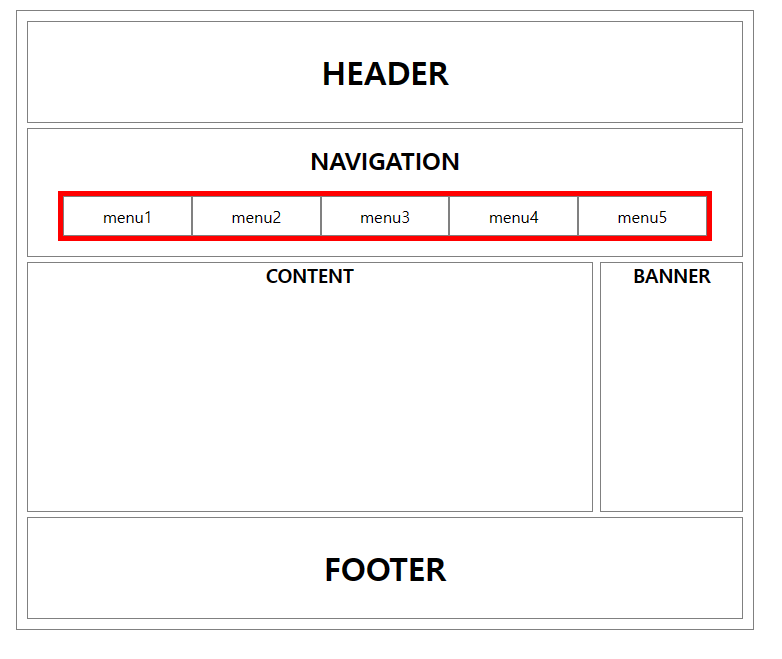
<!-- div#wrapper>(header>h1{header})+(nav>h1{navigation}+ul>li{menu$}*5)+(section>article>h1{content}^aside>h1{banner})+(footer>h1{footer}) -->
<div id="wrapper">
<header>
<h1>header</h1>
</header>
<nav>
<h1>navigation</h1>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</nav>
<section>
<article>
<h1>content</h1>
</article>
<aside>
<h1>banner</h1>
</aside>
</section>
<footer>
<h1>footer</h1>
</footer>
</div>
</body>
</html>
마진도 퍼센트를 줄 수 있다.
TIP
box의 width, height를 줄때
기본적으로 padding이나 border 등은 포함되지 않는다.
그런데 boxsizing을 border-box로 설정하면
width,height에 padding + border값이 포함이 된다.
단,마진값은 포함되지 않는다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06_속성 선택자</title>
<style>
input[type="text"]{
color:orange;
padding:5px;
font-size: 1.5em;
}
[type="password"]{
color:purple;
padding:5px;
font-size: 1.5em;
}
[type="button"]{
background-color: pink;
padding:10px;
margin:5px;
border-radius: 5px 10px 15px 20px;
border-radius: 10px 20px;
border-radius: 20px;
/*border:none;*/
border-color: #E94F4F
}
[src]{
width: 500px;
box-shadow: 0px 0px 5px gray;
/*그림자를 주는 속성 box-shadow: 가로이동값 세로이동값 블러값 색상*/
}
</style>
</head>
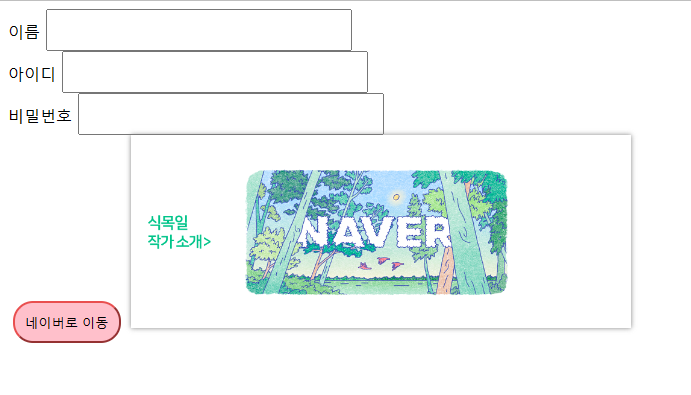
<body>
<form action="#">
이름 <input type="text"><br>
아이디 <input type="text"><br>
비밀번호 <input type="password" maxlength="5"><br>
<input type="button" value="네이버로 이동">
<img src="https://s.pstatic.net/static/www/mobile/edit/20230404/mobile_111928250128.png" alt="">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>07_동위 선택자</title>
<style>
#china~li{
color:blue;
font-size: 3em;
}
#china+li{
font-size: 2em;
color:red;
}
li#china~li{
background-color: pink;
}
</style>
</head>
<body>
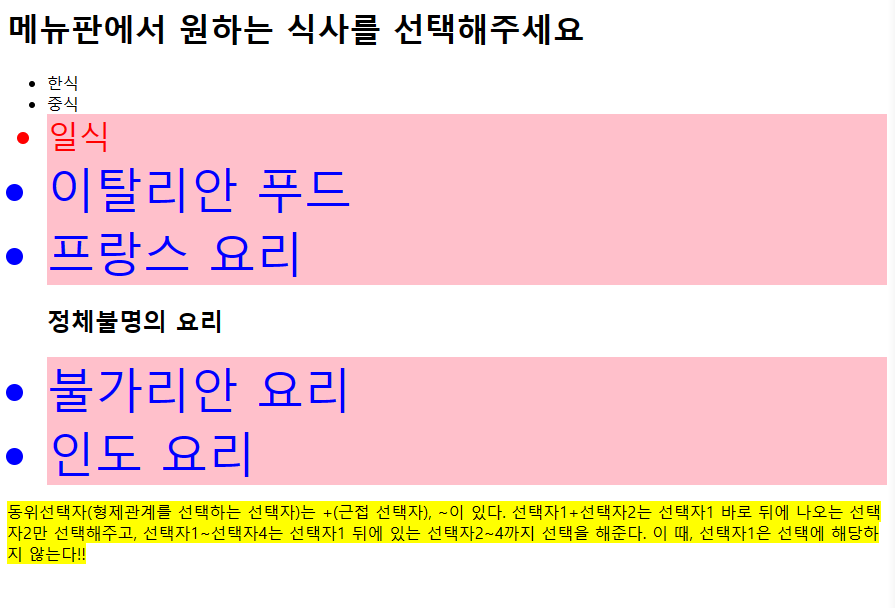
<h1>메뉴판에서 원하는 식사를 선택해주세요</h1>
<ul>
<li>한식</li>
<li id="china">중식</li>
<li>일식</li>
<li>이탈리안 푸드</li>
<li>프랑스 요리</li>
<h2>정체불명의 요리</h2>
<li>불가리안 요리</li>
<li>인도 요리</li>
</ul>
<mark>동위선택자(형제관계를 선택하는 선택자)는 +(근접 선택자), ~이 있다. 선택자1+선택자2는 선택자1 바로 뒤에 나오는 선택자2만 선택해주고, 선택자1~선택자4는 선택자1 뒤에 있는 선택자2~4까지 선택을 해준다. 이 때, 선택자1은 선택에 해당하지 않는다!!</mark>
</body>
</html>